【重大更新】DevExpress v17.2震撼釋出|附下載
DevExpress首推團隊升級培訓套包,最高可省10萬元!檢視詳情>>>
DevExpress Universal Subscription(又名DevExpress宇宙版或DXperience Universal Suite)是全球使用最多的.NET使用者介面控制元件套包,DevExpress廣泛應用於ECM企業內容管理、 成本管控、程式監督、生產排程,在企業/政務資訊化管理中佔據一席重要之地。
它主要的特點是:高效率和高實用性,擁有大量豐富的示例和幫助文件,開發者能夠快速上手。在國內,DevExpress也擁有大量使用者,資料比較完善,相互交流方便,慧都控制元件網更為廣大使用者量身定製了:DevExpress視訊教程 | Devexpress企業定製培訓 | DevExpress漢化資源 | 金牌技術支援,幫助使用者快速掌握DevExpress,打造成功軟體。
更多資源請檢視【DevExpress控制元件專題】【DevExpress 2015更新說明文件】【DevExpress中文官方網站】
【適用範圍】:各種桌面、Web應用程式及移動開發,尤擅長Winforms、ASP.NET、WPF應用程式開發,廣泛應用於
這個列表包含了17.2.3中引入的所有重大更改。
.NET | ASP.NET Bootstrap
- UI BC4151 - 預設圖示集已被更改
在v17.2中,Bootstrap Controls所使用的預設圖示集已經從Glyphicons改為由DevExpress提供的嵌入集。 已經做出了改變來支援Bootstrap 4,其中沒有包括Glyphicons集。
您可以使用/ devExpress / bootstrap web.config部分中提供的iconSet設定切換回Glyphicons設定,如下所示
|
1
2
3
4
5
|
...<devexpress><bootstrap
iconset="Glyphicons"></bootstrap></devexpress>... |
請注意,如果您使用Bootstrap 4,則還需要將Glyphicons字型和CSS檔案新增到您的專案中。
All WinForms Controls
- API BC4184 - Hi-DPI和DirectX相關的API更改
- UI BC4180 - 相容性設定 - v17.1
ASPxDataEditors
- UI BC4176 - ASPxTrackBar - Material Theme - 按鈕不再超出控制元件寬度
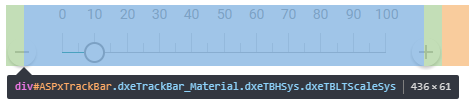
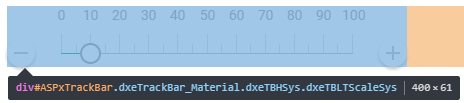
由於ASPxTrackBar中的修復,操作發生了更改—— Material Theme - 跟蹤欄的寬度總是大於其容器標籤的寬度。
之前:

之後:

要返回到以前的佈局,請將以下CSS新增到您的頁面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
.dxeTBHSys
.dxeTBDecBtn_Material {left: -16px;}.dxeTBHSys
.dxeTBIncBtn_Material {right: -16px;}.dxeTBIncBtn_Material.dxEditors_edtTBIncBtn_Material
{margin-left: 0;}.dxeTBDecBtn_Material.dxEditors_edtTBDecBtn_Material
{margin-right: 0;}.dxeTrackBar_Material
{padding-left: 18px;padding-right: 18px;} |
購買DevExpress正版授權的朋友可以點選"諮詢線上客服"哦~~~
相關文章
- 【重要更新】DevExpress正式釋出v18.1.3|附下載devExpress
- 【重大更新】DevExpress v17.2新版亮點—Bootstrap篇(二)devExpressboot
- 【重大更新】DevExpress v17.2新版亮點—WinForms篇(二)devExpressORM
- 【重大更新】DevExpress v17.2新版亮點—WPF篇(三)devExpress
- .NET介面控制元件DevExpress釋出v18.1.5|附下載控制元件devExpress
- 頂級介面控制元件DevExpress釋出v17.2.5|附下載控制元件devExpress
- VCL介面控制元件DevExpress VCL釋出v17.2.8|附下載控制元件devExpress
- DevExpress v17.2最新版幫助文件下載大全devExpress
- 頂級介面控制元件DevExpress釋出v18.1.4|附下載控制元件devExpress
- 【版本升級】介面控制元件DevExpress釋出v17.2.8|附下載控制元件devExpress
- VCL報表工具DevExpress VCL Controls v18.1.4釋出|附下載devExpress
- 【版本升級】VCL介面控制元件DevExpress VCL釋出v17.2.6|附下載控制元件devExpress
- VCL介面控制元件DevExpress VCL Controls v17.2.2釋出|附下載控制元件devExpress
- OpenAI和谷歌分別釋出重大更新OpenAI谷歌
- VCL介面控制元件DevExpress VCL Controls釋出v18.1.3|附下載控制元件devExpress
- 重大更新|報表分析工具FastReport .NET v2021.3釋出!支援匯入DevExpressASTdevExpress
- 【更新】Kendo UI for jQuery釋出R2 2018|附下載UIjQuery
- Spring Boot 2.1.0 已釋出,7 個重大更新!Spring Boot
- DevExpress v17.2—WinForms篇(六)devExpressORM
- DevExpress v17.2—WPF篇(一)devExpress
- 【版本更新】完整UI庫Kendo UI釋出R3 2017|附下載UI
- DevExpress VCL v17.2.7全新發布|附下載devExpress
- 介面控制元件DevExpress v17.2.7|附下載控制元件devExpress
- 【重大更新】DevExpress v18.1新版亮點——WinForms篇(七)devExpressORM
- GitHub釋出重大更新,關係到所有程式設計師!Github程式設計師
- QMUI Web 框架釋出重大更新,由騰訊 QMUI 團隊出品UIWeb框架
- DevExpress v17.2新版亮點——XAF篇devExpress
- DevExpress v17.2新版亮點——Data AccessdevExpress
- 《漏洞發展趨勢報告》釋出(附下載)
- iPhone版手機QQ 6.5.7釋出 附下載地址iPhone
- MyEclipse 2017 Stable 2.0釋出|附下載Eclipse
- Docker釋出重大更新,跨平臺容器管理易如反掌Docker
- 【重大更新】DevExpress v18.1新版亮點——ASP.NET篇(一)devExpressASP.NET
- 【版本升級】DevExpress全新發布v17.1.8|附下載devExpress
- DevExpress-19.2.5下載devExpress
- DevExpress v17.2新版亮點—Bootstrap篇(一)devExpressboot
- DevExpress v17.2新版亮點—WPF篇(七)devExpress
- DevExpress v17.2新版亮點—Windows 10篇devExpressWindows