跨平臺開發之React Native初體驗
ReactNative,你必須知道的事實,它越來越火!作為移動開發者,唯一不能拒絕的就是持續性學習。React Native整套解決方案,FaceBook對它的願景是“Learn Once,Write AnyWhere”,學習成本只有一次,卻完成了多種開發角色的統一,UI統一,前端技術越來越666。let’s start!
歡迎交流,Dusan,Q-291902259,OpenDeveloper。
一,what’s React Native?
官方解說:React
Native使你能夠在Javascript和React的基礎上獲得完全一致的開發體驗,構建世界一流的原生APP。React
Native著力於提高多平臺開發的開發效率 —— 僅需學習一次,編寫任何平臺。(Learn once, write
anywhere),Facebook已經在多項產品中使用了React Native,並且將持續地投入建設React Native。
二,React Native特色
1,原生元件
使用React Native,你可以使用標準的平臺元件,例如iOS的UITabBar或安卓的Drawer。
2,非同步執行
在Javascript程式碼和原生平臺之間的所有操作都是非同步執行的,並且原生模組還可以根據需要建立新的執行緒。
3,觸控事件處理
React Native實現了一個強大的觸控事件處理系統,可以在複雜的View層次關係下正確地處理觸控事件。
4,彈性盒(Flexbox)和樣式
React Native從web中借鑑了Flexbox模型。。React Native還支援多種常見的web樣式。
5,相容通用標準
吸納了web生態系統中的通用標準,並在必要的時候為這些API提供相容層。
6,擴充套件性
使用自定義的原生檢視和模組來擴充套件React Native也非常容易。
7,建立Android 、IOS View
建立自定義的Android View,自定義iOS View。最後用一個Javascript檔案連線並進行包裝。
三,環境搭建參照官方步驟,一步步來。
建議使用macOS - 本嚮導假設您的作業系統是macOS。
推薦使用Homebrew 來安裝Node.js,Watchman和Flow。
如果不知道Homebrew如何安裝,可以參照我的博文:Mac下安裝常用開發工具
1,安裝Node.js 4.0或更高版本:
直接使用brew install node安裝即可如果安裝 nvm,執行:
nvm install node && nvm alias default node這將會預設安裝最新版本的Node.js並且設定好命令列的環境變數,這樣你可以輸入node命令來啟動Node.js環境。nvm使你可以同時安裝多個版本的Node.js,並且在這些版本之間輕鬆切換。
2,推薦安裝watchman,否則你可能會遇到一個Node.js監視檔案系統的BUG。
在終端命令列中輸入:brew install watchman,3,使用flow來為js程式碼加上型別檢查
在終端命令列中輸入:brew install flow4,安裝ReactNative步驟。
詳見:官方安裝指導
安裝過程可能會遇到一些坑。以下是我的踩坑過程。比如資料夾許可權問題,解決辦法:提升許可權 sudo chmod a+r path。
brew install node
npm config set registry
https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
npm install -g react-native-cli四,編譯ReactNative原始碼
原始碼下載,ReactNative倉庫:
https://github.com/facebook/react-native/
ReactNative根目錄下沒有local.properties檔案,複製一份,改成自己的dir:
ndk.dir=/Users/duqian/Library/Android/sdk/ndk-bundle
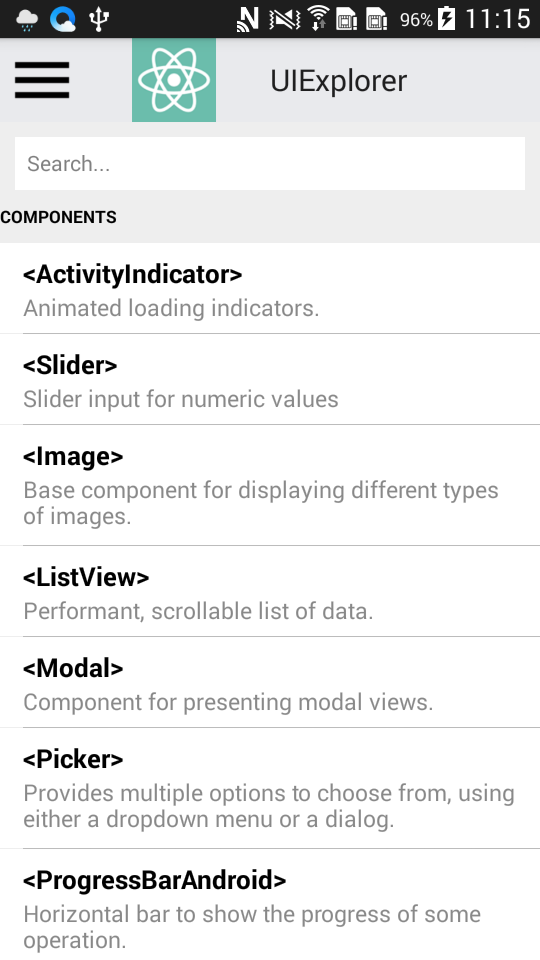
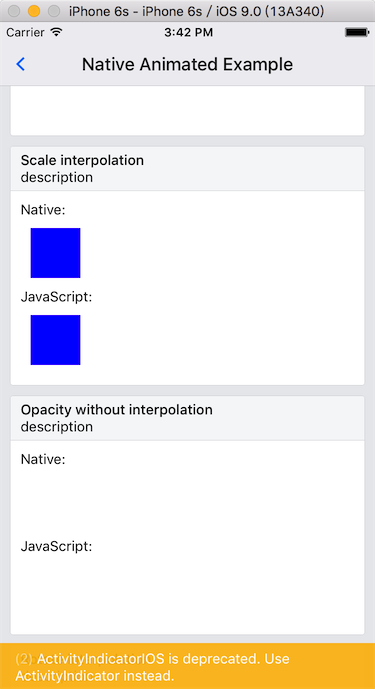
sdk.dir=/Users/duqian/Library/Android/sdk如何執行官方demo專案?UIExploer
- 1,先確保你已安裝好了React Native 所需的依賴環境
- 2,在根目錄下執行 npm install
- 3,再執行 npm start
- 4,如果是android,用Android Studio開啟之前,將gradle裡面的版本改為本地已經有的,減少下載依賴庫的麻煩,然後直接執行,就可以。
如果是IOS,在Xcode中點選run 執行 或者按 command + R。
五,編譯並執行AwesomeProject
#cd path/to/your project
DuQian-MBP:~ duqian$ sudo react-native init AwesomeProjecteg,建立在/Users/duqian/AwesomeProject下。
執行IOS,To run your app on iOS:
cd /Users/duqian/AwesomeProject
react-native run-ios執行Android, To run your app on Android:
cd /Users/duqian/AwesomeProject
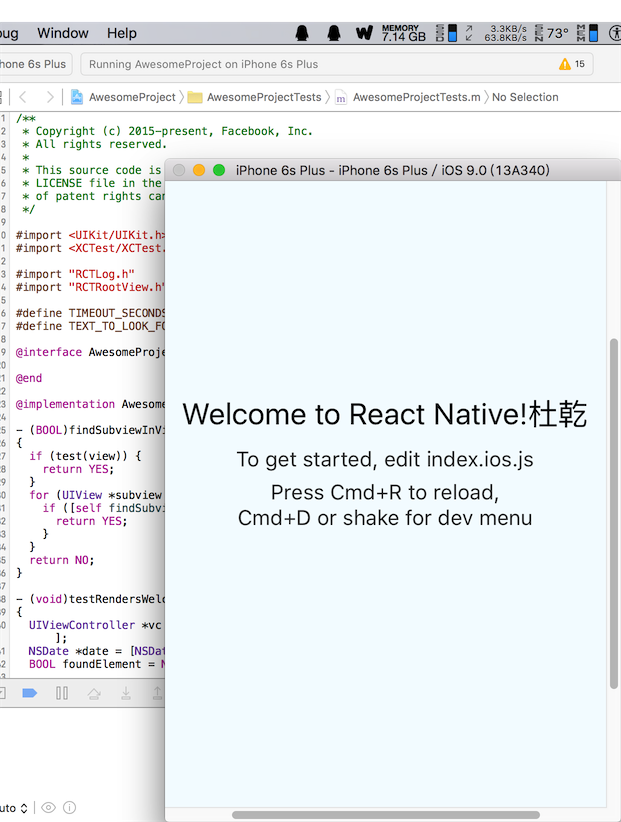
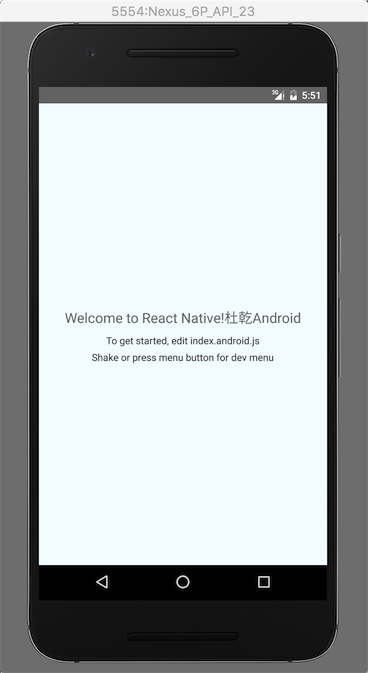
react-native run-android這期間可能報各種錯誤,稍安勿躁,要不就是缺少依賴,gradle,外掛什麼的,一一下載補全就好了,BUILD SUCCESSFUL也是挺折騰的。這個是很簡單的demo,調通了就是這樣的:

也可以用IDE開啟工程,執行效果更加。
六,真機測試
真機除錯其實挺簡單,首先用USB線將手機與電腦連線,並確保手機的usb除錯選項開啟,此時在專案根目錄下執行:react-native run-android,即可在手機上進行除錯。只要晃動手機,即可開啟開發者選單。
如果需要通過Wifi連線開發伺服器,除錯時很常見會遇到“Unable to download JS bundle”的錯誤,這時的解決辦法是:
首先確保手機和電腦在同一wifi環境下
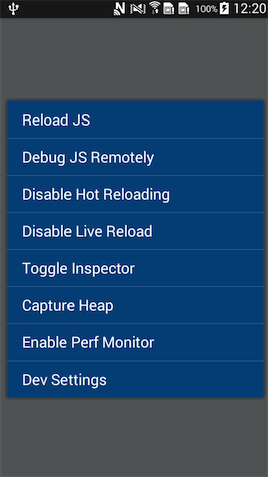
在程式主介面,晃動手機,點選dev settings
點選最後一項:Debug server host for device
在其中設定電腦的IP和埠,比如 192.168.100.66:8081,然後重新載入JS就可以。
七,node服務開啟
執行成功後,服務不能關閉,否則無法渲染頁面。app也執行不了demo。
RN,讓開發者驚喜萬分,跨平臺,方便擴充,讓前端開發者搶Native開發者的飯碗,當然也有缺點,有不少bug等大家去填坑。
未完待續,android 杜乾。
歡迎交流,Dusan,Q-291902259,OpenDeveloper。
相關文章
- 跨平臺開發Flutter初體驗Flutter
- React Native 初體驗React Native
- Android開發學習之路--React-Native混合開發初體驗AndroidReact
- 《React Native跨平臺移動應用開發》讀後鬼扯React Native
- 《React Native高效開發》之create-react-native-appReact NativeAPP
- 從 React Native 到 Flutter,移動跨平臺方案的真相React NativeFlutter
- 00-跨平臺開發之FlutterFlutter
- typescript + react 專案開發體驗之 reactTypeScriptReact
- 移動跨平臺方案對比:WEEX、React Native、Flutter和PWAReact NativeFlutter
- React Native填坑之旅--多平臺支援之WebReact NativeWeb
- 跨平臺專案GSYGithubApp系列三大開源版本推薦(Flutter 、React Native 、Weex)GithubAPPFlutterReact Native
- React Native開發之必備React基礎React Native
- Flutter(六)之Flutter開發初體驗Flutter
- 跨平臺專案GSYGithubApp系列三大開源版本推薦(Flutter 、React Native 、Weex、Kotlin)GithubAPPFlutterReact NativeKotlin
- flutter跨平臺開發之App升級方案FlutterAPP
- react hooks初體驗ReactHook
- 2024 安裝體驗 React NativeReact Native
- typescript + react 專案開發體驗之typescriptTypeScriptReact
- React Native原理之跨端通訊機制React Native跨端
- typescript + react 專案開發體驗之 react狀態管理TypeScriptReact
- Electron開發初體驗
- pytest核心測試平臺落地初體驗
- typescript + react 專案開發體驗之起手式TypeScriptReact
- QT6跨平臺開發QT
- 跨平臺開發框架的大旗框架
- 跨平臺開發框架 Lynx 初探框架
- 小程式開發初體驗
- LR.NET快速開發平臺初體驗,功能足夠用,UI是亮點UI
- React Native 開發規範React Native
- react-native&android 之開發問題篇一ReactAndroid
- 跨平臺開發技術簡介!
- APP跨平臺開發技術分析APP
- 移動跨平臺開發深度解析
- 小程式雲開發初體驗
- React-Native修改安卓平臺的包名React安卓
- React-native 開發小技巧React
- React Native 開發環境搭建React Native開發環境
- React-Native iOS Module開發ReactiOS
- react-native開發避坑React