[Android開發]Mac下NDK開發(JNI)
Mac下Android呼叫C/C++程式的實現(JNI)
IDE用的是Androidstudio。
首先,我們需要配置Mac下的NDK環境,比較簡單,參考部落格:
Mac下Android studio 之NDK配置教程(一)
Mac下Android studio 之NDK配置教程(二)
好,接下來我們就開始寫我們在Mac下的第一個NDK程式。
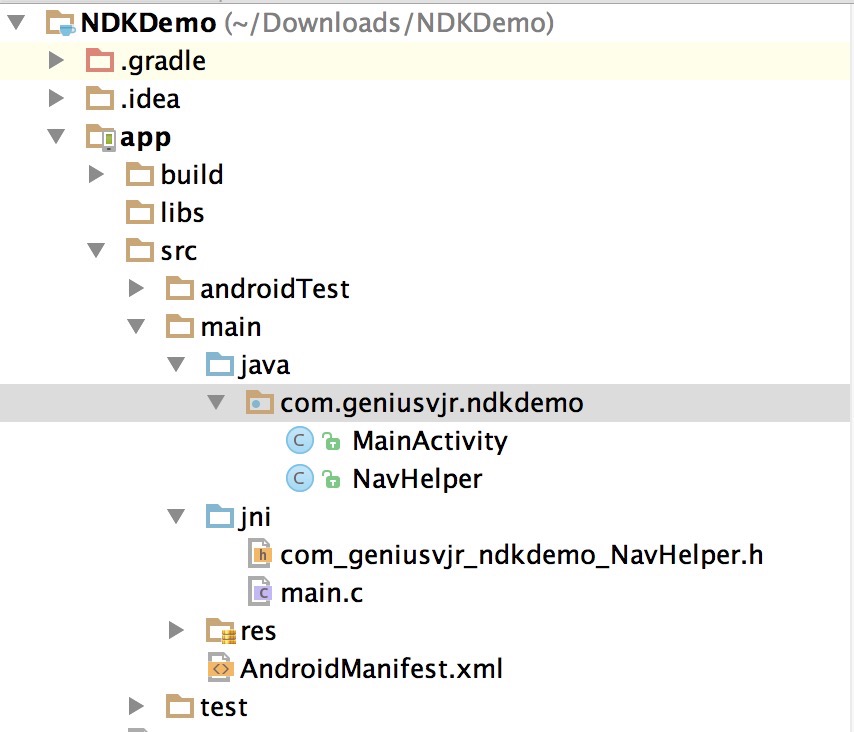
第一步:首先,新建一個專案,專案截圖如下:
在NavHelper中定義JNI的介面:
public static native String getTextStringFromNativate();
public native String print(String msg);第二步:生成JNI相關檔案
記住,寫好程式碼後記得Build->Rebuild Project。
localhost:~ dream$ cd /workspace/NDKDemo/app/src/main 注意workspace是你自己的路徑,接下來採用javah來生成C標頭檔案
localhost:main dream$ javah -d jni -classpath ../../build/intermediates/classes/debug/ -jni com.geniusvjr.ndkdemo.NavHelper執行完成後,回到Android Studio下面,你會發現在main的同級目錄下,生成了一個叫jni的資料夾,並生成了檔案:
com_geniusvjr_ndkdemo_NavHelper.h
/* DO NOT EDIT THIS FILE - it is machine generated */
#include <jni.h>
/* Header for class com_geniusvjr_ndkdemo_NavHelper */
#ifndef _Included_com_geniusvjr_ndkdemo_NavHelper
#define _Included_com_geniusvjr_ndkdemo_NavHelper
#ifdef __cplusplus
extern "C" {
#endif
/*
* Class: com_geniusvjr_ndkdemo_NavHelper
* Method: getTextStringFromNativate
* Signature: ()Ljava/lang/String;
*/
JNIEXPORT jstring JNICALL Java_com_geniusvjr_ndkdemo_NavHelper_getTextStringFromNativate
(JNIEnv *, jobject);
/*
* Class: com_geniusvjr_ndkdemo_NavHelper
* Method: print
* Signature: (Ljava/lang/String;)Ljava/lang/String;
*/
JNIEXPORT jstring JNICALL Java_com_geniusvjr_ndkdemo_NavHelper_print
(JNIEnv *, jobject, jstring);
#ifdef __cplusplus
}
#endif
#endif
接下來自己新建一個c檔案:main.c來實現介面中的方法:
//
// Created by 陶程 on 16/3/12.
//
#include "com_geniusvjr_ndkdemo_NavHelper.h"
JNIEXPORT jstring JNICALL Java_com_geniusvjr_ndkdemo_NavHelper_getTextStringFromNativate
(JNIEnv * env, jobject object){
return (*env)->NewStringUTF(env,"這是C語言程式");
}
JNIEXPORT jstring JNICALL Java_com_geniusvjr_ndkdemo_NavHelper_print
(JNIEnv * env, jobject object, jstring str){
return (*env)->NewStringUTF(env,"Java_dzq_ndk_NavHelper_print");
}第三步:編譯——執行
首先配置好Android Studio的NDK路徑,開啟專案根目錄下 local.properties 檔案,追加ndk.dir(NDK的路徑)
ndk.dir=//Users/dream/Documents/bin/android-ndk-r10e 然後在app目錄下的 build.gradle中設定需要生成的庫檔名(生成的so檔名):
ndk
{
moduleName "Jni" //設定庫(so)檔名稱
}Tips:將這段程式碼加在defaultConfig 這項裡面
在NavHelper類中載入:
static {
System.loadLibrary("Jni");
}最後一步的配置,開啟專案根目錄下面的:gradle.properties 加上以下程式碼
android.useDeprecatedNdk=true我們在MainActivity裡面寫一些顯示的程式碼:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView tv = new TextView(this);
String says = NavHelper.getTextStringFromNativate();
tv.setText(says);
setContentView(tv);
}
}
模擬器中顯示如下:
至此,NDK的第一個程式開發完畢。
相關文章
- Mac下安裝NDK,進行JNI開發Mac
- Android NDK開發之JNI基礎Android
- JNI/NDK開發指南(1):JNI開發流程及HelloWorld
- JNI/NDK開發指南(開山篇)
- Android NDK開發之旅15 NDK Eclipse下NDK開發流程AndroidEclipse
- Android Studio NDK開發-JNI呼叫Java方法AndroidJava
- Android NDK開發之旅14 JNI 快取策略Android快取
- Android Studio ndk-Jni開發詳解Android
- Android NDK開發之旅14 JNI 異常處理Android
- Android Studio NDK開發:JNI呼叫Java函式AndroidJava函式
- JNI/NDK開發指南(4):字串處理字串
- Ndk 初步開發 In AndroidAndroid
- JNI/NDK開發指南(9):JNI呼叫效能測試及優化優化
- Android NDK開發之旅11 JNI JNI資料型別與方法屬性訪問Android資料型別
- Mac之Android Studio開發NDK入門MacAndroid
- Android NDK開發(二) 使用ndk-build構建工具進行NDK開發AndroidUI
- Android NDK學習(2)Windows下NDK開發環境配置AndroidWindows開發環境
- Android Studio ndk-Jni開發詳細入門,Aes加密demoAndroid加密
- 簡單實現Android NDK編譯jni呼叫動態庫開發Android編譯
- Android -- NDK開發入門Android
- Android JNI開發系列之配置Android
- Eclipse下搭建Android的NDK開發環境EclipseAndroid開發環境
- android studio配置ndk開發Android
- Android Studio中NDK開發Android
- android 開發淺談(JDK && NDK)AndroidJDK
- Android NDK開發之旅29 NDK FFmpeg視訊播放Android
- JNI開發流程
- Android NDK開發Crash錯誤定位Android
- Android Studio搭建ndk開發流程Android
- 從零開始完成一個Android JNI開發Android
- mac下搭建android 開發環境MacAndroid開發環境
- Android Studio NDK開發-環境配置Android
- Android NDK開發之旅26 C++ STLAndroidC++
- Android Studio NDK開發:自定義庫Android
- Android NDK開發之旅21 C++ 類AndroidC++
- Android Studio NDK開發:環境配置Android
- NDK開發—增量更新
- Mac下AndroidStudio3.x的NDK開發環境搭建MacAndroid開發環境