【DevExpress v17.2新功能預告】DevExpress ASP.NET Scheduler新的自適應功能
自適應Web設計可以幫助您解決各種尺寸的螢幕問題,網站的自適應網頁設計可幫助您解決使用者使用不同大小螢幕顯示資料的問題。
在v17.2中,我們最大化了ASP.NET Scheduler的檢視和視覺化元素,以適應其父容器的寬度。以下ASP.NET Scheduler元素現在支援自適應佈局:
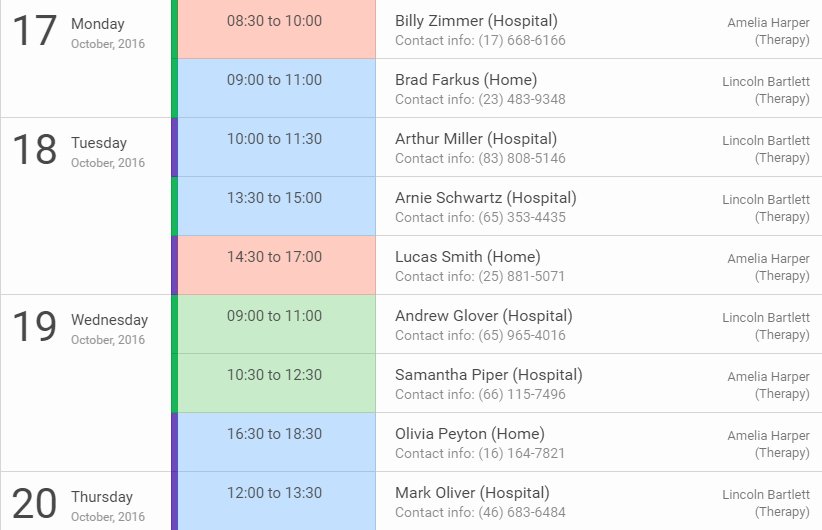
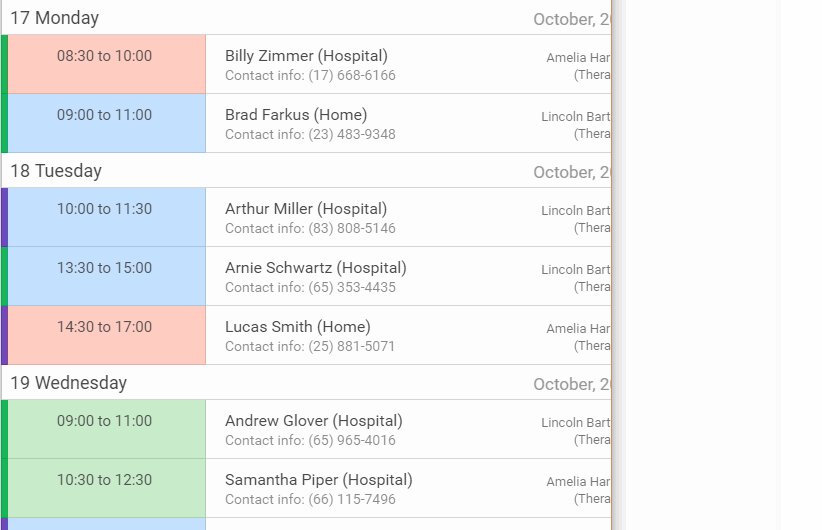
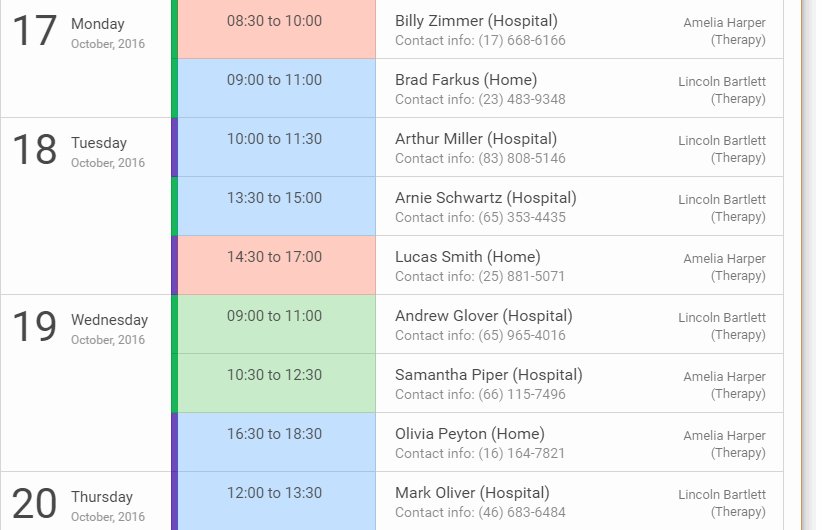
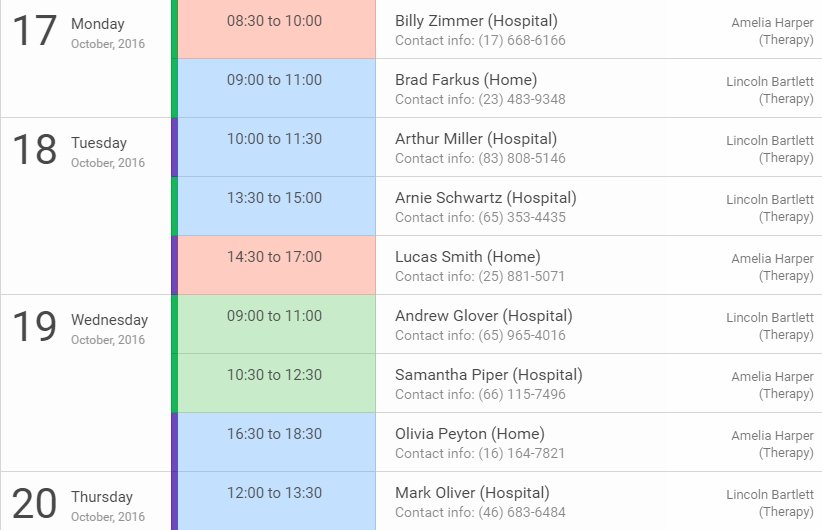
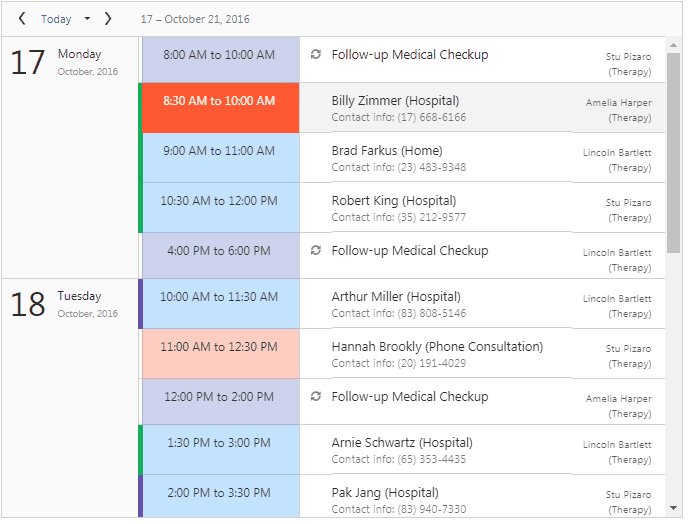
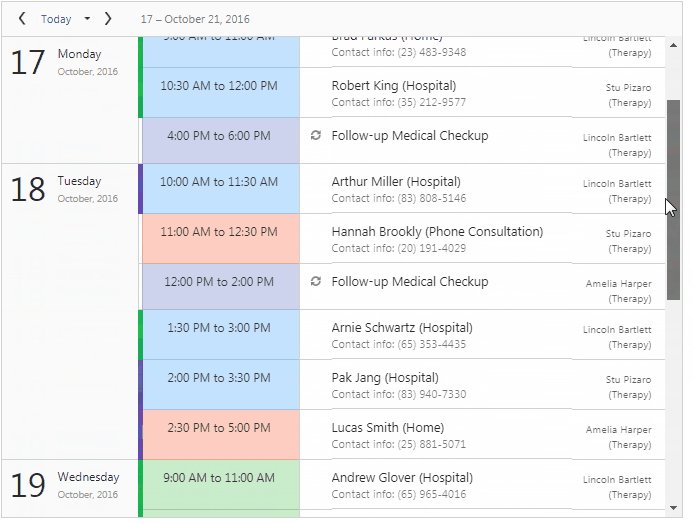
Agenda View
Agenda View現在完全自適應。以下的Agenda View元素將自動調整為當前客戶端寬度:
- “Date Header” column
- “Appointment Interval” column
- “Main Appointment Content” column
- “Resources” column
因此,您可以在不同螢幕尺寸上檢視沒有橫向滾動的約會資訊:

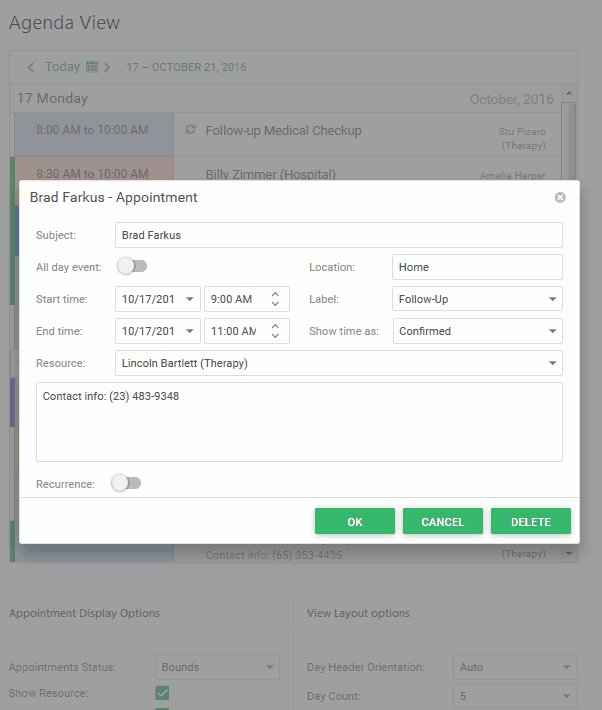
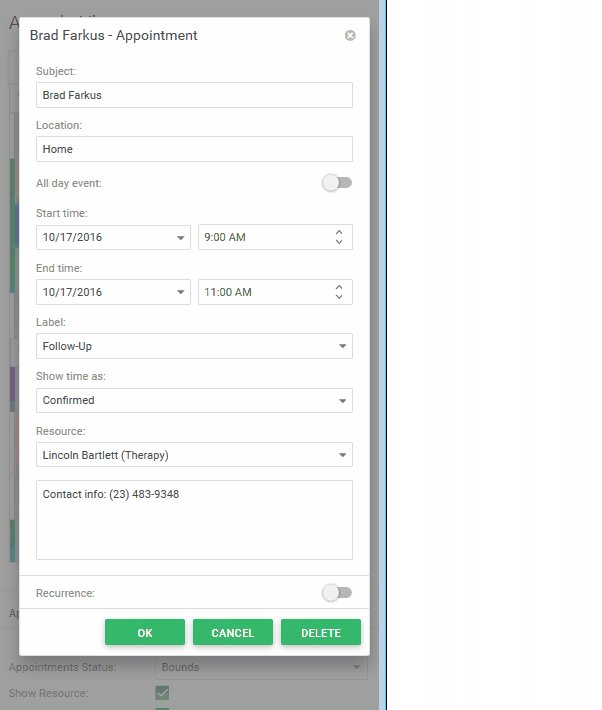
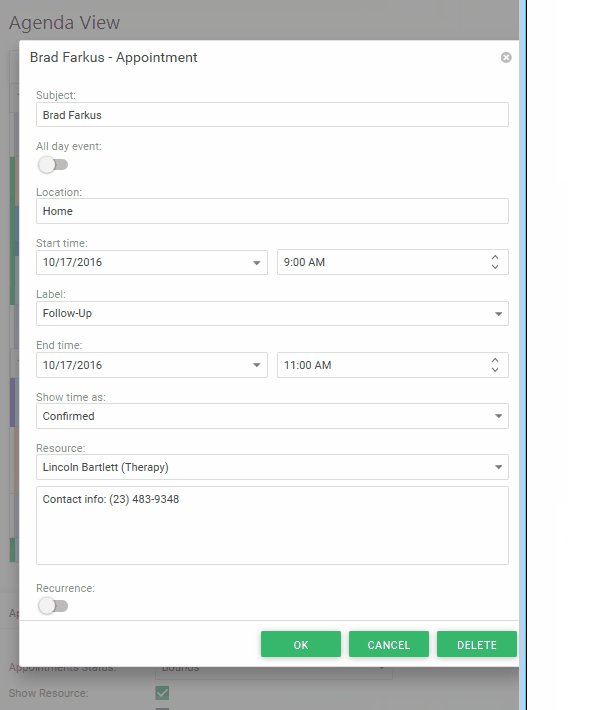
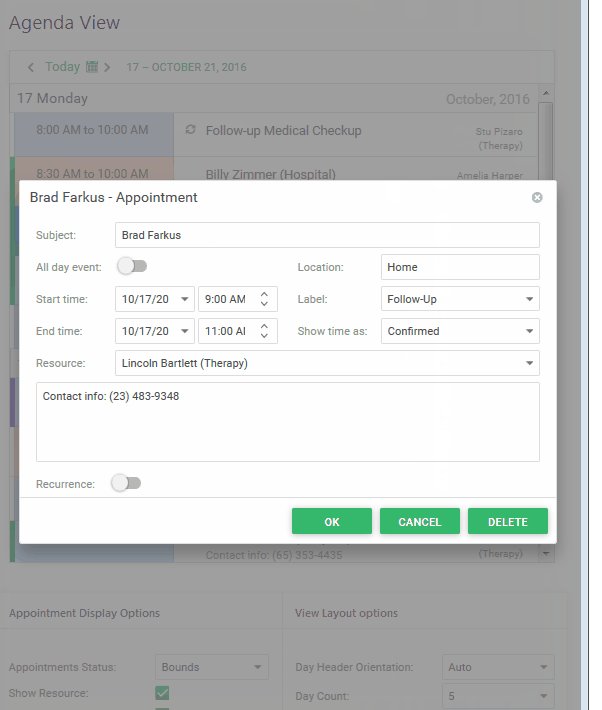
Edit Appointment Form
Form Layout Control現在用作Edit Appointment Form編輯器的容器。這允許Scheduler根據可用的客戶端區域自動重新組織編輯預約表單內容:

View Selector
Scheduler的View Selector皮膚還提供了一個slick功能,當沒有足夠的空間顯示它們時,它會在下拉選單中放置按鈕:

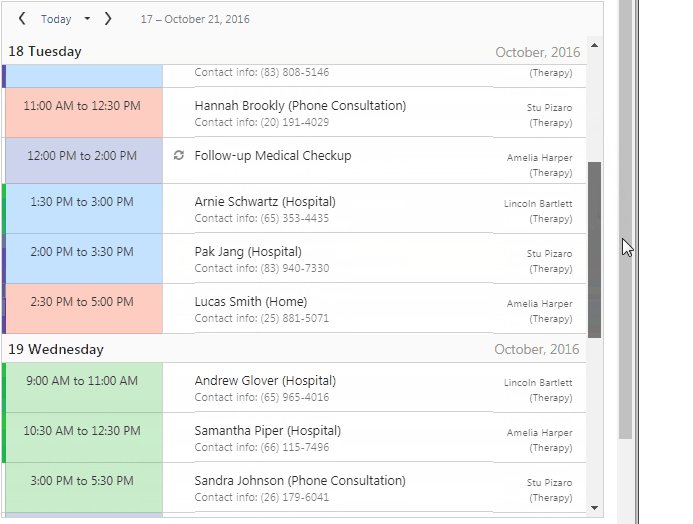
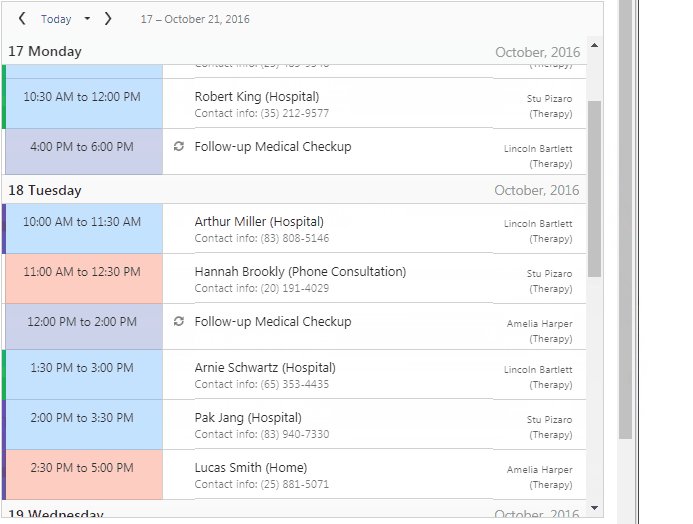
Scrolling Fixed Headers
我們還在Agenda檢視中改進了(或根據您的檢視自定義)垂直滾動。現在 “Date”標題的內容在螢幕上作為固定標題在滾動時保持可見:

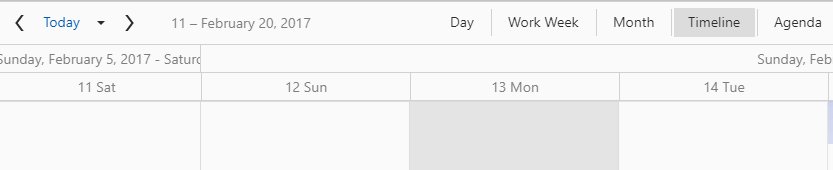
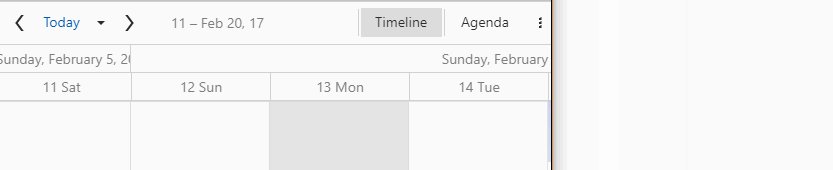
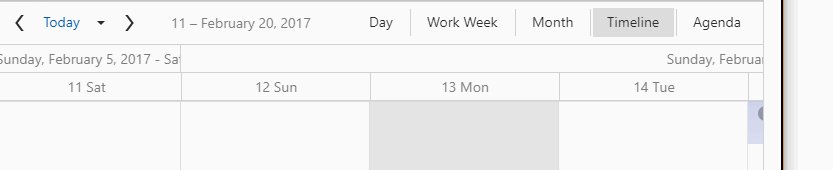
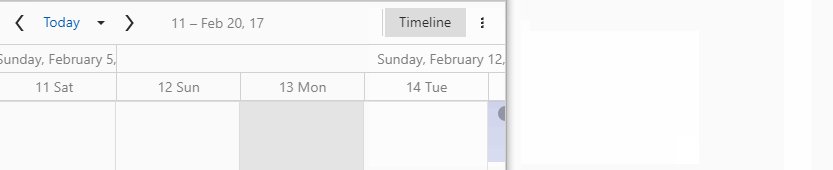
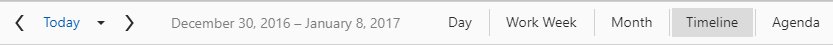
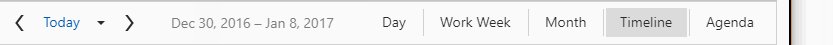
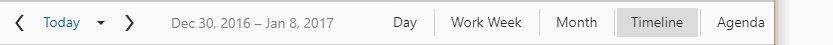
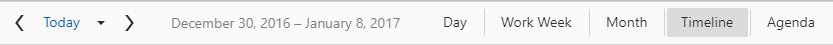
View Visible Interval
通過更改日期時間格式,可以將View Visible Interval的寬度自動調整為可用的客戶端寬度:

WebForms & MVC
這些新的自適應功能將可用於ASP.NET WebForms和MVC版本的ASP.NET Scheduler控制元件,它們是v17.2版本的一部分。
===============================================================
想要進一步瞭解如何DevExpress ASP.NET Scheduler?
DevExpress v17.2即將釋出,更多精彩預告請持續關注DevExpress中文網!
掃描關注DevExpress中文網微信公眾號,及時獲取最新動態及最新資訊

相關文章
- 【DevExpress v17.2新功能預告】增強ASP.NET TreeListdevExpressASP.NET
- 【DevExpress v17.2新功能預告】DevExtreme TreeListdevExpressREM
- 【DevExpress v17.2新功能預告】增強ASP.NET GridView的功能devExpressASP.NETView
- 【DevExpress v17.2新功能預告】DevExtreme ASP.NET MVC新的強型別HTML HelpersdevExpressREMASP.NETMVC型別HTML
- 【DevExpress v17.2新功能預告】WinForms上的圖表增強devExpressORM
- 【DevExpress v17.2新功能預告】改進DevExtreme編輯器devExpressREM
- DevExpress v17.2新版亮點—ASP.NET篇(二)devExpressASP.NET
- DevExpress v17.2新版亮點—ASP.NET篇(三)devExpressASP.NET
- DevExpress v17.2新版亮點—ASP.NET篇(一)devExpressASP.NET
- DevExpress XtraGrid GridColumn 列寬自適應devExpress
- DevExpress v17.2—WinForms篇(六)devExpressORM
- DevExpress v17.2—WPF篇(一)devExpress
- Devexpress 常用的功能devExpress
- DevExpress v17.2新版亮點——XAF篇devExpress
- DevExpress v17.2新版亮點——Data AccessdevExpress
- DevExpress v17.2新版亮點—Bootstrap篇(一)devExpressboot
- DevExpress v17.2新版亮點—WPF篇(七)devExpress
- DevExpress v17.2新版亮點—Windows 10篇devExpressWindows
- DevExpress v17.2新版亮點——VCL篇(二)devExpress
- DevExpress v17.2新版亮點——VCL篇(一)devExpress
- DevExpress v17.2新版亮點—WinForms篇(四)devExpressORM
- DevExpress v17.2新版亮點—WinForms篇(五)devExpressORM
- DevExpress v17.2新版亮點—WinForms篇(三)devExpressORM
- DevExpress v17.2新版亮點—WPF篇(四)devExpress
- DevExpress v17.2新版亮點—WinForms篇(一)devExpressORM
- DevExpress v17.2新版亮點—WPF篇(二)devExpress
- DevExpress v17.2新版亮點—WPF篇(五)devExpress
- DevExpress v17.2新版亮點—WPF篇(六)devExpress
- DevExpress v17.2新版亮點—DevExtreme篇(三)devExpressREM
- DevExpress v17.2新版亮點—DevExtreme篇(一)devExpressREM
- DevExpress v17.2新版亮點—DevExtreme篇(二)devExpressREM
- DevExpress v17.2新版亮點——CodeRush篇(二)devExpress
- DevExpress v17.2新版亮點——CodeRush篇(一)devExpress
- DevExpress v17.2新版亮點——CodeRush篇(三)devExpress
- 【重大更新】DevExpress v17.2新版亮點—Bootstrap篇(二)devExpressboot
- DevExpress v17.2新版亮點—Analytics Dashboard篇(二)devExpress
- DevExpress v17.2新版亮點—Analytics Dashboard篇(一)devExpress
- DevExpress v17.2新版亮點—Mobile Controls篇devExpress