這個WordPress 實戰全面解析
文章推薦
Selenium 自動化測試從零實戰 【原文連結】
原來這樣做,才能向架構師靠近【原文連結】
Cordova App 打包全揭祕【原文連結】
TensorFlow on Android:物體識別【原文連結】
TensorFlow on Android:訓練模式【原文連結】
圖解敏捷教練和 ScrumMaster【原文連結】
[運營專題]零預算引爆個人和企業品牌【原文連結】
作者簡介
白宦成,自由職業者、極客學院佈道師,曾就職於網易杭州研究院。4 年 PHP 開發經驗,1 年 Python 開發經驗。
曾在極客學院開設多門微信小程式課程:《微信小程式入門實戰(仿 V2EX)》、《微信小程式進階實戰之分答應用開發》等。
課程簡介
本課程是 WordPress 系列基礎實踐課程,目標是帶領讀者上手實戰 WordPress 常用的操作,課程以最常涉及到的方面進行講解:基礎功能、主題開發、外掛開發,以及具體使用中遇到的一些問題的解決方法。
認真學完這個系列課程之後,會深入瞭解 WordPress 的使用和開發,並掌握基本的 WordPress 的開發能力,後續可以根據需要開發適合自己的主題、外掛,打造最個性的 WordPress 站點。
【溫馨提示:本文章內容較長,建議檢視原文閱讀】
課程內容
導讀:課程須知
第01課:購買虛擬主機 && 設定域名解析
第02課:WordPress 的環境配置
第03課:WordPress 基本使用
第04課:WordPress 基本設定
第05課:WordPress 常用外掛使用說明(一)
第06課:WordPress 常用外掛使用說明(二)
第07課:WordPress 相關資源站點
第08課:WordPress 效能優化:動靜分離
第09課:WordPress 效能優化:伺服器優化
第10課:WordPress 效能優化:快取
第11課:WordPress 效能優化:程式優化
第12課:WordPress 安全固化
第13課:主題開發 :快速入門
第14課:主題開發:檔案結構
第15課:主題開發:一些特殊的頁面
第16課:主題開發:接入 Options Framework
第17課:主題開發:一些 WordPress 開發的小技巧
第18課:主題開發:提交主題到 WordPress 官方倉庫
第19課:外掛開發:WordPress 外掛的執行機制
第20課:外掛開發: WordPress 的鉤子函式
第21課: 外掛開發:WordPress 的後臺開發
第22課:外掛開發:開發 WordPress Widget
第23課:外掛開發:短程式碼、編輯器增強
第24課:外掛開發:提交外掛到 WordPress 官方倉庫
第25課:為你的主題/外掛實現國際化
第26課:使用 WPML 外掛建設一個多語言站點
第27課:使用 Polylang 外掛建設一個多語言站點
導讀:課程須知
WordPress 是一個獨立部落格系統,說簡單也很簡單,著名的“五分鐘安裝”讓不少人心儀;說複雜也複雜,上千萬的外掛和主題讓人眼花撩亂。
我們在建立一個 WordPress 獨立部落格時,會接觸到諸如虛擬主機、VPS、獨立伺服器、雲伺服器、 域名、SEO 等很多新鮮的詞彙。
如果不明白這些詞彙,那麼要好好學習了。希望在進行後續的課程時,掌握一些小的技能,具體如下。
善用搜尋引擎
很多問題都可以通過搜尋引擎來找到。該達人課除了能夠分享我自己踩坑之後的心得,對讀者來說,最大的價值便是減少蒐集資訊的成本。
但人力有時而窮,我無法保證能夠覆蓋到讀者所有的需求,即使遇見了問題來找我問,我也無法在最快的時間給予答覆。所以,如果在學習前掌握搜尋引擎的使用技巧,當遇到問題時,可以優先使用搜尋引擎搜尋,在無法獲得解答時,可以選擇到文章下評論或到讀者圈中提問,等待我的回覆。
如果可以,儘可能的選擇 Google 作為主用搜尋引擎,至少在搜尋技術文章上,Google 要比百度更加好用。如果無法使用 Google,Bing 也是一個不錯的選擇。
掌握好 site:的用法,這個搜尋技巧真的非常有用。
有基礎的 HTML、CSS 知識
我在課程中設計了 WordPress 主題開發的內容,但是畢竟這門課程主要是在說 WordPress 開發,所以雖然會涉及到 HTML、CSS 內容,但不會做具體的講解,讀者可以選擇到 MDN Web 文件中去學習相關內容。
此外,菜鳥教程也是一個不錯的站點,假如 HTML、CSS 學的不怎麼樣,可以去看看它的 BootStrap 教程,至少能做出一個像模像樣的頁面。
熟練使用一款程式碼編輯器
無論是 Atom 、Sublime Text or Visual Studio Code 等編輯器,熟練使用一個程式碼編輯器即可。
一個程式碼編輯器可以幫助讀者很好的做程式碼高亮的相關工作,藉助程式碼高亮,能夠更好的分辨程式碼的層級,減少寫錯程式碼的可能。
準備工作
首先,達人課是付費的,讀者若要繼續學習WordPress,則要為接下來的內容和後續持續的輸出支付費用。
此外,在這個課程中,希望讀者能夠跟著步驟練練手,所以課程帶著一些服務需要購買,通過這些服務,來建設一個屬於你的部落格。
注意:費用不會很多,由於只是學習,會給讀者推薦價格最低廉的產品,到真正使用時,只需要選擇同型別的價格更高的產品即可。
學會提問
在提問之前,請讀一讀:提問的智慧。
掌握提問的技巧,能夠最大限度的降低溝通的成本,讓我們更加愉快和高效的溝通,做到更好的交流,節省時間。
此外,還可以看看 X-Y Problem。
課程介紹
每一個程式設計師都需要一個部落格來記錄自己的所見所聞、分享自己的所思所想。與其使用一個受限制的第三方部落格服務,不如花點小錢建一個不受限制的 WordPress 部落格。
WordPress 作為世界上使用最多的 CMS(內容管理系統),成為大多數新手程式設計師的選擇。實際上,WordPress 並不只是做一個部落格的選擇,小到部落格,大到社群解決方案,對於 WordPress 來說都不是問題,海量的擴充庫給了 WordPress 無限的可能。
作為開發者,除了能夠獨立開發產品,也應該能夠使用現有的產品來簡化自己的工作,將精力放在更加重要的部分。
該達人課將會講解最基礎的 WordPress 使用、 WordPress 優化、WordPress 主題開發、 WordPress 外掛開發、為外掛/主題加入多語言支援、為 WordPress 加入商城功能,以及最終將實踐如何在其他應用中接入 WordPress。
整個課程分為多個章節,讀者可以根據自己的情況,選擇合適的章節閱讀。
如果有哪些內容需要完善,也可以在文章下方評論,收到反饋後,我會適當補充相關內容。
最後
都準備好之後,我們就開始下一節課的學習吧。
第01課:購買虛擬主機 && 設定域名解析
課程實踐目標:一步一步完成 WordPress 站點的建立。
購買基礎設施
在課程開始之前要完成課程購買的內容,當跟著這個流程完成了購買後,也就基本掌握了虛擬主機和域名的設定,對於後續的課程、WordPress 的使用提供了幫助。
購買虛擬主機
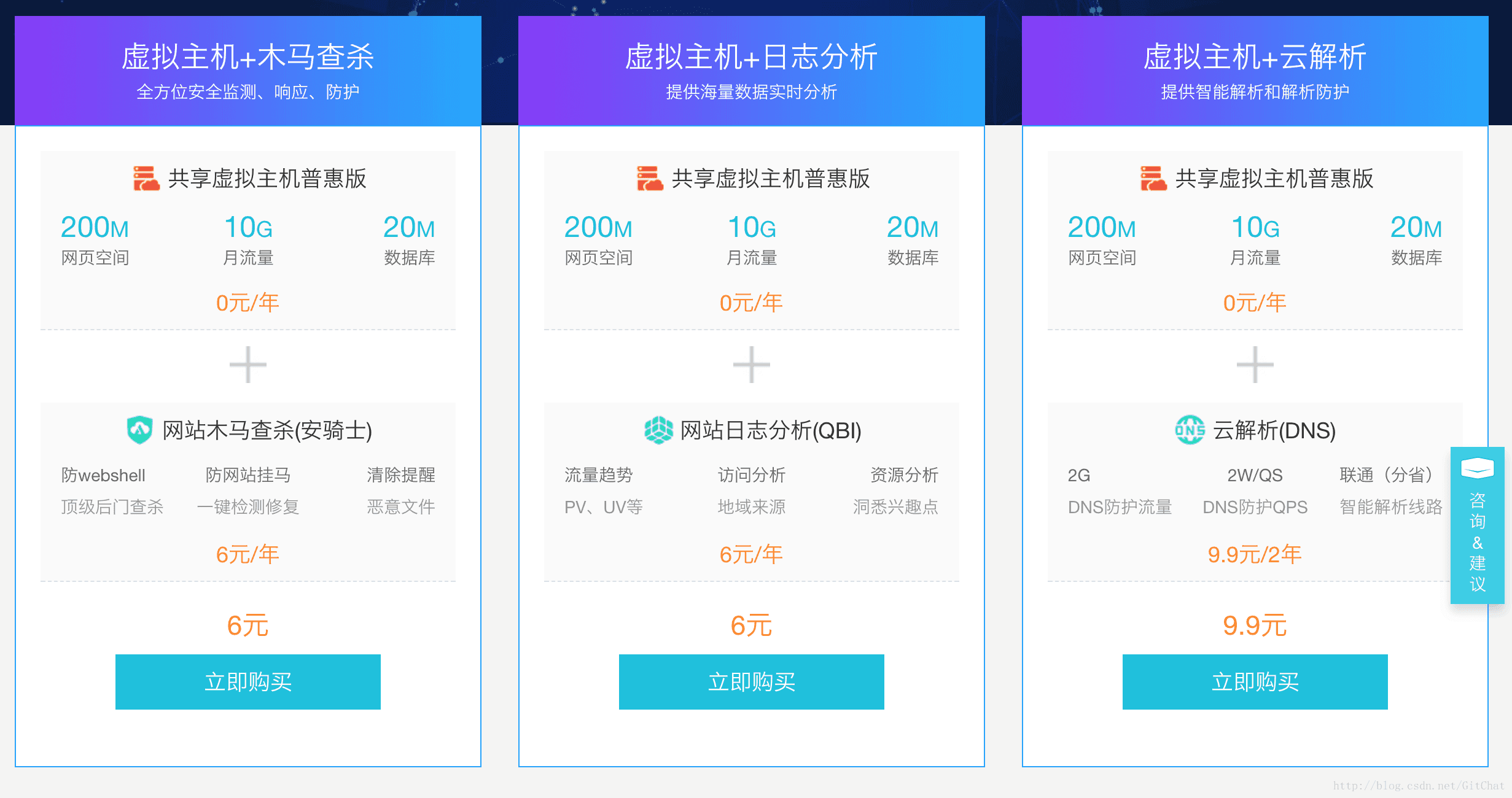
進入阿里雲的虛擬主機頁面,找到其中的共享普惠版虛擬主機。
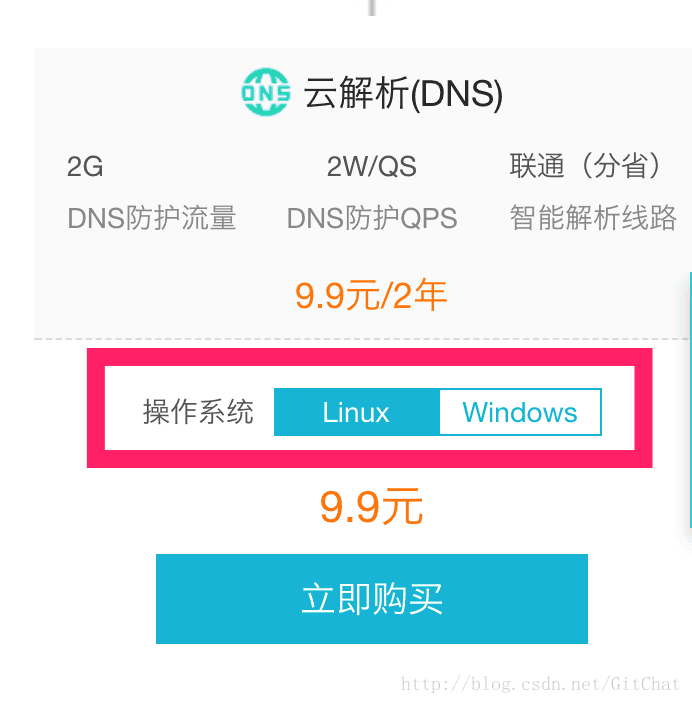
進入購買頁面後,有多種可選方案,個人建議購買雲解析的版本會比較實惠。
因為這個虛擬主機只是測試機,域名解析不和我們的主機繫結,另外兩項和我們的主機繫結。
購買時注意作業系統選擇 Linux,不然基礎環境就是 Asp.net 了。

確認訂單並支付。
購買域名
接下來購買域名,這裡我們選擇可以備案的字尾.xyz。
如何知道一個字尾是否可以備案? 進入 http://www.miitbeian.gov.cn/publish/query/indexFirst.action 在左側選擇域名型別進行搜尋查詢,能夠查到的就能備案。
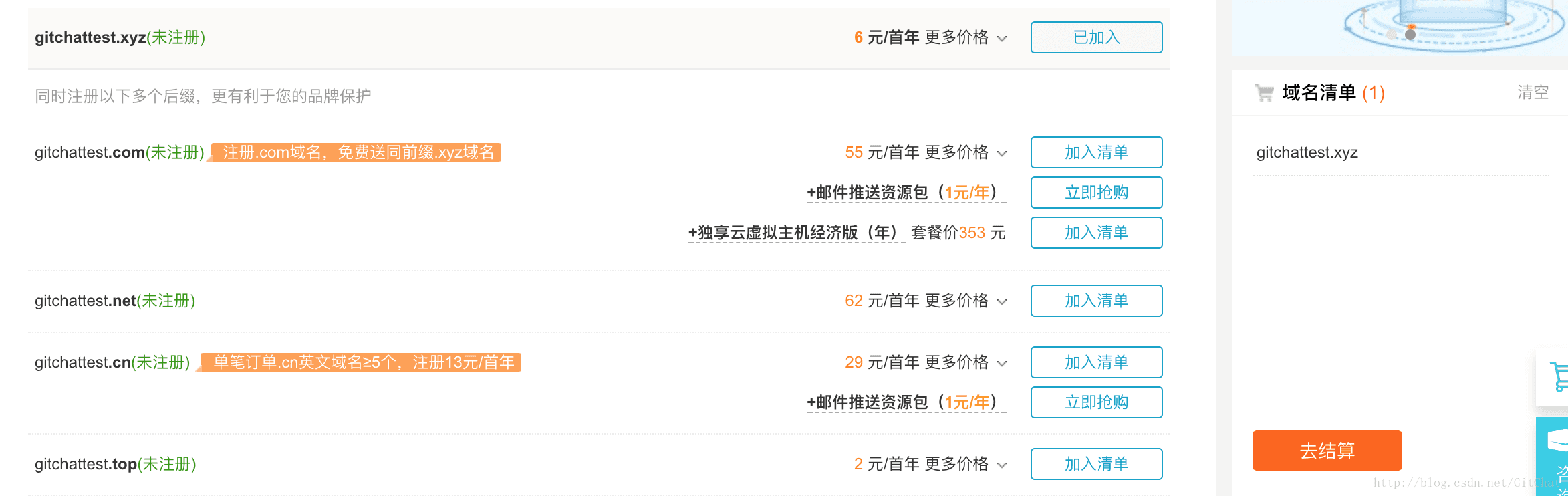
在萬網首頁輸入要註冊的域名,將字尾選擇為 .xyz ,會進入到查詢頁面。
如果查詢到該域名未註冊,就可以將其加入清單中,並單擊去結算按鈕。

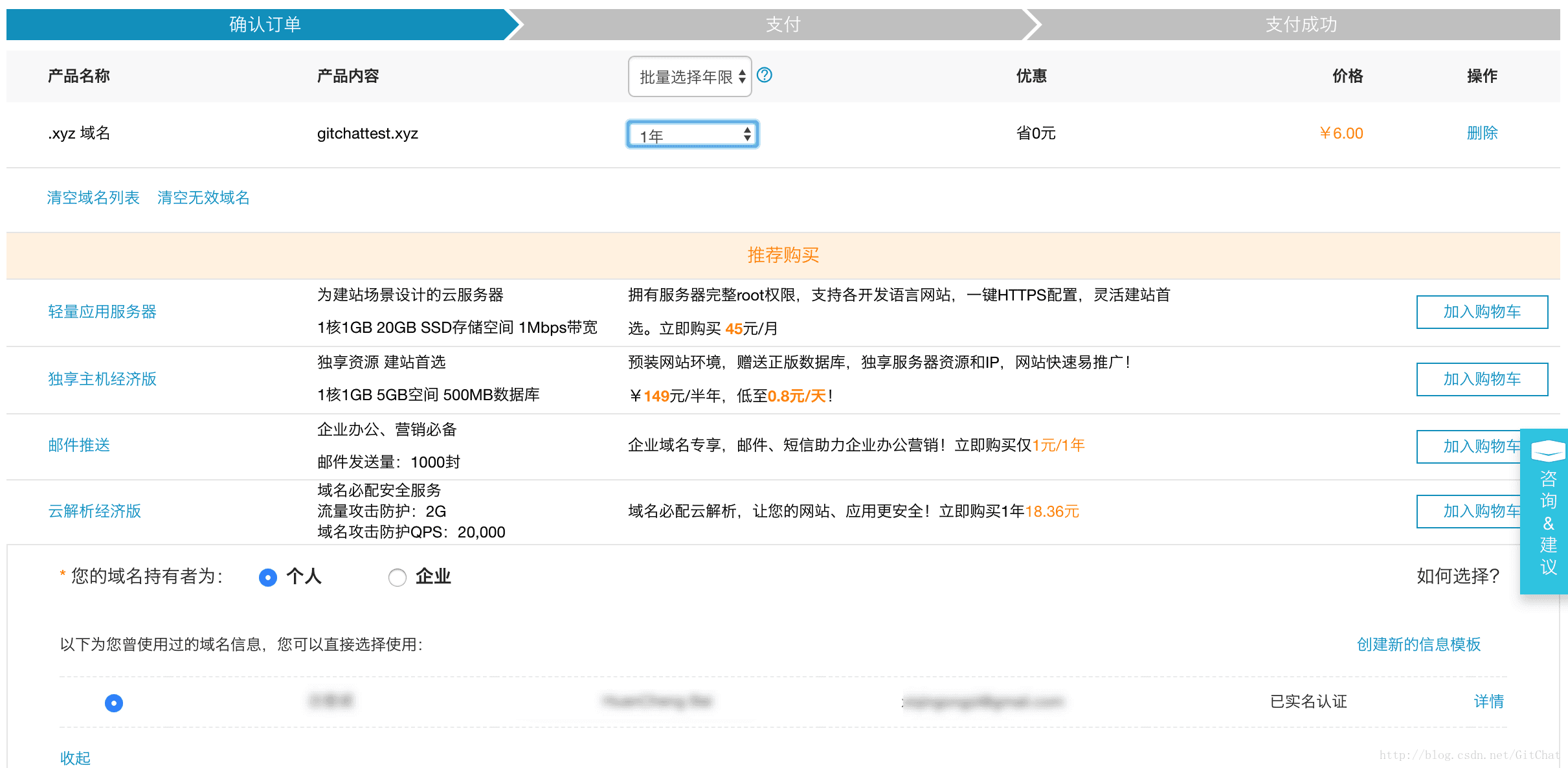
在新的頁面中,確認訂單資訊,並選擇域名的所有者。

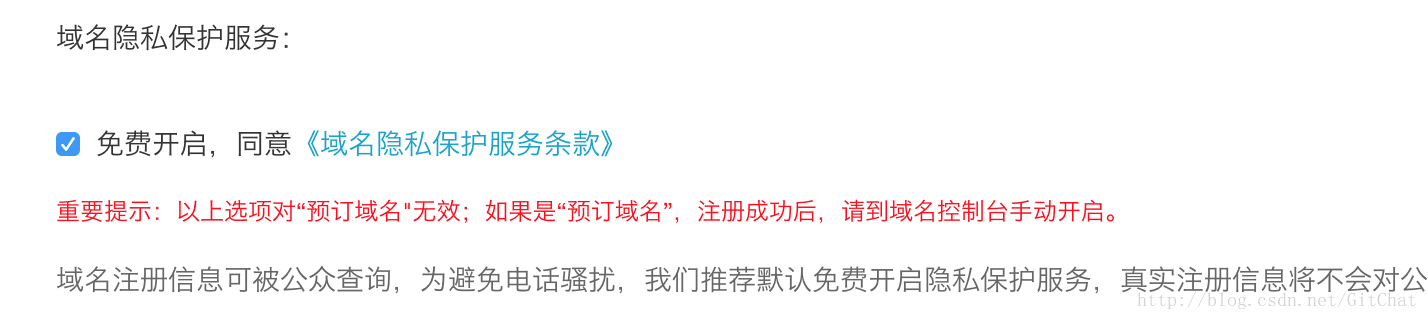
此外,記得勾選域名隱私保護,不然接下來可能會有無數的騷擾電話、騷擾郵件傳送給你。
如果域名資訊填寫的內容是虛假的,ICANN 是有權收回你的域名的,所以儘量選擇真實的資訊+域名隱私保護。
確認完資訊,支付訂單即可。
管理虛擬主機
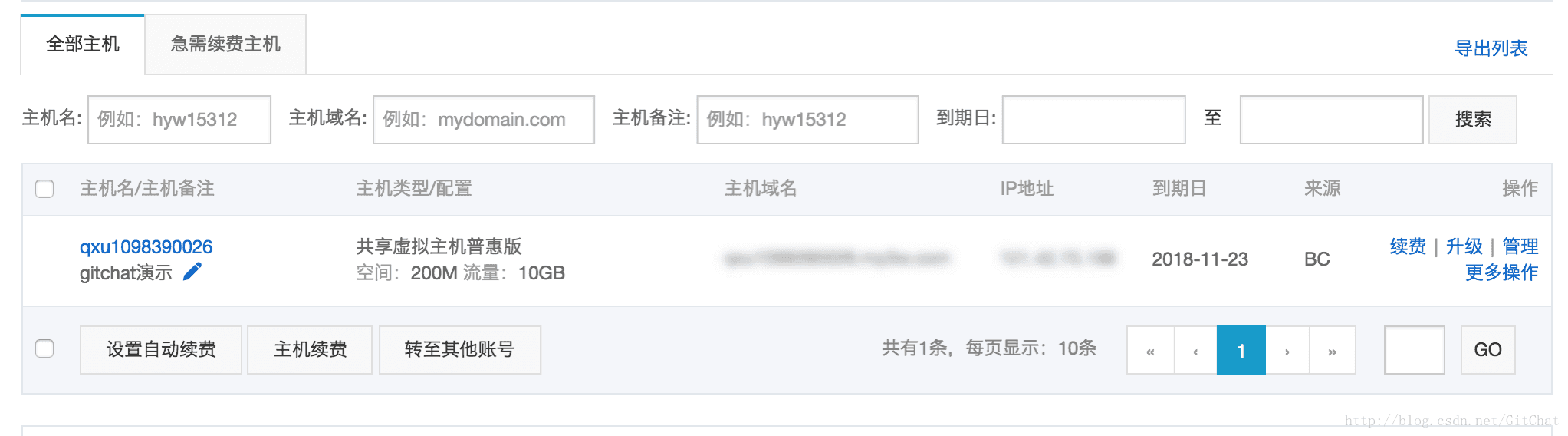
進入 https://netcn.console.aliyun.com/core/host/list2# 管理控制檯,就可以看到虛擬主機了。
單擊“管理”連結,即可進入到虛擬主機的管理介面。
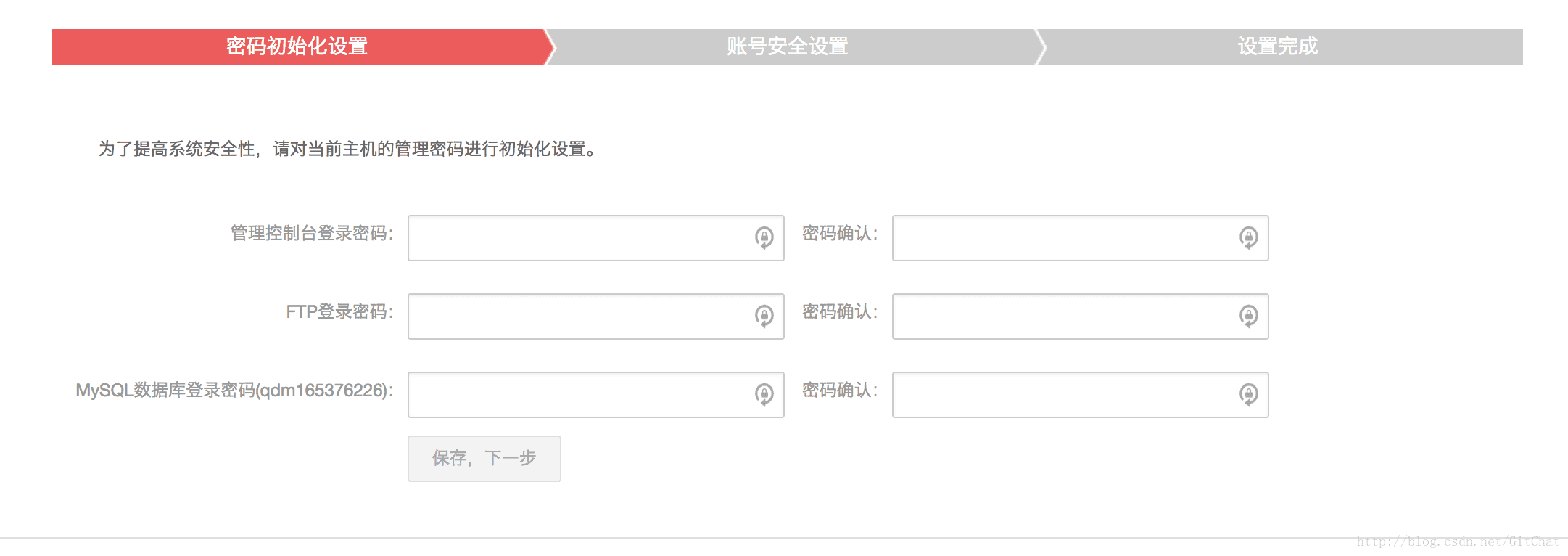
首先,需要設定一系列的賬戶密碼:
這裡的密碼要記清楚,稍後我們要用到。
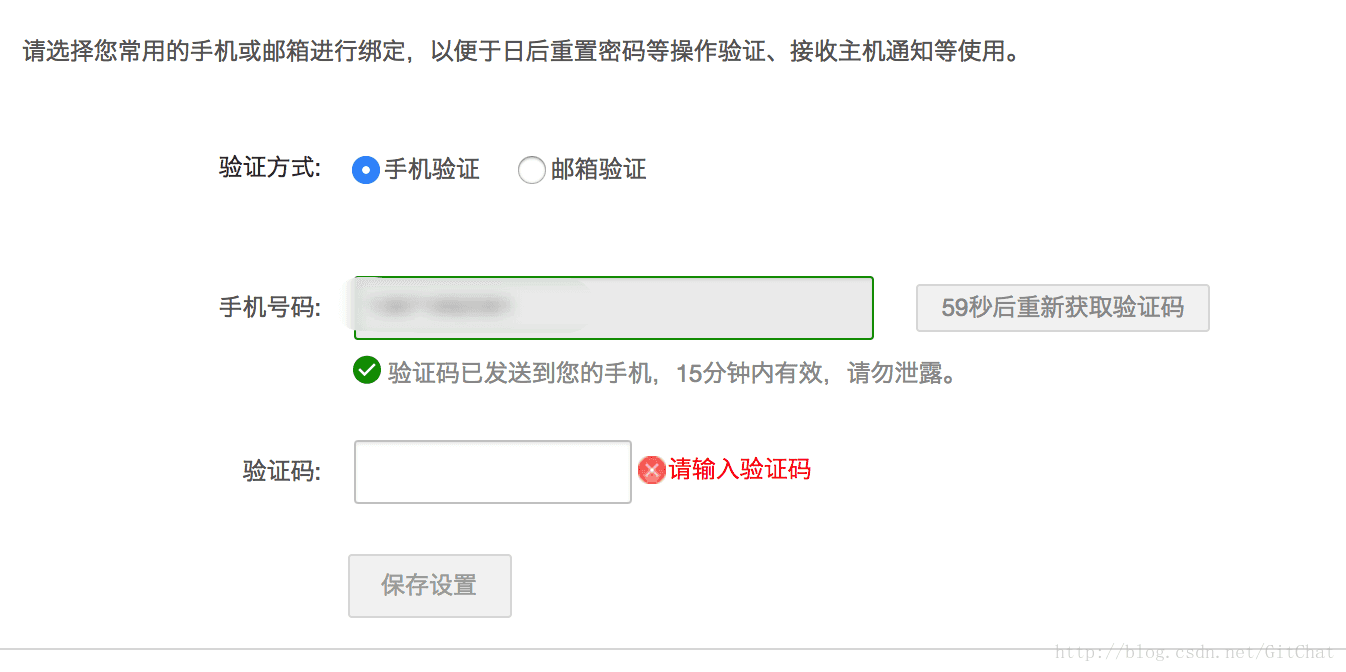
然後驗證手機或郵箱:
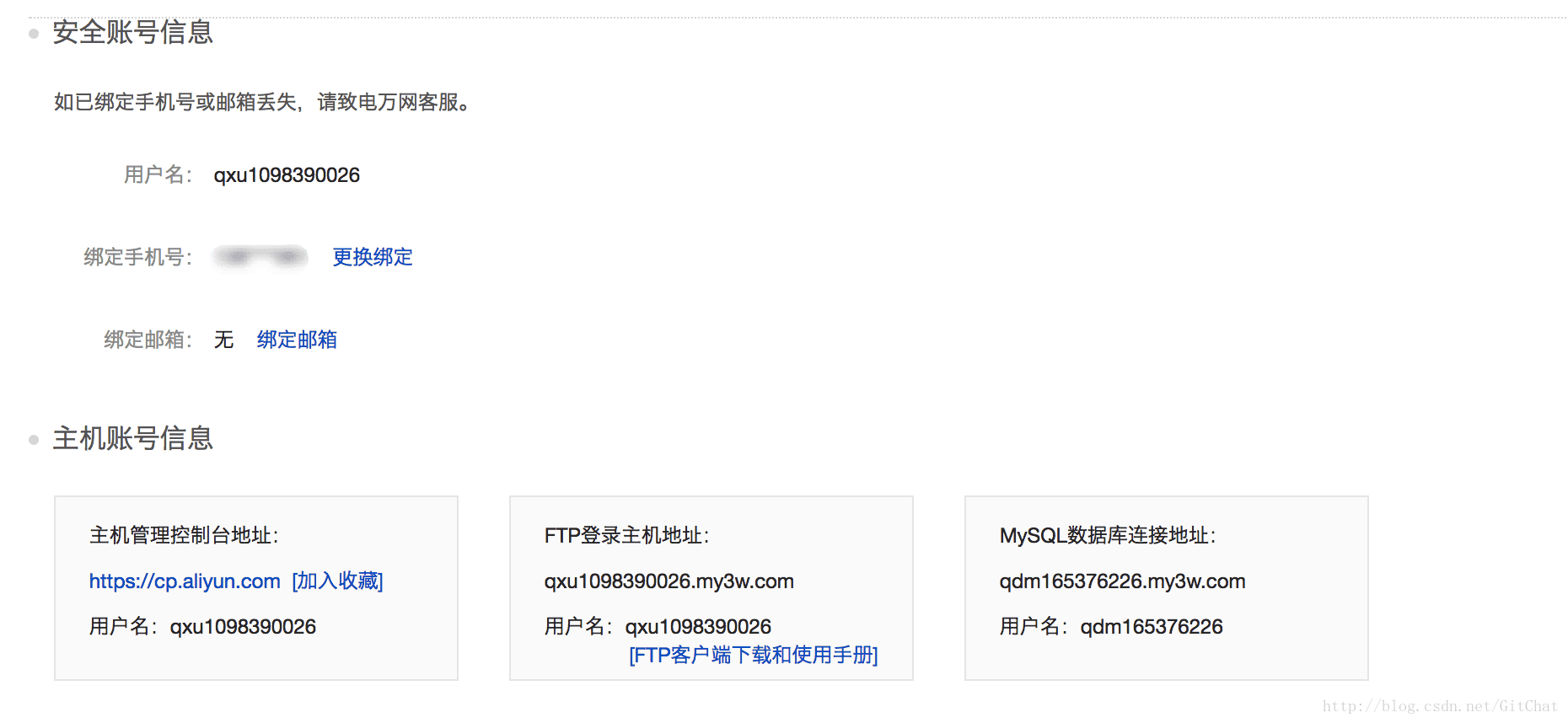
設定完成後,會看到一系列的賬戶資訊,可以將其儲存在筆記本中。
不妨試試印象筆記?“職場高效率:用印象筆記來提升你的工作效率”

單擊上方的進入管理控制檯按鈕,可以進入到我們的虛擬主機頁面。
在這裡,我們可以看到一系列可能會用到的設定項。
環境基礎設定
在上傳檔案前需要修改一些配置。
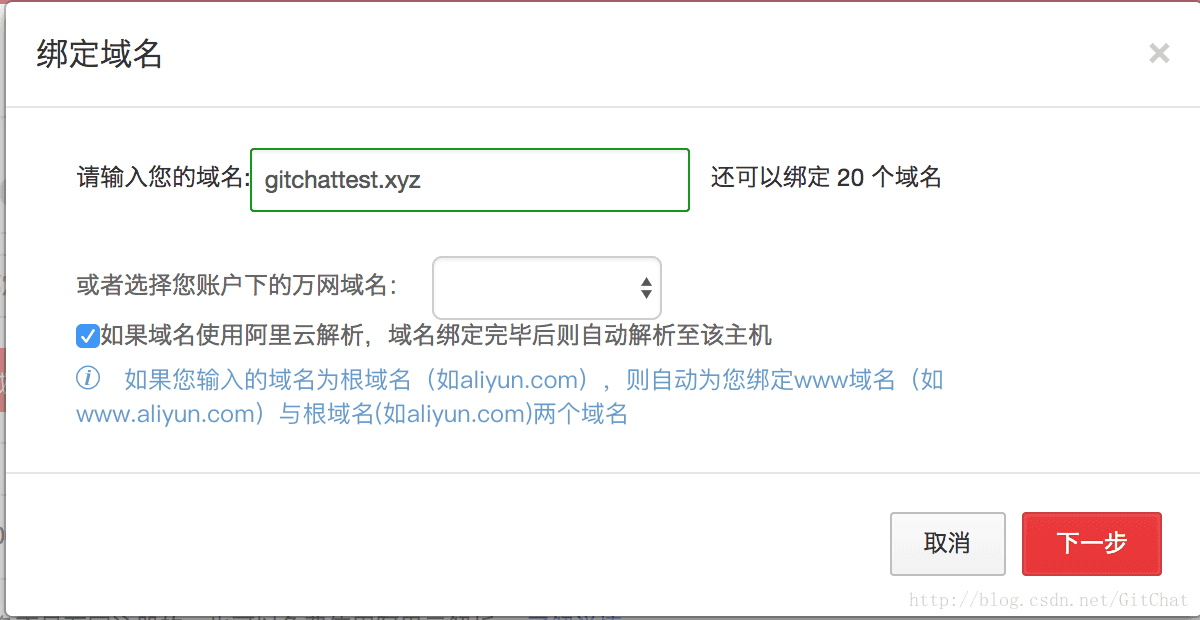
繫結域名
萬網的虛擬主機和域名對接的很好,我們可以很方便的繫結域名。
單擊左側選單中的域名管理 | 域名繫結命令,在新的頁面中單擊“繫結域名”按鈕,並在彈出的對話方塊中設定域名,或者在下方的選擇框中選擇要繫結的域名。
繫結成功後會看到,它會提示域名未備案,所以暫時我們還不能使用自己的域名去訪問,需要將自己的域名備案後才能訪問。
上傳檔案
首先,下載 WordPress 的原始碼,前往 https://cn.wordpress.org/ ,單擊頁面中的下載 WordPress 4.9按鈕,下載原始碼。
下載完成後,將原始碼解壓出來。
上傳檔案我們使用的是 FTP 協議,這裡使用的軟體是 FileZila,讀者也可以到軟體的官網下載:https://filezilla-project.org/
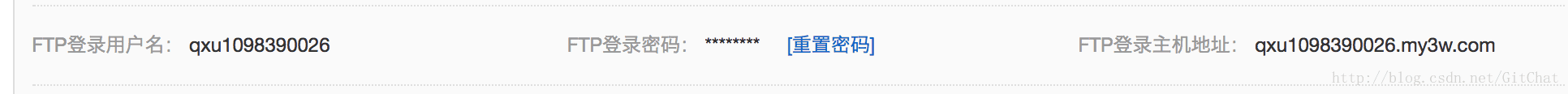
回到虛擬主機管理管理控制檯,單擊上方選單欄中的站點資訊按鈕,進入到控制檯主頁面。我們可以看到 FTP 連結資訊。
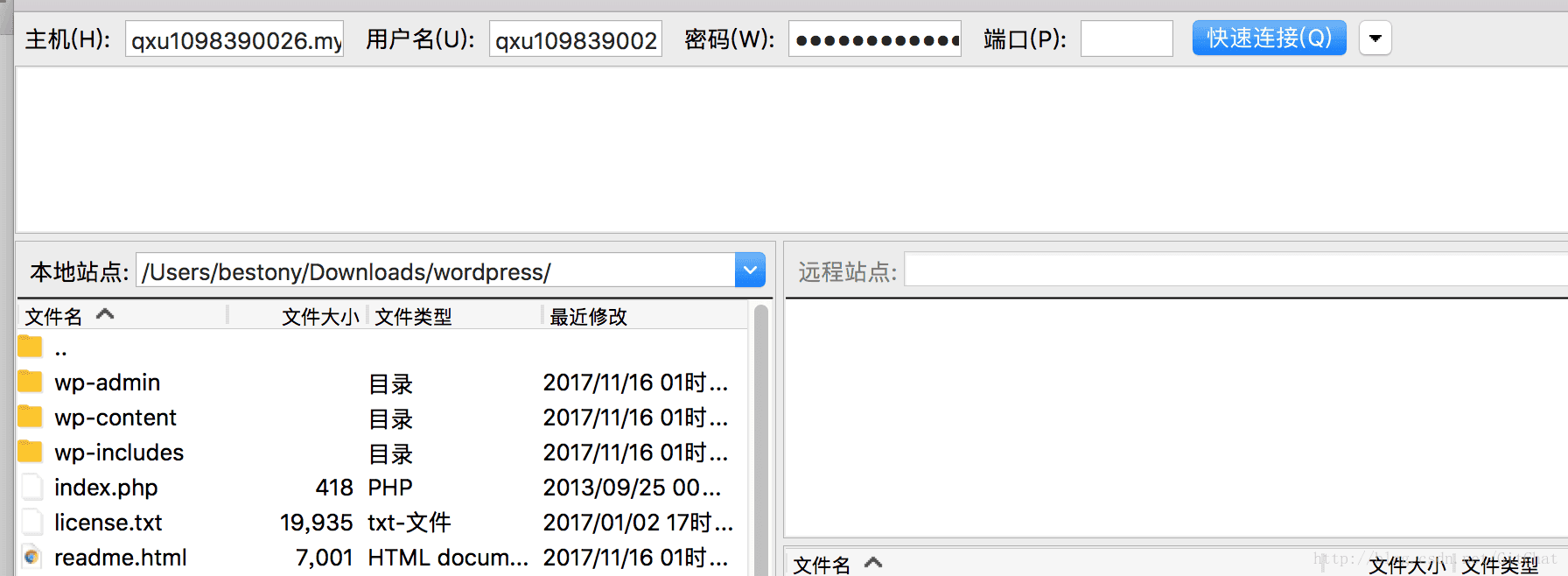
開啟 FileZila ,將這幾項分別填入輸入框內。
單擊快速連結。
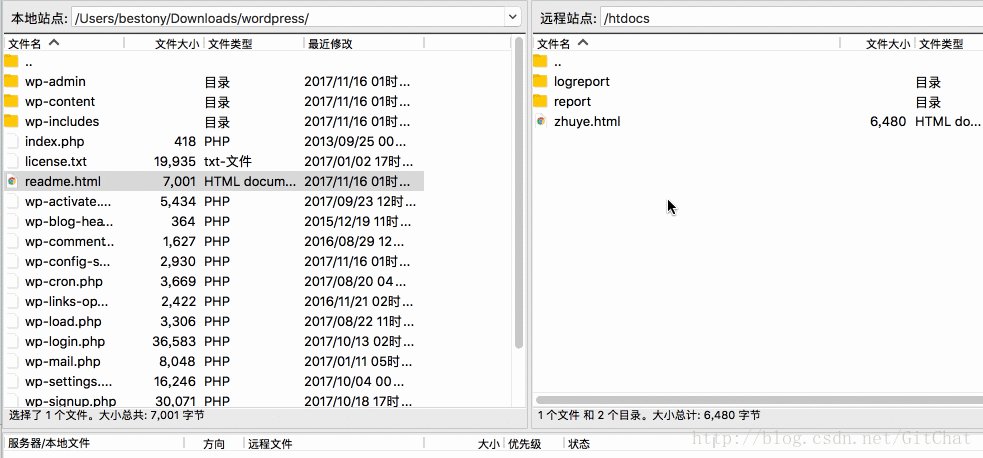
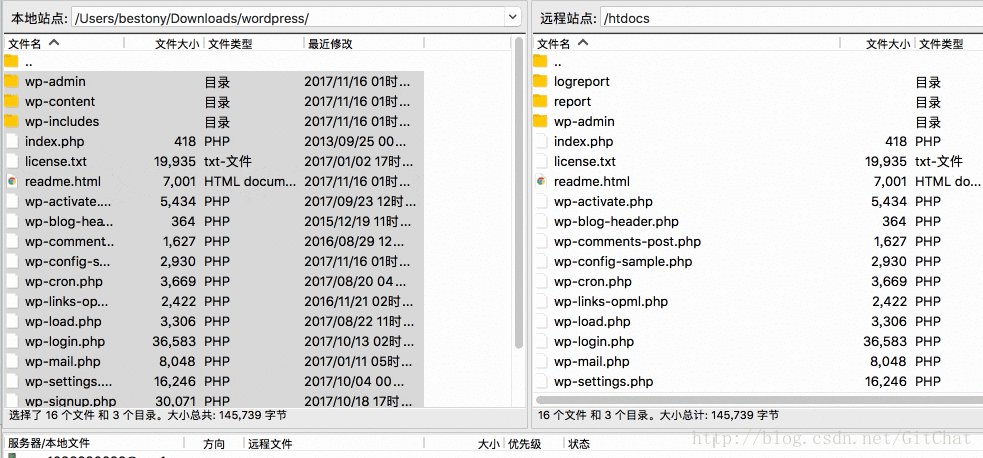
連線成功後,在左側的本地站點連結中,找到 WordPress 原始碼檔案目錄,就像上圖中那樣。
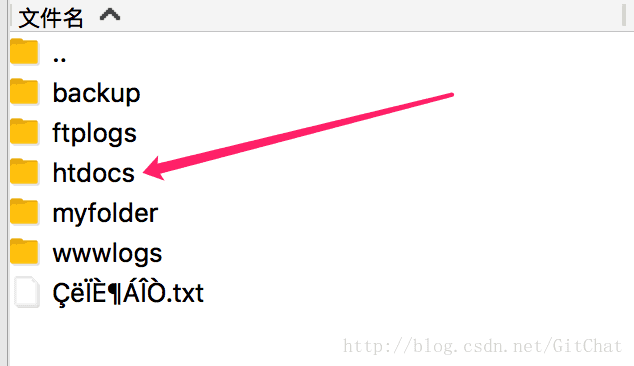
右側的遠端連線則進入到 htdocs 目錄下:
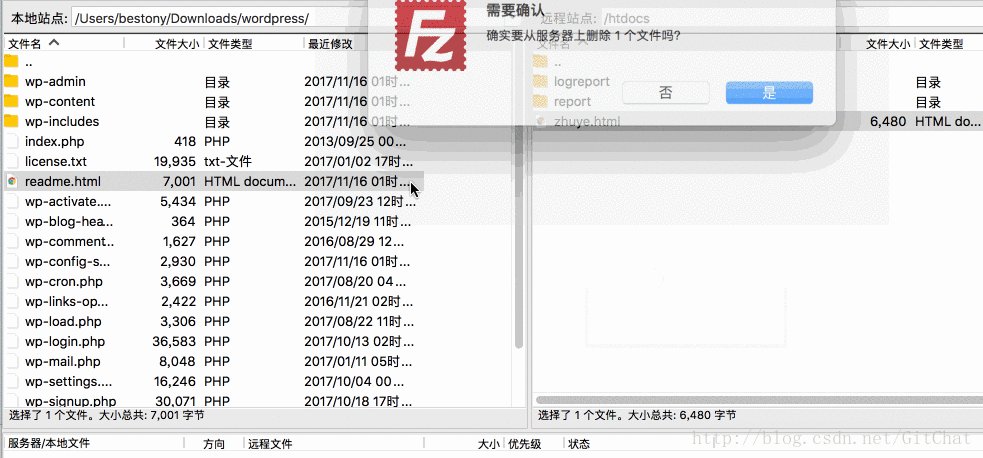
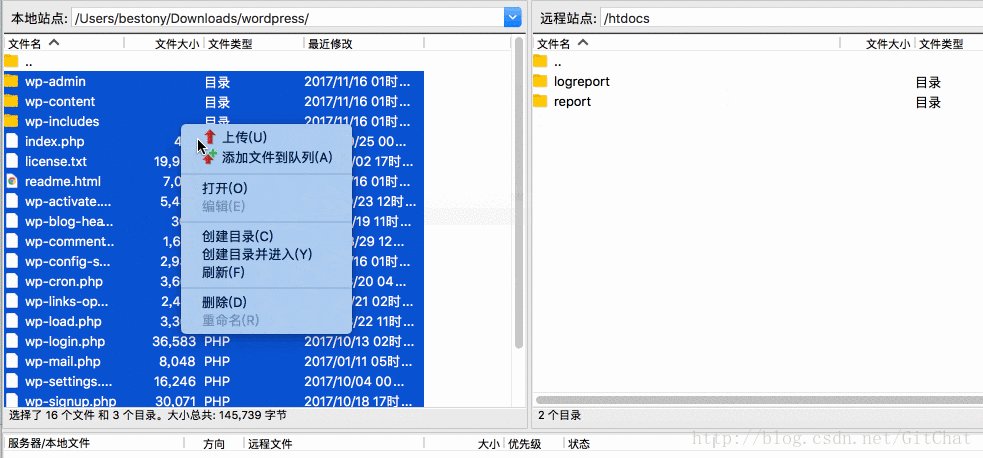
刪除其中的 zhuye.html,並回到左側,選中所有檔案,將其上傳到當前目錄。
等待其上傳完成。
訪問測試
回到管理控制檯,複製我們的臨時域名,到瀏覽器中開啟,可以看到這樣的介面。
輸入 FTP 密碼,就會看到正常的頁面了。

安裝 WordPress
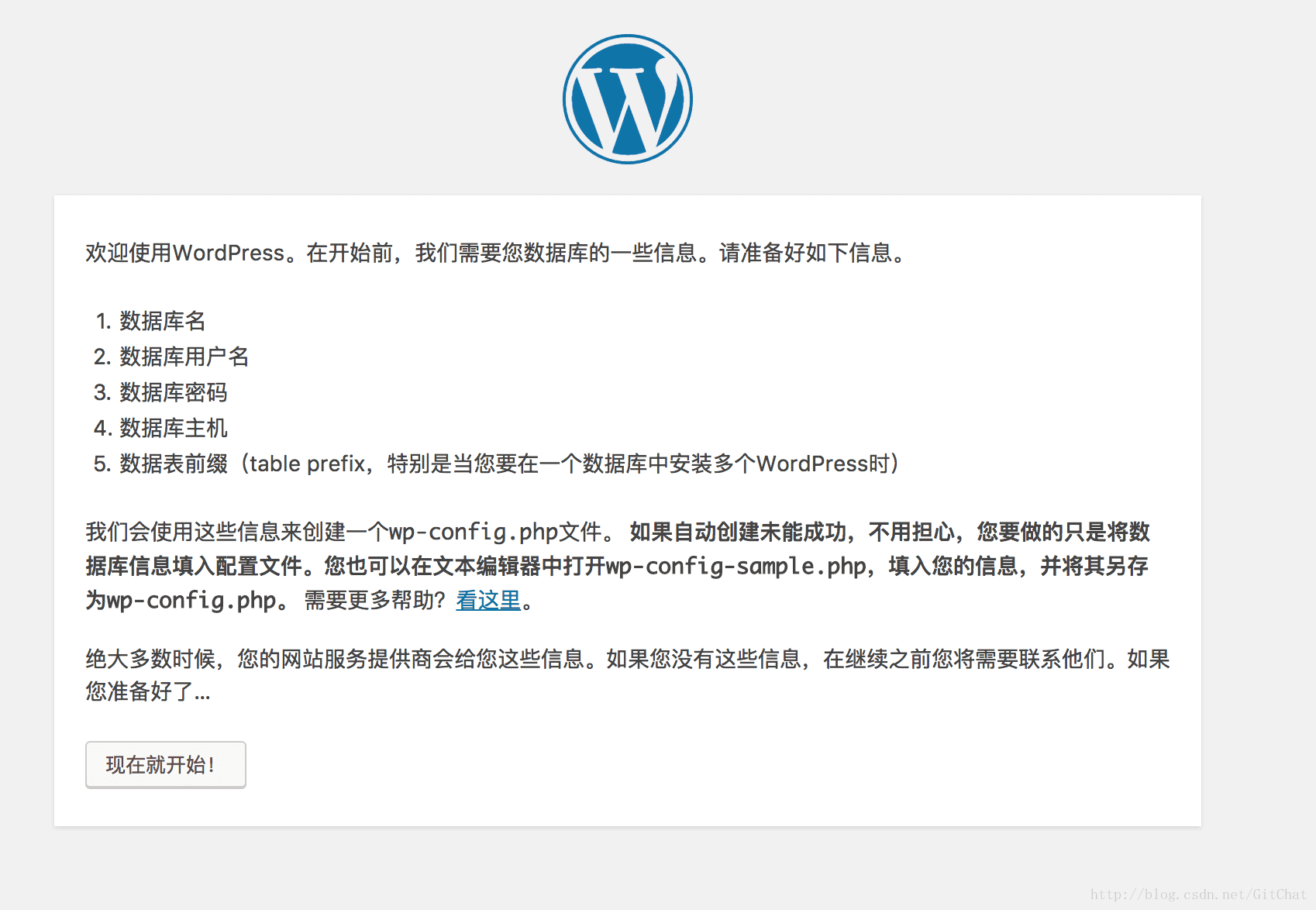
當備案完成後,進入備案好的域名,會重新看到 WordPress 的安裝介面。
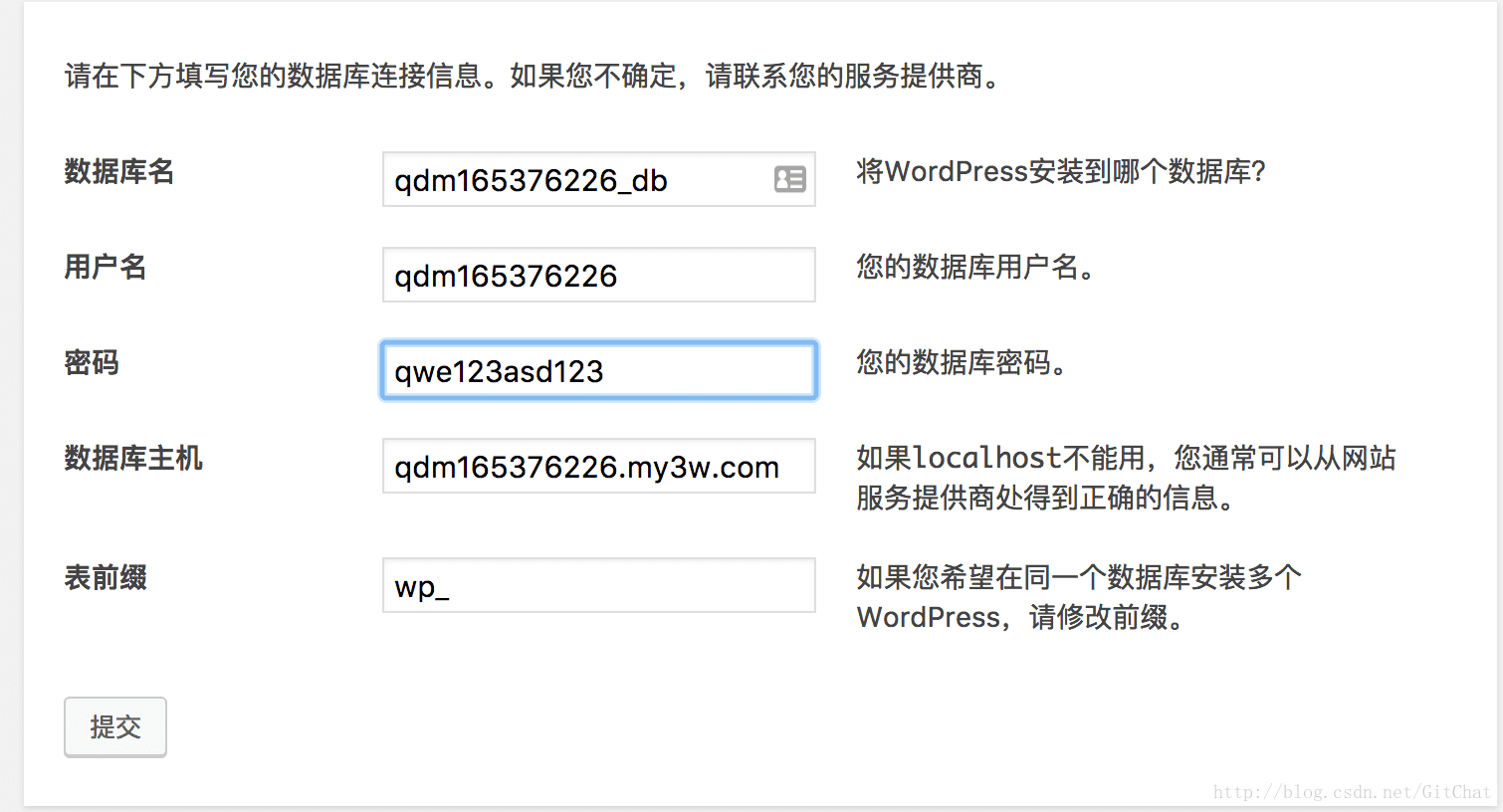
單擊現在就開始!按鈕,輸入資料庫資訊,並單擊提交按鈕:
資料庫資訊可以在虛擬主機管理控制檯獲取:
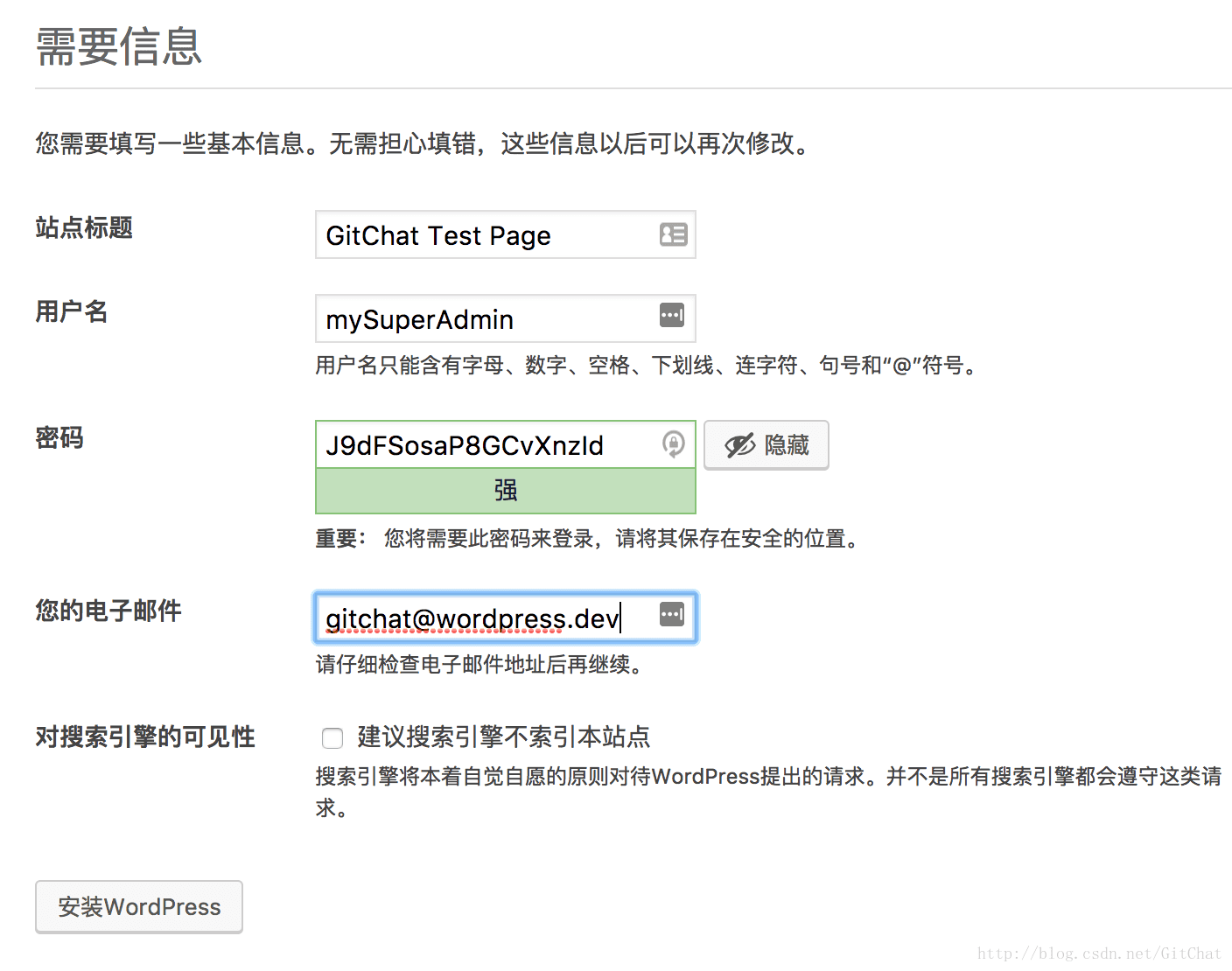
在新的頁面單擊“立即安裝”按鈕,會進入到站點資訊配置,設定具體的站點資訊,然後單擊安裝 WordPress按鈕,就會開始安裝。
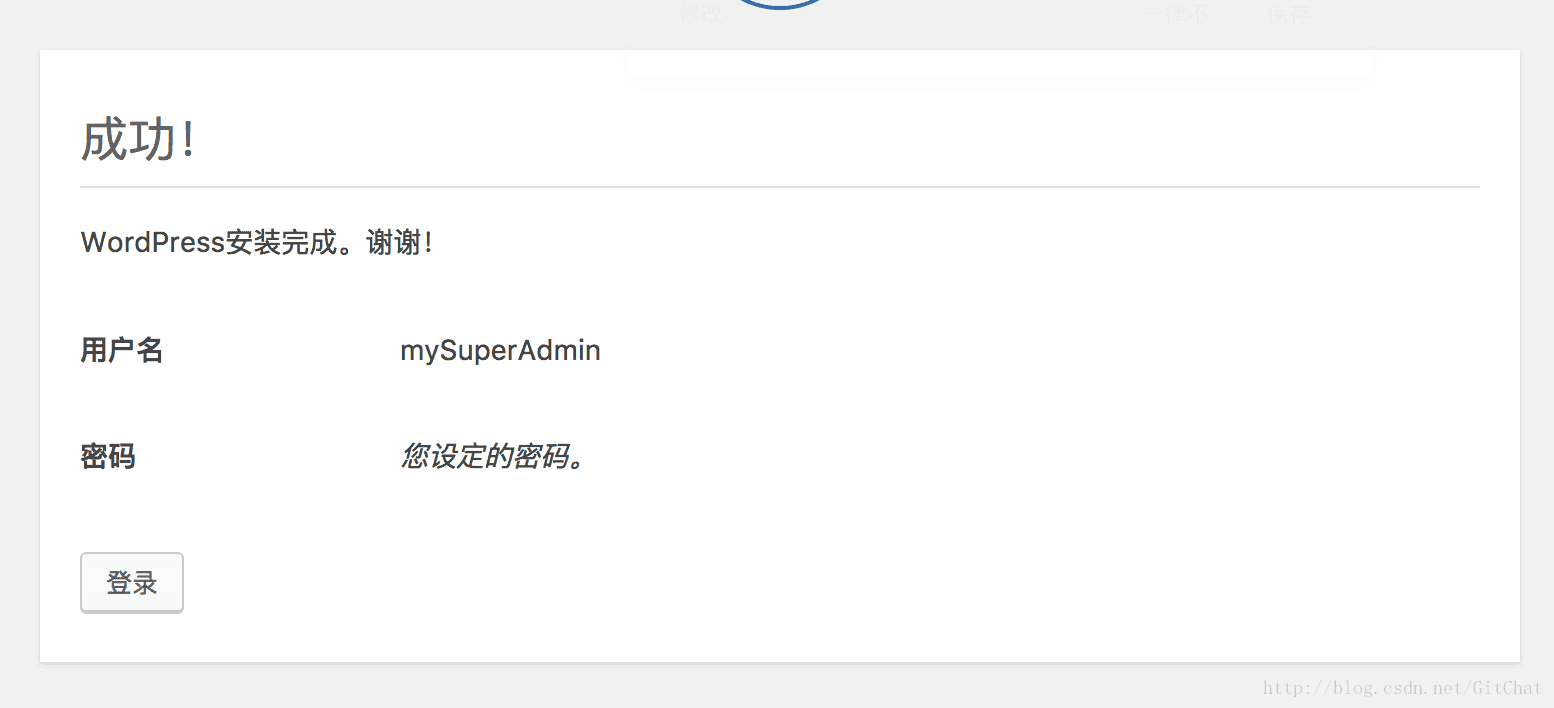
當看到這樣的介面時就說明安裝好了,這樣就完成了最基本的 WordPress 部署了。
下一篇
相關文章
- this 全面解析
- this全面解析
- 事務管理最佳實踐全面解析
- 一文讀懂強化學習:RL全面解析與Pytorch實戰強化學習PyTorch
- SpringBoot整合kafka全面實戰Spring BootKafka
- this全面解析(二)
- this 全面解析(一)
- JavaScriptCore全面解析JavaScript
- VLayout全面解析
- Flutter完整開發實戰詳解(二十一、 Flutter 畫面渲染的全面解析)Flutter
- 這五個品牌具有挑戰蘋果的實力蘋果
- iOS動畫全面解析iOS動畫
- find 命令全面解析
- ios 全面解析blockiOSBloC
- 一文解析Pinia和Vuex,帶你全面理解這兩個Vue狀態管理模式Vue模式
- 最新、最全面的LAMP+wordpress安裝過程!!LAMP
- ItemDecoration深入解析與實戰(一)
- 全面解析JavaScript中this指向JavaScript
- Redux 原始碼全面解析Redux原始碼
- Java 註解全面解析Java
- Java註解全面解析Java
- JavaScript 中的 this 全面解析JavaScript
- iOS UIButton 全面解析iOSUI
- 騰訊戰略「遊戲新經濟」全面入侵現實遊戲
- Windows 7作業系統全面解析與實用技巧Windows作業系統
- 這篇文章讓你徹底搞懂ES6中的Class(全面解析)
- MySQL查詢為什麼沒走索引?這篇文章帶你全面解析MySql索引
- 全面解析Flutter Platform Channel原理FlutterPlatform
- Android之Activity全面解析Android
- Python_類全面解析Python
- 結果集 (ResultSet)全面解析
- Linux dd命令全面解析Linux
- 全面解析 qiankun 原始碼原始碼
- 異常處理全面解析
- v$sql_plan這個檢視解析SQL
- Docker小白到實戰之Dockerfile解析及實戰演示,果然順手Docker
- 大資料 - MapReduce:從原理到實戰的全面指南大資料
- Netty實戰:設計一個IM框架就這麼簡單!Netty框架