下拉選單在 WEB 介面設計上十分常用,用於引導使用者進入下級頁面,正因為他是十分常見,所以設計師們總不能製作一成不變的介面,總得有些變化。
即使只是一個下級選單,但我們也要認真對待,根據整體的介面設計去完善它,在設計時,可以考慮運用 CSS 動畫來實現一些微互動,讓導航更有靈動感。
今天我們收集了一些優秀的下拉選單 UI 設計案例,設計細節到位美觀,更有的動感十足,相當棒!下面一起來欣賞吧,Enjoy!

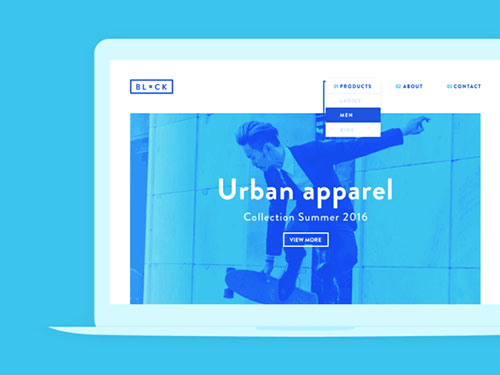
來源:Goutham

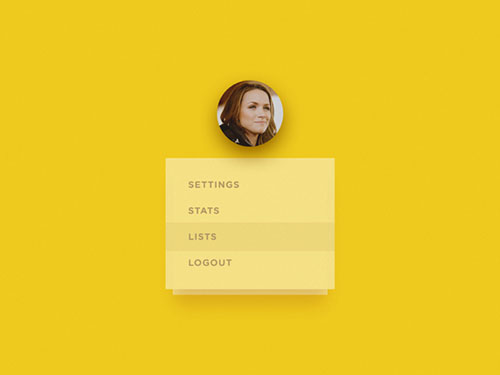
來源:Ennio Dybeli


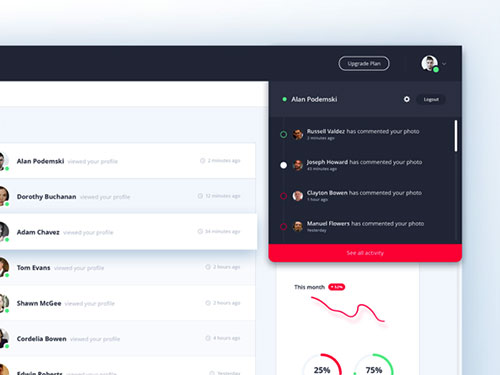
來源:Martin Bonov
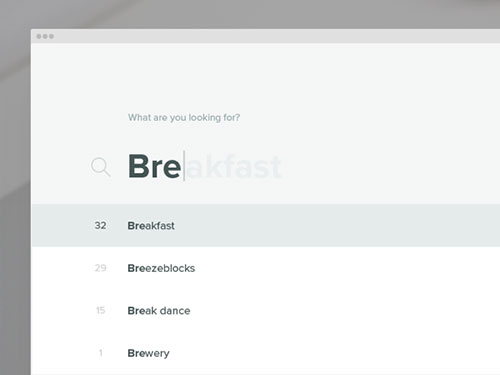
來源: Andrej Radisic


來源:Hila Peleg

來源:Oleg Frolov

來源:Furorious

來源:Tubik Studio

來源:Max Josino