今天幫朋友解決了一個問題:使用ExtJs的TreePanel控制元件,如何得到樹的第一個葉子節點的資訊。
原理非常簡單,就是樹的層序遍歷,在遍歷過程中遇到第一個葉子節點即完成工作。
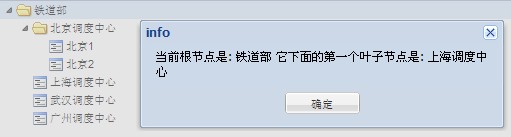
效果如下圖:
程式碼如下:
var currentRootNode = null;//當前選擇的根節點
function NodeClass()
{ //定義一個節點類
var nodeValue = null;
var nextNode = null;//下一個節點
}
function InitQueue(queue)
{ //初始化一個佇列
queue = new NodeClass();//頭節點為空
return queue;
}
function Empty(queue)
{ //判斷一個佇列為空
var returnValue = false;
if(queue.nextNode == null)
{
returnValue = true;
}
return returnValue;
}
function EnQueue(queue,x)
{ //入隊操作
var returnValue = queue;
var currentNode = queue;//頭節點
while(currentNode.nextNode != null)
{//current 一直到來到最後一個元素
currentNode = currentNode.nextNode; //
}
var tempNode = new NodeClass(); //生成一個新的元素,並且值為X
tempNode.nodeValue = x;
currentNode.nextNode = tempNode; //插入到最後
return returnValue;
}
function DeQueue(queue)
{ //出隊操作
var returnValue = null;
if(queue.nextNode != null)
{ //如果佇列非空
if(queue.nextNode.nextNode == null)
{ //如果是最後一個元素(即使隊頭又是隊尾,只有一個元素)
returnValue = queue.nextNode.nodeValue; //取得該元素的值
queue.nextNode = null;//將頭指標的queue的nextNode設定為NULL
}
else
{
returnValue = queue.nextNode.nodeValue; //取得該元素的值
queue.nextNode = queue.nextNode.nextNode; //將第二個元素的指標賦給queue的nextNode,相當於刪除了第一個元素
}
}
return returnValue; //返回被刪除的第一個元素的值
}
function GetHead(queue)
{ //獲得隊頭元素的值
return queue.nextNode.nodeValue;
}
function Clear(queue)
{ //清空一個佇列
queue.nextNode = null;
queue.nodeValue = null;
}
function Current_Size(queue)
{ //獲得當前佇列的大小
var returnValue = 0;
var currentNode = queue.nextNode;//頭結點
while(currentNode != null)
{ //從頭往尾計算
returnValue++;
currentNode = currentNode.nextNode; //指向下一個元素
}
return returnValue; //返回大小
}
function findFirstCheafNode()
{
var childNodes = null;
var targetNode = null;//待查詢的目標葉子節點
var queue = null;//輔助佇列
queue = InitQueue(queue);//初始化佇列
queue = EnQueue(queue,currentRootNode);//根節點入佇列
while (!Empty(queue))
{//只要佇列不空
node = DeQueue(queue);//出佇列
if (node.hasChildNodes())
{//非葉子節點
childNodes = node.childNodes;
//其孩子節點從左到右依次入佇列
for (var i = 0,len = childNodes.length; i < len ; ++i)
{
queue = EnQueue(queue,childNodes[i]);
}
}
else
{//找到第一個葉子節點
return node;
}
}
}
Ext.onReady(function()
{
var tree = new Ext.tree.TreePanel({
el: 'treeDiv',
useArrows: true,
autoScroll: true,
animate: true,
enableDD: true,
containerScroll: true,
border: false,
// auto create TreeLoader
loader: new Ext.tree.TreeLoader({dataUrl:'Level1.txt'})
});
var rootID = '0';
var rootnode = new Ext.tree.AsyncTreeNode({
id : rootID,
text : '鐵道部',
draggable : false,// 根節點不容許拖動
expanded : false
});
// 為tree設定根節點
tree.setRootNode(rootnode);
tree.render();
tree.on('click',function(node,event)
{//查詢樹的第一個葉子節點
currentRootNode = node;
var targetNode = findFirstCheafNode();
Ext.MessageBox.alert("info","當前根節點是: "+currentRootNode.text + " 它下面的第一個葉子節點是: " + targetNode.text);
});
}); var childNodes = null;
var targetNode = null;//待查詢的目標葉子節點
var queue = null;//輔助佇列
queue = InitQueue(queue);//初始化佇列
queue = EnQueue(queue,currentRootNode);//根節點入佇列
while (!Empty(queue))
{//只要佇列不空
node = DeQueue(queue);//出佇列
if (node.hasChildNodes())
{//非葉子節點
childNodes = node.childNodes;
//其孩子節點從左到右依次入佇列
for (var i = 0,len = childNodes.length; i < len ; ++i)
{
queue = EnQueue(queue,childNodes[i]);
}
}
else
{//找到第一個葉子節點
return node;
}
}
}
Ext.onReady(function()
{
var tree = new Ext.tree.TreePanel({
el: 'treeDiv',
useArrows: true,
autoScroll: true,
animate: true,
enableDD: true,
containerScroll: true,
border: false,
// auto create TreeLoader
loader: new Ext.tree.TreeLoader({dataUrl:'Level1.txt'})
});
var rootID = '0';
var rootnode = new Ext.tree.AsyncTreeNode({
id : rootID,
text : '鐵道部',
draggable : false,// 根節點不容許拖動
expanded : false
});
// 為tree設定根節點
tree.setRootNode(rootnode);
tree.render();
tree.on('click',function(node,event)
{//查詢樹的第一個葉子節點
currentRootNode = node;
var targetNode = findFirstCheafNode();
alert("當前根節點是: "+currentRootNode.text + " 它下面的第一個葉子節點是: " + targetNode.text);
});
});
function NodeClass()
{ //定義一個節點類
var nodeValue = null;
var nextNode = null;//下一個節點
}
function InitQueue(queue)
{ //初始化一個佇列
queue = new NodeClass();//頭節點為空
return queue;
}
function Empty(queue)
{ //判斷一個佇列為空
var returnValue = false;
if(queue.nextNode == null)
{
returnValue = true;
}
return returnValue;
}
function EnQueue(queue,x)
{ //入隊操作
var returnValue = queue;
var currentNode = queue;//頭節點
while(currentNode.nextNode != null)
{//current 一直到來到最後一個元素
currentNode = currentNode.nextNode; //
}
var tempNode = new NodeClass(); //生成一個新的元素,並且值為X
tempNode.nodeValue = x;
currentNode.nextNode = tempNode; //插入到最後
return returnValue;
}
function DeQueue(queue)
{ //出隊操作
var returnValue = null;
if(queue.nextNode != null)
{ //如果佇列非空
if(queue.nextNode.nextNode == null)
{ //如果是最後一個元素(即使隊頭又是隊尾,只有一個元素)
returnValue = queue.nextNode.nodeValue; //取得該元素的值
queue.nextNode = null;//將頭指標的queue的nextNode設定為NULL
}
else
{
returnValue = queue.nextNode.nodeValue; //取得該元素的值
queue.nextNode = queue.nextNode.nextNode; //將第二個元素的指標賦給queue的nextNode,相當於刪除了第一個元素
}
}
return returnValue; //返回被刪除的第一個元素的值
}
function GetHead(queue)
{ //獲得隊頭元素的值
return queue.nextNode.nodeValue;
}
function Clear(queue)
{ //清空一個佇列
queue.nextNode = null;
queue.nodeValue = null;
}
function Current_Size(queue)
{ //獲得當前佇列的大小
var returnValue = 0;
var currentNode = queue.nextNode;//頭結點
while(currentNode != null)
{ //從頭往尾計算
returnValue++;
currentNode = currentNode.nextNode; //指向下一個元素
}
return returnValue; //返回大小
}
function findFirstCheafNode()
{
var childNodes = null;
var targetNode = null;//待查詢的目標葉子節點
var queue = null;//輔助佇列
queue = InitQueue(queue);//初始化佇列
queue = EnQueue(queue,currentRootNode);//根節點入佇列
while (!Empty(queue))
{//只要佇列不空
node = DeQueue(queue);//出佇列
if (node.hasChildNodes())
{//非葉子節點
childNodes = node.childNodes;
//其孩子節點從左到右依次入佇列
for (var i = 0,len = childNodes.length; i < len ; ++i)
{
queue = EnQueue(queue,childNodes[i]);
}
}
else
{//找到第一個葉子節點
return node;
}
}
}
Ext.onReady(function()
{
var tree = new Ext.tree.TreePanel({
el: 'treeDiv',
useArrows: true,
autoScroll: true,
animate: true,
enableDD: true,
containerScroll: true,
border: false,
// auto create TreeLoader
loader: new Ext.tree.TreeLoader({dataUrl:'Level1.txt'})
});
var rootID = '0';
var rootnode = new Ext.tree.AsyncTreeNode({
id : rootID,
text : '鐵道部',
draggable : false,// 根節點不容許拖動
expanded : false
});
// 為tree設定根節點
tree.setRootNode(rootnode);
tree.render();
tree.on('click',function(node,event)
{//查詢樹的第一個葉子節點
currentRootNode = node;
var targetNode = findFirstCheafNode();
Ext.MessageBox.alert("info","當前根節點是: "+currentRootNode.text + " 它下面的第一個葉子節點是: " + targetNode.text);
});
}); var childNodes = null;
var targetNode = null;//待查詢的目標葉子節點
var queue = null;//輔助佇列
queue = InitQueue(queue);//初始化佇列
queue = EnQueue(queue,currentRootNode);//根節點入佇列
while (!Empty(queue))
{//只要佇列不空
node = DeQueue(queue);//出佇列
if (node.hasChildNodes())
{//非葉子節點
childNodes = node.childNodes;
//其孩子節點從左到右依次入佇列
for (var i = 0,len = childNodes.length; i < len ; ++i)
{
queue = EnQueue(queue,childNodes[i]);
}
}
else
{//找到第一個葉子節點
return node;
}
}
}
Ext.onReady(function()
{
var tree = new Ext.tree.TreePanel({
el: 'treeDiv',
useArrows: true,
autoScroll: true,
animate: true,
enableDD: true,
containerScroll: true,
border: false,
// auto create TreeLoader
loader: new Ext.tree.TreeLoader({dataUrl:'Level1.txt'})
});
var rootID = '0';
var rootnode = new Ext.tree.AsyncTreeNode({
id : rootID,
text : '鐵道部',
draggable : false,// 根節點不容許拖動
expanded : false
});
// 為tree設定根節點
tree.setRootNode(rootnode);
tree.render();
tree.on('click',function(node,event)
{//查詢樹的第一個葉子節點
currentRootNode = node;
var targetNode = findFirstCheafNode();
alert("當前根節點是: "+currentRootNode.text + " 它下面的第一個葉子節點是: " + targetNode.text);
});
});