在設計和實現的過程之後,你永遠不知道部署上去的程式會已什麼樣的姿勢執行。
本篇借一次生成二維碼邏輯的不同實現,闡述 Web 專案中二維碼生成的正確姿勢。
文中如有批量,歡迎各位看客老爺拍磚。試執行前5天實現的邏輯是這樣的:

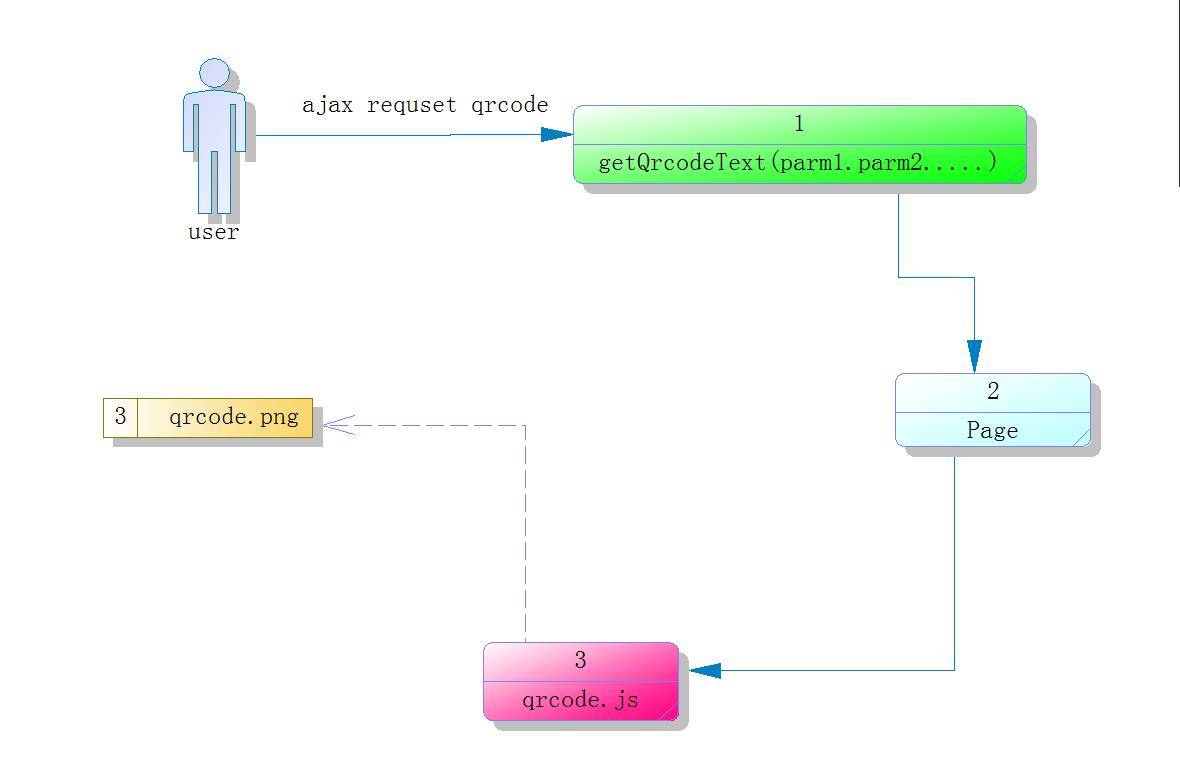
- 客戶 ajax 請求生成二維碼,後端服務洞悉這一請求,生成二維碼(可參照我部落格:Google Zxing 二維碼生成與解析)。
- 並將二維碼已使用者 ID 進行命名儲存在專案工程 /webcontent/qrcode/AAAAAAAAAAAAAA.png 當中。
- 使用使用者 ID 是想減少伺服器儲存壓力,一個使用者有且只有一張二維碼,無論他點選了多少次,專案目錄下只儲存一張(Java IO 會在寫檔案前判斷,如果存在相同名稱的檔案,會直接覆蓋)。
- 將生成的 二維碼 名稱返回給前端,Jquery 將圖片路徑屬性精準的放入 Dom 元素中。
var qrcode = $("#qrcode"); qrcode.removeAttr("src"); qrcode.attr("src","${pageContext.request.contextPath}/qrcode/" + data.qrcodeFileName);
實現後出現的問題:
- 當使用者在一個業務點選了多次生成二維碼時,因為有時效性,導致後續生成的二維碼都失效,一邊點馬上掃都會是失效。
- 檢視日誌發現,後續的請求連結都是第一次生成的時間戳,檢視專案目錄發現,二維碼確實是實時生成,但掃碼後的連結卻是第一次的。
- 我想問題應該在瀏覽器上面,經過反覆實驗,幾乎所有的瀏覽器在第一次引入相同路徑相同名稱的圖片時,後續如果還需要引入,會讀取瀏覽器快取當中的圖片。
- 你不可能對使用者說“每次點生成二維碼的時候先清除一下你的瀏覽器快取圖片”,對吧?。
- 其實專案目錄下的圖片內容已經發生變化,只是名稱和引入路徑沒變,但並沒有被瀏覽器發現,這確實也不能怪瀏覽器太笨。
- 那就每張二維碼都給一個唯一的ID? 專案路徑下的檔案肯定會爆炸,到時候會被專案經理叫去喝茶。
- 那就在想想辦法,反覆搜尋和實踐,第二種實現邏輯就出現了:

- 使用者 ajax 請求生成二維碼內容,返回給頁面,前端使用第三方生成二維碼類庫 qrcode.js 在前端生成二維碼。
-
new QRCode(document.getElementById("qrcode"), data.Link); - 想了解 qrcode.js 的到官網:http://davidshimjs.github.io/qrcodejs/。
- 這種流程的實現方式,完全摒棄了後端生成二維碼的部分程式碼、將生成二維碼圖片放入專案路徑的兩個過程。
- 前端隨用隨生成,需要注意的是返回給前端的跳轉連結中的引數需要加密處理,畢竟前端是個是非之地。
- 大公司的前端二維碼生成,估計和第二種解決方案差不了多少。