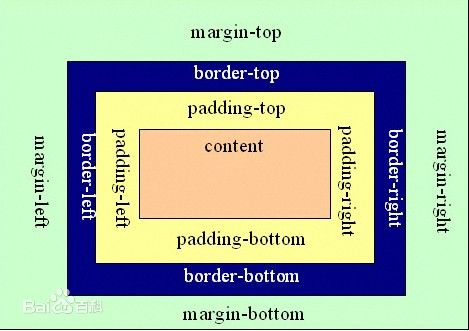
margin && padding盒子模型:

margin是模組與模組的空隙,padding是內容與邊框的空隙
注:
1.margin:邊緣、空白
2.padding:填充
margin:
|
屬性
|
描述
|
|---|---|
|
設定元素的下外邊距。
|
|
|
設定元素的左外邊距。
|
|
|
設定元素的右外邊距。
|
|
|
margin-top
|
設定元素的上外邊距。
|
語法結構
margin:5px auto;意思上下為5,左右平均居中
margin-top: 20px; 上外邊距
margin-right: 30px; 右外邊距
margin-bottom: 30px;下外邊距
margin-left: 20px; 左外邊距
margin:1px 四邊統一邊距
margin:1px 1px 上下邊距
margin:1px 1px 1px 上,左右,下邊距
margin:1px 1px 1px 1px 上,右,下,左邊距
註釋:允許使用負值。
語法舉例
例子 1margin:10px 5px 15px 20px;上外邊距是 10px
右外邊距是 5px
下外邊距是 15px
左外邊距是 20px
例子 2margin:10px 5px 15px;上外邊距是 10px
右外邊距和左外邊距是 5px
下外邊距是 15px
例子 3margin:10px 5px;上外邊距和下外邊距是 10px
右外邊距和左外邊距是 5px
例子 4margin:10px;所有 4 個外邊距都是 10px
|
預設值:
|
0
|
|---|---|
|
繼承性:
|
no
|
|
版本:
|
CSS1
|
|
JavaScript 語法:
|
object.style.margin="10px 5px"
|
例項
設定 p 元素的 4 個外邊距:
p { margin:2cm 4cm 3cm 4cm; }
瀏覽器支援
所有瀏覽器都支援 margin 屬性。
註釋:任何的版本的 Internet Explorer(包括 IE8)都不支援屬性值 "inherit"。
可能的值
|
值
|
描述
|
|---|---|
|
auto
|
瀏覽器計算外邊距。
|
|
length
|
規定以具體單位計的外邊距值,比如畫素、釐米等。預設值是 0px。
|
|
%
|
規定基於父元素的寬度的百分比的外邊距。
|
|
inherit
|
規定應該從父元素繼承外邊距。
|
padding:
語法結構
|
1
2
3
4
5
6
7
8
|
padding-top:20px;上內邊距padding-right:30px;右內邊距padding-bottom:30px;下內邊距padding-left:20px;左內邊距padding:1p四邊統一內邊距padding:1px1px上下,左右內邊距padding:1px1px1px上,左右,下內邊距padding:1px1px1px1px上,右,下,左內邊距 |
註釋:不允許使用負值。
瀏覽器支援
所有瀏覽器都支援 padding 屬性。
註釋:任何的版本的Internet Explorer (包括 IE8)都不支援屬性值 "inherit"。
可能的值
|
值
|
描述
|
|---|---|
|
auto
|
瀏覽器計算外邊距。
|
|
length
|
規定以具體單位計的外邊距值,比如畫素、釐米等。預設值是 0px。
|
|
%
|
規定基於父元素的寬度的百分比的外邊距。
|
|
inherit
|
規定應該從父元素繼承外邊距。
|