資訊架構的設計思路 .
l 什麼是資訊架構
我們知道,設計一個Web網站或應用系統的資訊架構時,最主要是設計好以下四個部分:
1、 組織系統(OrganizationSystems)
2、 導航系統(NavigationSystems)
3、 搜尋系統(Search Systems)
4、 標籤系統(Labeling Systems)
這四個系統分別代表了,如何組織資訊,如何瀏覽資訊,如果搜尋資訊和如何標識資訊。
Ø 組織系統
有些人認為組織系統就是對資訊的分類,其實這種說法是不準確的。以前我們用E-R關係圖來表達資料之間的關係模型,並以此設計資料庫表結構。然而在UI展現上卻顯得非常的隨意,因為我們往往只是考慮清楚了網站系統應該有哪些內容,這些內容大致的做出分類後,然後把這些內容塞到使用者介面中,至於每個內容之間的邏輯和瀏覽者的感受就顯得不那麼重要了。
而正真的組織系統包括了組織體系和組織結構。
組織體系又可以分為精確性組織體系和模糊性組織體系。精確型組織體系包括按照字母順序,按年表,按地理位置來組織;模糊性組織體系包括按主題、按任務、按使用者、按隱喻、混用方式,其中混用方式是使用的最為頻繁的一種方式。
組織結構又分為等級式(至上而下)、資料庫模式(之下而上)、超文字(非線性),大眾分類(Tagging)。
Ø 標籤系統
大家常見的標籤包括文字標籤和圖示標籤,其中以文字標籤最為普遍,文字標籤又經常表現為以下幾種形式:情境式連結;標題;導航系統選項;索引術語;圖示。
設計標籤系統的一些原則:
² 儘量聚焦網站目標:明確誰是目標使用者,網站提供什麼,怎麼用,何時用等問題,簡化標籤設計,更體現更好的效率。
² 設計統一的標籤系統:在思考如何設計時,要明確設計統一的標籤系統,而不是分開設計散落在每個頁面上的標籤。統一的概念包括:風格一致,版面樣式一致,語法一致,粒度一致,理解性一致,使用者類別區分等。
Ø 導航系統
從最早的麵包屑,羅盤,地圖,到現在的路標,GPS等,人類一直在創新並致力於解決導航的問題。
一般網站的導航系統分為:全站導航、區域導航、情景式導航。
² 全域性導航:網站每頁都會展現的全域導航系統。無論使用者在網站的那個層級,都可以直接進入到重要的區域和功能頁面。在設計上以密集和頻繁的訪問使用者為設計中心。
² 區域導航:作為全域性導航的輔助,通常被用在子網站構造中,以滿足各個區域導航間的無關聯性。當下也有很多網站將區域導航整合到全域性導航中,比如amazon的Switch Center。
² 情景式導航:一般是屬於聯想式學習範疇。又分為內聯式(inline)情景導航和外部情景導航。
三者必須有效的協作起來,相互補充才能發揮最大的功效。
還有一些輔助性導航系統,比如搜尋,網站地圖,網站索引,指南(Guide),嚮導和配置器。
在上述的基礎上,還可以通過提供個性化和定製化的能力展現高階導航能力。比如,視覺化搜尋,使用者行為資料的挖掘分析,社會化導航,標籤雲等。
Ø 搜尋系統
通常的搜尋系統構造如下:
|
1-使用者搜尋需求--------2-搜尋介面(搜尋語言、檢索式構造器)----------3-搜尋引擎--------4-內容(後設資料、受控詞表)------5-結果(排序和聚類演算法、介面設計) |
搜尋演算法有很多,但是核心目標都是一樣的:平衡查全率(Recall)和查準率(Precision)。
在查詢時也有很多常用工具以提升使用者體驗,比如:
² 拼寫檢查工具(Spell-checkers)
² 防止輸入錯誤工具(Poka-yoke)
² 語音工具(Phonetic tools)
² 詞幹搜尋工具(Stemming tools)
² 自然語言處理工具(Naturelanguage processing tools)
² 受控詞表和敘詞表(Controlledvocabularies and thesauri)
搜尋結果按照排序(Sorting)和排名(Ranking)來展示。 比如,按照字母排序(Sorting by Alphabet),按年表排序(Sorting byChronology),按相關性(Ranking by Revelance),根據受歡迎程度(Ranking by Popularity),根據使用者和專家的評價(Ranking byusers’ or experts’ratings),付費排名(Ranking by Pay-for-Placement)。搜尋結果也可以按照搜尋結果進行分組顯示,也可以提供高階搜尋來收縮(Narrow the Retrieval)結果範圍。
l 如何進行資訊架構
資訊架構工作不是單純的HTML+資料庫表設計,也有一套正規的流程來保障資訊架構設計的進行。如下所示:
|
研究 --- 策略 ---- 設計 ---- 實施 ----- 管理 |
Ø 研究
基於情景、內容和使用者三要素建立的研究框架。一般會用到以下的工具和方法:

² 背景研究
從查閱背景材料開始,充分的去挖掘以往的有用資訊。特別是要注意目標願景和真實情況之間的差距。往往,願景是遠大的,現實的情況卻是錯綜複雜,殘缺不全的。
² 初步演示報告
演示內容包括:什麼是資訊架構,為什麼很重要,資訊架構和網站其他元件有什麼關聯關係,和組織本身又有什麼關聯;主要的里程碑和要做哪些事情等。通過演示報告,找出潛在的風險,和團隊在思想上達成一致。
² 研究會議
策略小組會議:設定高層次目標,定義任務、願景、觀眾、內容和功能。
內容管理會議:瞭解內容的本質和內容管理流程。包括得到一些問題的答案:未來要規劃哪些內容和服務,採用什麼技術,什麼格式,怎樣輸入系統,內容如何更新,如何淘汰,涉及法律的,版權的問題等等。
資訊科技會議討:論資訊架構和技術基礎架構之間的關係,建立信賴和相互尊重。比如下面的問題,如何利用內容管理系統,是否能支援後設資料序號產生器制實現分散式標籤,CMS能否支援檔案的自動分類,搜尋引擎的靈活能力,個性化,自動化的可瀏覽式索引,搜尋引擎和敘詞表如何整合等。
² 投資人面談
和有主見的領導及投資人面談是商業情景研究中最有價值的部分。目的是讓投資人告訴你他們心中在想什麼。比如下面的問題,現在企業面臨了哪些與資訊相關的問題,準備如何利用網路建立企業的優勢,建設成功的因素有哪些,對現有資訊系統的使用狀況,如何考慮投資回報率等。
² 技術評估
通過和技術人員的溝通,通過差距分析(gap analysis)找出商業目標,使用者需求和現存技術基礎架構之間的實際缺口,並分析是否能通過現存的商業工具來幫助消除差距,並充分論證這些外部技術和工具是否可以整合到現有的框架中來。
² 啟發式評估
採用專家評估方法來對現有的系統進行檢查,提出關鍵問題和解決方案。以從現有的系統中獲得可用的部分,而不是全部拋棄,推倒重頭開始。比如,專家對現有的網站系統提出:應該採用索引和網站地圖彌補分類的不足;導航系統應該讓使用者瞭解情景所在等。
² 內容分析
自下而上的仔細分析資訊架構中現存的檔案和物件。收集內容:找到具有代表性的內容樣本,比如採用Noah’s Ark-諾亞方舟法,分別找出可用的物件,可借鑑的緯度是格式、檔案型別、來源、主題、現存架構、使用者、語言、動態性等。分析內容:包括記錄結構化後設資料、描述性後設資料、管理性後設資料;並找到這些內容物件之間的模式和關係。
² 內容對映
開發內容對映圖(content map),其是對資訊環境的視覺化表達方法。比如下圖所示,

² 標杆法
包括,競爭式標杆法:從競爭方借鑑有用的資訊架構。前後式標杆法:在同一網站,觀察分析前後的改進,來回答投資回報率的問題。
² 使用量分析及搜尋日誌分析
使用Google的Analytics,查閱你每個頁面的點選率,訪客資訊等使用量分析。
通過去追蹤和分析搜尋引擎所獲取的搜尋內容,研究使用者在搜尋什麼,並幫助構建受控詞表,以提升搜尋體驗。
也需要從售後,服務支撐部門獲得客戶的反饋和建議內容,並定期去傾聽服務人員的建議。
² 使用者研究
要確定網站使用者的定義和優先順序,這是使用者研究的重中之重。
方法包括:調研問卷(Surveys)、情景式調查(Contextual Inquiry)、焦點小組(Focus Groups)等。
² 使用者會議
包括與使用者進行面談,通過提出問題,直接獲得使用者的解答;也可以採用卡片分類方式,在一堆卡片上事先寫好一些關鍵的內容索引,由使用者看著卡片說出與卡片上的關鍵詞相關的內容,最後記錄下來所有的內容即可。
² 使用者測試
讓使用者坐在電腦前,開啟系統,完成你安排的任務,每種任務在幾分鐘的時間要求內,看使用者是否可以達到終點。在其過程中,要記錄使用者看見的,點選的,猶豫的,和疑問。
Ø 策略
資訊架構策略是一種高層的概念框架,讓你構建和組織網站或企業內部網路。資訊架構策略的內容包括:資訊架構管理、技術整合、強調自上而下還是自下而上,組織系統和標籤系統(自上而下),檔案型別識別(自下而上),後設資料欄位定義,導航系統設計等。
好的設計師會在研究前就開始構造網站的資訊架構和組織網站的可行策略。在研究階段中,通過使用者免談,內容分析和標杆分析,利用資料來調整策略。
² 開發策略
採用TACT方法:思考(think),表述(articulate),溝通(communicate),測試(test)。
思考:把研究資料轉變為創造性的觀念;
表述:圖示、藍圖、場景、隱喻、情節、框架圖;
溝通:演示、互動、頭腦風暴;
測試:封閉式卡片分類、原型。
² 工作成果
包括隱喻探索、場景、案例研究、概念圖、藍圖和框架圖等。
策略報告:包括執行摘要、網站使用者&使命/願景、從使用者面談和內容分析所得(組織和內容、導航、標籤、特色等)、架構策略&方法(內容模型、定製化/個性化策略、導航元素)、內容管理等章節內容。
專案計劃:資訊架構設計的產生計劃。
² 演示
將你的策略報告和計劃做成一份高效清晰的演示文件,與相關的干係人進行一次面對面的討論,為下一步的工作打好基礎。
Ø 設計
² 架構藍圖
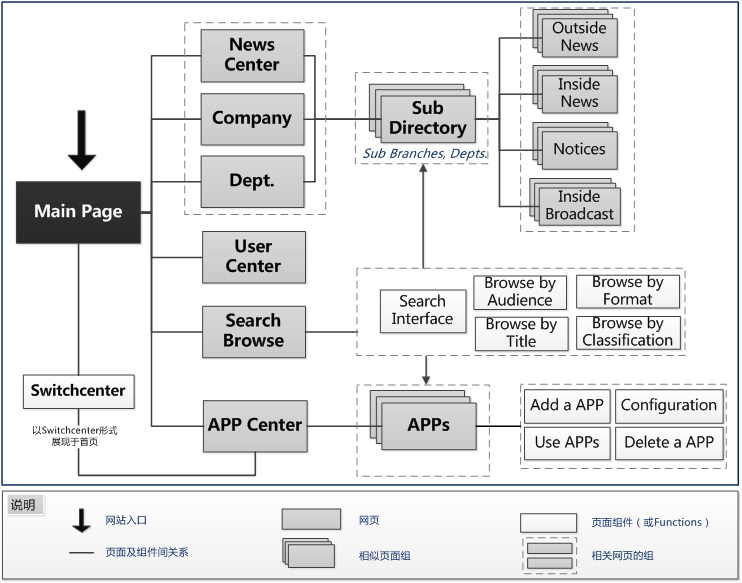
高階架構藍圖的目的是解構組織體系,一般是從主頁開始,包括頁面內的元件,網頁編組,網頁間的關係等。
下圖即是一個高階架構藍圖的例子:

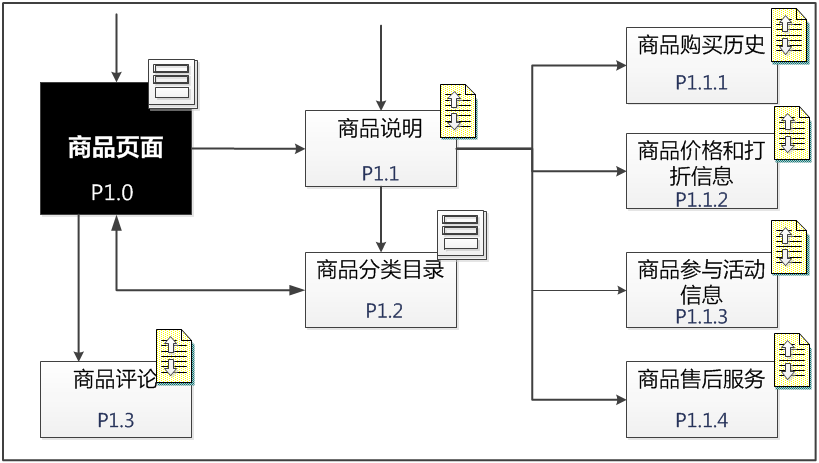
在細化藍圖時,一般複雜的資訊架構藍圖都無法在一頁圖中表現出來,因此會由多張資訊圖構成,這樣最好引入唯一編號,為多個圖之間的頁面和元件標記關係。如下所示:

² 線框圖
線框圖包括:高保真線框,和低保真線框。
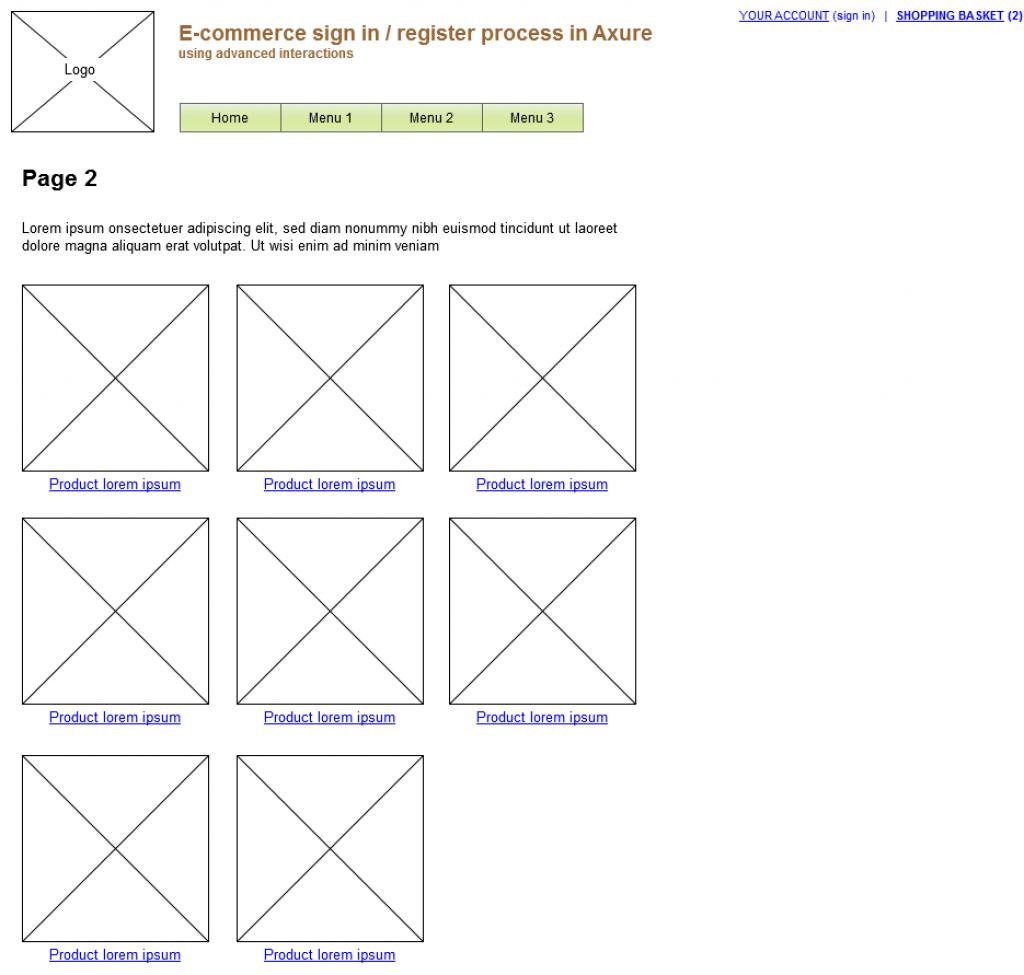
低保真線框主要以頁面的導航、佈局、區域等設計為主。低保真線框並沒有太多的細節,無法從線框中看到任何資訊內容的元素,比如下圖所示:


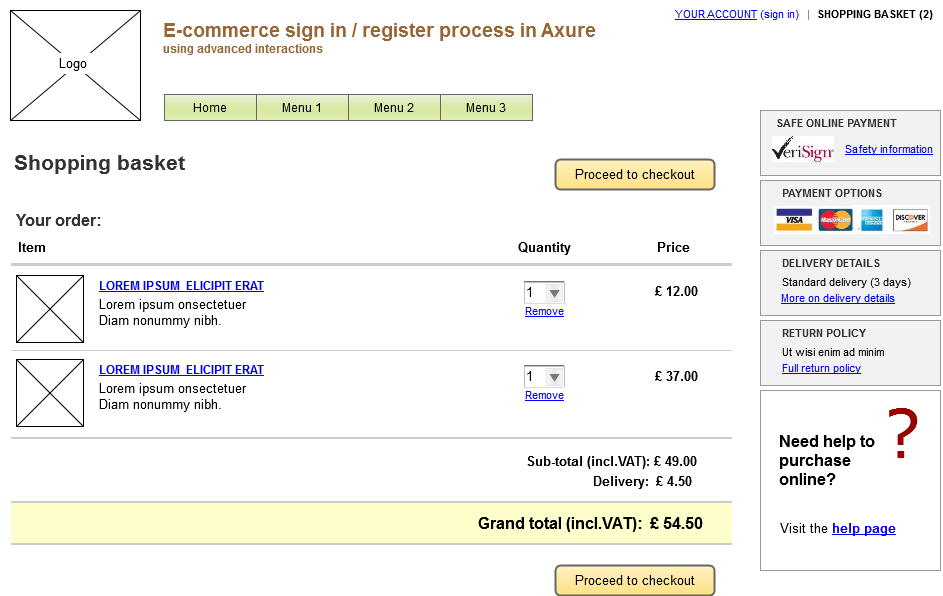
高保真的線框的優點更為明顯:1、內容和顏色的充實,讓網頁更有生命力;2、模擬了實際的頁面大小,更靠近最終的展現樣式,容易獲得更直接的反饋意見。
在做線框時可以參考一些準則:
1、一致性。體現線框的專業度;2、元件化,將重複出現在多個頁面的內容元件化;3、留白,線上框的四周和頂端留下空白處;4、線框圖的可用性,能引導開發;5、多人共享開發時,確保檔案能整合起來。
² 內容對映
把內容拆開或結合成內容塊,一個內容塊一般是頁面上處理的最小內容部分。建立內容對映表後,把每一塊內容和在網站上的頁面區域做逐一對映。
下圖是某網站內容對映表的示例:

² 內容模型
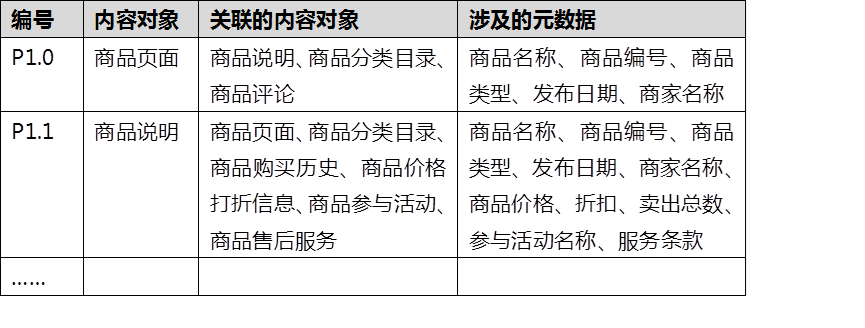
在建立了內容清單的基礎上,可以著手建立內容模型。良好的內容模型,能夠展現內容之間的關係、以及導航關係。

在內容模型建立好後,可以採用下面的表格來描述內容間的關係,以及涉及到後設資料內容:

Ø 實踐
² 工具
和資訊架構相關的工具有:
ü 自動分類軟體,自動為檔案配置後設資料,根據分類規則,自動將檔案分到某些類別下。比如,Interwoven’s Metatagger, Autonomy IDOL Server, Vivisimo’s Clustering Engine。
ü 搜尋引擎,提供全文索引和搜尋能力的軟體。例如,Sorl,Lucene, Google,Endeca,Autonomy。
ü 詞表管理工具,受控詞表和序詞表的開發和管理工具。例如,MultiTes,Thesaurus Master, Term Tree。
ü 門戶或企業知識平臺,企業門戶整合的方案。例如,MS的Sharepoint,IBM的WebshperePortal,Oracle的Portal等。
ü 內容管理軟體,管理從內容協作、編輯、釋出的工作流程。例如,MS的CMS,Drupal,WordPress等。
ü 網站分析和跟蹤軟體,分析網站的使用量,統計效能,為使用者行為分析和特性提供資料資訊。例如,Google Analytics,WebTrends
ü 繪圖軟體,用來繪製圖示,框圖及藍圖的工具。例如,Visio,Mockups,OmniGraffle(限於Apple平臺)等。
ü 原型工具,開發原型的工具,可以用來建立互動式框架和可進行點選的原型。例如,Dreamweaver,Axure等。
ü 使用者研究,支援使用者研究的軟體。例如,MindCanvas,Marae,Mcromedia Captivate,Ethnio,xSort。
² 計算投資回報率(ROI)
1、估算當前缺陷導致的損失時間,比如因為員工每次因為找尋文件而多花費10秒;
2、計算一年內每位員工損失的時間,比如,200工作日*3次/日*10秒/次=6000秒/年;
3、計算總耗費成本,比如,1000員工(用類似情況的員工)*80(員工每小時成本,包括福利)RMB/小時*1.67小時/年=133,600RMB/年。
4、計算ROI,比如,為此一項改進投資50,000RMB,則有173%的投資回報率,這已經相當高了。
最好的例子是,IBM曾經花了幾百萬美元,用了10個星期100名員工以上改善IBM.COM的資訊架構,結果在銷售上增加了400%。
² 資訊架構檢查清單(Checklist)
在你準備資訊架構說明時,通過結合對下面要點的檢查,可以保證不會遺漏重點。
ü 減少尋找資訊的成本(Reduces thecost of finding information)
ü 減少找到錯誤資訊的成本(Reducesthe cost of finding wrong information)
ü 減少找不到資訊的成本(Reduces thecost of not finding information at all)
ü 提供競爭的優勢(Provides acompetitive advantage)
ü 提升產品的曝光度(Increasesproduct awareness)
ü 提升銷量(Increases sales)
ü 確認有更好的使用者體驗(Makes usinga site a more enjoyable experience)
ü 提升品牌忠誠度(Improves brandloyalty)
ü 減少對說明文件的依賴(Reducesreliance upon documentation)
ü 減少維護成本(Reducesmaintenance costs)
ü 減少培訓成本(Reducestraining costs)
ü 減少員工的流動(Reduces staffturnover)
ü 減少組織的變革(Reducesorganizational upheaval)
ü 減少組織的政治活動(Reducesorganizational politicking)
ü 提升知識共享(Improvesknowledge sharing)
ü 減少重複勞動(Reducesduplication of effort)
ü 加強商業策略(Solidifiesbusiness strategy)
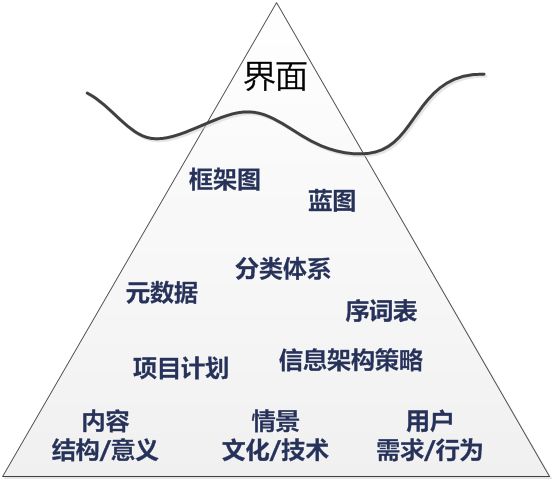
資訊架構是個複雜、龐大的領域,在進行資訊架構的設計時,從事資訊架構的人員應該明白資訊架構不光是介面上的能看到的內容,還有很多內容隱藏在冰面之下,如同下圖。

本文參考了:
《Information Architecturefor The World Wide Web》
By Peter Morville, LouisRosenfeld
相關文章
- 網上商城架構設計之表設計思路(三)架構
- 大型 SaaS 平臺產品架構設計思路架構
- 分散式重複提交問題架構設計思路分散式架構
- 淺談12306 核心模型設計思路和架構設計模型架構
- 淺談12306核心模型設計思路和架構設計模型架構
- 阿里P8級架構師淺析秒殺架構設計實踐思路阿里架構
- 架構設計之架構的演變架構
- 資訊系統設計總思路
- 架構設計思想-微服務架構設計模式架構微服務設計模式
- 常用的設計架構架構
- 架構設計架構
- 元件化 構架思路元件化
- ElasticSearch架構反向思路Elasticsearch架構
- 玩法設計的結構化分析思路
- Web資訊架構——設計大型網站(第3版)Web架構網站
- LOGO設計時的四種思路——資訊圖Go
- 如何構建千萬使用者級別後臺資料庫架構設計的思路資料庫架構
- 遊戲架構 遊戲架構設計(8)遊戲架構
- UI架構設計的演化UI架構
- 理解Underscore的設計架構架構
- 流程引擎的架構設計架構
- 架構設計的本質架構
- 分散式系統的架構思路分散式架構
- Nginx架構設計Nginx架構
- groupcache 架構設計PCA架構
- Tumblr 架構設計架構
- 架構與設計架構
- MVP+Dagger2設計,MVP架構模式實現新思路 (Demo)MVP架構模式
- 架構設計之一——基礎架構架構
- iOS應用架構談:架構設計的方法論iOS應用架構
- 架構實戰--軟體架構設計的過程架構
- 架構師修煉之道(二)——架構?設計?架構師?架構
- 淺談資訊架構的設計——基於領券頻道中模組的解構分析架構
- 3U資訊化建設架構架構
- 初探Tomcat的架構設計Tomcat架構
- 前端架構設計的方法論前端架構
- 應用架構圖的設計應用架構
- PetShop的系統架構設計架構