【DevExpress v17.2新功能預告】DevExtreme ASP.NET MVC新的強型別HTML Helpers
在ASP.NET MVC中構建檢視時,強型別HTML helpers非常有用。像@Html.TextBoxFor(m => m.FirstName)這樣內建的Helper方法已經存在很長時間了,它們提供諸如檢視編譯時間檢查、Razor支援等優點,並支援使用資料註釋來自動配置重要的選項,如驗證規則。

自從我們釋出DevExtreme ASP.NET MVC控制元件以來,它們已經包含了一套HTML helper方法來幫助您完成設定DevExtreme編輯器的工作。 例如在這裡,我們建立一個DevExtreme MVC DateBox控制元件,該控制元件將從模型繫結到OrderDate欄位中:
@Html.DevExtreme().DateBoxFor(m => m.OrderDate)
更多的Lambda表示式
在下一個主要版本v17.2中,我們擴充套件了在HTML helpers中使用表示式的功能。已經新增了更多的lambda表示式到更多的小部件中,這允許使用它們來配置專案,如:
- DataGrid and TreeList columns
- DataGrid summaries
- PivotGrid fields
- Items of our Form control
因此,DataGrid控制元件現在可以使用以下語法來宣告:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@(Html.DevExtreme().DataGrid<sale>().Columns(columns
=> {columns.AddFor(m
=> m.CategoryName);columns.AddFor(m
=> m.ProductName);columns.AddFor(m
=> m.ProductSales);}).Summary(s
=> s.TotalItems(total => {total.AddFor(m
=> m.ProductSales).SummaryType(SummaryType.Sum);})))</sale> |
注意:DataGrid ()和AddFor呼叫的泛型型別引數配置列和總摘要,不使用任何字串常量。
以前,該列將使用如下所示的字串進行宣告:columns.Add().DataField(“CategoryName”);. 由於下面列出的原因,新的lamdba表示式方法更好,使您的工作效率更高。
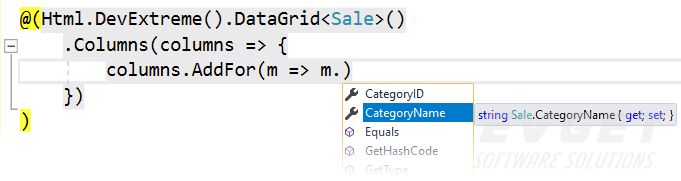
支援智慧感知
使用lambda表示式最好的是您可以根據型別在Razor檢視中獲得IntelliSense:

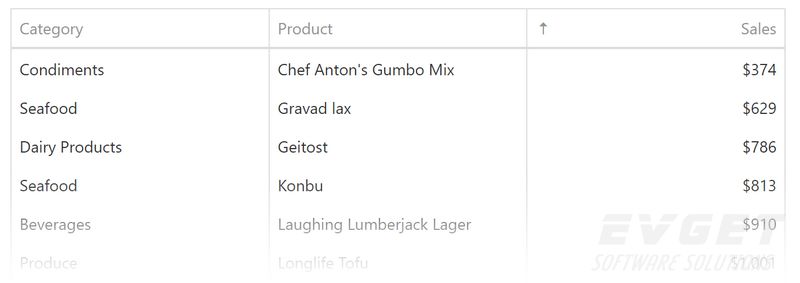
資料註釋
AddFor方法是一個非常好的功能,它推斷有關該屬性的有用資訊,這些資訊包括屬性名稱和資料型別。我們還處理模型的資料註釋。例如如果Sale類的任何成員使用Display屬性進行註釋,則會自動將其分配為列標題:
|
1
2
3
4
5
6
7
8
9
10
|
public
partial
class
Sale {[Display(Name
= "Category")]public
string
CategoryName { get; set;
}[Display(Name
= "Product")]public
string
ProductName { get; set;
}[Display(Name
= "Sales")]public
Nullable<decimal>
ProductSales { get; set;
}}</decimal> |

更好的驗證
如果您的資料是使用驗證屬性進行註釋的,例如[Required],[StringLength],[Range]等,則DevExtreme MVC將遵循並將其應用於DataGrid或TreeList的列驗證選項。 所以,在使用表示式時,會自動為您配置客戶端驗證。
Typed Form控制元件
新的強型別HTML helpers還能夠實現'highly-requested'使用者場景,例如“型別化表單控制元件”示例:
|
1
2
3
4
5
6
7
8
9
10
|
@(Html.DevExtreme().Form<employee>().Items(items
=> {items.AddSimpleFor(m
=> m.FirstName);items.AddSimpleFor(m
=> m.LastName);items.AddGroup().Caption("Address").Items(addressItems
=> {addressItems.AddSimpleFor(m
=> m.Address);addressItems.AddSimpleFor(m
=> m.Region);addressItems.AddSimpleFor(m
=> m.PostalCode);});}))</employee> |
===============================================================
想要進一步瞭解如何DevExtreme ASP.NET MVC?
DevExpress v17.2即將釋出,更多精彩預告請持續關注DevExpress中文網!
掃描關注DevExpress中文網微信公眾號,及時獲取最新動態及最新資訊

相關文章
- 【DevExpress v17.2新功能預告】DevExtreme TreeListdevExpressREM
- 【DevExpress v17.2新功能預告】增強ASP.NET TreeListdevExpressASP.NET
- 【DevExpress v17.2新功能預告】改進DevExtreme編輯器devExpressREM
- 【DevExpress v17.2新功能預告】增強ASP.NET GridView的功能devExpressASP.NETView
- 【DevExpress v17.2新功能預告】DevExpress ASP.NET Scheduler新的自適應功能devExpressASP.NET
- 【DevExpress v17.2新功能預告】WinForms上的圖表增強devExpressORM
- DevExpress v17.2新版亮點—DevExtreme篇(三)devExpressREM
- DevExpress v17.2新版亮點—DevExtreme篇(一)devExpressREM
- DevExpress v17.2新版亮點—DevExtreme篇(二)devExpressREM
- DevExpress v17.2新版亮點—ASP.NET篇(二)devExpressASP.NET
- DevExpress v17.2新版亮點—ASP.NET篇(三)devExpressASP.NET
- DevExpress v17.2新版亮點—ASP.NET篇(一)devExpressASP.NET
- DevExpress v17.2—WinForms篇(六)devExpressORM
- DevExpress v17.2—WPF篇(一)devExpress
- DevExpress v17.2新版亮點——XAF篇devExpress
- DevExpress v17.2新版亮點——Data AccessdevExpress
- ASP.Net MVC與WebForm的區別ASP.NETMVCWebORM
- DevExpress v17.2新版亮點—Bootstrap篇(一)devExpressboot
- DevExpress v17.2新版亮點—WPF篇(七)devExpress
- DevExpress v17.2新版亮點—Windows 10篇devExpressWindows
- DevExpress v17.2新版亮點——VCL篇(二)devExpress
- DevExpress v17.2新版亮點——VCL篇(一)devExpress
- DevExpress v17.2新版亮點—WinForms篇(四)devExpressORM
- DevExpress v17.2新版亮點—WinForms篇(五)devExpressORM
- DevExpress v17.2新版亮點—WinForms篇(三)devExpressORM
- DevExpress v17.2新版亮點—WPF篇(四)devExpress
- DevExpress v17.2新版亮點—WinForms篇(一)devExpressORM
- DevExpress v17.2新版亮點—WPF篇(二)devExpress
- DevExpress v17.2新版亮點—WPF篇(五)devExpress
- DevExpress v17.2新版亮點—WPF篇(六)devExpress
- 【ASP.NET Core】MVC操作方法如何繫結Stream型別的引數ASP.NETMVC型別
- Asp.Net MVC 學習心得 之 Html HelperASP.NETMVCHTML
- ASP.NET Web API預設支援的媒體型別(SupportedMediaTypes)ASP.NETWebAPI型別
- DevExpress v17.2新版亮點——CodeRush篇(二)devExpress
- DevExpress v17.2新版亮點——CodeRush篇(一)devExpress
- DevExpress v17.2新版亮點——CodeRush篇(三)devExpress
- HTML一鍵打包EXE工具最新2.0.0預覽版釋出, 新核心 + 新功能HTML
- ASP.NET 5與MVC 6中的新特性ASP.NETMVC