【小練習04】HTML+CSS--醫藥健康小頁面
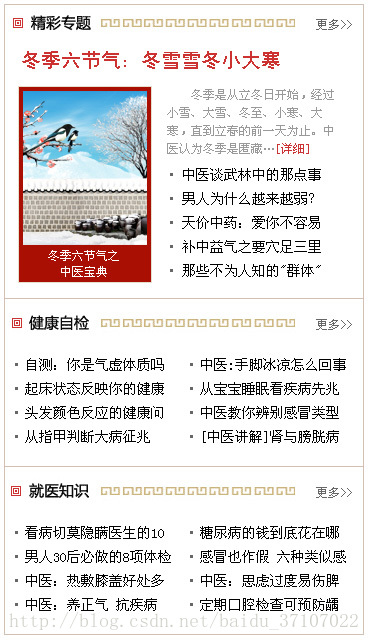
要求實現如下效果圖:
程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
h1,h2,p{
margin: 0;
}
ul{
margin: 0;
padding: 0;
list-style: none;
}
a{
text-decoration: none;
}
#box{
width: 358px;
border: 1px solid #d3c0b1;
}
.title{
height: 35px;
background: url(images/title_bg.jpg) no-repeat 8px 13px;
}
.title h2{
font: bold 16px/35px '黑體';
text-indent: 26px;
display: inline-block;
margin-right: 225px;
}
.title a{
color: #626262;
font-size: 12px;
}
h1{
height: 40px;
font: bold 18px/40px '黑體';
padding-left: 17px;
}
h1 a{
color: #c63834;
}
.first{
margin-bottom: 15px;
}
.img{
padding: 6px 13px 0 13px;
font-size: 0;
}
.imgLeft{
width: 124px;
height: 189px;
padding: 4px 4px 2px 4px;
background: #a90f03;
border: 1px solid #e7e2ce;
display: inline-block;
margin-right: 14px;
}
.imgLeft p{
font: 12px/16px '宋體';
color: #fff;
text-align: center;
padding-top: 1px;
}
.imgRight{
width: 184px;
display: inline-block;
}
.imgRight p{
font: 12px/18px '宋體';
color: #999;
text-indent: 2em;
}
.imgRight p a{
color: #c6343f;
}
.imgRight ul{
padding-top: 5px;
}
.imgRight li{
height: 24px;
font: 14px/24px '宋體';
background: url(images/ico_01.gif) no-repeat 3px 10px;
padding-left: 16px;
}
.imgRight li a{
color: #030303;
}
.list{
border-top: 1px solid #d5bfb2;
padding: 6px 0 0 0;
}
.list ul{
padding: 13px 0 17px 0;
font-size: 0;
}
.list li{
width: 179px;
height: 24px;
font: 14px/24px '宋體';
background: url(images/ico_01.gif) no-repeat 10px 10px;
text-indent: 22px;
display: inline-block;
}
.list li a{
color: #000;
}
</style>
</head>
<body>
<div id="box">
<div class="first">
<div class="title">
<h2>精彩專題</h2><a href="#">更多>></a>
</div>
<h1><a href="#">冬季六節氣:冬雪雪冬小大寒</a></h1>
<div class="img">
<div class="imgLeft">
<a href="#"><img src="images/img_01.jpg" alt="" /></a>
<p>冬季六節氣之<br />中醫寶典</p>
</div>
<div class="imgRight">
<p>冬季是從立冬日開始,經過小雪、大雪、冬至、小寒、大寒,直到立春的前一天為止。中醫認為冬季是藏匿...<a href="#">詳細</a></p>
<ul>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">男人為什麼越來越弱</a></li>
<li><a href="#">天價中藥:愛你不容易</a></li>
<li><a href="#">補中益氣之要穴足三裡</a></li>
<li><a href="#">那些不為人知的“群體”</a></li>
</ul>
</div>
</div>
</div>
<div class="list">
<div class="title">
<h2>健康自檢</h2><a href="#">更多>></a>
</div>
<ul>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
</ul>
</div>
<div class="list">
<div class="title">
<h2>健康自檢</h2><a href="#">更多>></a>
</div>
<ul>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
<li><a href="#">中醫談武林中的那點事</a></li>
</ul>
</div>
</div>
</body>
</html>
原始碼地址:http://download.csdn.net/detail/baidu_37107022/9840897
相關文章
- 動態載入頁面--小練
- 小程式學習 wxml頁面擷取字串XML字串
- python實現資料分頁小練習Python
- 醫療行業如何來運營連鎖醫藥小程式||智慧醫療開發行業
- 線上VS線下,醫藥小程式系統發展迅速
- python練習小結Python
- 微信小程式-頁面連結微信小程式
- 「小程式JAVA實戰」小程式模組頁面引用(18)Java
- 小程式頁面下拉重新整理
- 瀏覽器彈出小頁面瀏覽器
- js實現放大縮小頁面JS
- Vue+Koa+Mongodb 小練習VueMongoDB
- 第11周小組練習
- 【小程式踩坑】小程式頁面pv統計數過高,導致頁面轉化率低
- 谷歌瀏覽器頁面放大縮小谷歌瀏覽器
- h5頁面適配小結H5
- 小程式頁面動態配置實現
- 微信小程式 webview 頁面重新整理微信小程式WebView
- 模擬微信小程式頁面Page方法微信小程式
- 微信小程式之頁面攔截器微信小程式
- 微信小程式頁面跳轉傳參微信小程式
- 獲取微信小程式頁面路徑微信小程式
- 排序——選擇排序小練習(二)排序
- 排序——選擇排序小練習(一)排序
- Python 小練習 剔除奇數Python
- 華為雲釋出醫療健康解決方案,盤古大模型賦能五大醫藥健康場景大模型
- 微信小程式開發系列七:微信小程式的頁面跳轉微信小程式
- 直播小程式原始碼,小程式頁面左右滑動如何解決原始碼
- 微信小程式攜帶引數跳轉頁面/獲取頁面棧微信小程式
- 【小程式踩坑系列4】小程式頁面pv統計數過高,導致頁面轉化率低
- Vue 小案例 導航路由跳轉頁面Vue路由
- 『雕蟲小技』用ZendGuard加密html頁面加密HTML
- 減小AIX頁面空間的步驟AI
- 使用QTP管理wap頁面物件心得小結QT物件
- 微信小程式頁面功能-----標籤切換微信小程式
- eMarketer:營銷小眾市場,醫藥行業瞄準網際網路行業
- python基礎語句小練習Python
- java基礎小練習(31-35)Java