Ionic如何實現單選二級選單切換
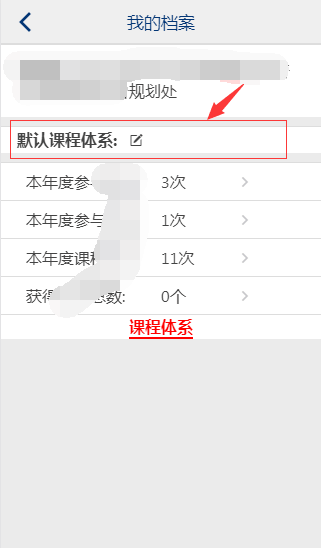
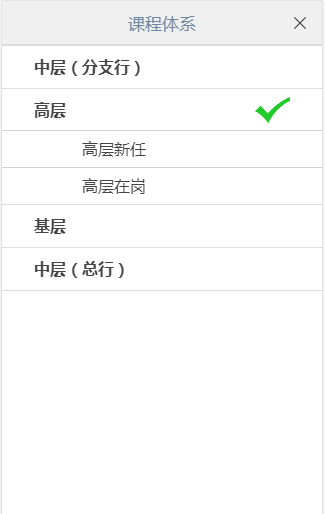
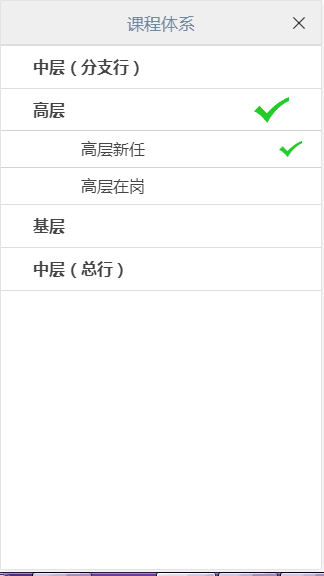
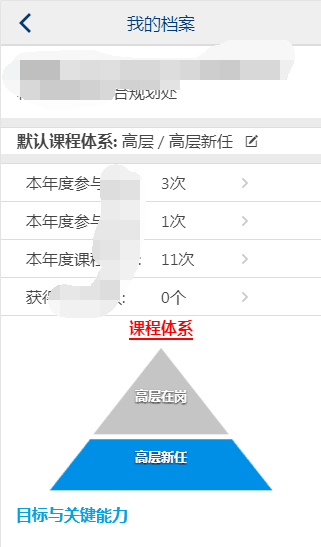
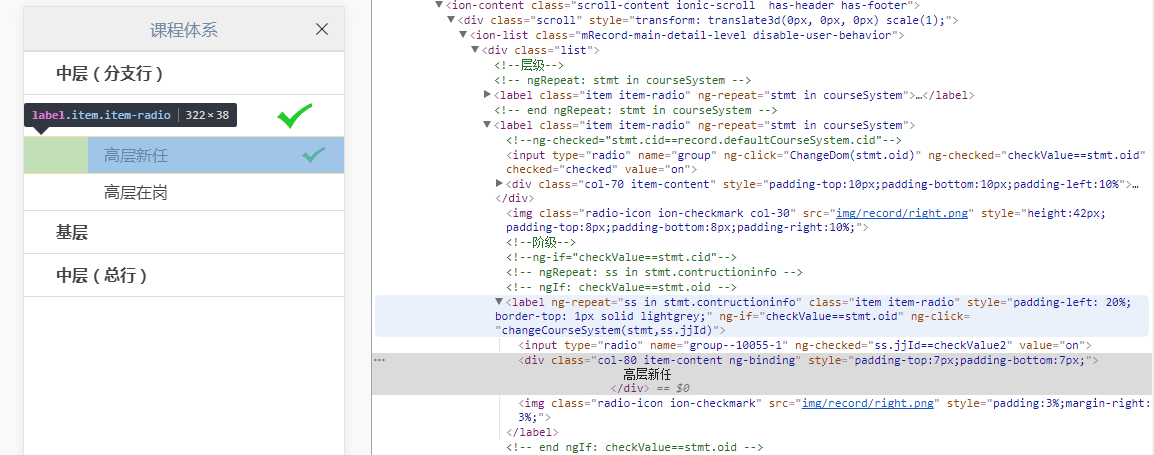
最近有個需求,需要做一個使用者檢視,資料全都從PC端系統實時取,由於這個功能在電腦瀏覽器展示還可以,即使選單全部展開,只要美工稍加調整下位置也是放得下的,但是同樣的功能讓App也做一個就有問題了,尤其是課程體系切換裡面有很多崗位選單切換,而且是實時獲取,如果在主頁面顯示會佔用很大地方,影響使用者體驗,最終斟酌再三,將此選單切換放在彈窗裡面,就是點選一下彈個頁面讓使用者選擇,App頁面寬度比較窄顯示列表比較輕鬆,就做了個彈窗,需要說明的是這個彈窗點選一級選單展開當前一級下面的二級選單,點選二級選單即是選擇,然後關閉彈窗切換主頁面內容。




這個功能有兩個難點:
其一是ionic的模態框modal框貌似不能動態傳參
其二是選單切換需要單選,因為需要各一個right(打勾)標示當前項
對於第一個問題,我的解決方法是主頁面初始化時將彈窗內的資料一次性獲取放在local,後續使用者點選單選項就直接從local的JavaScript切換,且等,這裡需要強調的是,如果將獲取資料放在使用者點開彈窗時候,模態框很容易死掉!!!(這個問題只在獲取資料時間比較長的時候),一定要記住,我可是填了n多坑ε(┬┬﹏┬┬)3才success...
第二個問題解決方法也很費力,大多數時候做個一級多選項單選切換十分容易,做個二級就困難重重啦,要知道ionic的item、ion-item、ion-list都是有語義,隨便寫的話 二級選單不能顯示 此功能就廢掉了,啊啊啊~,還是上程式碼吧~
<!--預設課程體系切換-->
<script id="list/level.html" type="text/ng-template">
<ion-modal-view>
<ion-header-bar class="bar bar-header" style="background-color:#efefef;">
<h1 class="title" style="color:#7186a0;">課程體系</h1>
<button class="button button-icon ion-ios-close-empty" style="color:black;" ng-click="levelModal.hide()"></button>
</ion-header-bar>
<ion-content>
<ion-list class="mRecord-main-detail-level">
<!--層級-->
<label class="item item-radio" ng-repeat="stmt in courseSystem">
<!--ng-checked="stmt.cid==record.defaultCourseSystem.cid"-->
<input type="radio" name="group" ng-click="ChangeDom(stmt.oid)" ng-checked="checkValue==stmt.oid">
<div class="col-70 item-content" style="padding-top:10px;padding-bottom:10px;padding-left:10%">
<b>{{stmt.jc}}</b>
</div>
<img class="radio-icon ion-checkmark col-30" src="img/record/right.png" style="height:42px;padding-top:8px;padding-bottom:8px;padding-right:10%;">
<!--階級-->
<!--ng-if="checkValue==stmt.cid"-->
<label ng-repeat="ss in stmt.contructioninfo" class="item item-radio"
style="padding-left:20%;border-top: 1px solid lightgrey"
ng-if="checkValue==stmt.oid" ng-click="changeCourseSystem(stmt,ss.jjId)"
>
<input type="radio" name="group-{{stmt.cid}}-{{$parent.$parent.$index}}" ng-checked="ss.jjId==checkValue2">
<div class="col-80 item-content" style="padding-top:7px;padding-bottom:7px;">
{{ss.jjName}}
</div>
<img class="radio-icon ion-checkmark" src="img/record/right.png" style="padding:3%;margin-right:3%;">
</label>
</label>
</ion-list>
</ion-content>
<ion-footer-bar class="mlearning-foot" style="height:auto;">
</ion-footer-bar>
</ion-modal-view>
</script>
以上html需要點撥的是,一級的時候選項切換 radio是放在label裡面的,一個套label就是一個選項,label需要在同一級,做二級單選的時候需要將一級選項的對應的二級選項全都放在當前一級label裡面(而且是當前二級全部選項哦~),頁面寫好,做功能切換的時候必須要配合著JavaScript(點開一個展開一個,都不收起多難看啊~~~),還有就是css,不多說,各位自行調吧~,簡單但費力不少。。。
下面我將實時的頁面dom共享以及JavaScript切換部分的程式碼共享,希望正在使用ionic開發相似功能的童鞋少走彎路

1 /**
2 * 課程體系彈出框
3 */
4 $ionicModal.fromTemplateUrl('list/level.html', {
5 scope: $scope,
6 animation: 'slide-in-up',
7 }).then(function (modal) {
8 $scope.levelModal = modal;
9 });
10
11 //獲取課程體系列表資料
12 $scope.showLevel= function() {
13 $scope.courseSystem=[];
14 for(var item in $scope.record.allCourseSystem){
15 if($scope.record.allCourseSystem[item].css==1){//過濾掉未釋出的
16 $scope.courseSystem.push($scope.record.allCourseSystem[item]);
17 }
18 }
19 $scope.checkValue=$scope.beforeId=$scope.record.defaultCourseSystem.oid;//先設定最初的層級id
20 $scope.checkValue2=$scope.record.defaultCourseSystem.jid;
21 $scope.levelModal.show();
22 }
23 //切換Dom
24 $scope.ChangeDom=function(val){
25 $scope.checkValue=val;
26 $scope.checkValue2=null;
27 }
28 //課程體系切換
29 $scope.changeCourseSystem=function(stmt,jId){
30 $scope.levelModal.hide();//隱藏
31 $scope.record.defaultCourseSystem=stmt;//切換預設級別
32 for(var i in stmt.contructioninfo){
33 if(stmt.contructioninfo[i].jjId==jId){
34 $scope.record.defaultCourseSystem.target=stmt.contructioninfo[i].target;//目標
35 $scope.record.defaultCourseSystem.ability=stmt.contructioninfo[i].ability;//能力
36 $scope.record.defaultCourseSystem.jjname=stmt.contructioninfo[i].jjName;//階級名稱
37 }
38 }
39
40 //未切換不從資料庫取資料
41 if($scope.beforeId==$scope.record.defaultCourseSystem.cid){
42 return;
43 }
44 request({jId:jId,oId:stmt.oid});
45 // $scope.$apply();//資料應用於介面
46 }