Lufylenged引擎學習——LGraphics
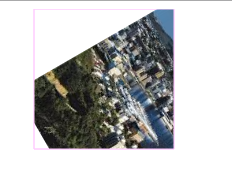
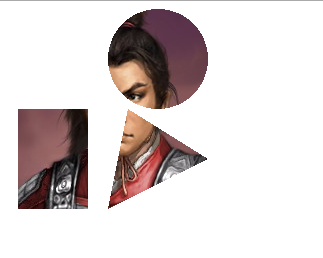
(一)在一個LSprite上畫一張圖,new另一個Sprite進行圖片的mask效果 ,效果如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="../lufylegend-1.7.6.min.js"></script>
</head>
<body>
<div id="mylegend">loading...</div>
<script type="text/javascript">
var loader;
init(50,"mylegend",500,350,main);
function main(){
loader = new LLoader();
loader.addEventListener(LEvent.COMPLETE,loadBitmapdata);
loader.load("face.jpg","bitmapData");
}
function loadBitmapdata(event){
var bitmapdata = new LBitmapData(loader.content);
var bitmap = new LBitmap(bitmapdata);
//加入層LSprite
var layer = new LSprite();
addChild(layer);
layer.x = 50;
layer.y = 50;
layer.rotate = 60;
layer.addChild(bitmap);
var layer2 = new LSprite();
addChild(layer2);
layer2.graphics.drawRect(1,"#FCF",[50,0,140,140]);
layer.mask = layer2;
}
</script>
</body>
</html>

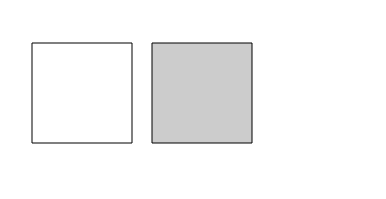
(二)drawRect的兩個屬性效果對比
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="../lufylegend-1.7.6.min.js"></script>
</head>
<body>
<div id="mylegend">loading...</div>
<script type="text/javascript">
init(50,"mylegend",500,350,main);
function main(){
var layer = new LSprite();
addChild(layer);
layer.graphics.drawRect(1,'#000000',[50,50,100,100]);
layer.graphics.drawRect(1,'#000000',[170,50,100,100],true,'#cccccc');
}
</script>
</body>
</html>
(三)線條的繪製
init(50,"mylegend",500,350,main);
function main(){
var graphics = new LGraphics();
addChild(graphics);
graphics.add(function(coodx,coody){
LGlobal.canvas.strokeStyle = "#000000";
LGlobal.canvas.moveTo(20,20);
LGlobal.canvas.lineTo(200,200);
LGlobal.canvas.stroke();
});
} (四)畫圓、三角形、四邊形 用點陣圖影像填充繪圖區。
LInit(50, "legend", 800, 480, main);
function main () {
var loader = new LLoader();
loader.addEventListener(LEvent.COMPLETE, loadBitmapdata);
loader.load("face.jpg", "bitmapData");
}
function loadBitmapdata (event) {
var bitmapdata = new LBitmapData(event.target);
var backLayer;
backLayer = new LSprite();
addChild(backLayer);
backLayer.graphics.beginBitmapFill(bitmapdata);
backLayer.graphics.drawArc(1,"#000000",[150,50,50,0,Math.PI*2]);
backLayer = new LSprite();
addChild(backLayer);
backLayer.graphics.beginBitmapFill(bitmapdata);
backLayer.graphics.drawRect(1,"#000000",[10,100,70,100]);
backLayer = new LSprite();
addChild(backLayer);
backLayer.graphics.beginBitmapFill(bitmapdata);
backLayer.graphics.drawVertices(1,"#000000",[[120,100],[100,200],[200,150]]);
}
|
drawVertices 分別繪製的是三個∠ 點的座標值, 而drawRect 畫出左上角的座標值 然後分別賦值寬 高值 backLayer.graphics.drawArc(1,"#000000",[150,100,50,0,Math.PI*2]); 150,100為圓點座標、50為半徑、0,為起始角、Math.PI*2為結束角 |

相關文章
- Lufylenged引擎學習——LTextField
- Lufylenged引擎學習——LSprite
- Lufylenged引擎學習——LLoader、LBitmap
- mysql merg引擎學習MySql
- 【Mysql 學習】memory儲存引擎MySql儲存引擎
- 【Mysql 學習】Mysql 儲存引擎MySql儲存引擎
- 學習使用XML引擎XQEngine(轉)XML
- 【Mysql 學習】MyISAM儲存引擎(二)。MySql儲存引擎
- 【Mysql 學習】MyISAM儲存引擎(一)。MySql儲存引擎
- 虛幻引擎學習資源彙總
- 【Mysql學習】MERGE儲存引擎(一)MySql儲存引擎
- 【Mysql 學習】MERGE儲存引擎(一)MySql儲存引擎
- LayaAir引擎學習日誌2----LayaAir引擎在Windows下安裝AIWindows
- 如何學習Java的規則引擎模式? - plagovJava模式Go
- JVM學習筆記——節碼執行引擎JVM筆記
- 學習篇:NodeJS中的模板引擎:jadeNodeJS
- MongoDB儲存引擎-MMAPv1學習總結MongoDB儲存引擎
- mysql dba系統學習(20)mysql儲存引擎MyISAMMySql儲存引擎
- 分散式搜尋引擎Elasticsearch基礎入門學習分散式Elasticsearch
- 深度學習引擎的終極形態是什麼?深度學習
- Node模板引擎學習(2)--Jade語法歸納
- PHP直譯器引擎執行流程 - [ PHP核心學習 ]PHP
- 基於深度學習技術的AI輸入法引擎深度學習AI
- mysql dba系統學習(20)mysql儲存引擎MyISAM薦MySql儲存引擎
- 有道釋出智慧學習燈,AI專家林輝:孩子桌面上的“學習分析引擎”AI
- 阿里開源!輕量級深度學習端側推理引擎 MNN阿里深度學習
- Three.js系列: 造個海洋球池來學習物理引擎JS
- 造個海洋球池來學習物理引擎【Three.js系列】JS
- LayaAir引擎學習日誌15----LayaAir記憶體效能分析AI記憶體
- LayaAir引擎學習日誌11----LayaAir Android環境的搭建AIAndroid
- 遊戲引擎學習筆記:介紹、架構、設計及實現遊戲引擎筆記架構
- 遊戲引擎數學庫 Plane遊戲引擎
- 讓AI簡單且強大:深度學習引擎OneFlow技術實踐AI深度學習
- [原始碼解析] 深度學習流水線並行 PipeDream(4)--- 執行時引擎原始碼深度學習並行
- 虛幻引擎5亮點一覽,下載學習資源彙總
- MYSQL排錯指南學習筆記(一)排查及儲存引擎修復MySql筆記儲存引擎
- JVM學習筆記(四)—— 虛擬機器位元組碼執行引擎JVM筆記虛擬機
- 學習學習再學習