CSS隨筆2
字型
font-family就是字型,如果使用者電腦裡面沒有這個字型,那麼就會變成宋體。頁面中,我們只使用微軟雅黑,宋體,黑體,如果頁面中需要其他的字型,那麼需要切圖。
font-family: "Arial", "宋體";
我們需要先將英文字型寫在前面,否則英文字型會出錯。
行高可以用百分比。
font: 12px/200% "宋體";等價於font: 12px/24px "宋體";
偽類
同一個標籤,根據使用者的某種狀態不同,有不同的樣式,這就叫做“偽類”。偽類用冒號來表示,a標籤有4個偽類:
a:link {
color: red;
}
a:visited {
color: orange;
}
a:hover {
color: green;
}
a:active {
color: black;
}:link表示使用者沒有點選過這個連結的樣式,:visited表示使用者訪問過這個連結的樣式,:hover表示滑鼠懸停的時候連結的樣式,:active表示使用者點選這個連結但是不鬆手的樣式。
這四種狀態在css中必須按照固定順序寫,如果不按照順序,那麼將失效。“愛恨準則”link,visited,hover,active(love,hate)。
.nav ul li a {
display: block;
width: 120px;
height: 40px;
}
.nav ul li a:link, .nav ul li a:visited{
text-decoration: none;
color: white;
background-color: green ;
}
.nav ul li a:hover {
background-color: red;
font-weight: bold;
color: purple;
}a標籤在使用的時候,我們一定要將a標籤寫在前面,偽類寫在後面。a標籤中,描述盒子:偽類中描述文字的樣式、背景。(如上)
記住,所有的a都不繼承text、font這類東西,因為a有自己的偽類的權重。
background屬性
- 用英語單詞表示
- 用rgb三原色表示, rgb(255, 0, 0)
- 十六進位制表示法
background-img屬性
url()提供背景圖的地址。
用途:
- 大背景圖居中
- 通欄banner
background-attachment
背景圖固定,內容可以滾動。
綜合起來:
background: red url(1.jpg) no-repeat 100px 100px fixed等價於:
background-color: red;
background-image: url(1.jpg);
background-repeat: no-repeat;
background-position: 100px 100px;
background-attachment: fixed;相對定位
相對定位就是相對自己原來的位置進行移動,也就是說,相對定位就是微調元素位置的,讓元素相對自己原來的位置進行定位。
position: relative;
left: 100px;
top: 150px;先宣告相對定位,然後調整位置。
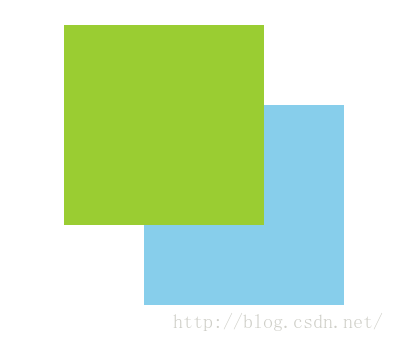
相對定位不脫標,如圖,第三章圖片沒有頂上去。
不脫標,老家留坑,形影分離
相對定位的用途
- 微調元素
- 絕對定位的參考,子絕父相
微調button的位置和input輸入框對齊:
<style type="text/css">
.txt {
font-size: 20px;
}
.btn {
position: relative;
top: -1px;
left: 0;
}
</style>
</head>
<body>
<p>
<input type="text" class="txt" />
<input type="button" value="我是一個小按鈕" class="btn" />
</p>絕對定位
絕對定位是脫標的,所示絕對定位後的元素,就可以設定寬高了。
絕對定位的參考點:
- top,使用top定位時,絕對定位的參考點是文件的左上角,而不是瀏覽器視窗的左上角。
- bottom,使用bottom定位時,參考點是瀏覽器首屏(記住是首螢幕,也不是瀏覽器視窗)的左下角!而不是文件的左下角。
以盒子為參考點
一個絕對定位的元素,如果父輩元素中出現了也定位了的元素,那麼將以父輩的這個元素為參考點。
1.子絕父相
<div class="box1">
<div class="box2">
<div class="box3">
<p></p>
</div>
</div>
</div>如果box1相對定位,box2也相對定位,p絕對定位,那麼將以最近的box1為參考點。
不一定是相對定位,任何定位都可以作為參考點
2.子絕父絕
3.子絕父固
工程商,子絕父相有意義,父親沒有脫標,兒子脫標在父親的寬度範圍內移動。
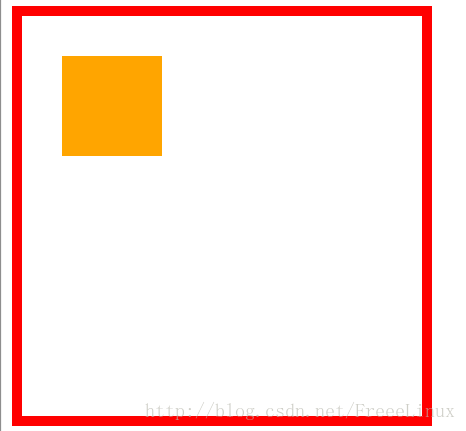
絕對定位的兒子,無視父親的padding,直接視border內側為參考點
固定定位
就是相對瀏覽器視窗定位,頁面如何滾動,這個盒子顯示地位置不變。
position: fixed;
z-index值
- z-index值表示誰壓著誰,數值大的壓著數值小的。
- 只有定位了的元素,才有z-index值。也就是說,不管相對定位,絕對定位,固定定位,都可以使用z-index值,而浮動的東西不能用。
- z-index值沒有單位,就是一個正整數,預設的z-index值是0。
- 如果大家都沒有z-index值,或者z-index值一樣,那麼水寫在HTML後面,誰在上面壓著別人。
- 從父現象,父親的z-index慫了,兒子再牛逼也沒用
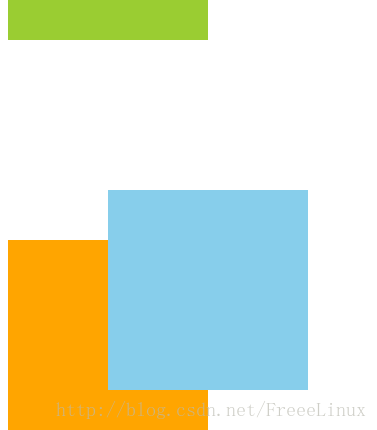
.box1 {
width: 200px;
height: 200px;
background-color: yellowgreen;
position: absolute;
top: 100px;
left: 100px;
z-index: 988;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
position: absolute;
top: 180px;
left: 180px;
z-index: 444;
}如圖:
本來後面的生效,由於第一個box的z-index值大,所以第一個壓住第二個。
相關文章
- 隨筆2
- Tinykv Project2 隨筆Project
- mysql新手入門隨筆2MySql
- 隨筆
- CSS筆記-2:元素的顯示模式CSS筆記模式
- 我的隨行筆記2 C++ Primer Plus筆記C++
- CSS揭祕筆記(2):背景與邊框CSS筆記
- 真:隨筆
- 2024.11.7隨筆
- 10.1隨筆
- 隨筆0907
- 隨筆(1)
- 2024.8.20隨筆
- 2024.8.23隨筆
- 真隨筆
- vue隨筆Vue
- 2024.7.31隨筆
- 2024.7.29隨筆
- 2024.7.30隨筆
- 隨筆1
- 隨筆3
- 4.11隨筆
- 4.12隨筆
- MySQL隨筆MySql
- docker隨筆Docker
- 隨筆哦
- 隨筆(二)
- AOP隨筆
- 隨筆(一)
- IDE隨筆IDE
- MySQL 隨筆MySql
- 隨筆記筆記
- MOS管隨筆
- 攝影隨筆
- 天梯賽隨筆
- 課後隨筆
- 2024.8.16隨筆(補)
- 數學隨筆
- JS 列表 - 隨筆JS