用友盟或阿里百川接入問題意見反饋模組
早之前用的是UMeng的反饋系統,但是現在友盟使用者反饋產品將在11月30號關閉頁面,12月31號將徹底關停後端服務,請各位開發者及時將產品遷移至阿里百川反饋元件,阿里百川將負責後續的更新及維護,原有 反饋元件將在12月31號徹底關停,沒辦法,只能換個元件了,我用的是cocoapods版本
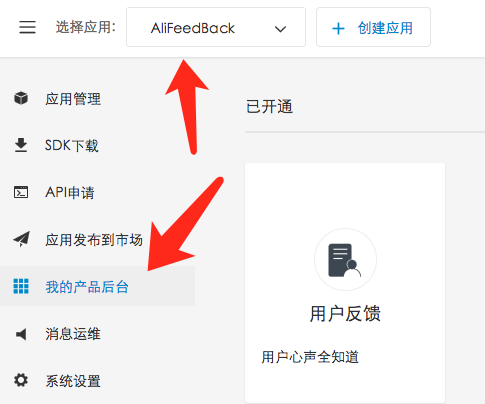
阿里百川反饋元件的使用
在podfile檔案裡面輸入如下資訊
platform :ios, '8.0'
source 'http://repo.baichuan-ios.taobao.com/baichuanSDK/AliBCSpecs.git'
source 'http://repo.baichuan-ios.taobao.com/baichuanSDK/AliBCSpecsMirror.git'
target 'AliFeedBack' do
pod 'YWFeedbackFMWK','~> 1.1.1.1'
end
這裡由於1.0SDK版本和2.0SDK版本是感覺完全兩套不同的東西

左側就是1.0SDK的進入頁面,比較簡單直觀,直接傳送資訊就可以了,沒有那麼深的入口
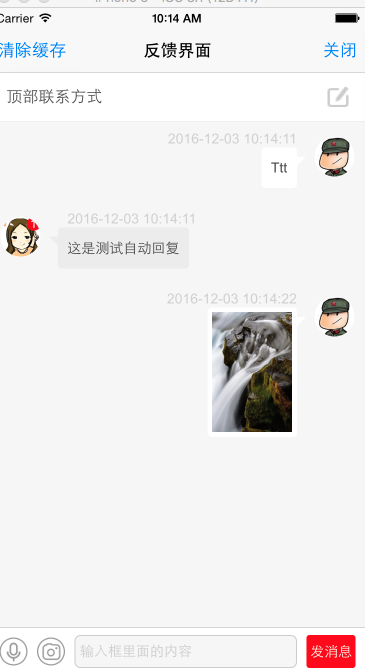
右側就是2.0進入的首先是一個意見反饋系統,反饋之後會出現一個反饋的列表,再點進去才是左側那個IM頁面,這樣來講入口非常的深,個人覺得反饋系統用1.0的也差不多了,而且1.0還有個CustomPlist自定義IM聊天頁面的各種引數資訊,例如頭像啊,顏色啊,背景頭部什麼的,夠用就差不多了
開始整合1.0SDK
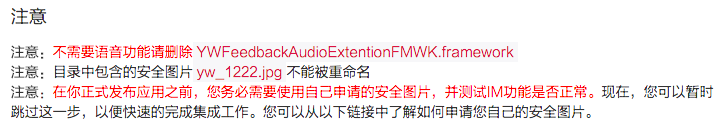
現在是測試的Demo,這些注意的點是根據上線之後需要更改的東西,可以先看看
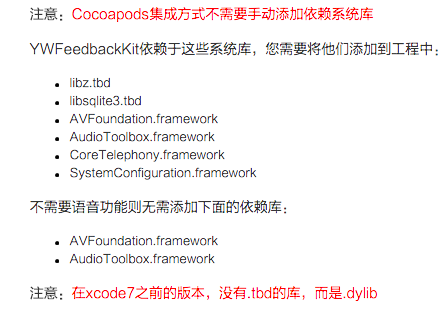
匯入相關庫
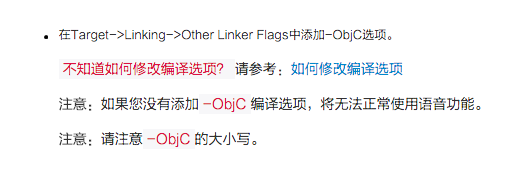
設定ObjC選項,這裡cocoapods做的就沒有那麼麻煩了,一次搞定
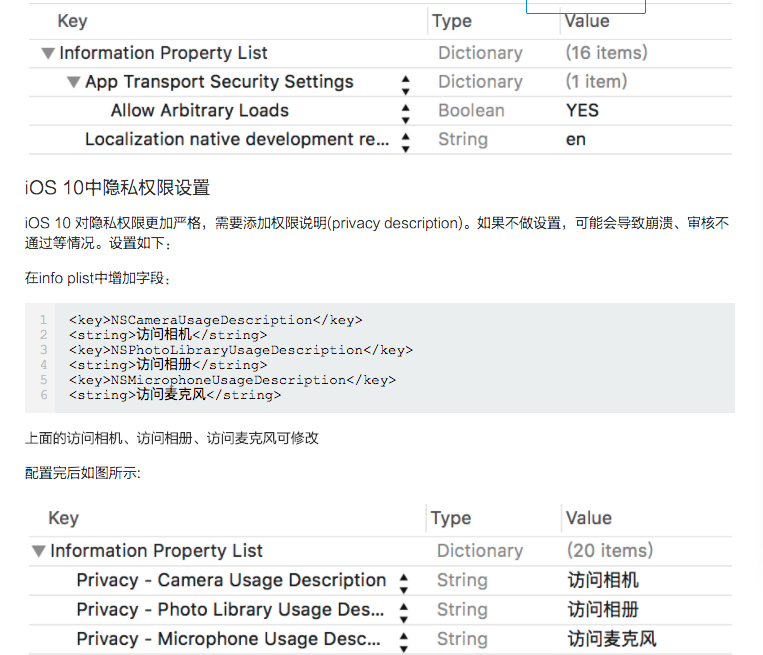
這裡需要根據iOS 9 10 的ATS以及privacy私有訪問設定許可權適配,不然炸
開始寫程式碼,先匯入標頭檔案,然後配置一個全域性的變數
#import <YWFeedbackFMWK/YWFeedbackKit.h>
@interface ViewController ()
@property (nonatomic,strong) YWFeedbackKit *feedbackKit; //!< 1.1.1.1版本
@property (nonatomic,copy) NSString *appKey; // 這個key是根據專案申請下來的
這個Key如何申請的很簡單 點選加入百川,然後根據專案申請一下就好了,會出現如下東西,在應用管理,應用證書那裡可以檢視key的資訊
後臺管理的反饋控制檯

這裡的使用者返回後臺控制檯就是我們等下看到的地方了
關鍵配置程式碼如下
- (IBAction)feedBack:(id)sender
{
self.appKey = @"23554168";
self.feedbackKit = [[YWFeedbackKit alloc] initWithAppKey:self.appKey];
warning 設定App自定義擴充套件反饋資料 這裡的資訊就是後臺蒐集到的使用者資訊
_feedbackKit.extInfo = @{@"loginTime":[[NSDate date] description],
@"visitPath":@"登陸->關於->反饋",
@"應用自定義擴充套件資訊":@"開發者可以根據需要設定不同的自定義資訊,方便在反饋系統中檢視",
@"宓珂璟":@"test"};
warning 自定義反饋頁面配置 可以根據需要自己配置
// _feedbackKit.customUIPlist = @{@"bgColor":@"#00bfff"};
_feedbackKit.customUIPlist = @{@"avatar": @"",//當前登入賬號的頭像,string,為http url
@"toAvatar": @"",//客服賬號的頭像,string,為http url
@"profilePlaceholder": @"頂部聯絡方式",
@"chatInputPlaceholder": @"輸入框裡面的內容",
@"profileUpdatePlaceholder": @"更新聯絡方式",
@"profileUpdateCancelBtnText": @"取消更新",
@"profileUpdateConfirmBtnText": @"確定更新",
@"sendBtnText": @"發訊息",
@"sendBtnTextColor": @"white",
@"sendBtnBgColor": @"blue",
@"hideLoginSuccess": @(YES),
@"profileTitle":@"頂部聯絡方式左側提示內容",
@"profileUpdateTitle":@"更新聯絡方式標題",
@"profileUpdateDesc":@"更新聯絡方式文字描述",
@"photoFromCamera":@"拍攝一張照片",
@"photoFromAlbum":@"從相簿選取",
@"photoFromCancel":@"取消",
@"voiceContent":@"點選這裡錄製語音",
@"voiceCancelContent":@"滑到這裡取消錄音",
@"voiceReleaseContent":@"鬆開取消錄音",
//是否開啟錄音功能,
//如果不設定,會依據是否包含`YWFeedbackAudioExtentionFMWK.framework`來判斷是否開啟錄音功能
//如果設定為false,無論是否包含`YWFeedbackAudioExtentionFMWK.framework`,都會關閉錄音功能
//如果設定為true,且包含`YWFeedbackAudioExtentionFMWK.framework`的情況下,會開啟錄音功能
@"enableAudio":@"true"
};
[self _openFeedbackViewController];
}
- (void)_openFeedbackViewController
{
__weak typeof(self) weakSelf = self;
// 最終呼叫IM控制的程式碼,可以在裡面配置控制器的頭部資訊
[_feedbackKit makeFeedbackViewControllerWithCompletionBlock:^(YWFeedbackViewController *viewController, NSError *error) {
if ( viewController != nil ) {
warning 這裡可以設定你需要顯示的標題
viewController.title = @"反饋介面";
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:viewController];
[weakSelf presentViewController:nav animated:YES completion:nil];
viewController.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"右側關閉" style:UIBarButtonItemStylePlain target:weakSelf action:@selector(actionQuitFeedback)];
viewController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"左側搞笑" style:UIBarButtonItemStylePlain
target:weakSelf action:@selector(actionCleanMemory:)];
__weak typeof(nav) weakNav = nav;
/// @brief 開啟某個url的回撥block
[viewController setOpenURLBlock:^(NSString *aURLString, UIViewController *aParentController) {
UIViewController *webVC = [[UIViewController alloc] initWithNibName:nil bundle:nil];
UIWebView *webView = [[UIWebView alloc] initWithFrame:webVC.view.bounds];
webView.autoresizingMask = UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight;
[webVC.view addSubview:webView];
[weakNav pushViewController:webVC animated:YES];
[webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:aURLString]]];
}];
} else {
NSString *title = [error.userInfo objectForKey:@"msg"]?:@"介面呼叫失敗,請保持網路通暢!";
}
}];
}
注意程式碼裡的key應該是你申請下來的key,你第一次申請完之後進入後臺,會出現這個

問題不大,你只要把key放到你的Demo裡面,然後跑起來就不會出現了,出現的就是反饋的實時資訊

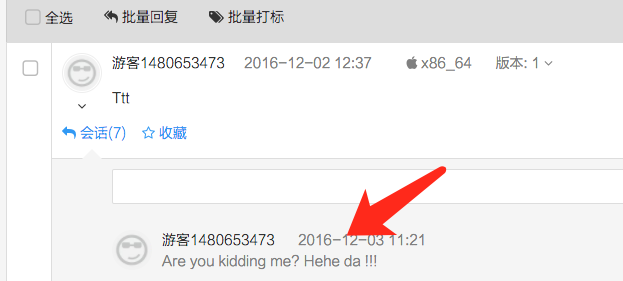
我剛才發了這條資訊,然後我去後臺檢視

之前穿進去的使用者配置資訊,可以很方便地檢視使用者資訊
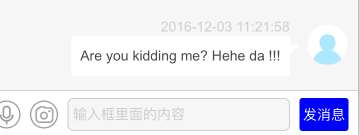
我回復一張圖片給他,然後App上就能實時接收到資料
這樣,一套完整的問題反饋流程就搞定了,詳細資訊可以點選下面的連結,這個Demo而已,如果上線的時候注意看裡面的紅色提醒,有個yy_1112的圖片需要替換(申請完會給你)
相關文章
- vue+cube 評價/意見反饋頁面Vue
- 阿里雲日誌服務問題反饋流程阿里
- [BUG反饋]新增模組無法通過URL訪問的問題
- ITPUB部落格新版本上線啦,意見反饋收集!
- [BUG反饋]onethink\ThinkPHP\Library\OT\Database.class.php 問題反饋PHPDatabase
- [BUG反饋]PDO連線亂碼問題
- [BUG反饋]選單管理出現問題
- [BUG反饋]ot資料庫備份問題資料庫
- [BUG反饋]form表達提交查詢問題ORM
- APP接入友盟統計,不上報資料問題APP
- [BUG反饋]模型管理的編輯處有問題模型
- 關於《自然語言處理入門》的反饋意見,作者何晗說明如下自然語言處理
- 使用友盟元件報錯元件
- TAG與RAG實現摘要和標籤自動化轉化客戶反饋意見
- 雲速搭助力用友 BIP 平臺快速接入阿里雲產品阿里
- [BUG反饋]後臺選單資料儲存到session問題Session
- 關於 5月10號 資料丟失問題反饋
- 第三方API介面測試問題反饋文件API
- CrashSight 接入上報常見問題及解決方案
- 醫療AI商業化前夕,企業已經準備就緒?不妨看看醫生反饋意見AI
- [BUG反饋]username欄位的長度設定有點小問題。
- 圖靈社群問題反饋貼(2011年8月)圖靈
- 圖靈社群問題反饋帖(2011年9月)圖靈
- 圖靈社群問題反饋帖(2011年11月)圖靈
- 圖靈社群問題反饋帖(2011年10月)圖靈
- 圖靈社群問題反饋帖(2012年1月)圖靈
- 圖靈社群問題反饋帖(2011年12月)圖靈
- 反饋工具BIC
- [BUG反饋]手機端會員登入模組報錯
- 在 ReactNative 中使用友盟分享React
- 《Web 推送通知》系列翻譯 | 第十一篇:FAQ && 第十二篇:常見問題以及錯誤反饋Web
- 中國反惡意軟體聯盟於昨天在天津成立
- [BUG反饋]新增編輯文章,模型自定義模版不顯示問題模型
- Go 模組存在的意義與解決的問題Go
- 需求分析問卷調查及反饋結果
- 上傳ipa反饋ERROR ITMS-90189版本號重複問題Error
- [BUG反饋]關於後臺編輯器設定為ueditor的問題
- 老是遇見奇怪的問題:linux下rman沒有反應問題Linux