iOS Safari閱讀模式研究
這是一篇在2013年準備的資料,現在分享出來,供有需要的同學參考。
要點
(1) 閱讀模式的檢測
在frame載入完成後,觸發一個timer來檢測是否可以使用閱讀模式。檢測的方式是使用JavaScriptCore framework的介面執行一段JS指令碼,然後取JS中屬性值來判斷是否可以進入閱讀模式。如果當前頁面可以進入閱讀模式,將在位址列顯示閱讀模式切換按鈕。
(2) 閱讀模式的執行
當使用者點選閱讀模式切換按鈕時,會依次執行:
i. 執行閱讀模式檢查指令碼,判斷目前是否可以進入閱讀模式。
ii. 建立WebView並載入閱讀模式頁面的HTML頁面,iPad下為Reader~iPad.html .
iii. 在頁面允許修改Window物件的位置,執行閱讀模式處理指令碼。
v. 顯示頁面
(3) 閱讀模式頁面的控制
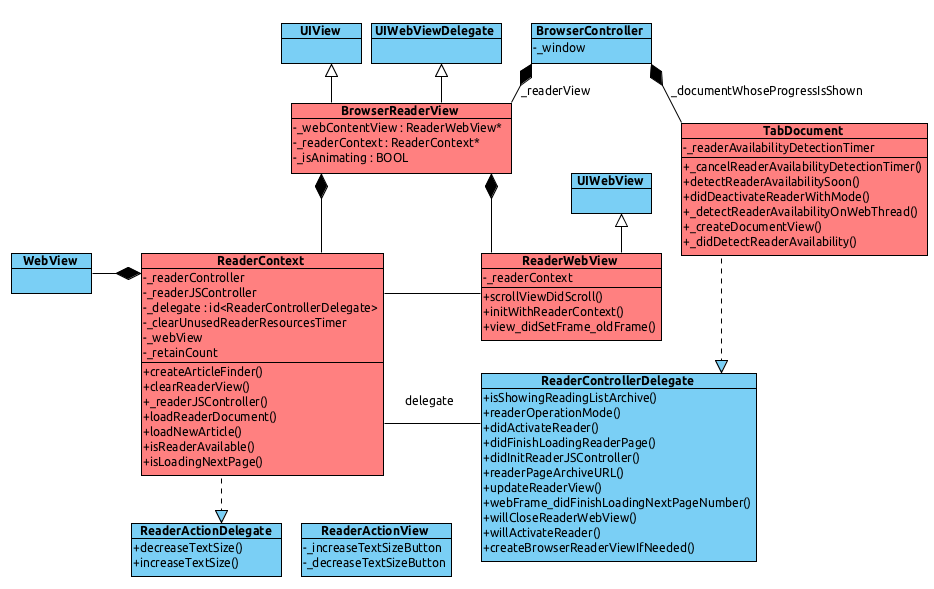
Safari實現了幾個類來處理閱讀模式的顯示和操作。
主要涉及的類

TabDocument代表了一個頁簽下的頁面文件,這裡有頁面的主要控制操作和閱讀模式的控制操作(ReaderControllerDelegate)。
BrowserReaderView是負責閱讀模式頁面顯示的類。
閱讀模式檢測的序列圖
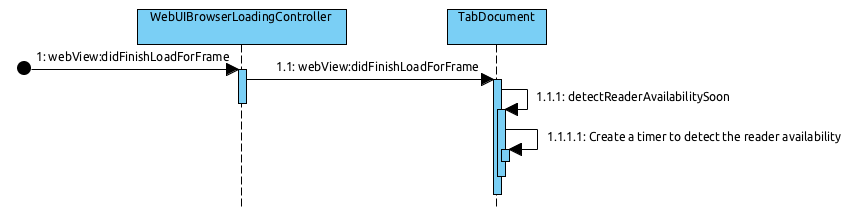
下面是一個在正常頁面載入後觸發TabDocument的_readerAvailabilityDetectionTimer的序列圖:
除此之外,另外兩個函式-[BrowserController stopFromAddressView:] 和 -[TabDocument _progressDidStall] 也會觸發閱讀模式檢測的執行。
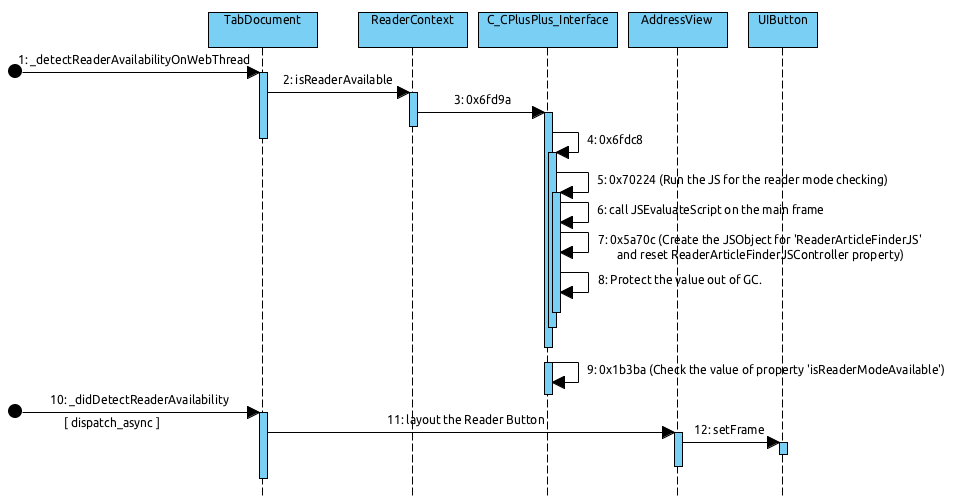
當Timer觸發後會開始真正執行指令碼:
JSEvaluateScript,JSObject等都是JavaScriptCore framework提供的介面。
執行完成指令碼,會執行回撥函式-[TabDocument _didDetectReaderAvailability:]將把指令碼中的ReaderArticleFinder.isReaderModeAvailable的值傳入,再根據這個值判斷是否要顯示閱讀模式按鈕。
閱讀模式的顯示
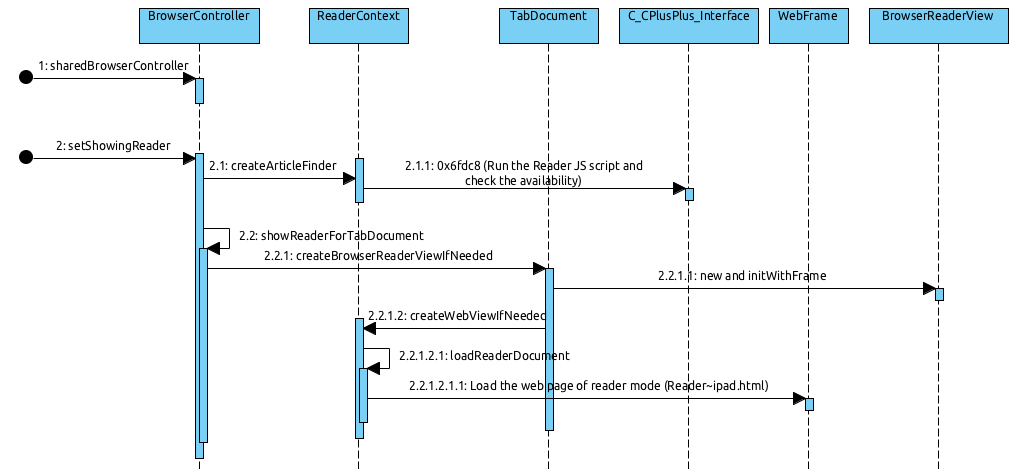
當點選閱讀模式按鈕時,下圖的2.1是重新發起檢測指令碼的執行,步驟2.2則開始載入顯示閱讀模式。
WebView放出一個介面webView:didClearWindowObject:forFrame,允許使用者修改全域性物件, Safari就是在這個位置提前於頁面真正載入就去執行閱讀模式處理指令碼,然後在頁面載入完時會依據下面的寫法,執行ReaderJS.loaded(),顯示頁面內容。
<body class="preloading"onload="ReaderJS.loaded();" onscroll="articleHasScrolled();">
ReaderJS就是閱讀模式內容抽取指令碼中的物件。
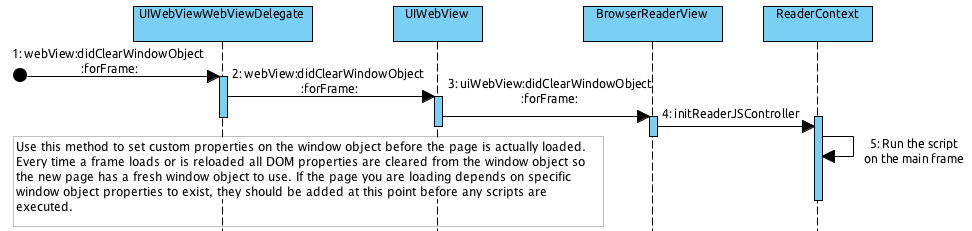
下面是執行閱讀模式內容抽取的指令碼執行過程:
*這是Apple關於webView:didClearWindowObject:forFrame的說明:
Use this method to set custom properties on the window object before the page is actually loaded. Every time a frame loads or is reloaded all DOM properties are cleared from the window object so the new page has a fresh window object to use. If the page you are loading depends on specific window object properties to exist, they should be added at this point before any scripts are executed.
附上三個使用到檔案,分別是:
Reader~ipad.html iPad下使用的閱讀模式頁面html檔案
safari_reader_check.js 閱讀模式檢測JS指令碼
safari_reader_clicked.js 閱讀模式內容抽取JS指令碼
到GitHub上檢視,連結:iOSSafariReaderMode。
參考
. 分析的過程記錄
相關文章
- iOS Safari閱讀模式分析過程iOS模式
- 如何在Safari的閱讀檢視中開啟夜間模式?模式
- 如何更改Safari瀏覽器的閱讀樣式,使其更易於閱讀?瀏覽器
- 如何使Safari for Mac中的網頁更易於閱讀Mac網頁
- 如何讓Safari網頁中的內容更易於閱讀網頁
- iOS PropertyList 文件閱讀記錄iOS
- edge閱讀模式怎麼開啟 edge瀏覽器沉浸閱讀模式怎麼開啟模式瀏覽器
- iOSSafari(瀏覽器)iOS瀏覽器
- 【iOS印象】GLPubSub 原始碼閱讀筆記iOS原始碼筆記
- Safari暗模式新增外掛:Noir Dark Mode for Safari Mac版模式Mac
- Noir Dark Mode for Safari下載 Safari瀏覽器暗模式外掛瀏覽器模式
- 閱讀圖靈iOS開發相關書籍讀後感圖靈iOS
- 設計模式讀書筆記之原型模式、釋出訂閱模式設計模式筆記原型
- 《JavaScript設計模式》閱讀筆記_part1JavaScript設計模式筆記
- 《JavaScript設計模式》閱讀筆記_part2JavaScript設計模式筆記
- Safari Private 模式下 localStorage 的問題模式
- 【原始碼閱讀】AndPermission原始碼閱讀原始碼
- iOS 系統分析(一) 閱讀核心準備知識iOS
- iOS Tagged Pointer (原始碼閱讀必備知識)iOS原始碼
- 磨刀不誤閱讀工 |《如何閱讀一本書》之基礎閱讀和檢視閱讀
- 閱讀這個時代,創造新的管理模式模式
- 《JavaScript設計模式與開發實踐》閱讀摘要JavaScript設計模式
- 閱讀《Tomcat 系統架構與設計模式》Tomcat架構設計模式
- 閱讀程式碼就像閱讀猶太法典
- 如何在Safari Mac中啟用暗黑模式?Mac模式
- Safari瀏覽器夜間模式外掛Dark Reader for Safari 支援big sur瀏覽器模式
- 閱讀-MTCNNCNN
- 幾個步驟,讓你的 iOS 程式碼容易閱讀iOS
- 如何閱讀一本書——分析閱讀Pre
- JDK原始碼閱讀:Object類閱讀筆記JDK原始碼Object筆記
- 打造web版epub閱讀器(閱讀設計)Web
- ios10以下safari設定style無效iOS
- JS單例模式《JavaScript設計模式與開發實踐》閱讀筆記JS單例JavaScript設計模式筆記
- iOS開發-使用Safari除錯iOS APP H5頁面iOS除錯APPH5
- Safari無痕模式下,storage被禁用問題模式
- JDK原始碼閱讀(5):HashTable類閱讀筆記JDK原始碼筆記
- JDK原始碼閱讀(4):HashMap類閱讀筆記JDK原始碼HashMap筆記
- JDK原始碼閱讀:String類閱讀筆記JDK原始碼筆記