在《Javascript玩轉繼承(二)》中,我使用了原型繼承法來實現Javascript的繼承,那原型究竟奧祕何在。在這篇文章中,我就主要針對原型來展開討論。
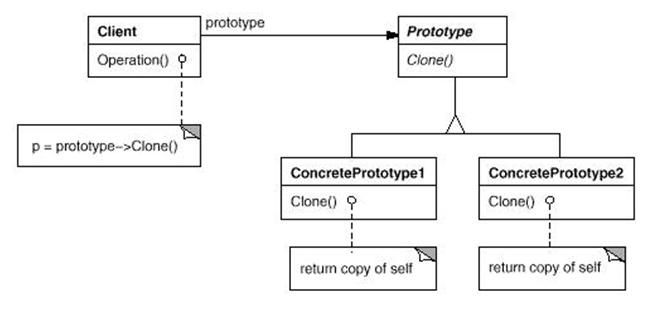
拋開Javascript,我們先來看我們熟悉的常規的面嚮物件語言。在23種設計模式中,大家一定會記得有一種設計模式——原型模式。我們先來看一下結構圖:
(原圖引自:http://terrylee.cnblogs.com/archive/2006/01/16/317896.html)

先來複習一下原型模式:看到這個圖,大家一定會注意到這個千千萬萬的Clone()方法,這個就是原型模式的核心。原型模式就是用原型例項來建立物件的種類,然後通過拷貝這些原型來建立新的物件。
在.NET中,這個模式的實現很容易,我們只需要實現ICloneable介面:
我還記得在愛情左燈右行裡那個Angel說了這樣一句話,任何東西到了批量生產的時候,這個質量就得不到保證了。這個是典型的原型模式:批量生產。為什麼質量會下降呢?原因就在於他是採用的複製。
看程式碼:
class People:ICloneable
{
private string name;
private int age;
private List<string> friends = new List<string>();
public People(string name,int age,params string[] names)
{
this.name=name;
this.age=age;
foreach (string s in names)
{
friends.Add(s);
}
}
public string Name
{
get{return name;}
set{name=value;}
}
public int Age
{
get{return age;}
set{age=value;}
}
public List<string> Friends
{
get { return friends; }
set { friends = value; }
}
public object Clone()
{
return this.MemberwiseClone();
}
public override string ToString()
{
string ret = "name:"+name+" age:"+age+" friends: ";
foreach (string s in friends)
{
ret += s + ",";
}
return ret;
}
}
然後我們初始化一個物件:
People p1 = new People("Windking", 20, "111", "222", "333", "444");
接下來複制一個物件:
People p2 = (People)p1.Clone();
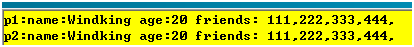
輸出一下:
Console.WriteLine("p1:" + p1.ToString());
Console.WriteLine("p2:" + p2.ToString());

好,現在來改變:
p2.Name = "Xuan";
p2.Age = 22;
p2.Friends.Add("555");
再輸入:
Console.WriteLine("p1:" + p1.ToString());
Console.WriteLine("p2:" + p2.ToString());

我們看到:p2的改變直接作用到了原型p1的陣列元素。因為這只是一個淺複製,在複製的時候,對於引用型別只是複製了他的地址,也就是說當兩個物件指向內部的同一個引用物件,因此當修改的時候,引用型別的值是牽一髮而動全身的。這也就是所謂的"任何東西到了批量生產的時候,這個質量就得不到保證了"。
可能這時會有人問:String不也是引用型別麼?為什麼他並沒有因為p2的改變而影響的原型呢?關於這個請關注我的下一篇文章:《C#玩轉String》。
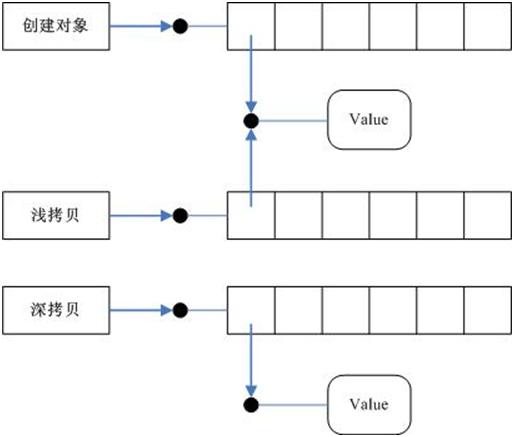
那怎麼辦?可以解決麼?可以的。之前是淺複製,我們只需要改成深複製,這就不是批量生產了,其實我個人認為這就不算克隆了,而只是相當於把建立新物件的任務給封裝起來 罷了。先看這張圖來理解下深複製和淺複製。
(原圖引自:http://www.cnblogs.com/Terrylee/archive/2006/01/06/312493.html)

好,看看深複製的程式碼:
其他的程式碼與上述都一樣,不同的只是複製的程式碼:
public object Clone()
{
List<string> cloneFriends = new List<string>(friends);
string[] cloneArrayFriends = cloneFriends.ToArray();
//其實一點都不神祕,不過是把初始化物件封裝罷了。
return new People(this.name, this.age, cloneArrayFriends);
}
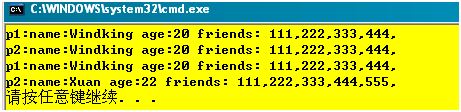
測試下:

p2的改變沒有影響到原型p1。
好了,本來是要講Javascript的Prototype的,結果卻羅嗦了一頁面的原型模式。太多了,我會在下文中來討論Javascript的Prototype。敬請關注。