使用 github, gitbook, markdown 寫部落格/寫書
Github 是基於 開原始碼管理工具 Git 的一個程式碼託管平臺。Gitbook 是一個命令列工具,可以把你的 Markdown 檔案彙整合電子書,並提供PDF等多種格式輸出。你可以把Gitbook 生成的HTML釋出出來,就形成了一個簡單的靜態網站。Gitbook還有一個同名的平臺(gitbook.io),可以釋出和銷售電子書。Gitbook 其實跟 Git/Github 沒啥關係,但可以通過繫結Github 的專案而達到 push Github 時同時更新到 gitbook.io 的效果。
首先我們需要有個域名,比如之前隨手買的一個 fxnotes.net,我們在域名提供商比如 godaddy 上面設定下 DNS 解析伺服器,比如 設定為國內的 dnspod:f1g1ns1.dnspod.net f1g1ns2.dnspod.net 。
有了域名我們還需要個ip(主機儲存空間),如果購買國內雲伺服器提供商的主機,我們需要做域名備案,很是麻煩(或者買個vps)。對此可以把域名解析到 xxx.github.io(xxx 為 Github 使用者名稱),當然目錄就只能存一些靜態 HTML 檔案了。
現在我們到了 dnspod 控制檯,如下圖配置,將 www cname 到 xxx.github.io,且設定兩條 A 記錄到 Github 提供的 ip 上:
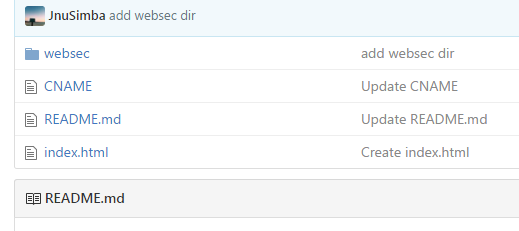
此時我們通過瀏覽器訪問 fxnotes.net 會直接訪問到 github.io 對應的某臺伺服器上面去,但Github 還不存在對應的專案,故建立一個 xxx.github.io 的 repo,在 repo 下建一個檔名為 cname 的檔案,寫上 fxnotes.net,並隨便建一個 index.html 寫幾個字,訪問一下,是不是看到了那幾個字?
進一步地,如果我們將搭建一個部落格站點,可以使用 jelly or hexo 等部落格模版,然後將寫好的 markdown 格式檔案 push 到 xxx.github.io 某目錄
下,這樣就可以訪問靜態部落格頁面了。
如果我們想寫開源書籍呢?也是類似的,只不過不用搭建部落格模版,但需要藉助下 gitbook 工具。
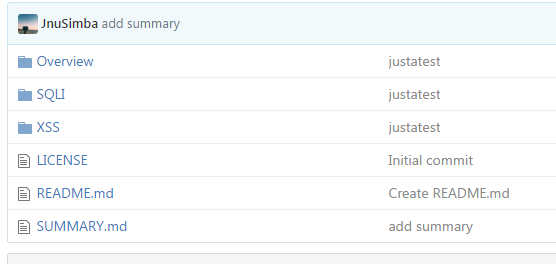
比如我們在 github 上建一個 repo WebSecurityLearning,裡面分目錄,且按 gitbook 的要求寫一個 SUMMARY.md,包含了書目即章節結構,大致格
式如下:
SUMMARY.md
This is the summary of my book
* Overview
* [overview](Overview/overview.md)
* XSS
* [xss](XSS/xss.md)
* SQLI
* [sqli](SQLI/SQLI.md)
接著用 gitbook 生成書籍,需要安裝下 gitbook(使用 npm 安裝需要先安裝 nodejs)。
$ npm install gitbook -g
$ npm install gitbook-cli -g
把 repo clone 到本地,gitbook build WebSecurityLearning,會發現目錄下多了個 _book 目錄,裡面就是編譯好的書,可以將
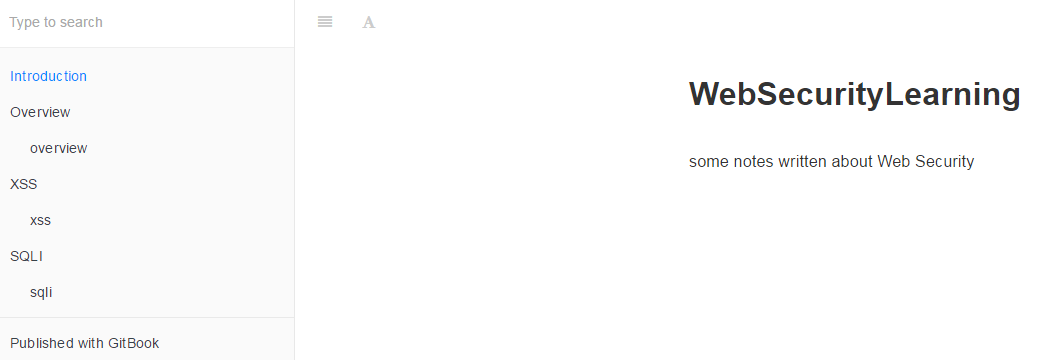
_book 改名為 websec,然後將整個目錄 push 到 xxx.github.io 目錄下,直接訪問 fxnotes.net/websec,其中 Introduction 編譯自 README.md,而目
錄當然是來自 SUMMARY.md 了,如下所示:
這樣我們就能在本地寫 markdown 檔案,然後 push 到 github 做版本維護,用 gitbook 編譯 目錄,替換 站點目錄,更新書籍,
還算是比較方便的。無論寫部落格還是寫文章,如果需要引用圖片,需要外鏈,推薦用七牛雲端儲存來上傳本地圖片做外鏈。
注:本文不涉及詳細流程、設定和命令,只為大家提供個思路索引,具體動手做一遍就清晰了。
相關文章
- Laravel 融合 Markdown 做部落格書寫後臺案例Laravel
- 在github上寫部落格Github
- 使用 Markdown 寫技術部落格,我踩過的 6個坑
- VScode+PicGo+Github+jsdelivr使用圖床書寫MarkdownVSCodePicGoGithubJSVR圖床
- Markdown 書寫規範
- Markdown書寫規範
- 寫部落格的思考
- 部落格寫作APIAPI
- 利用GitHubPages+jekyll+Markdown搭建個人部落格Github
- 掘金寫部落格總結:
- 如何寫技術部落格
- gitbook和MarkdownGit
- github 部落格Github
- GitBook - 快速打造可留言的部落格Git
- 基於 GitBook 搭建個人部落格Git
- 使用開源文件工具docsify,用寫部落格的姿勢寫文件
- 使用 Github Actions 部署 VuePress 部落格GithubVue
- gitBook 寫技術文件Git
- 想寫技術部落格了
- 關於寫部落格的思考
- egg重寫部落格介面
- 使用open live writer客戶端寫部落格zz客戶端
- 使用GitHub當部落格圖床提升部落格訪問速度Github圖床
- 手把手教你寫高質量Android技術部落格,畫圖工具,錄影工具,Markdown寫法Android
- Go Markdown 部落格系統Go
- 關於我對於寫部落格寫文章的理解
- Django部落格使用Markdown自動生成目錄Django
- 使用github和hexo搭建部落格GithubHexo
- 使用 github + jekyll 搭建個人部落格Github
- thinkphp5.0重寫的部落格PHP
- 寫技術部落格那點事
- 部落格寫作軟體:MarsEdit for MacMac
- 透過vscode寫部落格VSCode
- 如何使用Typora寫出自己的第一個部落格
- 「ReStory」在 Markdown 中自由書寫 React 元件 (Beta)RESTReact元件
- hexo搭建github部落格HexoGithub
- 用 Laravel 6 寫了一個部落格Laravel
- TP5寫的部落格系統