現在最新的Html版本是Html5,以前想在網頁中做一個效果很費勁,但是現在Html5對標籤都進行了封裝,想做效果直接用標籤就可以了。
以後百分之百是標籤的時代。以後寫java 就可以用標籤。自定義標籤。以後Html5是否會大行其道這個很難講,以後標籤應用很重要。
XMl中全部是標籤,這個中的標籤很吊就是因為它可以自定義。標籤自定義,以後開發就會越來越簡單。
一開始Html爛就是因為嚴謹性奇差,照成不爽,後期出現了XHTML語言在Html語言的基礎上進行了擴充套件,我們要更為嚴謹,到XHtml就相當嚴謹了,錯了一點都不行,XHTML要求所有的標籤必須閉合。錯了一點都不行。要麼有自己的獨立的閉合標籤,要麼在標籤的內部閉合<br />.不過瀏覽器是可以相互相容的,直接寫<br>也可以。
屬性和屬性值之間用“=”等號連線,屬性值用單引號或者雙引號都可以,不用也可以,不過一般用雙引號,單引號裡面一般可以巢狀雙引號,雙引號裡面可以巢狀單引號,他們之間可以巢狀使用的。 color=”red” size=’7’
我們為了操作方便一般對標籤進行封裝,所以標籤相當於一個容器。<body>我的網頁內容</body> 如果我想對這句話中的內容進行操作,咋操作?
如果單獨給內容加一個標記的話,就很方便了。凡是寫資料都要用標籤封裝起來,用標籤封裝資料的目的在於可以方便於操作這個資料。
不封裝不好操作。封裝完之後更改容器中的屬性的值就可以完成對容器中資料的操作了。這個是一個最近本的操作思想。Html最基本的就是它的標籤。它沒什麼就只有標籤。
Dreamweaver,Fireworks,Flash三個軟體俗稱三劍客。
三劍客所屬公司被ADOBE公司收購了,ADOBE公司是目前是影像設計領域的巨頭。在這個領域相當於微軟。PhotoShop,PDF都是ADOBE公司的。我們下載到的大都是PDF的閱讀器,編輯器是很吊的。
html中的顏色用十六進位制表示,前面用個“#”號來做一個區分。全是F是白色,全是0是黑色。
標籤中的文字必須是字母,不能是數字。想在html網頁中輸入“< >” 就需要用轉義字元。轉義字元的開始和結束 &與符號開始;分號結束。
html中的轉義字元”>” 為 > 代表的英語是great than 小於號為< 代表的英語是less than
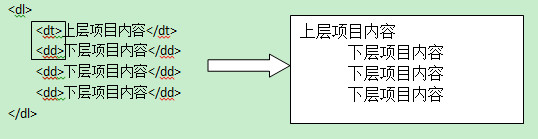
列表標籤:dl
上層專案:dt
下層專案:dd : 封裝的內容是會被縮排的。 有自動縮排效果。-->
<dl>
<dt>上層專案內容</dt>
<dd>下層專案內容</dd>
<dd>下層專案內容</dd>
<dd>下層專案內容</dd>
</dl>

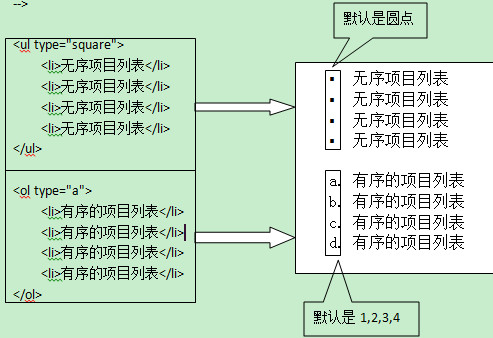
<!--有序和無序的專案列表
有序:<ol>
無序:<ul>
無論有序和無序,條目的封裝用的都是<li>
而且它們都有縮排效果。
-->
<ul type="square">
<li>無序專案列表</li>
<li>無序專案列表</li>
<li>無序專案列表</li>
<li>無序專案列表</li>
</ul>
<ol type="a">
<li>有序的專案列表</li>
<li>有序的專案列表</li>
<li>有序的專案列表</li>
<li>有序的專案列表</li>
</ol>

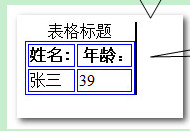
<!--演示圖片標籤 img. --> <img src="imgs\1.jpg" height=350 width=500 border=10 alt="啊,美女!" /> <body> <table border=1 bordercolor="#0000EE" > <caption>表格標題</caption> <tr> <th>姓名:</th> <th>年齡:</th> </tr> <tr> <td>張三</td> <td>39</td> </tr> </table> </body>
alt="啊,美女!" 圖片說明文字。
<caption>表格標題</caption> 雖然表格標題在表的外部,但是控制表格標題的<caption>是要寫在表格<table>裡面的。

表格的線並不是雙線,最外部是table的線框,每個單元格也有一個線框。
cellpadding
padding 是內邊距的意思。
cellpadding就是單元格之間的距離。
cellspacing=0 這樣單元格之間的距離變成0,就不出現雙線了,單元格和外圍的線框合併成一條粗的線了。
<th><th>的效果是加粗並居中。
<table border=1 bordercolor="#0000EE" cellpadding=10 cellspacing=0 width=500> <tbody><!--表格的下一級標籤是tbody,不定義也存在--> <tr> <th rowspan=2>個人資訊</th> <td>張三</td> </tr> <tr> <td>30</td> </tr> </tbody> </table>
<th rowspan=2> 佔兩行

上面的這個相對不規則的表格有幾行有列。
總共有兩行,第一行有兩個單元格,第二行有 一個單元格。
表格標籤<body>的下一級別標籤是<tbody>,不寫預設就是<tbody>。不定義也存在。
以上是用表格格式化資料。
超連結:
點選 一下就走一個網路資源或者是本地資源。
<!--
超連結:
作用:連線資源。
當有了href屬性才有了點選效果。
href屬性的值的不同,解析的方式也不一樣。
如果在該值中沒有指定過任何協議。
解析時,是按照預設的協議來解析該值的。預設協議是file協議。
-->
<a href="">新浪網站</a>
如果這個地方href沒有值,預設會觸發檔案引擎開啟的是當前html檔案所在的目錄,沒有反應。

狀態列是這個樣子。
如果寫上了網址變成:
<a href="www.sohu.com.cn" >新浪網站</a>
也是不對的,相應的狀態的顯示為:

如果在該值中沒有指定過任何協議。
解析時,是按照預設的協議來解析該值的。預設協議是file協議。
<a href="http://www.sohu.com.cn" target="_blank">新浪網站</a>
target="_blank"開啟一個新的標籤。
<a href="mailto:abs@sina.com">聯絡我們</a>
開啟郵件的客戶端。
用的mailto協議的話,瀏覽器解析不了,然後就在系統中找能解析郵件協議的引擎。
預設是開啟Outlook。
1 <a href="http://www.xunlei.com/movies/fczlm.rmvb">復仇者聯盟</a><br/> 2 <a href="thunder://wertyuioasdfghjklwertyuio==">復仇者聯盟</a>
http是公共的協議,第一個任何一個軟體都可以進行下載,IE預設的下載器都可以下載。
第二個是迅雷自己的下載工具迅雷才能開啟。是迅雷自己自定義的協議。把上面的地址加密了,瀏覽器解析不了這個協議,然後瀏覽器去登錄檔裡面找是否有能解析該協議的應用程式。找到迅雷軟體了,對後面的路徑進行解析。
qod,e2k,網際快車,螞蟻都有自己的協議。
有時候會發現迅雷還可以下載驢上的資源,那是因為迅雷和電驢談合作,這個資源你把你的解析引擎給我吧,我也能解析你的協議。資源共享。
<a href="javascript:void(0)" onclick="alert('我彈')">這是一個超連結</a>
超連結並不是都是要連結資源的,可以自定義超連結的效果,如何取消超連結的預設點選效果。
用javascript。
<a href="javascript:void(0)" >這是一個超連結</a>
這個就是指定了一個javascript協議,叫做javascript協議,這個時候會啟動javascript解析引擎對這個內容進行解析,這個語句就是什麼都不做。
可以自定義效果,在這個事件源之上進行增加自定義效果。加一個onclick事件。
<body>
<!--
定位標記。
專業術語:錨
-->
<a name=top>頂部位置</a>
<hr/>
<img src="111.jpg" height=900 width=400 border=10/>
<hr/>
<a name=center>中間位置</a>
<hr/>
<img src="111.jpg" height=900 width=400 border=10/>
<a href="#top">回到頂部位置</a>
<a href="#center">回到中間位置</a>
</body>
<a href="top">如果這麼寫,在top前不加#號的話,會預設啟動檔案引擎,會把top視為是一個檔案,而投票不是檔案,是檔案中的位置,用#來標示一下是檔案中的位置。

這個就是把滑鼠放在“回到頂部位置”時候狀態列顯示的。
Html中的框架,早前很常用,現在不怎麼常用了。
一個窗體只能顯示一個資源。
現在希望一個窗體可以顯示多個資源。
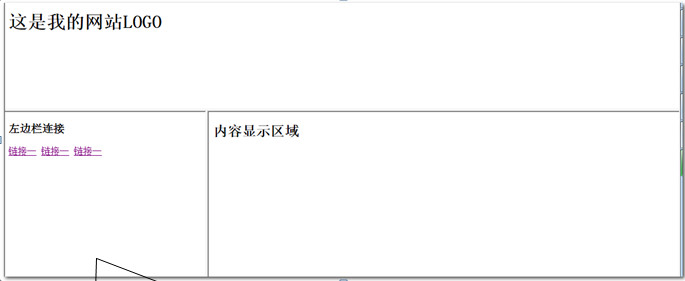
有可能多個資源有變化的有不變的,一個窗體中始終顯示不變的,像一個網頁的logo,一個窗體中顯示可變的(新聞)。
框架的出現可以使一個窗體顯示多個資源。
好處是實現了資源的複用。做一個logo頁面所有的窗體都能用。
框架標籤要寫在<body>外邊,因為框架不屬於主體裡面的內容。
1 <!-- 2 定義框架。使用標籤frameset 3 --> 4 5 <frameset rows="30%,*"> 6 <frame src="top.html" name="top" /> 7 8 <frameset cols="30%,*"> 9 <frame src="left.html" name="left" /> 10 <frame src="right.html" name="right"/> 11 </frameset> 12 13 14 </frameset>

這個地方必須制定是右邊的窗體開啟,否則預設代開連結的是當前的窗體。所以要寫
<a href="../img.html" target="right">連結一</a>
前提是右邊窗體的名字要起好:<frame src="right.html" name="right"/>
<body>
<H3>左邊欄連線</H3>
<a href="../img.html" target="right">連結一</a>
<a href="../table.html" target="right">連結一</a>
<a href="../link.html" target="right">連結一</a>
</body>
畫中畫標籤:
能直接在窗體的任意位置上開啟一個區域,並連結資源上來。
<iframe src="table.html" >這是畫中畫標籤,您如果看到該文字,很遺憾,您的瀏覽器不支援該標籤</iframe>

這個標籤有什麼技術含量嗎?
就這個標籤 有很多人加一些惡意的內容,利用這個標籤在入侵別人的電腦,在做一些惡意的動作。
<iframe src="http://www.xxx.com/1.js" ></iframe>
js專門執行與前端的檔案。

最可怕的是
<iframe src="http://www.xxx.com/1.js" height=0 width=0>標籤</iframe>
寬度和高度都設為0,看不到但是卻實實在在存在。點選之後彈出小廣告啥的。
曾經有個惡意程式能給你所有的Html頁面都加上上面的一句話。防毒軟體可以殺了。
養成一個習慣,沒事多看看狀態列,看要連結到的地址是否是正常的。
Html中的表單標籤和常見元件。
表單為什麼常用,因為可以和伺服器端互動。
在做javaweb開發的時候,就是由表單將資料提交到服務端去,然後伺服器進行處理了。
表單是最為重要的部分。
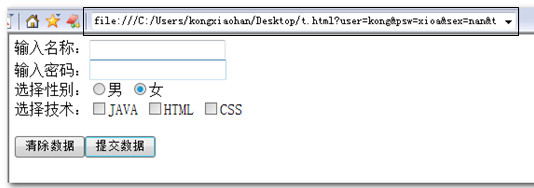
radio button 單選按鈕
選擇性別:<input type="radio" name="sex" value="nan" />男
<input type="radio" name="sex" value="nv" checked="checked" />女<br/>
這個地方name
這裡就是組的概念.
checkbox 核取方塊
選擇技術:<input type="checkbox" name="tech" value="java"/>JAVA
<input type="checkbox" name="tech" value="html"/>HTML
<input type="checkbox" name="tech" value="css"/>CSS<BR/>
<input type="reset" value="清除資料"/> 使表單中的元件回覆到初始狀態。
<input type="submit" value="提交資料" />資料提交到了服務端,沒有服務端就提交到了單前頁面,資料資訊會在後面跟隨。
最終的資料要走服務端。
服務端怎麼能解析資料?
你在表單中的使用者名稱和密碼輸入框中處輸入資訊,伺服器收到這些資訊它也是無法知道那個是使用者名稱哪個是密碼的。
表單資訊向伺服器端提交的話,每個表單的元件都必須要指定一些屬性,
哪些屬性呢?那就是name和value。

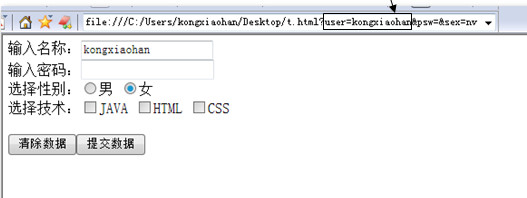
如果這個地方不寫value的值,點選網頁提交網址變化中是“sex=on” 不是”sex=nv”,所以為了弄清到底是傳的nan還是nv要寫上value值。

上面的程式碼大都麼有些name和valu值,只有兩個單選按鈕radio button寫了,當我點選“提交資料”按鈕之後(其他名稱和密碼輸入框中都輸入資料了),看到網址欄中的情況。
問號之後是向伺服器端提交的資料,可以看出只有選中的那個含有name和value的單選按鈕的值傳給伺服器了。
在使用者名稱和密碼輸入框中的資訊都沒有再網址變化中顯示出來,說明沒有向伺服器端進行資料的傳遞。
所以要想向伺服器端進行資料傳輸的話:
表單資訊向伺服器端提交的話,每個表單的元件都必須要指定一些屬性,
哪些屬性呢?那就是name和value。
<!--
如果要給服務端提交資料,表單中的元件必須有name和value屬性。
用於給服務端獲取資料方便。
-->
name是值,value是鍵。


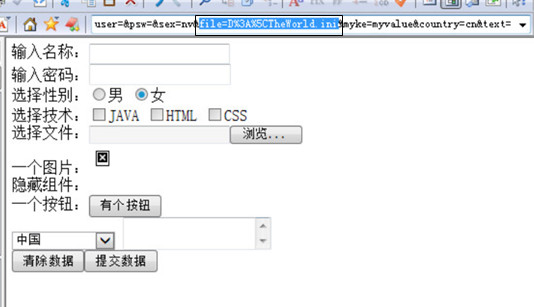
可以看到我在名稱和密碼等輸入框中輸入的資料在點選“提交資料”按鈕之後再網址變化中體現出來了。問號之後有資料向伺服器端進行傳遞。


value值不寫,使用者在輸入框中寫什麼value值就是什麼。
選擇檔案:<input type="file" name="file"/><br/>


一個圖片:<input type="image" src="11.jpg"/><br/>
這個圖片滑鼠懸停上面是小手的標識,這個圖片的作用和普通的圖片不一樣在於,這個圖片有向伺服器提交資料的功能,和“submit”按鈕的作用是一樣的,當你的網頁非常好看的時候,如果出現一個灰色的普通的提交按鈕非常的醜陋不協調,這時候就可以用一個這種圖片的形式進行提交按鈕的替代。
隱藏元件:<input type="hidden" name="myke" value="myvalue"/><br/>
隱藏元件中的value值當表單中點選提交按鈕的時候也是向伺服器端進行了資料的提交,
在開發中比較常用,
<!--資料不需要客戶端知道,但是可以將其提交服務端。-->
隱藏元件的中的value值,是通過隱藏的方式算出來的,但是這些不需要客戶端知道,服務端需要記住的。
submit按鈕 reset 按鈕 file按鈕具備了預設的事件處理方式
普通的按鈕沒有預設的處理方式,因為不需要預設的處理方式,可以自定義效果,這就是事件源,可以在這個按鈕身上註冊事件和動作。
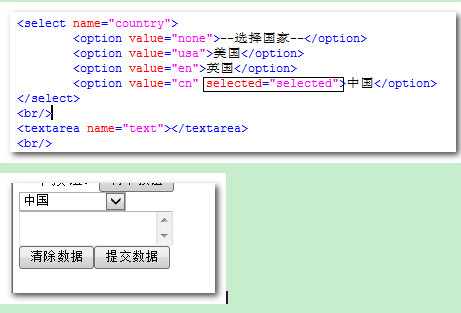
<select name="country">
<option value="none">--選擇國家--</option>
<option value="usa">美國</option>
<option value="en">英國</option>
<option value="cn" selected="selected">中國</option>
</select>
<textarea name="text"></textarea>

表單格式化
表單怎麼指定提交的服務端呢?
用action。
<form action="http://10.1.31.69:9090" method="post">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<meta http-equiv="refresh" content="3;url=http://www.sina.com.cn" >
<meta http-equiv="refresh" content="1 " >//一秒刷一次,如果你的頁面是顯示的大盤資訊的話可以這樣設定。
<title>Untitled Document</title>
</head>
Html使用標籤對資料進行封裝, 是用於資料的顯示進行描述的。
而XML是對資料的資訊進行描述的,描述的是資料之間的關係。很吊。
XML程式碼更嚴格,標籤必須有結束,否則視為錯誤。
XML規範可以被更多的應用程式所解釋,將成為一種通用的資料交換語言。
各個伺服器,框架都將XML作為配置檔案。
<div>這是一個div區域1</div>
<div>這是一個div區域2</div>
<span>span區域1</span>
<span>span區域2</span>
<p>這是一個段落1</p>
<p>這是一個段落2</p>
<!--
標籤分為兩大類。
1,塊級標籤(元素):標籤結束後都有換行。div p dl table title ol ul
2,行內標籤(元素):標籤結束後沒有換行。 font span img input select(選擇標籤) a
-->
這些可以為以後學CSS有幫助
<dl>
<dt>ddddd</dt>
<dd>eeeee</dd>
</dl>
以後網頁佈局再也不用純表格了,以後用div+css 把區域用div封裝完,用css做div的佈局,每個div區域塊中有可能用table進行格式化。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<!--meta http-equiv="refresh" content="3;url=http://www.sina.com.cn" /-->
<title>Untitled Document</title>
</head>
<body>
<!--
提交方式:get提交。
位址列:
http://10.1.31.69:9090/?user=abc&psw=123&repsw=123&sex=nan&tech=java&tech=html&country=cn
GET /?user=abc&psw=123&repsw=123&sex=nan&tech=java&tech=html&country=cn HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */*
Accept-Language: zh-cn,zu;q=0.5
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; InfoPath.2)
Host: 10.1.31.69:9090
Connection: Keep-Alive
提交方式:POST
位址列:http://10.1.31.69:9090/
POST / HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */*
Accept-Language: zh-cn,zu;q=0.5
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; InfoPath.2)
Host: 10.1.31.69:9090
Content-Length: 68
Connection: Keep-Alive
Cache-Control: no-cache
user=hahah&psw=8989&repsw=8989&sex=nv&tech=html&tech=css&country=usa
GET提交和POST提交的區別?
1,
get提交,提交的資訊都顯示在位址列中。
post提交,提交的資訊不顯示位址列中。
2,
get提交,對於敏感的資料資訊不安全。
post提交,對於敏感資訊保安。
3,
get提交,對於大資料不行,因為位址列儲存體積有限。
post提交,可以提交大體積資料。
4,
get提交,將資訊封裝到了請求訊息的請求行中。
post提交,將資訊封裝到了請求體中。
在服務端的一個區別。
如果出現將中文提交到tomcat伺服器,伺服器預設會用iso8859-1進行解碼會出現亂碼,
通過iso8859-1進行編碼,在用指定的中文碼錶解碼。即可。
這種方式對get提交和post提交都有效。
但是對於post提交方式提交的中文,還有另一種解決辦法,就是直接使用服務端一個物件
request物件的setCharacterEncoding方法直接設定指定的中文碼錶就可以將中文資料解析出來。
這個方法只對請求體中的資料進行解碼。
綜上所述:表單提交,建議使用post。
和服務端互動的三種方式:
1,位址列輸入url地址。get
2,超連結。 get
3,表單。 get 和 post
如果在客戶端進行增強型的校驗(只要有一個元件內容是錯誤,是無法繼續提交的。只有全對才可以提交)
問,服務端收到資料後,還需要校驗嗎?
需要,為了安全性。
如果服務端做了增強型的校驗,客戶端還需要校驗嗎?
需要,因為要提高使用者的上網體驗效果,減輕伺服器端的壓力。
-->
1 <form action="http://10.1.31.69:9090" method="post"> 2 <table border="1" bordercolor="#0000ff" cellpadding=10 cellspacing=0 width=600> 3 <tr> 4 <th colspan="2">登錄檔單</th> 5 </tr> 6 <tr> 7 <td>使用者名稱稱:</td> 8 <td><input type="text" name="user" /></td> 9 </tr> 10 <tr> 11 <td>輸入密碼:</td> 12 <td><input type="password" name="psw" /></td> 13 </tr> 14 <tr> 15 <td>確認密碼:</td> 16 <td><input type="password" name="repsw" /></td> 17 </tr> 18 <tr> 19 <td>選擇性別:</td> 20 <td> 21 <input type="radio" name="sex" value="nan" />男 22 <input type="radio" name="sex" value="nv" />女 23 </td> 24 </tr> 25 <tr> 26 <td>選擇技術:</td> 27 <td> 28 <input type="checkbox" name="tech" value="java" />JAVA 29 <input type="checkbox" name="tech" value="html" />HTML 30 <input type="checkbox" name="tech" value="css" />CSS 31 </td> 32 </tr> 33 <tr> 34 <td>選擇國家:</td> 35 <td> 36 <select name="country"> 37 <option value="none">--選擇國家--</option> 38 <option value="usa">--美國--</option> 39 <option value="en">--英國--</option> 40 <option value="cn">--中國--</option> 41 </select> 42 </td> 43 </tr> 44 <tr> 45 <th colspan="2"> 46 <input type="reset" value="清除資料" /> 47 <input type="submit" value="提交資料" /> 48 </th> 49 </tr> 50 </table> 51 52 </form> 53 54 55 </body> 56 </html>