大型網站圖片伺服器架構的演進
在主流的Web站點中,圖片往往是不可或缺的頁面元素,尤其在大型網站中,幾乎都將面臨“海量圖片資源”的儲存、訪問等相關技術問題。在針對圖片伺服器的架構擴充套件中,也會歷經很多曲折甚至是血淚教訓(尤其是早期規劃不足,造成後期架構上很難相容和擴充套件)。

本文將以一個真實垂直入口網站的發展歷程,向大家娓娓道來。
構建在Windows平臺之上的網站,往往會被業內眾多技術認為很“保守”,甚至會有點。很大部分原因,是由於微軟技術體系的封閉和部分技術人員的短視造成的(當然,主要還是人的問題)。由於長期缺乏開源支援,所以很多人只能“閉門造車”,這樣很容易形成思維侷限性和短板。以圖片伺服器為例子,如果前期沒有容量規劃和可擴充套件的設計,那麼隨著圖片檔案的不斷增多和訪問量的上升,由於在效能、容錯/容災、擴充套件性等方面的設計不足,後續將會給開發、運維工作帶來很多問題,嚴重時甚至會影響到網站業務正常運作和網際網路公司的發展(這絕不是在危言聳聽)。
很多公司之所以選擇Windows(.NET)平臺來構建網站和圖片伺服器,很大部分由創始團隊的技術背景決定的,早期的技術人員可能更熟悉.NET,或者團隊的負責人認為Windows/.NET的易用性、“短平快”的開發模式、人才成本等方面都比較符合創業初期的團隊,自然就選擇了Windows。後期業務發展到一定規模,也很難輕易將整體架構遷移到其它開源平臺上了。當然,對於構建大規模網際網路,更建議首選開源架構,因為有很多成熟的案例和開源生態的支援(也會有很多坑,就看是你自己最先去踩坑,還是在別人踩了修復之後你再用),避免重複造輪子和支出高額授權費用。對於遷移難度較大的應用,個人比較推薦Linux、Mono、Jexus、Mysql、Memcahed、Redis……混搭的架構,同樣能支撐具有高併發訪問和大資料量等特點的網際網路應用。
單機時代的圖片伺服器架構(集中式)
初創時期由於時間緊迫,開發人員水平也很有限等原因。所以通常就直接在website檔案所在的目錄下,建立1個upload子目錄,用於儲存使用者上傳的圖片檔案。如果按業務再細分,可以在upload目錄下再建立不同的子目錄來區分。例如:upload\QA,upload\Face 等。
在資料庫表中儲存的也是”upload/qa/test.jpg”這類相對路徑。
使用者的訪問方式如下:http://www.yourdomain.com/upload/qa/test.jpg
程式上傳和寫入方式:
- 程式設計師A透過在web.config中配置物理目錄D:\Web\yourdomain\upload 然後透過stream的方式寫入檔案;
- 程式設計師B透過Server.MapPath等方式,根據相對路徑獲取物理目錄 然後也透過stream的方式寫入檔案。
優點:實現起來最簡單,無需任何複雜技術,就能成功將使用者上傳的檔案寫入指定目錄。儲存資料庫記錄和訪問起來倒是也很方便。
缺點:上傳方式混亂,嚴重不利於網站的擴充套件。
針對上述最原始的架構,主要面臨著如下問題:
- 隨著upload目錄中檔案越來越多,所在分割槽(例如D盤)如果出現容量不足,則很難擴容。只能停機後更換更大容量的儲存裝置,再將舊資料匯入。
- 在部署新版本(部署新版本前透過需要備份)和日常備份website檔案的時候,需要同時操作upload目錄中的檔案,如果考慮到訪問量上升,後邊部署由多臺Web伺服器組成的負載均衡叢集,叢集節點之間如果做好檔案實時同步將是個難題。
叢集時代的圖片伺服器架構(實時同步)
在website站點下面,新建一個名為upload的虛擬目錄,由於虛擬目錄的靈活性,能在一定程度上取代物理目錄,併相容原有的圖片上傳和訪問方式。使用者的訪問方式依然是:http://www.yourdomain.com/upload/qa/test.jpg
優點:配置更加靈活,也能相容老版本的上傳和訪問方式。
因為虛擬目錄,可以指向本地任意磁碟機代號下的任意目錄。這樣一來,還可以透過接入外接儲存,來進行單機的容量擴充套件。
缺點:部署成由多臺Web伺服器組成的叢集,各個Web伺服器(叢集節點)之間(虛擬目錄下的)需要實時的去同步檔案,由於同步效率和實時性的限制,很難保證某一時刻各節點上檔案是完全一致的。
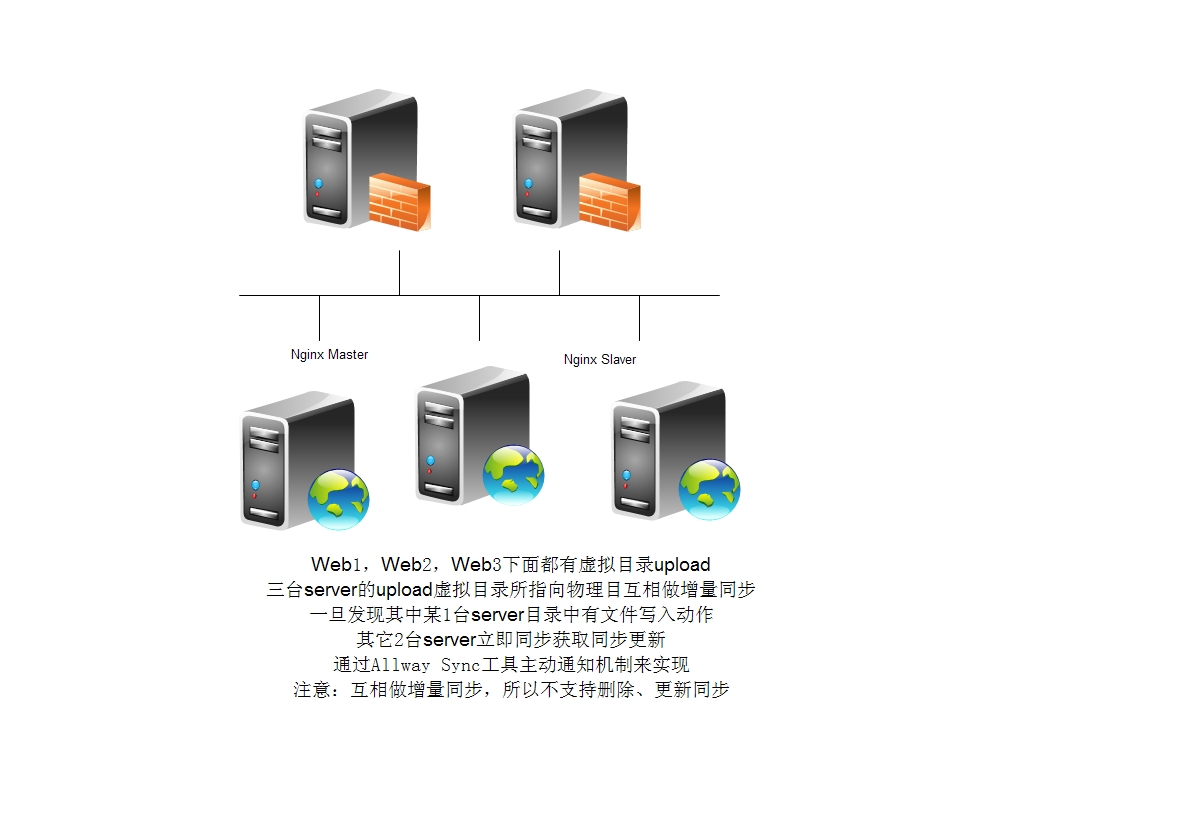
基本架構如下圖所示:

從上圖可看出,整個Web伺服器架構已經具備“可擴充套件、高可用”了,主要問題和瓶頸都集中在多臺伺服器之間的檔案同步上。
上述架構中只能在這幾臺Web伺服器上互相“增量同步”,這樣一來,就不支援檔案的“刪除、更新”操作的同步了。
早期的想法是,在應用程式層面做控制,當使用者請求在web1伺服器進行上傳寫入的同時,也同步去呼叫其它web伺服器上的上傳介面,這顯然是得不償失的。所以我們選擇使用Rsync類的軟體來做定時檔案同步的,從而省去了“重複造輪子”的成本,也降低了風險性。
同步操作裡面,一般有比較經典的兩種模型,即推拉模型:所謂“拉”,就是指輪詢地去獲取更新,所謂推,就是發生更改後主動的“推”給其它機器。當然,也可以採用加高階的事件通知機制來完成此類動作。
在高併發寫入的場景中,同步都會出現效率和實時性問題,而且大量檔案同步也是很消耗系統和頻寬資源的(跨網段則更明顯)。
叢集時代的圖片伺服器架構改進(共享儲存)
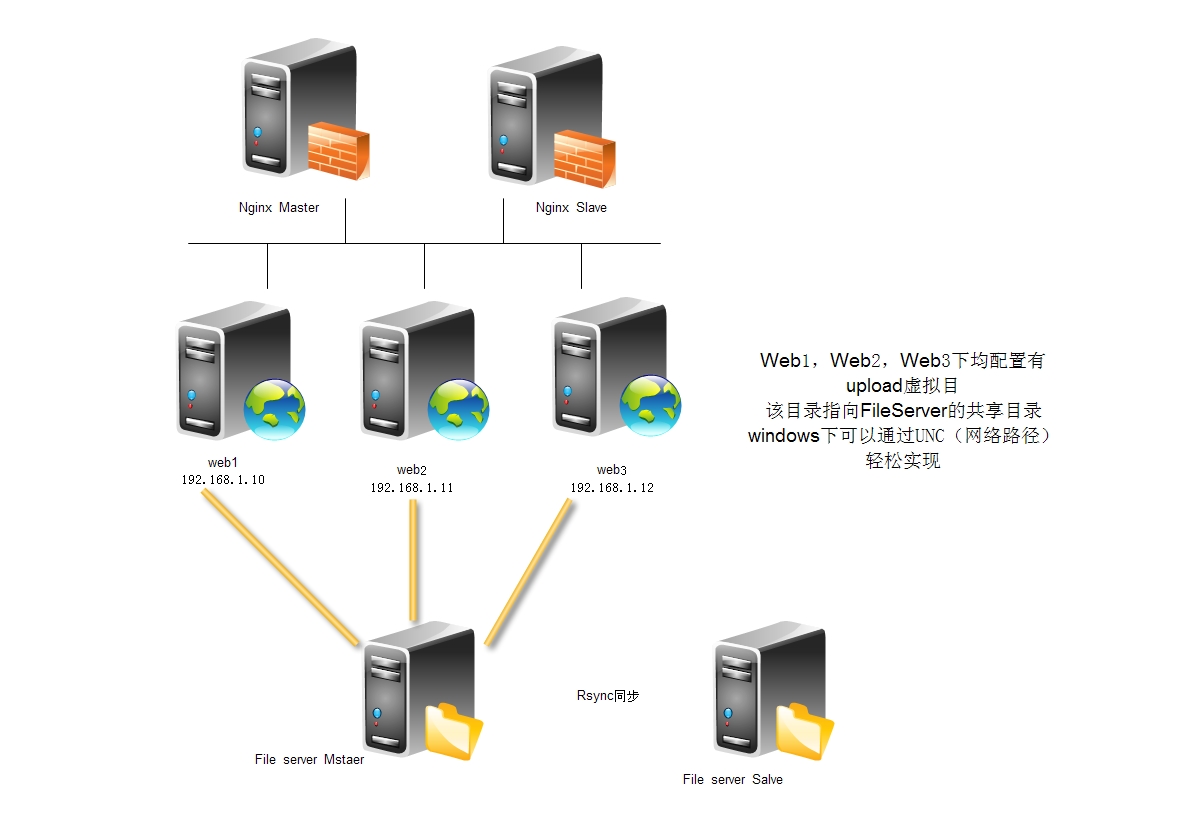
沿用虛擬目錄的方式,透過UNC(網路路徑)的方式實現共享儲存(將upload虛擬目錄指向UNC)
使用者的訪問方式1:http://www.yourdomain.com/upload/qa/test.jpg
使用者的訪問方式2(可以配置獨立域名):http://img.yourdomain.com/upload/qa/test.jpg
支援UNC所在server上配置獨立域名指向,並配置輕量級的web伺服器,來實現獨立圖片伺服器。
優點: 透過UNC(網路路徑)的方式來進行讀寫操作,可以避免多伺服器之間同步相關的問題。相對來講很靈活,也支援擴容/擴充套件。支援配置成獨立圖片伺服器和域名訪問,也完整相容舊版本的訪問規則。
缺點 :但是UNC配置有些繁瑣,而且會造成一定的(讀寫和安全)效能損失。可能會出現“單點故障”。如果儲存級別沒有raid或者更高階的災備措施,還會造成資料丟失。
基本架構如下圖所示: 
在早期的很多基於Linux開源架構的網站中,如果不想同步圖片,可能會利用NFS來實現。事實證明,NFS在高併發讀寫和海量儲存方面,效率上存在一定問題,並非最佳的選擇,所以大部分網際網路公司都不會使用NFS來實現此類應用。當然,也可以透過Windows自帶的DFS來實現,缺點是“配置複雜,效率未知,而且缺乏資料大量的實際案例”。另外,也有一些公司採用FTP或Samba來實現。
上面提到的幾種架構,在上傳/下載操作時,都經過了Web伺服器(雖然共享儲存的這種架構,也可以配置獨立域名和站點來提供圖片訪問,但上傳寫入仍然得經過Web伺服器上的應用程式來處理),這對Web伺服器來講無疑是造成巨大的壓力。所以,更建議使用獨立的圖片伺服器和獨立的域名,來提供使用者圖片的上傳和訪問。
獨立圖片伺服器/獨立域名的好處
- 圖片訪問是很消耗伺服器資源的(因為會涉及到作業系統的上下文切換和磁碟I/O操作)。分離出來後,Web/App伺服器可以更專注發揮動態處理的能力。
- 獨立儲存,更方便做擴容、容災和資料遷移。
- 瀏覽器(相同域名下的)併發策略限制,效能損失。
- 訪問圖片時,請求資訊中總帶cookie資訊,也會造成效能損失。
- 方便做圖片訪問請求的負載均衡,方便應用各種快取策略(HTTP Header、Proxy Cache等),也更加方便遷移到CDN。
- ......
我們可以使用Lighttpd或者Nginx等輕量級的web伺服器來架構獨立圖片伺服器。
當前的圖片伺服器架構(分散式檔案系統+CDN)
在構建當前的圖片伺服器架構之前,可以先徹底撇開web伺服器,直接配置單獨的圖片伺服器/域名。但面臨如下的問題:
- 舊圖片資料怎麼辦?能否繼續相容舊圖片路徑訪問規則?
- 獨立的圖片伺服器上需要提供單獨的上傳寫入的介面(服務API對外發布),安全問題如何保證?
- 同理,假如有多臺獨立圖片伺服器,是使用可擴充套件的共享儲存方案,還是採用實時同步機制?
直到應用級別的(非系統級) DFS(例如FastDFS HDFS MogileFs MooseFS、TFS)的流行,簡化了這個問題:執行冗餘備份、支援自動同步、支援線性擴充套件、支援主流語言的客戶端api上傳/下載/刪除等操作,部分支援檔案索引,部分支援提供Web的方式來訪問。
考慮到各DFS的特點,客戶端API語言支援情況(需要支援C#),文件和案例,以及社群的支援度,我們最終選擇了FastDFS來部署。
唯一的問題是:可能會不相容舊版本的訪問規則。如果將舊圖片一次性匯入FastDFS,但由於舊圖片訪問路徑分佈儲存在不同業務資料庫的各個表中,整體更新起來也十分困難,所以必須得相容舊版本的訪問規則。架構升級往往比做全新架構更有難度,就是因為還要相容之前版本的問題。(給飛機在空中換引擎可比造架飛機難得多)
解決方案如下:
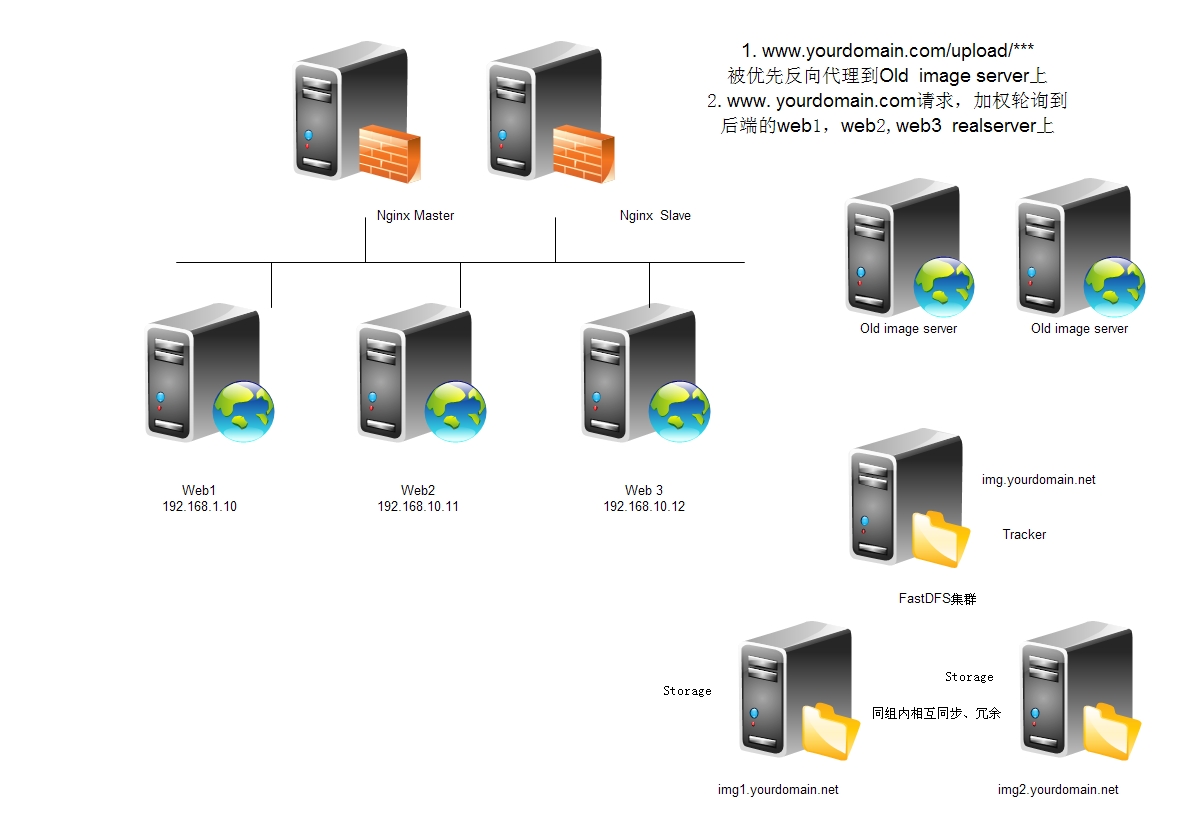
首先,關閉舊版本上傳入口(避免繼續使用導致資料不一致)。將舊圖片資料透過rsync工具一次性遷移到獨立的圖片伺服器上(即下圖中描述的Old Image Server)。在最前端(七層代理,如Haproxy、Nginx)用ACL(訪問規則控制),將舊圖片對應URL規則的請求(正則)匹配到,然後將請求直接轉發指定的web 伺服器列表,在該列表中的伺服器上配置好提供圖片(以Web方式)訪問的站點,並加入快取策略。這樣實現舊圖片伺服器的分離和快取,相容了舊圖片的訪問規則並提升舊圖片訪問效率,也避免了實時同步所帶來的問題。
整體架構如圖:

基於FastDFS的獨立圖片伺服器叢集架構,雖然已經非常的成熟,但是由於國內“南北互聯”和IDC頻寬成本等問題(圖片是非常消耗流量的),我們最終還是選擇了商用的CDN技術,實現起來也非常容易,原理其實也很簡單,我這裡只做個簡單的介紹:
將img域名cname到CDN廠商指定的域名上,使用者請求訪問圖片時,則由CDN廠商提供智慧DNS解析,將最近的(當然也可能有其它更復雜的策略,例如負載情況、健康狀態等)服務節點地址返回給使用者,使用者請求到達指定的伺服器節點上,該節點上提供了類似Squid/Vanish的代理快取服務,如果是第一次請求該路徑,則會從源站獲取圖片資源返回客戶端瀏覽器,如果快取中存在,則直接從快取中獲取並返回給客戶端瀏覽器,完成請求/響應過程。
由於採用了商用CDN服務,所以我們並沒有考慮用Squid/Vanish來自行構建前置代理快取。
上面的整個叢集架構,可以很方便的做橫向擴充套件,能滿足一般垂直領域中大型網站的圖片服務需求(當然,像taobao這樣超大規模的可能另當別論)。經測試,提供圖片訪問的單臺Nginx伺服器(至強E5四核CPU、16G記憶體、SSD),對小靜態頁面(壓縮後大概只有10kb左右的)可以扛住幾千個併發且毫無壓力。當然,由於圖片本身體積比純文字的靜態頁面大很多,提供圖片訪問的伺服器的抗併發能力,往往會受限於磁碟的I/O處理能力和IDC提供的頻寬。Nginx的抗併發能力還是非常強的,而且對資源佔用很低,尤其是處理靜態資源,似乎都不需要有過多擔心了。可以根據實際訪問量的需求,透過調整Nginx的引數,對Linux核心做調優,加入分級快取策略等手段能夠做更大程度的最佳化,也可以透過增加伺服器或者升級伺服器配置來做擴充套件,最直接的是透過購買更高階的儲存裝置和更大的頻寬,以滿足更大訪問量的需求。
值得一提的是,在“雲端計算”流行的當下,也推薦高速發展期間的網站,使用“雲端儲存”這樣的方案,既能幫你解決各類儲存、擴充套件、備災的問題,又能做好CDN加速。最重要的是,價格也不貴。
總結,有關圖片伺服器架構擴充套件,大致圍繞這些問題展開:
- 容量規劃和擴充套件問題。
- 資料的同步、冗餘和容災。
- 硬體裝置的成本和可靠性(是普通機械硬碟,還是SSD,或者更高階的儲存裝置和方案)。
- 檔案系統的選擇。根據檔案特性(例如檔案大小、讀寫比例等)選擇是用ext3/4或者NFS/GFS/TFS這些開源的(分散式)檔案系統。
- 圖片的加速訪問。採用商用CDN或者自建的代理快取、web靜態快取架構。
- 舊圖片路徑和訪問規則的相容性,應用程式層面的可擴充套件,上傳和訪問的效能和安全性等。
相關文章
- 大型網站技術架構的演進網站架構
- 大型網站的技術架構演進過程網站架構
- 淺談圖片伺服器的架構演進伺服器架構
- 大型網站架構體系的演變網站架構
- 大型網站架構演變過程、大併發伺服器架構網站架構伺服器
- 圖片服務架構演進架構
- 大型網站架構演進的五大階段盤點網站架構
- MySQL在大型網站的應用架構演變MySql網站應用架構
- 大型網站技術架構(二)--大型網站架構演化網站架構
- 大型網站技術架構(一)--大型網站架構演化網站架構
- 大型網站應用中MySQL的架構演變史網站MySql架構
- 大型網站架構網站架構
- 大型網站架構演變和知識體系網站架構
- 大型分散式架構的演進歷史(前方多圖告警)分散式架構
- 大型網站架構演化網站架構
- 大型網站架構系列:電商網站架構案例(1)網站架構
- 大型網站架構系列:電商網站架構案例(2)網站架構
- 大型網站架構系列:電商網站架構案例(3)網站架構
- [轉載]大型網站應用中 MySQL 的架構演變史網站MySql架構
- 大型網站技術架構(八)--網站的安全架構網站架構
- 網站架構及架構演變網站架構
- B站公網架構實踐及演進架構
- 大型網站技術架構——2. 網站架構模式網站架構模式
- 大型網站技術架構(五)--網站高可用架構網站架構
- 漫談大型網站架構網站架構
- 大型網站技術架構(四)--網站的高效能架構網站架構
- 大型網站技術架構(六)--網站的伸縮性架構網站架構
- 淺析大型網站的架構(轉)網站架構
- 大型網站技術架構(三)--架構模式網站架構模式
- 大型網站技術架構(二)--架構模式網站架構模式
- 圖解分散式架構的演進圖解分散式架構
- 大型網站架構模式筆記網站架構模式筆記
- 大型網站架構之我見網站架構
- 大型網站架構演化歷程網站架構
- 大型網站--負載均衡架構網站負載架構
- 大型網站系統架構演化網站架構
- 淺談大型分散式Web系統的架構演進分散式Web架構
- 大型網站技術架構(七)--網站的可擴充套件性架構網站架構套件