Lufylenged引擎學習——LTextField
【 LTextField 】建立新的 LTextField 例項。在建立 LTextField 例項後,呼叫父 LSprite 物件的 addChild() 或 addChildAt() 方法可將 LTextField 例項新增到顯示列表中。 LTextField 類的方法允許您設定、選擇並操作在創作過程中或執行時建立的動態或輸入文字欄位中的文字。
(一)利用LTextField 實現文字樣式的修改:
| LInit(1000/50,"mylegend",200,100,main); var label; function main(){ label = new LTextField(); label.x = label.y = 50; label.text = "HTML5自由者"; label.weight= 'bold'; label.size = '12'; label.style = 'bold'; label.color = '#FCF'; addChild(label); } |
 |
(二)克隆複製文字
| LInit(1000/50,"mylegend",200,200,main); function main(){ var label = new LTextField(); label.x = label.y = 50; label.text = "HTML5自由者"; label.weight= 'bold'; label.size = '12'; label.style = 'bold'; label.color = '#FCF'; addChild(label); // 複製文字 var label2 = label.clone(); label2.y = 150; addChild(label2); } |
 |
【setType文字框型別】
| LInit(50, "legend", 800, 480, main); function main () { var theTextField = new LTextField(); theTextField.setType(LTextFieldType.INPUT); theTextField.x = 10; theTextField.y = 10; addChild(theTextField); }  |
【設定文字框為密碼框 】
| label4.displayAsPassword = true; |
【設定文字框的value值】
| label4.text ='HTML5自由者'; |
【文字框進行按鍵監聽 聚焦】
| label3.addEventListener(LTextEvent.TEXT_INPUT, function (e) { if(e.keyCode == 13){ // Enter鍵 label4.focus(); } console.log(e.keyCode); }); |
【文字描邊 線寬】
| label2.stroke = true; label2.lineWidth = 1; label2.lineColor = '#FCF'; addChild(label2);  |
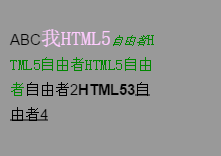
【新增文字標籤】文字欄位內容的 HTML 表示形式
API提供的文字標籤只有以下這幾種形式:
| var theTextField = new LTextField(); theTextField.htmlText = "ABC" +"<font face='Book Antiqua' color='#FCF' size='20'>我" +"<p>HTML5</p>" +"<font color='#008800' size='10'>" +"<i>自由者</i>" +"<font size='15'>HTML5自由者HTML5自由者</font>" +"</font>" +"</font>" +"自由者2<b>HTML53</b>" +"<u>自由者4</u>"; theTextField.x = 10; theTextField.y = 250; theTextField.textBaseline = "alphabetic"; addChild(theTextField);  設定了setWordWrap設定文字自動換行時會增加行數。  |
相關文章
- Lufylenged引擎學習——LGraphics
- Lufylenged引擎學習——LSprite
- Lufylenged引擎學習——LLoader、LBitmap
- mysql merg引擎學習MySql
- 【Mysql 學習】memory儲存引擎MySql儲存引擎
- 【Mysql 學習】Mysql 儲存引擎MySql儲存引擎
- 學習使用XML引擎XQEngine(轉)XML
- 【Mysql 學習】MyISAM儲存引擎(二)。MySql儲存引擎
- 【Mysql 學習】MyISAM儲存引擎(一)。MySql儲存引擎
- 虛幻引擎學習資源彙總
- 【Mysql學習】MERGE儲存引擎(一)MySql儲存引擎
- 【Mysql 學習】MERGE儲存引擎(一)MySql儲存引擎
- LayaAir引擎學習日誌2----LayaAir引擎在Windows下安裝AIWindows
- 如何學習Java的規則引擎模式? - plagovJava模式Go
- JVM學習筆記——節碼執行引擎JVM筆記
- 學習篇:NodeJS中的模板引擎:jadeNodeJS
- MongoDB儲存引擎-MMAPv1學習總結MongoDB儲存引擎
- mysql dba系統學習(20)mysql儲存引擎MyISAMMySql儲存引擎
- 分散式搜尋引擎Elasticsearch基礎入門學習分散式Elasticsearch
- 深度學習引擎的終極形態是什麼?深度學習
- Node模板引擎學習(2)--Jade語法歸納
- PHP直譯器引擎執行流程 - [ PHP核心學習 ]PHP
- 基於深度學習技術的AI輸入法引擎深度學習AI
- mysql dba系統學習(20)mysql儲存引擎MyISAM薦MySql儲存引擎
- 有道釋出智慧學習燈,AI專家林輝:孩子桌面上的“學習分析引擎”AI
- 阿里開源!輕量級深度學習端側推理引擎 MNN阿里深度學習
- Three.js系列: 造個海洋球池來學習物理引擎JS
- 造個海洋球池來學習物理引擎【Three.js系列】JS
- LayaAir引擎學習日誌15----LayaAir記憶體效能分析AI記憶體
- LayaAir引擎學習日誌11----LayaAir Android環境的搭建AIAndroid
- 遊戲引擎學習筆記:介紹、架構、設計及實現遊戲引擎筆記架構
- 遊戲引擎數學庫 Plane遊戲引擎
- 讓AI簡單且強大:深度學習引擎OneFlow技術實踐AI深度學習
- [原始碼解析] 深度學習流水線並行 PipeDream(4)--- 執行時引擎原始碼深度學習並行
- 虛幻引擎5亮點一覽,下載學習資源彙總
- MYSQL排錯指南學習筆記(一)排查及儲存引擎修復MySql筆記儲存引擎
- JVM學習筆記(四)—— 虛擬機器位元組碼執行引擎JVM筆記虛擬機
- 學習學習再學習