HTML標籤(2)
在本篇,會學習到無序列表標籤ul-li、有序列表標籤ol-li、板塊標籤div、表格標籤table及其相關。
ul-li標籤
在瀏覽網頁時,會發現網頁上有很多資訊的列表,如新聞列表、圖片列表,這些列表就可以使用ul-li標籤來完成。ul-li是沒有前後順序的資訊列表。如下圖所示。


語法:
<ul>
<li>資訊</li>
<li>資訊</li>
......
</ul>
舉例:
<ul>
<li>精彩少年</li>
<li>美麗突然出現</li>
<li>觸動心靈的旋律</li>
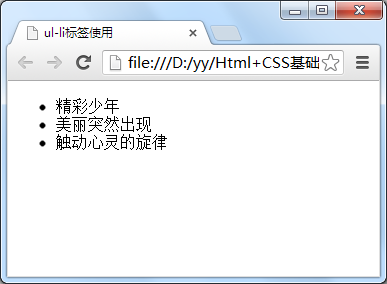
</ul>ul-li在網頁中顯示的預設樣式一般為:每項li前都自帶一個圓點,如下圖所示:

ol-li標籤
如果想在網頁中展示有前後順序的資訊列表,如噹噹網上的書籍熱賣排行榜,如下圖所示。這類資訊展示就可以使用<ol>標籤來製作有序列表來展示。

語法:
<ol>
<li>資訊</li>
<li>資訊</li>
......
</ol>
舉例:
下面是一個熱點課程下載排行榜:
<ol>
<li>前端開發面試心法 </li>
<li>零基礎學習html</li>
<li>JavaScript全攻略</li>
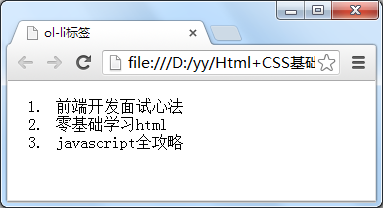
</ol><ol>在網頁中顯示的預設樣式一般為:每項<li>前都自帶一個序號,序號預設從1開始,如下圖所示:

div標籤
在網頁製作過程過中,可以把一些獨立的邏輯部分劃分出來,放在一個<div>標籤中,這個<div>標籤的作用就相當於一個容器,把網頁劃分成不同板塊。
語法:
<div>…</div>為了使邏輯更加清晰,我們可以為這一個獨立的邏輯部分設定一個名稱,用id屬性來為<div>提供唯一的名稱,必須唯一。
語法:
<div id="版塊名稱">…</div>table標籤
有時候我們需要在網頁上展示一些資料,如某公司想在網頁上展示公司的庫存清單,可以用表格的形式展現。如下表:

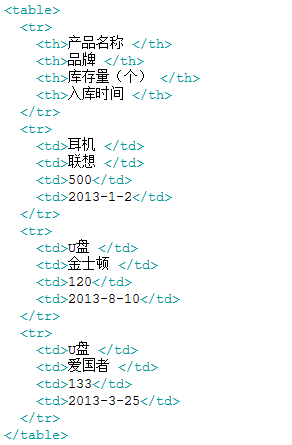
想在網頁上展示上述表格效果可以使用以下程式碼:

建立表格的四個元素:table、tbody、tr、th、td
1、<table>…</table>:整個表格以<table>標記開始、</table>標記結束。
2、<tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格載入完後才顯示。加上這些表格結構, tbody包含行的內容下載完優先顯示,不必等待表格結束後在顯示,同時如果表格很長,用tbody分段,可以一部分一部分地顯示。(通俗理解table 可以按結構一塊塊的顯示,不在等整個表格載入完後顯示。)
3、<tr>…</tr>:表格的一行,所以有幾對tr 表格就有幾行。
4、<td>…</td>:表格的一個單元格,一行中包含幾對<td>...</td>,說明一行中就有幾列。
5、<th>…</th>:表格的頭部的一個單元格,表格表頭。
6、表格中列的個數,取決於一行中資料單元格的個數。
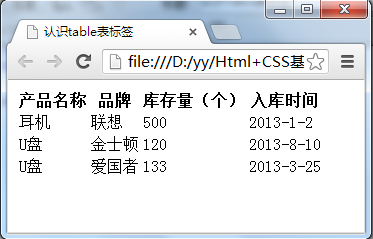
上述程式碼在瀏覽器中顯示的預設的樣式為:

總結:
1、table表格在沒有新增css樣式之前,在瀏覽器中顯示是沒有表格線的
2、表頭,也就是th標籤中的文字預設為粗體並且居中顯示
table擴充套件
1. 用css樣式,為表格加入邊框
Table 表格在沒有新增 css 樣式之前,是沒有邊框的。這樣不便於我們後期合併單元格知識點的講解,所以在這一節中我們為表格新增一些樣式,為它新增邊框。
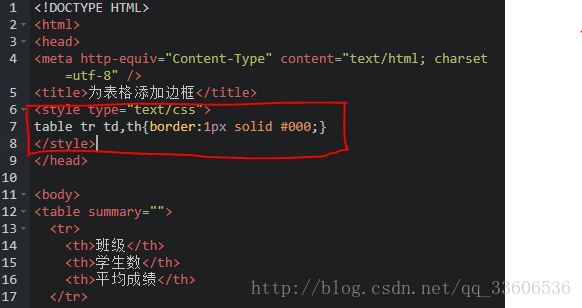
程式碼:
上述程式碼是用 css 樣式程式碼(後面章節會詳細講解),為th,td單元格新增粗細為一個畫素的黑色邊框。
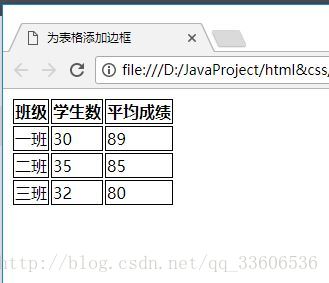
結果視窗顯示出結果樣式:
2. caption標籤,為表格新增標題和摘要
表格還是需要新增一些標籤進行優化,可以新增摘要和標題。
摘要:
摘要的內容是不會在瀏覽器中顯示出來的。它的作用是增加表格的可讀性(語義化),使搜尋引擎更好的讀懂表格內容,還可以使螢幕閱讀器更好的幫助特殊使用者讀取表格內容。
語法:
<table summary="表格簡介文字">
標題:
用以描述表格內容,標題的顯示位置:表格上方。
語法:
<table>
<caption>標題文字</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
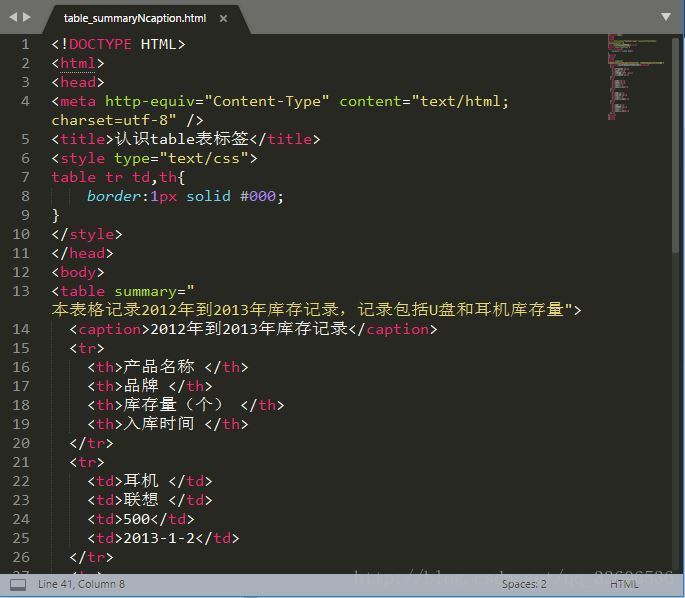
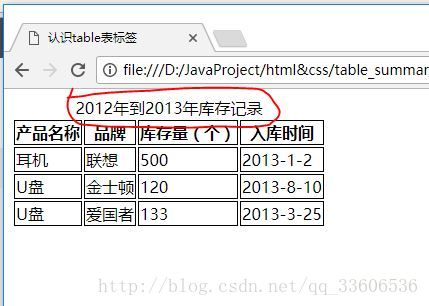
</table>以下為新增了摘要和標題的例子:
相關文章
- HTML學習記錄(2)(HTML常用標籤)HTML
- 常用HTML標籤2:表格和列表HTML
- 前端入門2-HTML標籤前端HTML
- HTML <a> 標籤HTML
- HTML 標籤HTML
- HTML 標籤HTML
- html標籤HTML
- HTML標籤(基本標籤的使用)HTML
- 1.3 常用HTML標籤2:表格和列表HTML
- HTML <var> 標籤HTML
- HTML <canvas> 標籤HTMLCanvas
- HTML <article> 標籤HTML
- HTML <section> 標籤HTML
- HTML <main> 標籤HTMLAI
- HTML <time> 標籤HTML
- html標籤整理HTML
- HTML <footer> 標籤HTML
- HTML <nav> 標籤HTML
- HTML <body>標籤HTML
- HTML <meta>標籤HTML
- html基本標籤HTML
- HTML <iframe>標籤HTML
- HTML <span>標籤HTML
- HTML 常用標籤HTML
- HTML常用標籤HTML
- HTML <div>標籤HTML
- html標籤使用HTML
- HTML標籤(1)HTML
- html列表標籤HTML
- HTML標籤(3)HTML
- html meta標籤HTML
- HTML DOCTYPE 標籤HTML
- html排版標籤HTML
- 01 HTML標籤HTML
- 前端html:標籤前端HTML
- html中常用的標籤-表格標籤HTML
- HTML標記之a標籤HTML
- html中常用的標籤-表單標籤HTML