以Flyer開頭我個人覺得有點唐突,因為本來打算Flyer系列只是一個遊戲,下一個開頭就是另外的遊戲開發,不過彷彿有更多的朋友喜歡繼續這個系列,加之新的遊戲和Fly有些關係,那麼就算在這一篇中吧,在Flyer開頭的時候,曾經說過飛行員這個遊戲是純粹用Code的方式實現,而未來會提供一個Blend開發遊戲的例項,那麼今天開始,我們將進入一個全新的系列中——Butterfly。
首先我們使用程式碼開發出來的遊戲會發現很多問題:
1、需要思考和設計很長時間
2、開發過程不直觀
3、做動畫需要大量的Coding
4、Testing的過程很痛苦
5、和美術結合的不密切
當然,可能還有更多實際當中碰到的問題,這些專案其實都是我們作為一個遊戲開發者的需求,對於開發工具的需求,如今的敏捷開發需求已經無法讓更多的程式設計師將程式碼封裝成開發庫,最直接能夠解決的方法,在多數人認為是好方法,對於上述的需求,微軟出了Microsoft Expression Blend,這是Expression套裝裡專門解決程式人員和美術設計人員中間銜接的工具,Blend最大好處就是程式美術通吃,程式可以在這裡找到他的直觀開發需求,美術則可以在這裡進行各種各樣的設計,就如向量設計、動畫編輯、影片設定等等,說到這裡,我們將在未來通過Blend實現一個到兩個小遊戲,很簡單,期望大家能在其中找到遊戲開發的樂趣:)
注意,本次開發不會使用WebDeveloper或者VS套件,全部的開發工作都在Blend中完成。
我們簡單設定這個遊戲:
- 你是一位植昆蟲學家的助手
- 昆蟲學家帶來了一批蝴蝶標本
- 你需要在圖譜中找出對應的蝴蝶
- 如果幹的好,你會得到一起去捉蝴蝶的機會
- 捕捉蝴蝶也是一件考驗眼力的事情
玩法非常簡單,就是在一堆很相似的蝴蝶中找出一樣的蝴蝶,很簡單吧,我們的目的是通過這個小遊戲來學習好Blend,然後再往更加複雜的遊戲開發進展。
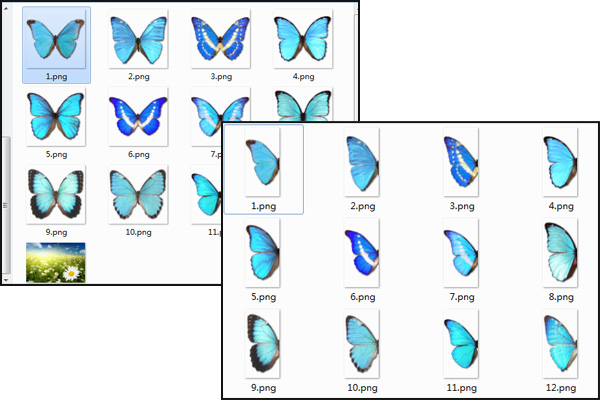
首先準備好一套資源

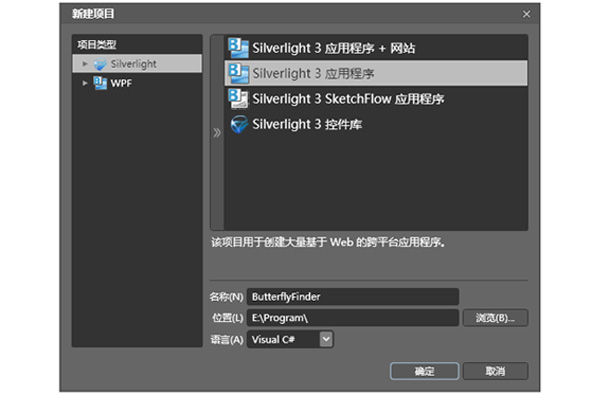
我們打算做一個蝴蝶扇動的效果,讓一些細節變得更加生動,所以資源上需要的是半隻翅膀,簡單用繪圖軟體處理一下就可以,現在建立一個工程:

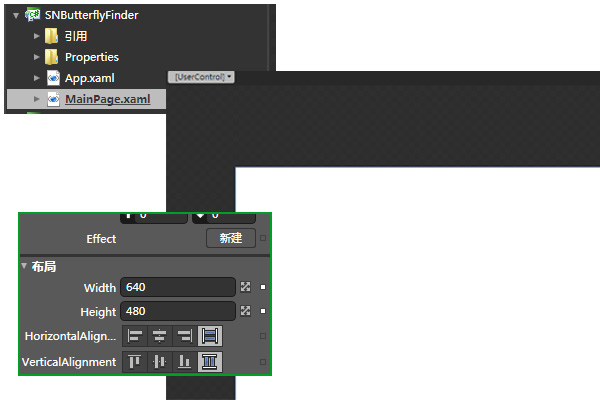
然後點選MainPage.xaml,選擇UserControl,將寬高做一下修改,從640x480變成800x536。

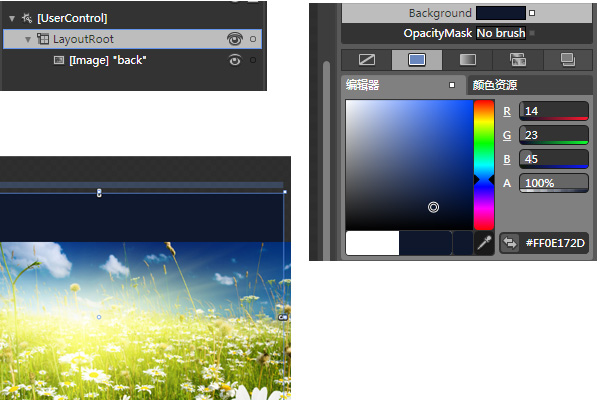
然後新增一個新的資料夾,將所需要的資源新增到工程中,選擇Back.jpg,拖入當前的操作介面,會看到背景圖已經出現。

白色背景看起來有點彆扭,修改成為黑色或者深色,讓整個遊戲背景看起來厚重一些。

在下一次,這次我們一起使用Blend完成了一個遊戲專案開發的初步過程,諸如如何建立工程、如果匯入資源、如何使用資源、以及簡單的顏色填充,下一次一起玩玩扇動的精靈:)