【DevExpress v17.2新功能預告】增強ASP.NET TreeList
DevExpress首推團隊升級培訓套包,最高可省10萬元!檢視詳情>>>
本文主要為大家介紹在下一個主要版本v17.2中,DevExpress ASP.NET TreeList獲得的一些重大改進。DevExpress ASP.NET TreeList和GridView控制元件在功能和API方面類似。DevExpress ASP.NET Treelist控制元件中缺少的主要功能之一是能夠過濾資料。
過濾
從v17.2開始,我們為DevExpress ASP.NET TreeList控制元件提供過濾支援。您將能夠像在GridView控制元件中一樣篩選資料。 讓我們來看看所有不同的方式:
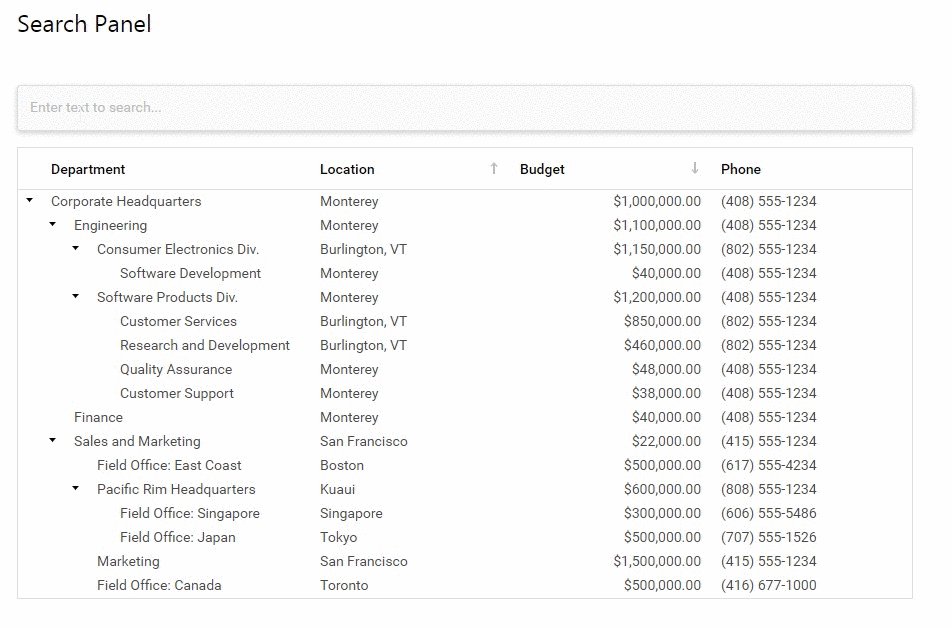
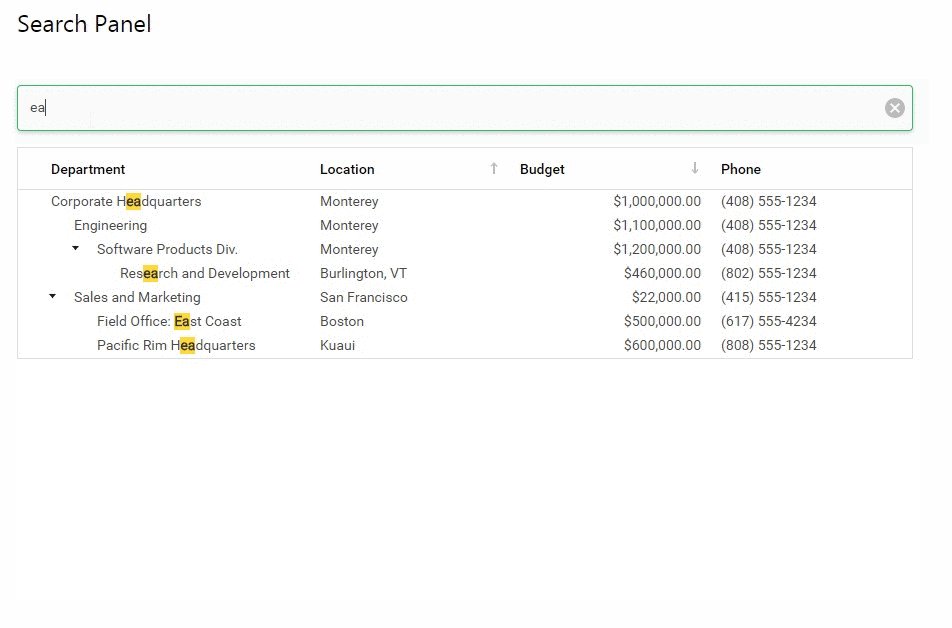
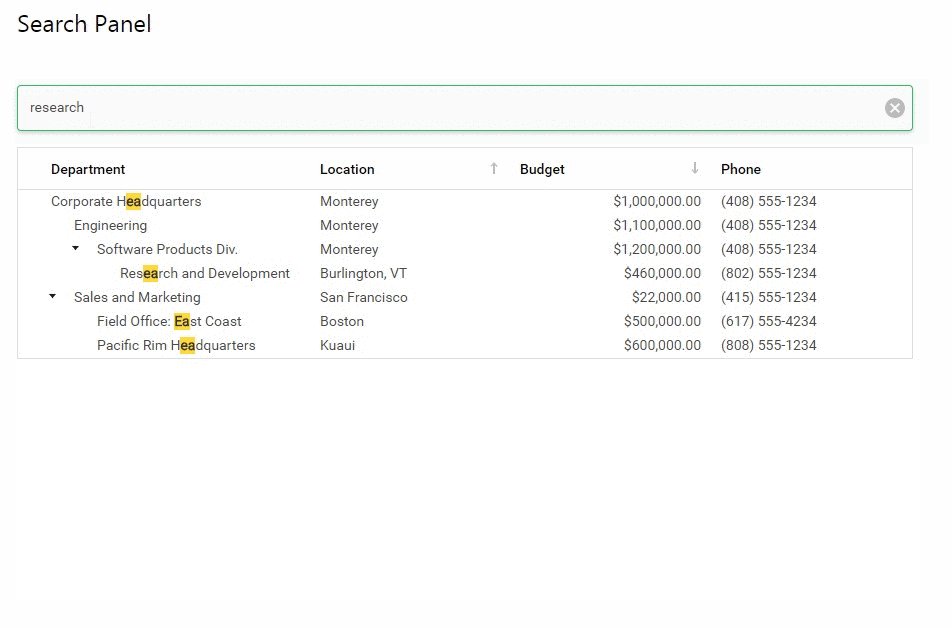
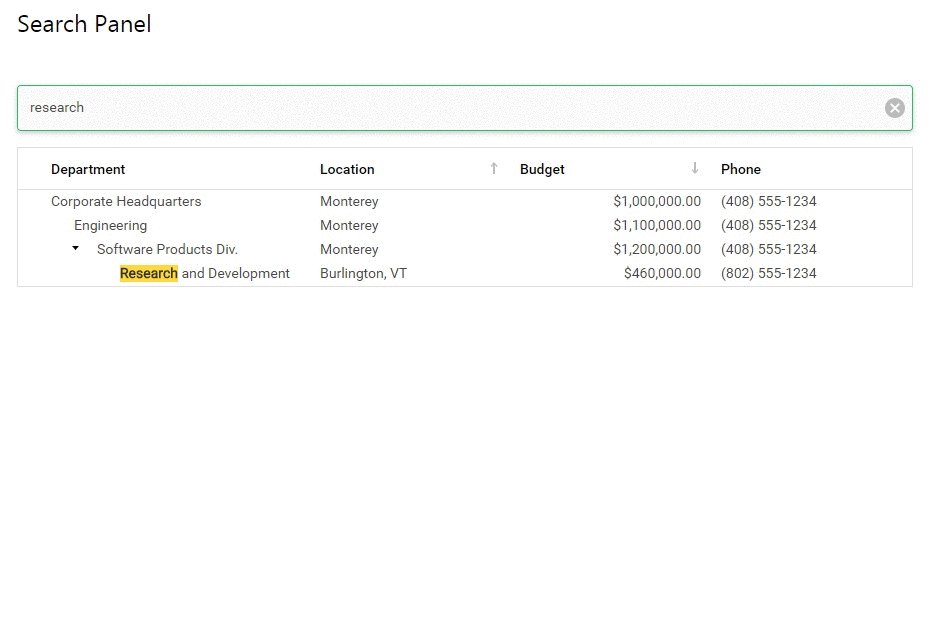
1. 搜尋皮膚
DevExpress ASP.NET TreeList允許您通過整合搜尋皮膚過濾資料並突出顯示搜尋結果。通過在搜尋皮膚編輯器中輸入過濾條件,可以輕鬆找到資料。
只需在搜尋編輯器中輸入文字,TreeList將顯示符合條件的記錄:

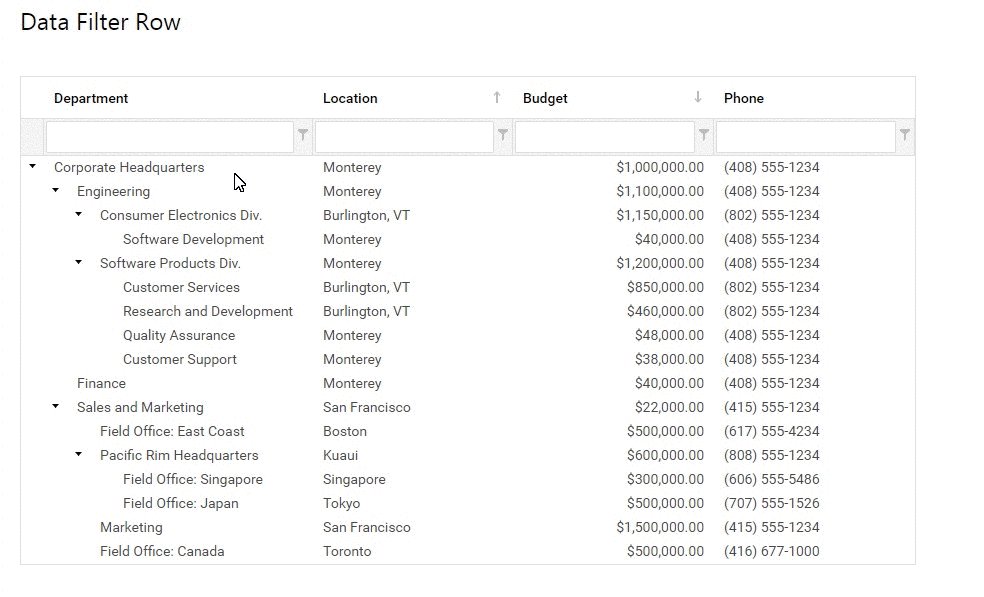
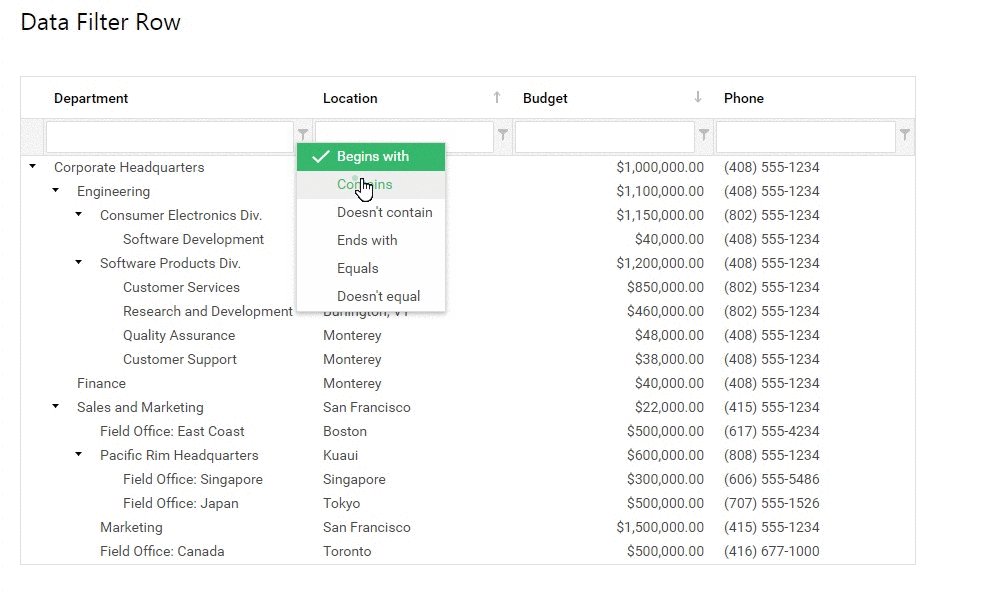
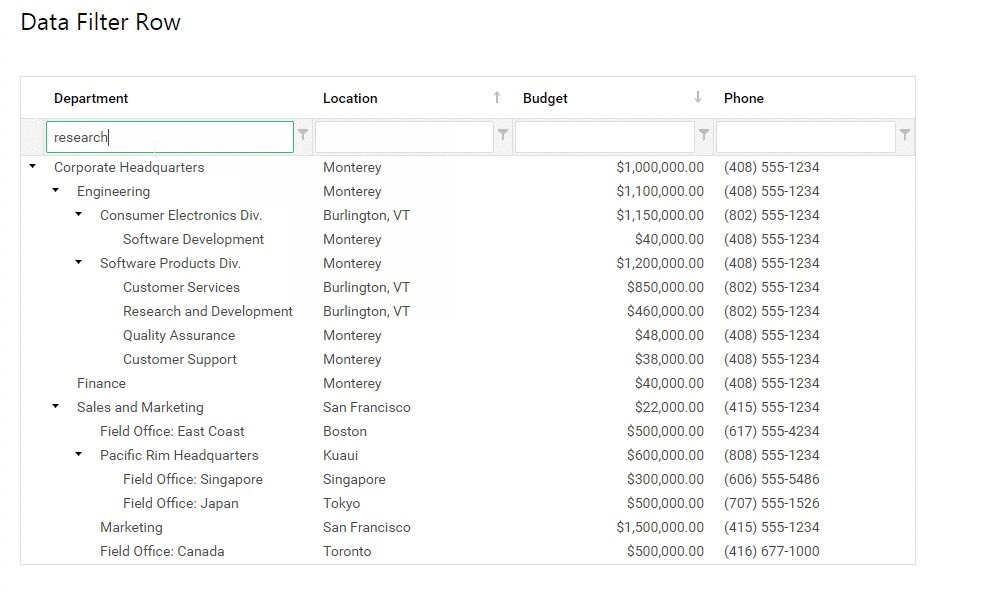
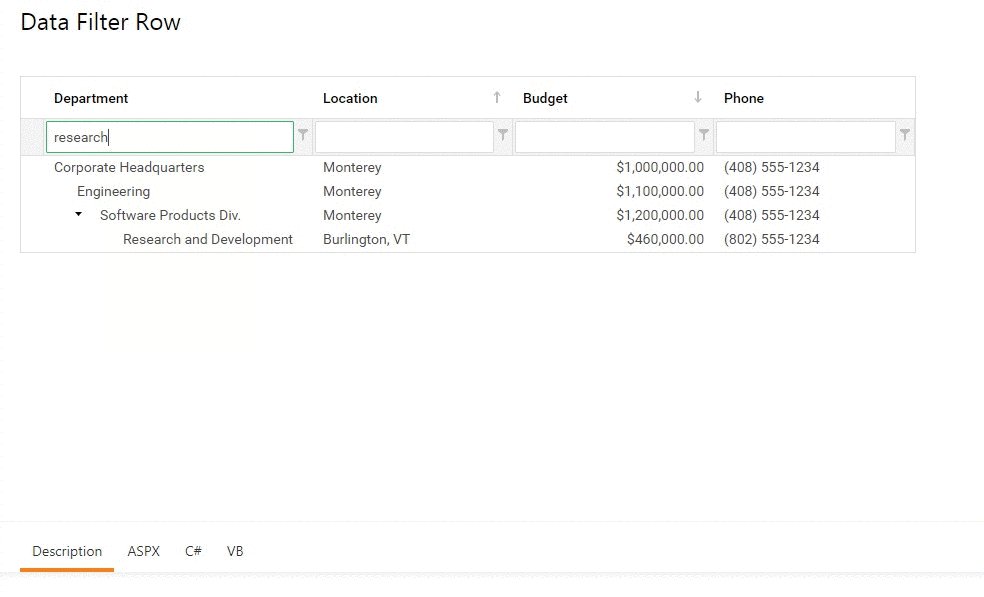
2. 資料過濾器行
過濾器行允許使用者通過在單獨列標題下面顯示編輯器中輸入文字來過濾資料。 每個編輯器使用輸入的文字和FilterRow選單中選擇的過濾器運算子為相應的列建立一個FilterExpression。
你可以在這裡看到它的操作:

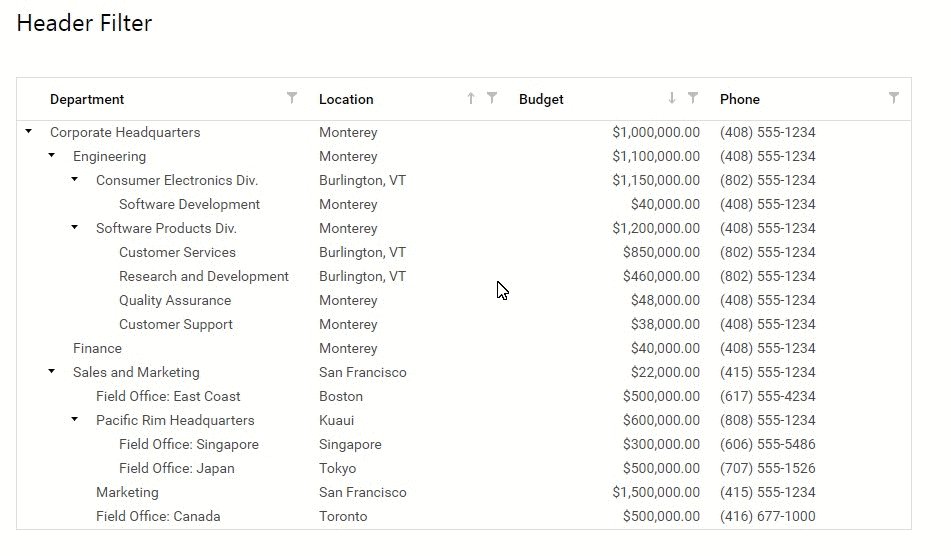
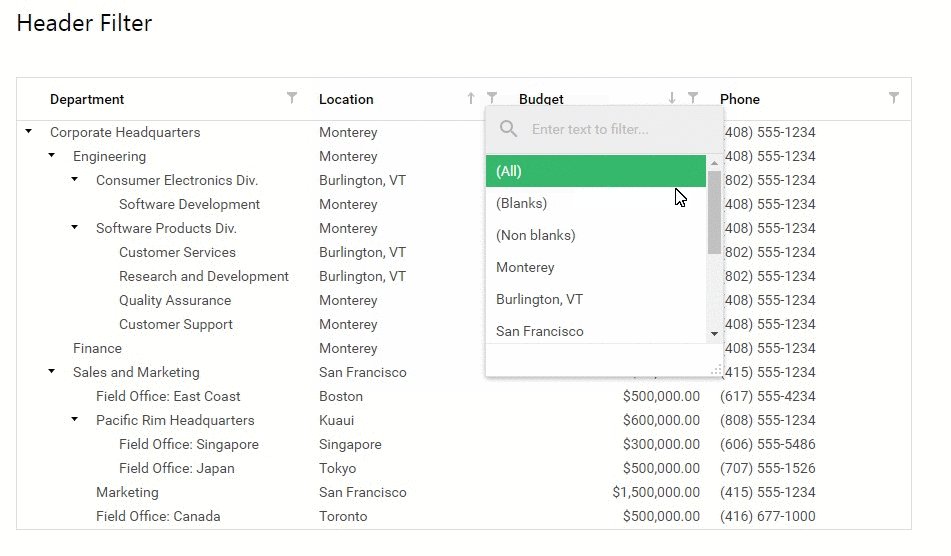
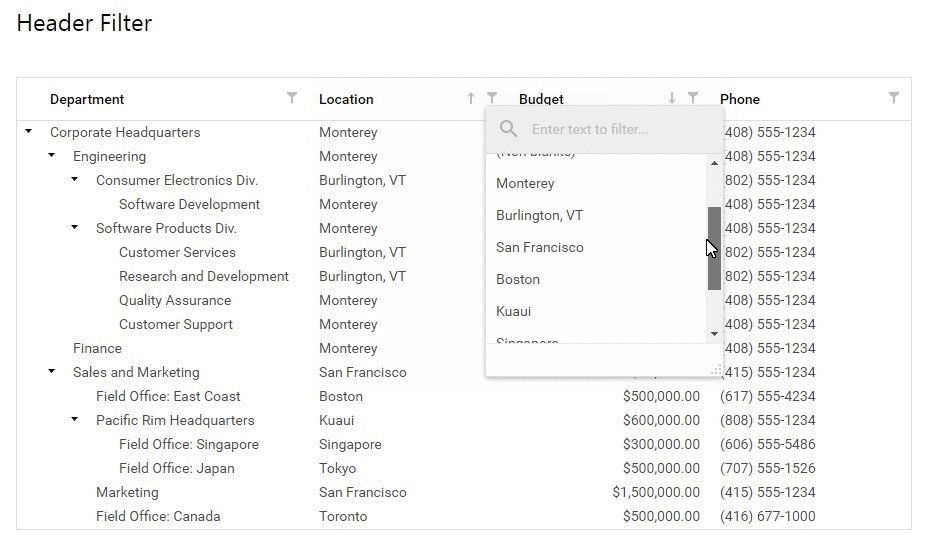
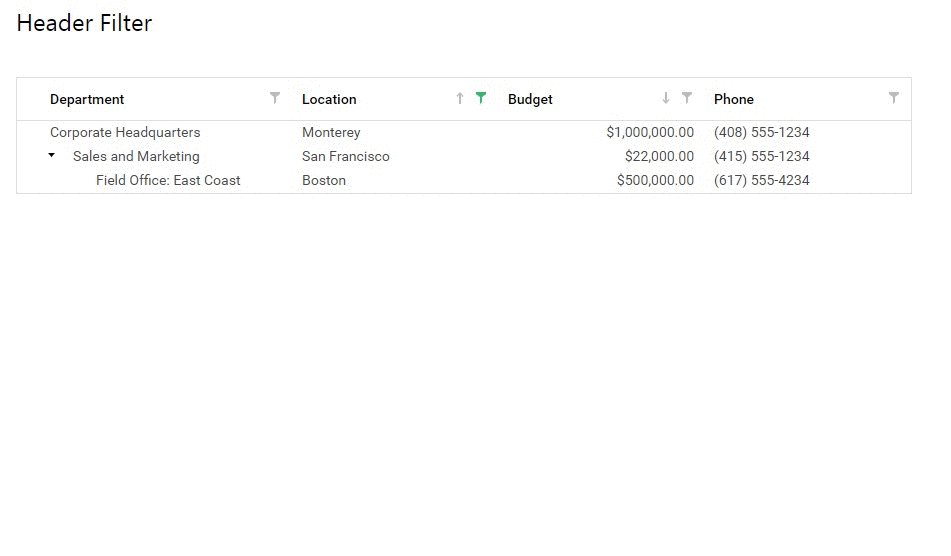
3. 標題過濾器
另一個增強功能是HeaderFilter機制,該機制顯示具有指定列的唯一值列表的下拉選單。 通過選擇一個或多個值,您將可以快速篩選匹配條件:

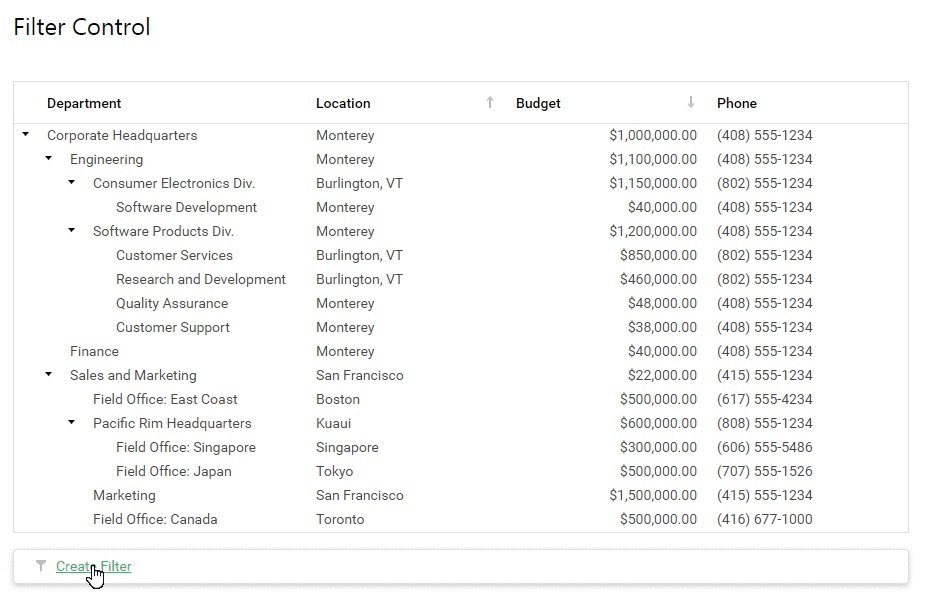
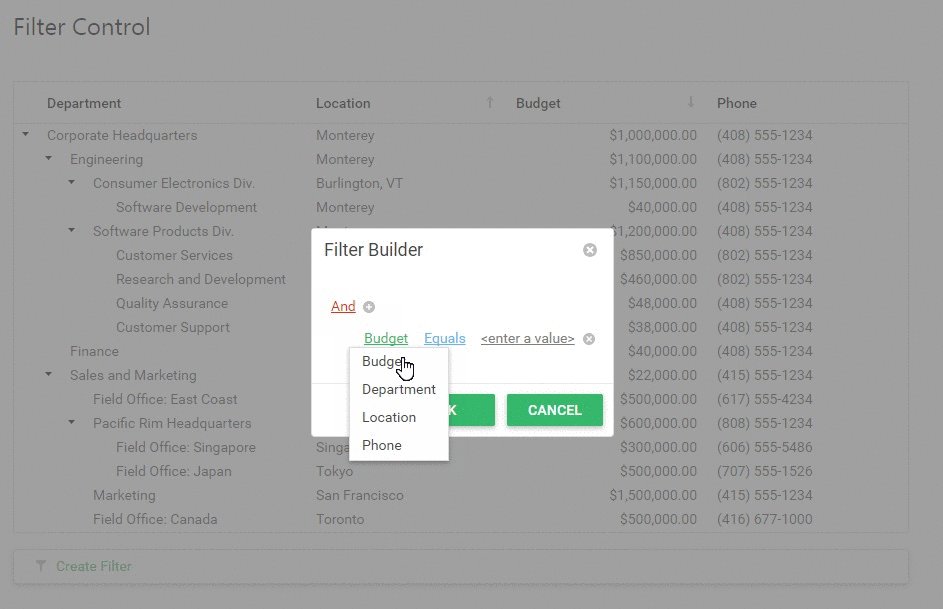
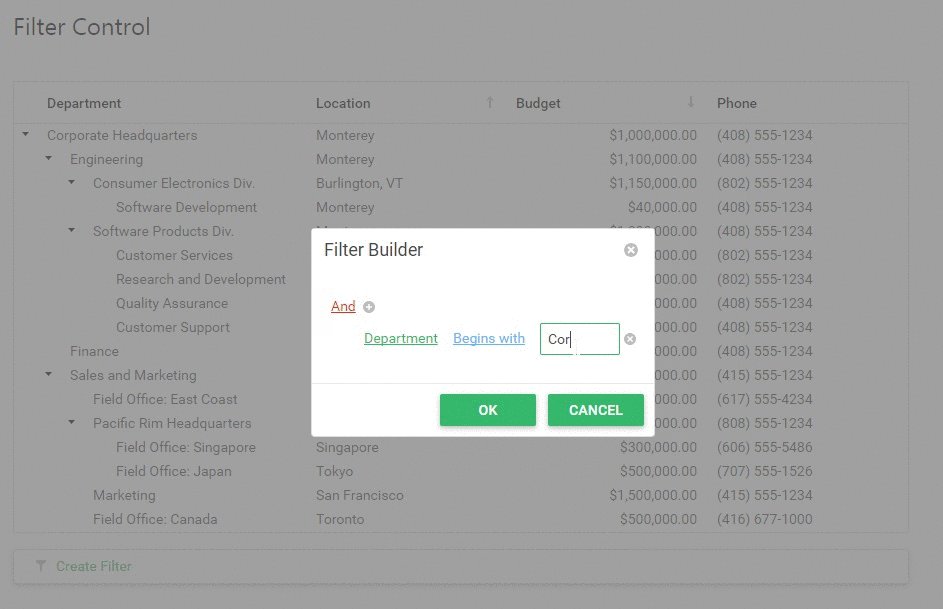
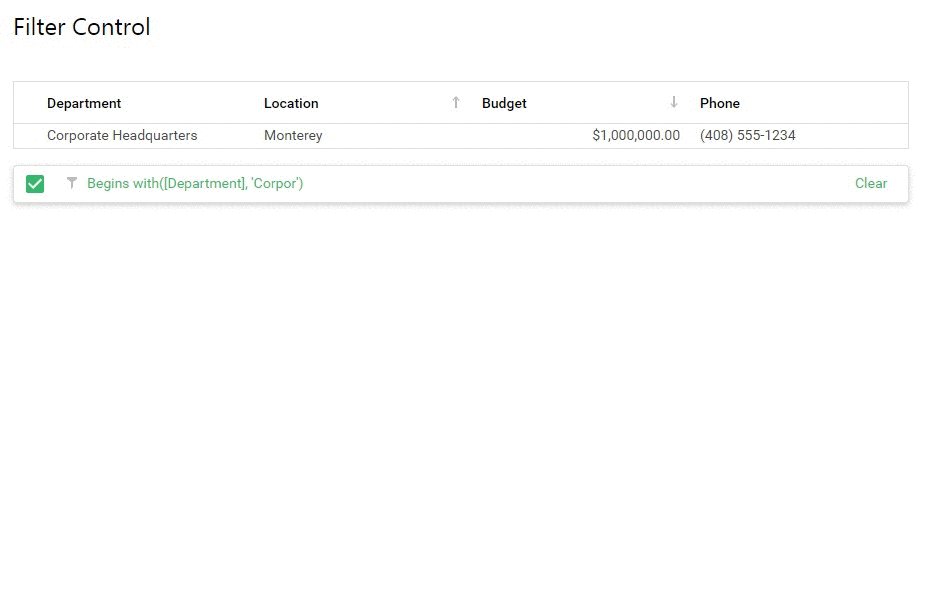
4. 內建FilterBuilder
我們還將優秀的FilterBuilder整合到TreeList中。FilterBuilder是一個功能強大的工具,為過濾資料提供了最靈活的方法。 使用FilterBuilder,您將能夠使用無限數量的條件和邏輯運算子來構建任何複雜度的過濾標準。

不受限制的列
我們還引入了對Unbound Columns的支援,允許您將列新增到TreeList而不需要資料來源。可以通過處理相應的事件或指定用於評估值的UnboundExpression手動填充未繫結的列。 您可以按照與資料繫結列相同的方式對未繫結的列進行排序,分組和過濾。
支援ASP.NET MVC
所有這些功能也可用於DevExpress ASP.NET MVC TreeList控制元件。
===============================================================
想要進一步瞭解如何DevExpress ASP.NET?
DevExpress v17.2即將釋出,更多精彩預告請持續關注DevExpress中文網!
掃描關注DevExpress中文網微信公眾號,及時獲取最新動態及最新資訊

相關文章
- 【DevExpress v17.2新功能預告】DevExtreme TreeListdevExpressREM
- 【DevExpress v17.2新功能預告】增強ASP.NET GridView的功能devExpressASP.NETView
- 【DevExpress v17.2新功能預告】WinForms上的圖表增強devExpressORM
- 【DevExpress v17.2新功能預告】DevExpress ASP.NET Scheduler新的自適應功能devExpressASP.NET
- 【DevExpress v17.2新功能預告】DevExtreme ASP.NET MVC新的強型別HTML HelpersdevExpressREMASP.NETMVC型別HTML
- 【DevExpress v17.2新功能預告】改進DevExtreme編輯器devExpressREM
- DevExpress v17.2新版亮點—ASP.NET篇(二)devExpressASP.NET
- DevExpress v17.2新版亮點—ASP.NET篇(三)devExpressASP.NET
- DevExpress v17.2新版亮點—ASP.NET篇(一)devExpressASP.NET
- DevExpress v17.2—WinForms篇(六)devExpressORM
- DevExpress v17.2—WPF篇(一)devExpress
- DevExpress v17.2新版亮點——XAF篇devExpress
- DevExpress v17.2新版亮點——Data AccessdevExpress
- Spring 4.3 的新功能和增強Spring
- .NET Framework 新功能和增強的功能Framework
- DevExpress v17.2新版亮點—Bootstrap篇(一)devExpressboot
- DevExpress v17.2新版亮點—WPF篇(七)devExpress
- DevExpress v17.2新版亮點—Windows 10篇devExpressWindows
- DevExpress v17.2新版亮點——VCL篇(二)devExpress
- DevExpress v17.2新版亮點——VCL篇(一)devExpress
- DevExpress v17.2新版亮點—WinForms篇(四)devExpressORM
- DevExpress v17.2新版亮點—WinForms篇(五)devExpressORM
- DevExpress v17.2新版亮點—WinForms篇(三)devExpressORM
- DevExpress v17.2新版亮點—WPF篇(四)devExpress
- DevExpress v17.2新版亮點—WinForms篇(一)devExpressORM
- DevExpress v17.2新版亮點—WPF篇(二)devExpress
- DevExpress v17.2新版亮點—WPF篇(五)devExpress
- DevExpress v17.2新版亮點—WPF篇(六)devExpress
- DevExpress v17.2新版亮點—DevExtreme篇(三)devExpressREM
- DevExpress v17.2新版亮點—DevExtreme篇(一)devExpressREM
- DevExpress v17.2新版亮點—DevExtreme篇(二)devExpressREM
- DevExpress v17.2新版亮點——CodeRush篇(二)devExpress
- DevExpress v17.2新版亮點——CodeRush篇(一)devExpress
- DevExpress v17.2新版亮點——CodeRush篇(三)devExpress
- 微軟預告Microsoft 365三項新功能微軟ROS
- 【重大更新】DevExpress v17.2新版亮點—Bootstrap篇(二)devExpressboot
- DevExpress v17.2新版亮點—Analytics Dashboard篇(二)devExpress
- DevExpress v17.2新版亮點—Analytics Dashboard篇(一)devExpress