本文地址:http://www.zhangxinxu.com/wordpress/?p=384
一、前言
前兩天在騰訊ISD團隊部落格上看到一篇翻譯的文章“深入理解css 行高”,是個不錯的文章,學到了不少東西,建議您看看。
這裡,我也要講講我對line-height的一些理解,所講解的東西絕大多數與上面提到的“深入理解css 行高”是不重複的,可以說是補充或是另外一個角度的思考。另外,將結合實際,展示line-height的一些特性和一些常見應用,幫助您對css行高line-height的理解。所講述的並不一定都是正確的,歡迎指正歡迎交流。
二、一些字面意思
“行高”顧名思意指一行文字的高度。具體來說是指兩行文字間基線之間的距離。基線實在英文字母中用到的一個概念,我們剛學英語的時使用的那個英語本子每行有四條線,其中底部第二條線就是基線,是a,c,z,x等字母的底邊線。下圖的紅色線即為基線。
vertical-align中有top,middle,baseline,bottom與之是由關聯的,但具體細節如何,瀏覽器差異怎樣,我還不是很清楚。
但是由於中文跟英文長得不一樣,所以基線的說法就像老太太穿線——對不上眼。您理解為底線之差也不為不可。只是定義一回事,表現則另一回事。
三、line-height與line boxes高度
css中起高度作用的應該就是height以及line-height了吧!如果一個標籤沒有定義height屬性(包括百分比高度),那麼其最終表現的高度一定是由line-height起作用,即使是IE6下11畫素左右預設高度bug也是如此。待我慢慢敘來。
先說一個大家都熟知的現象,有一個空的div,<div></div>,如果沒有設定至少大於1畫素高度height值時,該div的高度就是個0。如果該div裡面打入了一個空格或是文字,則此div就會有一個高度。那麼您思考過沒有,為什麼div裡面有文字後就會有高度呢?
這是個看上去很簡單的問題,是理解line-height非常重要的一個問題。可能有人會跟認為是:文字撐開的!文字佔據空間,自然將div撐開。我一開始也是這樣理解的,但是事實上,深入理解inline模型後,我發現,根本不是文字撐開了div的高度,而是line-height!要證明很簡單(如下測試程式碼):
css程式碼:.test1{font-size:20px; line-height:0; border:1px solid #cccccc; background:#eeeeee;}
.test2{font-size:0; line-height:20px; border:1px solid #cccccc; background:#eeeeee;}
html程式碼:<div class="test1">測試</div>
<div class="test2">測試</div>
結果如下圖(windows IE6瀏覽器下):
結果是如此的顯而易見,test1 div有文字大小,但行高為0,結果div的高度就是個0;test2 div文字大小為0,但是有行高,為20畫素,結果div高度就是20畫素。這就說明撐開div高度的是line-height不是文字內容。
到底這個line-height行高怎麼就產生了高度呢?在inline box模型中,有個line boxes,這玩意是看不見的,這個玩意的工作就是包裹每行文字。一行文字一個line boxes。例如“艾佛森退役”這5個字,如果它們在一行顯示,你艾佛森再牛逼,對不起,只有一個line boxes罩著你;但“春哥純爺們”這5個字,要是豎著寫,一行一個,那真是夠爺們,一個字罩著一個line boxes,於是總計五個line boxes。line boxes什麼特性也沒有,就高度。所以一個沒有設定height屬性的div的高度就是由一個一個line boxes的高度堆積而成的。
其實line boxes不是直接的生產者,屬於中層幹部,真正的活兒都是它的手下 – inline boxes乾的,這些手下就是文字啦,圖片啊,span之類的inline屬性的標籤啦。line boxes只是個考察彙報人員,考察它的手下誰的實際line-height值最高,誰最高,它就要誰的值,然後向上彙報,形成高度。例如,<span
style="line-height:20px;">取手下line-height<span style="line-height:40px;">最高</span>的值</span>。則line boxes的高度就是40畫素了。
四、行高的垂直居中性
行高還有一個特性,叫做垂直居中性。line-height的最終表現是通過line boxes實現的,而無論line boxes所佔據的高度是多少(無論比文字大還是比文字小),其佔據的空間都是與文字內容公用水平中垂線的。還拿上面這張圖來說吧。
看test1的結果,此時line boxes的高度為0,但是它是以文字的水平中垂線對稱分佈的。這一重要的特性可以用來實現文字或圖片的垂直居中對齊。
五、在單行或多行或圖片垂直居中實現上的應用
您可以狠狠地點選這裡:行高實現單行和多行文字垂直居中demo
1、單行文字的垂直居中對齊
網上都是這麼說的,把line-height值設定為height一樣大小的值可以實現單行文字的垂直居中。這句話確實是正確的,但其實也是有問題的。問題在於height,看我的表述:“把line-height設定為您需要的box的大小可以實現單行文字的垂直居中”,差別在於我把height去掉了,這個height是多餘的,您不信您可以自己試試。
2、多行文字的垂直居中
要實現高度不固定的文字垂直居中使用padding就好了。對於高度固定的div,裡面文字單行或多行顯示,字型大小有大有小的情況怎麼辦呢?方法之一就是藉助於line-height。
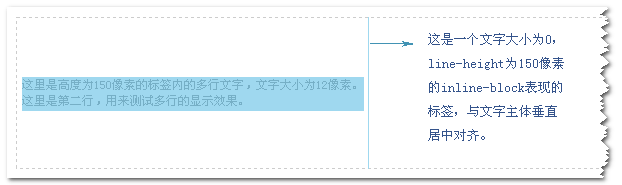
下圖為demo頁面的截圖批註圖:
正如上面所說,line boxes的高度取決於它的下屬職員的最高高度。而這個高度由一個不佔據任何空間的空格完成,方法即使設定font-size為0,line-height為所需要的高度。同時,我們為了分隔line boxes,同時要保持在一行上,需要設定display屬性為inline-block。如下程式碼,有別於demo:
css程式碼:
.mulit_line{line-height:150px; border:1px dashed #cccccc; padding-left:5px; font-size:0;} .mulit_line span{display:-moz-inline-stack; display:inline-block; line-height:1.4em; vertical-align:middle;} .mulit_line i{width:0; display:-moz-inline-stack; display:inline-block; vertical-align:middle;}
感謝小西的提醒,下為修復IE8問題後的程式碼:
.mulit_line{line-height:150px; border:1px dashed #cccccc; padding-left:5px;}
.mulit_line span{display:-moz-inline-stack; display:inline-block; line-height:1.4em; vertical-align:middle;}
.mulit_line i{width:0; display:-moz-inline-stack; display:inline-block; vertical-align:middle; font-size:0;}
html程式碼:
<p class="mulit_line">
<span style="font-size:12px;">這裡是高度為150畫素的標籤內的多行文字,文字大小為12畫素。<br />這裡是第二行,用來測試多行的顯示效果。</span><i> </i>
</p>
效果如上批註圖。已通過IE8以外的主流瀏覽器的相容性檢測。以前曾見過說IE8的line-height有些問題,如果誰發現IE8下有問題,歡迎指出,不甚感謝。
3、圖片的垂直居中
您可以狠狠地單擊這裡:行高使圖片垂直居中顯示demo
此方法在“大小不固定的圖片、多行文字的水平垂直居中”一文中的最後補充內容裡已經詳細講解了。這裡不多說了。
//zxx:之前未能在IE8下測試,現發現此方法不僅在Opera下有問題,在IE8下也是表現欠佳。所以僅僅使用line-height的垂直居中法有待斟酌,或許要使用與上面多行文字垂直居中的同樣的方法來實現圖片垂直居中的效果。
六、行高在文章顯示中的應用
一般社交型的網站都會有發博文或寫日誌的功能,其中發表後的文章顯示也是有學問的,其中之一就是line-height行高。
首先要知道行高的幾種表示方法:px/em,或normal,或百分值,或數值,或inherit繼承。
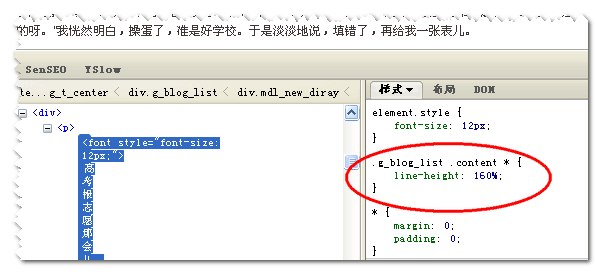
在顯示文章的box裡,px的表示方法首先是要被淘汰的。因為文章裡面的文字是有大有小的,使用px定值,由於繼承性,無法實現根據文字大小自動調整間距,會出現大號文字重疊的現象。normal也是不行的,一般文章顯示最好是650畫素的寬度,1.5倍的行距較好。一般瀏覽器的normal值在1~1.2之間,使用normal必然文字間距過小,閱讀吃力。百分值也有繼承性,但是有個很搓的辦法可以實現文字間距自動適應於文字的大小,那就是使用“*”萬用字元,例如:.article_box
*{line-height:150%;}就不會出現文字重疊的情況了。網易部落格就是使用的這個方法,下圖為證:
為什麼說這個方法搓呢,使用“*”萬用字元大大增加了css的渲染,效率低,而且有更好的方法,就是使用數值。150%雖然和1.5在值上是一樣的,但是它們也是有差別的,差別在於繼承性,使用百分比會計算line-height的值,然後以px畫素為單位繼承下去,而1.5則是先繼承1.5這個值,遍歷到了該標籤再計算去line-height的畫素值。所以同樣的效果只需要.article_box{line-height:1.5;}就可以實現了。
七、使用行高代替高度避免haslayout
在某些情形下,line-height可以和height互換,因為實現的效果一樣。都能撐開一個高度,然而這兩個css屬性有一個較隱蔽的差異,就是使用height會使標籤haslayout,而使用line-height則不會。以前只有IE6的時候曾流行使用height清除浮動,就是利用了IE下height使haslayout的屬性。但有時候,haslayout並不需要,反而要避免。
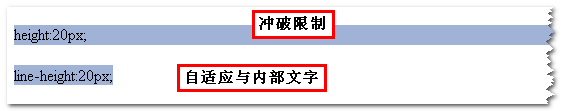
讀過我前面有關自適應按鈕文章的人可能會發現我使用了line-height代替了height,其原因在於:IE6,IE7下,類似inline-block屬性的元素裡如果有block屬性的元素,如果該block haslayout,則該標籤會衝破外部inline-block的顯示而寬度100%顯示,從使按鈕自適應文字大小的效果失效,解決方法就是使用line-height代替height。
上圖中第一個標籤使用height定高,結果寬度直接100%顯示;第二個標籤使用line-height定高,結果很規矩,自適應與內部文字大小。其程式碼如下:
css部分:
.out{display:inline-block; background:#a0b3d6; margin-top:20px;}
.in1{display:block; height:20px;}
.in2{display:block; line-height:20px;}
html部分:
<span class="out"> <span class="in1">height:20px;</span> </span> <span class="out"> <span class="in2">line-height:20px;</span> </span>