【DevExpress v17.2新功能預告】DevExtreme TreeList
在即將到來的v17.2中,您可以檢視到DevExtreme HTML5 TreeList小部件的這些新功能。

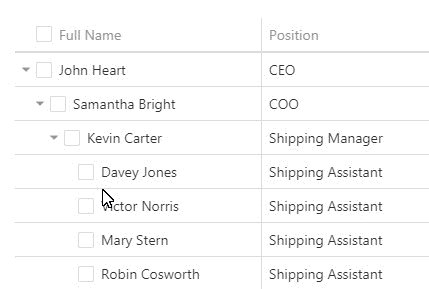
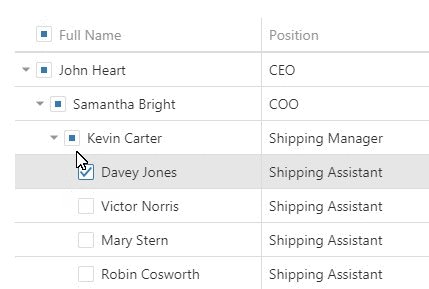
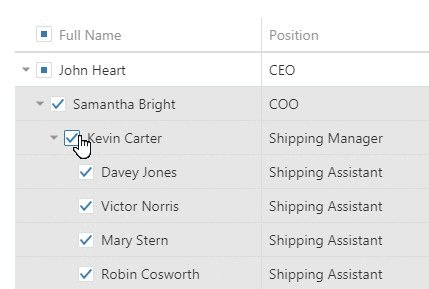
1. 遞迴選擇模式
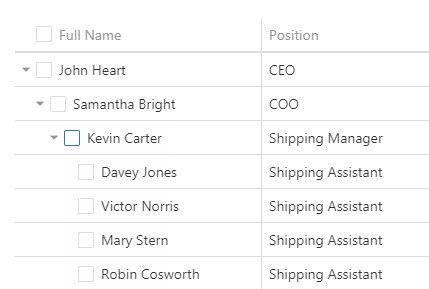
TreeList將包括一個新的遞迴選擇模式,您只需一次點選即可選擇或取消選擇整個分支,節點上的點選也可以選擇或取消選擇所有的子節點。使用selection.recursive選項啟用該功能:
|
1
2
3
4
|
selection:
{//
…recursive: true}, |
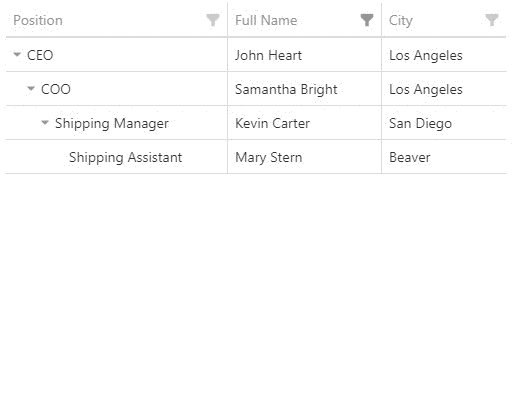
在這裡您可以看到,當我們選擇一個子節點時,TreeList也遞迴地選擇關聯的父節點:

2. 內建搜尋
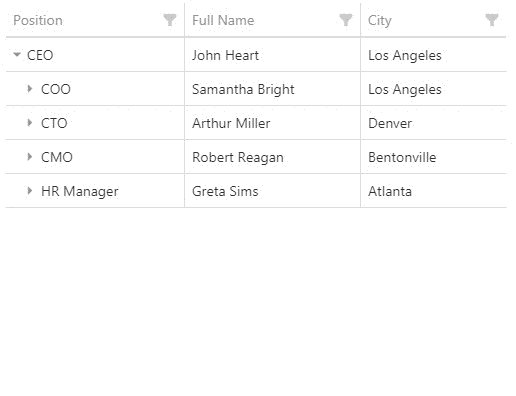
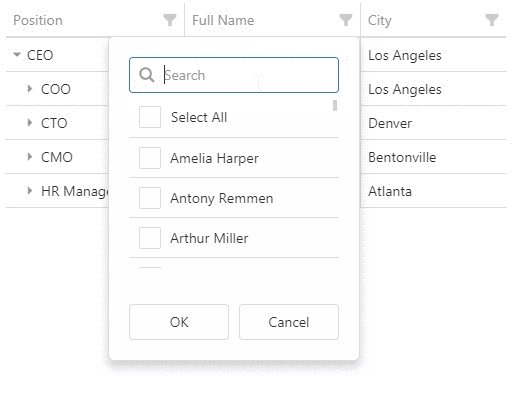
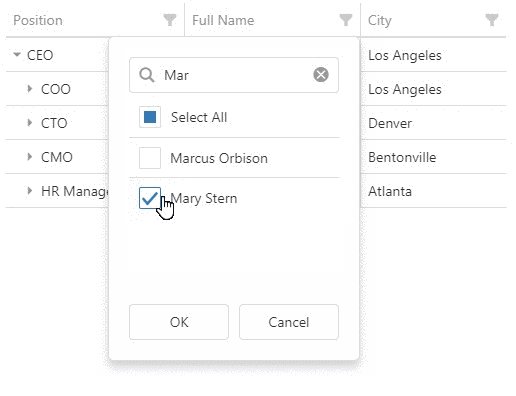
如果您的TreeList包含數千條記錄,那麼很難找到一個特定的節點。這就是為什麼在v17.2版本中,我們在標頭過濾器中新增了搜尋功能,以加快過濾速度。
headerFilter.allowSearch選項在widget選項根級別和列選項中可用。這允許您啟用所有列的標題過濾器搜尋,或僅針對特定列。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
treeListOptions:
{//...headerFilter:
{//...allowSearch: true
//all columns},columns:
[{//...headerFilter:
{//...allowSearch: true
//specific column},}]} |
在下面的動畫中,您可以看到如何節省時間來實現頭部過濾器搜尋功能:

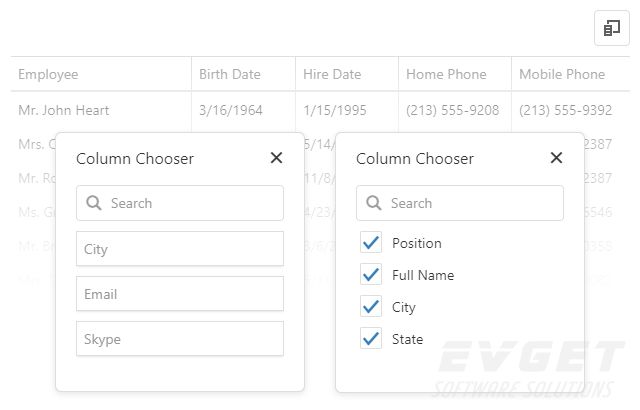
如果TreeList中有太多列,該怎麼辦? 只需在列選擇器中啟用搜尋框即可獲得與列相同的搜尋功能:
|
1
2
3
4
|
columnChooser:
{//...allowSearch: true} |
這使得查詢列變得輕而易舉,無論列選擇器模式如何,都可以使用該功能:

3. 新的Lazy載入模式
在即將釋出的版本中,您可以通過延遲摺疊專案(及其子代)的負載來優化TreeList的效能。 在此模式下,可以使用以下方法載入子節點:
- loadDescendants() - 遞迴載入子節點
- loadDescendants(keys) - 遞迴地載入指定節點的子節點
- loadDescendants(keys, childrenOnly) - 根據childrenOnly引數值,僅遞交特定節點的子節點或其所有子節點的單個級別
4. getNodeByKey方法
同樣在這個版本中,您可以通過呼叫getNodeByKey(keyParam)獲取一個TreeList的節點:
treeListInstance.getNodeByKey(8);
此呼叫返回包含level、key、“visible”和“hasChildren” flags、children陣列和表示節點父級物件的完整節點。
===============================================================
想要進一步瞭解如何DevExtreme TreeList?
DevExpress v17.2即將釋出,更多精彩預告請持續關注DevExpress中文網!
掃描關注DevExpress中文網微信公眾號,及時獲取最新動態及最新資訊
相關文章
- 【DevExpress v17.2新功能預告】增強ASP.NET TreeListdevExpressASP.NET
- 【DevExpress v17.2新功能預告】改進DevExtreme編輯器devExpressREM
- 【DevExpress v17.2新功能預告】DevExtreme ASP.NET MVC新的強型別HTML HelpersdevExpressREMASP.NETMVC型別HTML
- 【DevExpress v17.2新功能預告】WinForms上的圖表增強devExpressORM
- 【DevExpress v17.2新功能預告】DevExpress ASP.NET Scheduler新的自適應功能devExpressASP.NET
- DevExpress v17.2新版亮點—DevExtreme篇(三)devExpressREM
- DevExpress v17.2新版亮點—DevExtreme篇(一)devExpressREM
- DevExpress v17.2新版亮點—DevExtreme篇(二)devExpressREM
- 【DevExpress v17.2新功能預告】增強ASP.NET GridView的功能devExpressASP.NETView
- DevExpress v17.2—WinForms篇(六)devExpressORM
- DevExpress v17.2—WPF篇(一)devExpress
- DevExpress v17.2新版亮點——XAF篇devExpress
- DevExpress v17.2新版亮點——Data AccessdevExpress
- DevExpress v17.2新版亮點—Bootstrap篇(一)devExpressboot
- DevExpress v17.2新版亮點—WPF篇(七)devExpress
- DevExpress v17.2新版亮點—Windows 10篇devExpressWindows
- DevExpress v17.2新版亮點——VCL篇(二)devExpress
- DevExpress v17.2新版亮點——VCL篇(一)devExpress
- DevExpress v17.2新版亮點—WinForms篇(四)devExpressORM
- DevExpress v17.2新版亮點—WinForms篇(五)devExpressORM
- DevExpress v17.2新版亮點—WinForms篇(三)devExpressORM
- DevExpress v17.2新版亮點—WPF篇(四)devExpress
- DevExpress v17.2新版亮點—WinForms篇(一)devExpressORM
- DevExpress v17.2新版亮點—WPF篇(二)devExpress
- DevExpress v17.2新版亮點—WPF篇(五)devExpress
- DevExpress v17.2新版亮點—WPF篇(六)devExpress
- DevExpress v17.2新版亮點——CodeRush篇(二)devExpress
- DevExpress v17.2新版亮點——CodeRush篇(一)devExpress
- DevExpress v17.2新版亮點——CodeRush篇(三)devExpress
- 微軟預告Microsoft 365三項新功能微軟ROS
- 【重大更新】DevExpress v17.2新版亮點—Bootstrap篇(二)devExpressboot
- DevExpress v17.2新版亮點—ASP.NET篇(二)devExpressASP.NET
- DevExpress v17.2新版亮點—ASP.NET篇(三)devExpressASP.NET
- DevExpress v17.2新版亮點—ASP.NET篇(一)devExpressASP.NET
- DevExpress v17.2新版亮點—Analytics Dashboard篇(二)devExpress
- DevExpress v17.2新版亮點—Analytics Dashboard篇(一)devExpress
- DevExpress v17.2新版亮點—Mobile Controls篇devExpress
- 【重大更新】DevExpress v17.2震撼釋出|附下載devExpress