DevExpress v17.2新版亮點—WinForms篇(一)
DevExpress首推團隊升級培訓套包,最高可省10萬元!檢視詳情>>>
使用者介面套包DevExpress v17.2終於正式釋出,本站將以連載的形式為大家介紹各版本新增內容。開篇介紹了DevExpress WinForms v17.2 Data Grid Control 、Diagram Control 、Editors等的新功能,快來下載試用新版本!
Data Grid Control
支援DirectX硬體加速
DevExpress WinForms Data Grid和WinForms Cell Editors現在可以使用DirectX硬體加速,使您可以在高DPI裝置上提供出色的效能。要啟用DirectX繪畫,請呼叫靜態WindowsFormsSettings.ForceDirectXPaint方法。
資料網格和樹列表的拖放管理器
v17.2為WinForms Data Grid和Tree List控制元件提供了自動拖放引擎。使用新的DragAndDropBehavior(操作管理器的一部分),您可以用幾行程式碼在各種組合中啟用資料網格、樹列表和列表框控制元件之間的拖放操作。
將圖示繫結到Bound Controls(通過ControlRowsSource)
您現在可以在設計和執行時無縫連線圖表到網格資料。

基於網格的查詢編輯
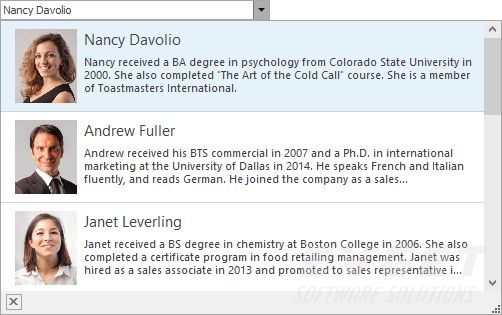
除了標準的網格格式,WinForms基於網格的查詢控制元件允許您使用嵌入的TileView呈現查詢記錄。 TileView(WinForms Data Grid控制元件的一部分)支援多種資料表示格式,包括:
- 預設平鋪模式
- Kanban
- List

Chart Control
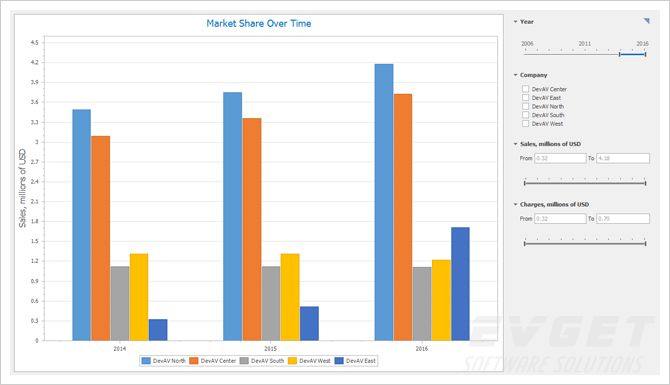
統一的基於標準過濾
在此版本中,DataFilter系列屬性已被FilterCriteria和FilterString屬性所取代。 通過此更改,您可以使用過濾控制元件或新的過濾UI來管理圖表中的資料。
請注意,舊的DataFilters是向後相容的,可通過API使用,資料過濾器將在第一次序列化時被替換為標準。

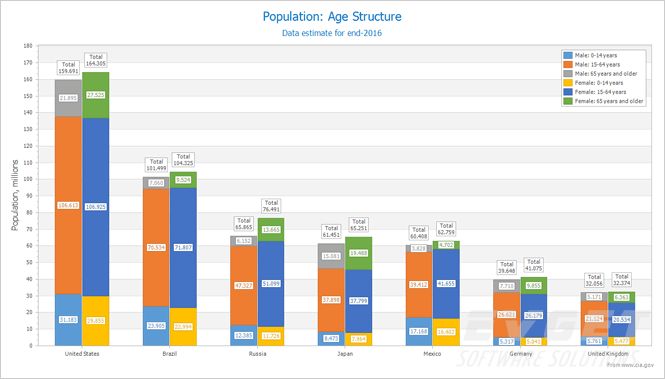
Stacked Bars和Pies的總計標籤
在這個版本中,DevExpress Chart Control可以自動計算stacked bars和pies的總標籤。
Bar總標籤是顯示系列組總值和外部組的標籤。總標籤可用於以下Bar系列:
- Stacked Bars
- Side-by-Side Stacked Bars
- Full-Stacked Bars
- Side-by-Side Full-Stacked Bars

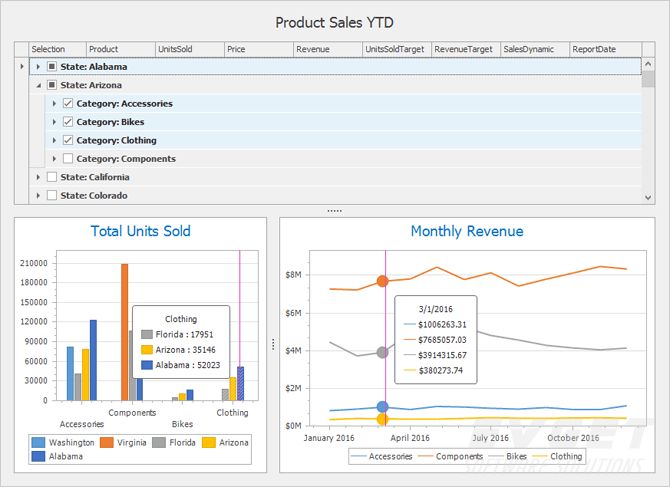
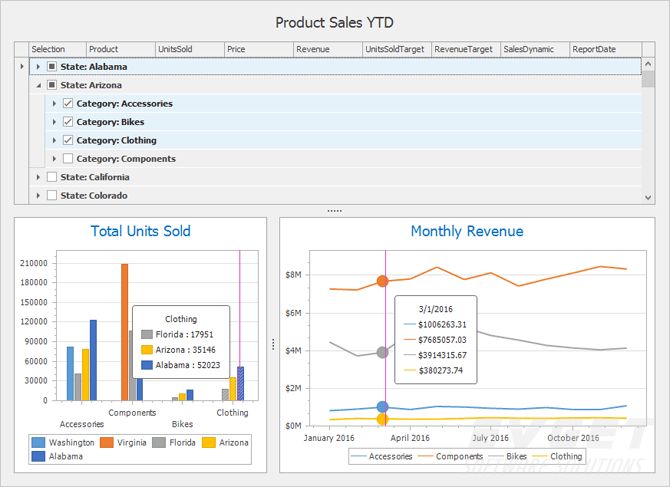
Data Grid整合
在這個版本中,我們新增了通過ControlRowSource控制元件新增資料網格資料的功能。 ControlRowSource允許指定哪些資料網格行應該視覺化:選中,當前可見或全部。 此外,您可以使用Source將資料從垂直網格和樹列表提供給圖表。
另一個主要的整合特性是網格能夠在單元格中顯示圖表,因為自上一版本以來,ChartControl實現了DevExpress.XtraEditors.CustomEditor.IAnyControlEdit介面。

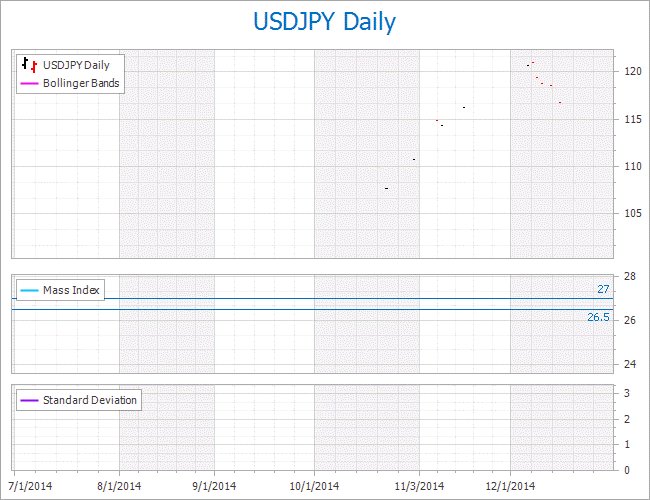
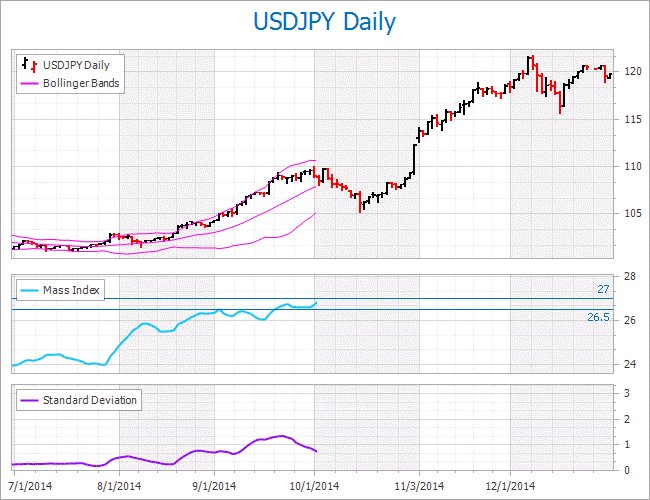
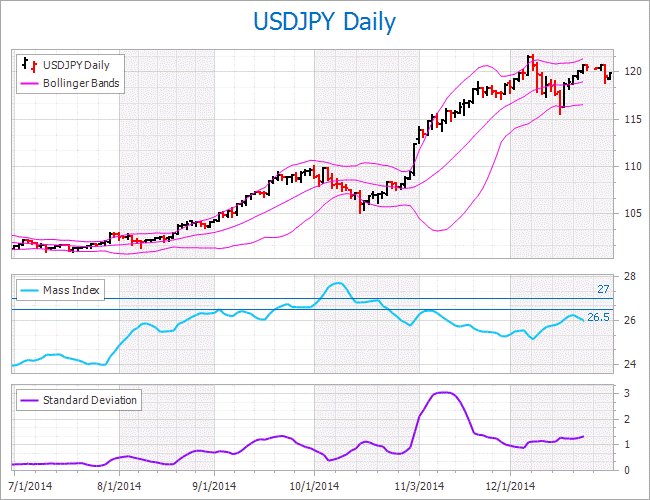
指標動畫
自17.2版本以來,圖表可以為指標的外觀設定動畫。 現在,所有依賴資料的元素都可以在資料更改上進行動畫處理。

===============================================================
DevExpress v17.2更新特別專題,12月19日下午2:30正式開講!
DevExpress v17.2釋出,更多精彩預告請持續關注DevExpress中文網!
掃描關注DevExpress中文網微信公眾號,及時獲取最新動態及最新資訊

相關文章
- DevExpress v17.2新版亮點—WinForms篇(四)devExpressORM
- DevExpress v17.2新版亮點—WinForms篇(五)devExpressORM
- DevExpress v17.2新版亮點—WinForms篇(三)devExpressORM
- 【重大更新】DevExpress v17.2新版亮點—WinForms篇(二)devExpressORM
- DevExpress v17.2新版亮點—Bootstrap篇(一)devExpressboot
- DevExpress v17.2新版亮點——VCL篇(一)devExpress
- DevExpress v18.1新版亮點——WinForms篇(一)devExpressORM
- DevExpress v17.2新版亮點——XAF篇devExpress
- DevExpress v17.2新版亮點—DevExtreme篇(一)devExpressREM
- DevExpress v17.2新版亮點——CodeRush篇(一)devExpress
- DevExpress v17.2新版亮點—WPF篇(七)devExpress
- DevExpress v17.2新版亮點—Windows 10篇devExpressWindows
- DevExpress v17.2新版亮點——VCL篇(二)devExpress
- DevExpress v17.2新版亮點—WPF篇(四)devExpress
- DevExpress v17.2新版亮點—WPF篇(二)devExpress
- DevExpress v17.2新版亮點—WPF篇(五)devExpress
- DevExpress v17.2新版亮點—WPF篇(六)devExpress
- DevExpress v17.2新版亮點—ASP.NET篇(一)devExpressASP.NET
- DevExpress v17.2新版亮點—Analytics Dashboard篇(一)devExpress
- DevExpress v18.1新版亮點——WinForms篇(八)devExpressORM
- DevExpress v18.1新版亮點——WinForms篇(三)devExpressORM
- DevExpress v18.1新版亮點——WinForms篇(五)devExpressORM
- DevExpress v18.1新版亮點——WinForms篇(四)devExpressORM
- DevExpress v18.1新版亮點——WinForms篇(二)devExpressORM
- DevExpress v18.1新版亮點——WinForms篇(六)devExpressORM
- DevExpress v17.2新版亮點—DevExtreme篇(三)devExpressREM
- DevExpress v17.2新版亮點—DevExtreme篇(二)devExpressREM
- DevExpress v17.2新版亮點——CodeRush篇(二)devExpress
- DevExpress v17.2新版亮點——CodeRush篇(三)devExpress
- DevExpress v17.2新版亮點—.NET Reporting篇(一)devExpress
- 【重大更新】DevExpress v17.2新版亮點—Bootstrap篇(二)devExpressboot
- DevExpress v17.2新版亮點—ASP.NET篇(二)devExpressASP.NET
- DevExpress v17.2新版亮點—ASP.NET篇(三)devExpressASP.NET
- DevExpress v17.2新版亮點—Analytics Dashboard篇(二)devExpress
- DevExpress v17.2新版亮點—Mobile Controls篇devExpress
- 【重大更新】DevExpress v17.2新版亮點—WPF篇(三)devExpress
- 【重大更新】DevExpress v18.1新版亮點——WinForms篇(七)devExpressORM
- DevExpress v17.2新版亮點——Data AccessdevExpress