jQuery中的常用內容總結(二)
轉載請註明地址: http://www.cnblogs.com/funnyzpc/p/7571993.html
前言
距離上次部落格更新已經有二十來天了(●′ω`●),恍惚之間時間已經從身邊流走~,好難過≡(▔﹏▔)≡;所以,我決定這次不管熬夜到幾點都要把本節和第三節內容全部寫完~
內容提要
- 選擇器(上一節)
- 選擇器的擴充套件方法(上一節)
- 節點的CSS操作及節點其他操作(上一節)
- Ajax同步與非同步(本節)
- 事件(本節)
- 彈窗(本節)
- 引數序列化(第三節)
- 遍歷(第三節)
- 其他(第三節)
ajax在實際開發中用的特別多,尤其是前後端分離的今天甚是~,接下來所說的ajax都是經過jQuery封裝過的,至於寫法大致有ajax標準寫法和jQuery簡寫兩種,下面先給出這兩種寫法的樣式->
$.ajax({
type : "post",
url :app+"/app/forum/getUser.json",
data : {"a":"1","b":"2"},
async : false,
success : function(d){
$elem.append("<option value=''>"+"--"+"</option>");
for(var i in d){
if(d[i].value)
$elem.append("<option value='"+d[i].userid+"'>"+d[i].value+"</option>");
}
}
});
1 $.post(module.opts.url + "/delete.json", {"a":"1","b":"2"}, function(d){
2 if (d.error){
3 alert("刪除出錯:" + d.error.msg);
4 return;
5 }
6 /*請求成功後的邏輯程式碼*/
7 });
以上第一種(同步)是ajax標準寫法,第二種(非同步)是jQuery簡潔寫法,當然如果是非同步的話這兩種寫法都可行,但是,如果是同步(涉及到多個請求並且分前後的話)只可以取第一種寫法,在同步請求的時候請注意要講async(是否同步)這個變數的引數寫成false,至於一般情況下的請求是post還是get呢,這個我給出的建議是:一般傳參到後端都用post方法就可以,實際使用中這兩種請求並沒有明顯的區別(是否冪等可以忽略不計);另外以上兩種請求的方法的引數數量或返回引數的數量可能與jQuery完整寫法不一致,對於這個問題,我的解釋是:在js中,方法呼叫和方法申明這兩者之中前者的引數可以少於後者的引數數量~,遂,大家不要介意哈(●´∀`)~
B>事件
jQuery事件是在開發中幾乎是每天都會有,這裡先給大家列舉下主要的幾個事件->
bind():匹配的dom元素附加一個或多事件處理器,多個事件需使用空格隔開,形如:$("#id").bind("click mouseover",function(){})
on():用於繫結未來元素的事件,一般在插入dom時會使用到
blur():匹配的dom失去焦點事件,一般用於繫結input輸入框
change():用於匹配的dom的值改變事件,常用於表單中select下拉框或者單選按鈕
click():用於匹配的dom被點選事件
focus():dom獲取焦點事件,一般使用者點選輸入框進行輸入時候使用此事件
keydown():按鍵按下事件,一般用於輸入框輸入時繫結此事件
keypress():按鍵鬆開事件,一般用於輸入框輸入時繫結此事件
load():dom載入完畢事件,一般用於頁面載入後自動執行此事件
mousedown():滑鼠指標移動到dom上方事件
mouseenter():滑鼠指標穿過dom事件
mouseleave():滑鼠指標離開dom事件
mousemove():滑鼠指標在dom中移動事件
mouseout():滑鼠指標從dom上移開事件
mouseover():滑鼠指標位於元素上方事件
mouseup():滑鼠在dom上鬆開事件
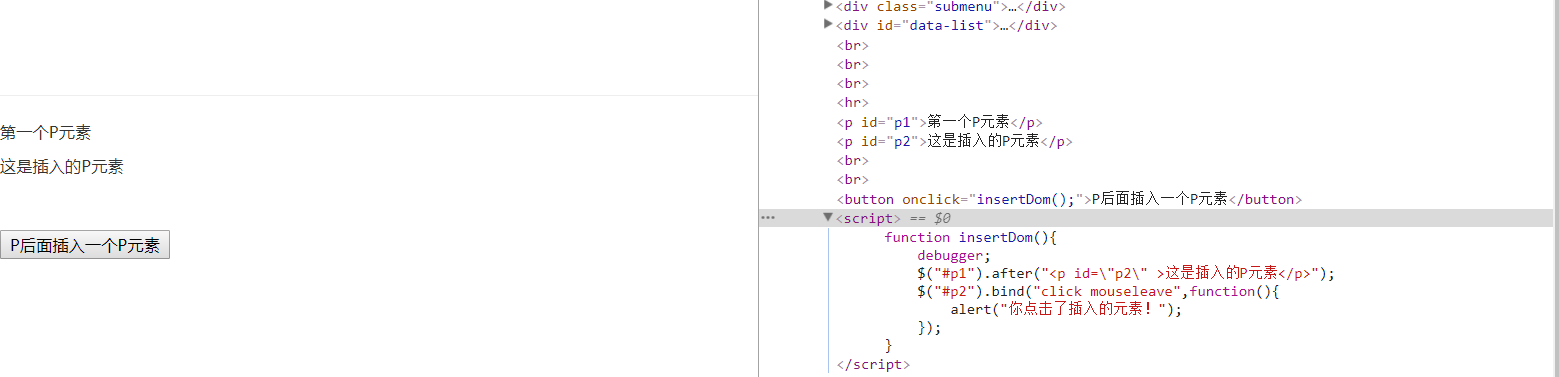
好了(◕ܫ◕),以上事件列舉完畢,現在例項應用一個重要的不怎麼用到的事件bind():

上圖中 id為p2的dom是用jQuery插入的,然後繫結的一個點選事件和一個滑鼠移開事件,當然(•‾̑⌣‾̑•)✧˖°只有在dom存在的時候才會執行繫結的事件,也就是將這兩個事件歸一(用統一的函式處理這些事件);當然上圖中id為p2的節點是用jQuery插入的(屬於未來事件的處理範疇),比較合適的一種方式是用on來進行繫結,如果低版本的jQuery 的話建議也可以使用live()進行繫結( ̄ε  ̄)~
C>彈窗
這裡介紹五種彈窗,兩大類,一類是js原生彈窗,一類是jQuery UI彈窗
1>alert彈窗

2>對話輸入彈窗


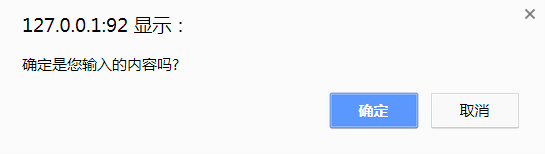
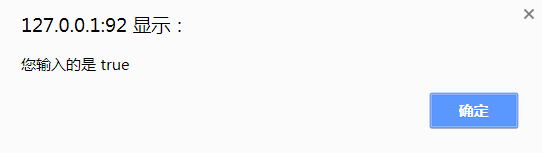
3>按鈕是/否 彈框


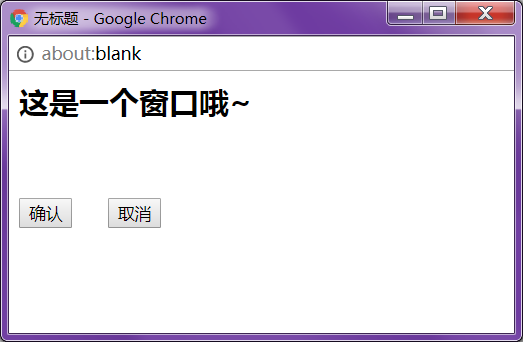
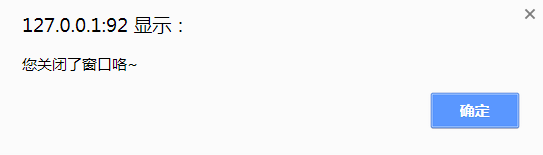
4>html子窗 彈窗


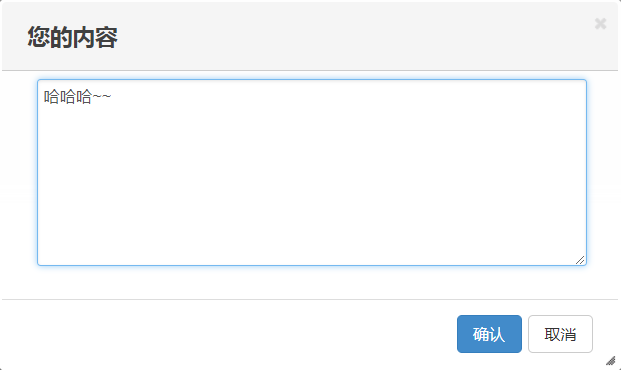
5>jQuery UI彈窗(需要引入jquery UI)


咳咳~,以上5種彈窗,第一種是不可傳參的,第五種需要使用jquery_UI.js(jQuery 彈窗外掛)且傳參需要單獨從表單取值...
只有展示效果可不行,現在(*☉౪⊙*)把原始碼展示下:
1 <br/>
2 <button onclick="popUp(1)">1.alert彈窗</button>
3 <br/><br/>
4 <button onclick="popUp(2)">2.對話輸入彈窗</button>
5 <br/><br/>
6 <button onclick="popUp(3)">3.按鈕是/否 彈框</button>
7 <br/><br/>
8 <button onclick="popUp(4)">4.html子窗 彈窗</button>
9 <br/><br/>
10 <button onclick="popUp(5)">5.jQuery UI彈窗</button>
11 <!-- <button onclick="insertDom();">P後面插入一個P元素</button> -->
12 <script>
1 function popUp(val){
2 if(1==val){
3 alert("這是一個彈出框~");
4 }else if(2==val){
5 var text = prompt("這是一個輸入對話方塊,請輸入您的內容:","20");
6 alert("您輸入的內容是:"+text);
7 }else if(3==val){
8 var text=confirm("確定是您輸入的內容嗎?");
9 if(text)
10 alert("您輸入的是 "+text);
11 else
12 alert("您輸入的是 "+text);
13 }else if(4==val){
14 var pop = window.open('','_blank','width=400,height=200,menubar=no,toolbar=no,location=no,directories=no,status=no,scrollbars=yes,resizable=yes');
15 pop.document.write("<h2>這是一個視窗哦~</h2>");
16 pop.document.write("<br/>");
17 pop.document.write("<br/>");
18 pop.document.write("<button>確認</button> ");
19 pop.document.write("<button>取消</button> ");
20 window.opener="success";
21 var loop= setInterval(function() {
22 if(pop.closed) {
23 clearInterval(loop);
24 alert("您關閉了視窗咯~");
25 }
26 }, 500);
27 }else{
28 var cc="<div class=col-sm-3>" +
29 "<input type=\"text\" name=\"id\" value="+99+" style=\"display:none;\">" +
30 "<textarea style=\"width:440px;height:150px;\" name=\"reply\"></textarea>" +
31 "</div>";
32 $dlg = $("<div title=\"您的內容\"><div>").html(cc).dialog({
33 modal:true,width:500,height:300,
34 buttons:{
35 "確認":function(){
36 if($("textarea[name=reply]").val()=="")
37 alert("您回覆的內容為空,請檢查!");
38 else
39 alert("您輸入的內容是:"+$('textarea[name=reply]').val());
40 },
41 "取消":function(){
42 $dlg.dialog("close");
43 }
44 },
45 close:function(){
46 $dlg.dialog("destroy");
47 }
48 });
49 }
50 }
以上我是根據函式的引數(val)來區別彈窗類別,其:
第一種彈窗使用alert,是最簡單最通用也是最不堪大用的彈框
第二種彈窗使用的是原生的prompt,同時需要把這個物件賦給一個變數,通過引數可以即可獲取到使用者輸入的內容哦~
第三種彈框是一種單選性質的彈框,使用的是confirm,同樣也是需要將這個物件賦給一個變數才可獲取到true 或 false 嘿~
第四種彈框使用的是一個完整的html頁面(需要window.open,裡面一堆配置引數哈~),其最大的好處就是自定義特別強而且原生,目前專案也用到過;在這裡說個缺點哈:
這種彈框很容易被瀏覽器攔截(尤其chrome),如果攔截了請點選瀏覽器位址列,然後點同意即可~
第五種彈窗需要用到jQuery的UI外掛(dialog方法),自定義也很強,不過個人感覺很醜,如果有時間建議嘗試bootstrap外掛,比這個亮潵百倍哄~
oh~yeah,本章搞定ㄟ(▔▽▔)ㄏ