bootstrap-fileinput上傳外掛試用
0、效果圖
1、引入js、css(建議css放在html頭部,js載入在html底部)
<link href="~/Content/fileinput.min.css" rel="stylesheet" />
<script src="~/scripts/jquery-1.10.2.min.js"></script>
<script src="~/scripts/fileinput.js"></script>
<script src="~/scripts/zh.js"></script>
2、html
<input type="file" id="uploaddoc" name="file" class="file" multiple />//上傳按鈕 multiple為可多檔案上傳
<input type="hidden" id="Doc" name="doc" value="" />//儲存檔案路徑 $("#uploaddoc").fileinput({
language: 'zh',
uploadUrl: '/Form/upload',//後臺上傳方法
allowedFileExtensions: ['doc', 'docx'],//上傳副檔名
shouUpload: false,
showRemove: false,
browseClass: 'btn btn-danger',
maxFileSize: 5000,
maxFileNum: 10,
allowedPreviewTypes: null,
previewFileIconSettings: {
'doc': '<i class="fa fa-file-word-o text-muted"></i>'
},
previewFileExtSettings: {
'doc': function (ext) {
return ext.match(/(doc|docx)$/i);
}
}
}); var List = new Array();//宣告儲存上傳檔案路徑陣列物件
//上傳 - 刪除
$('#uploaddoc').on('filesuccessremove', function (event, key) {
var abort = true;
if (confirm("確定要刪除已上傳的檔案嗎?")) {
abort = false;
}
var index1;
$.each(List, function (index, item) {
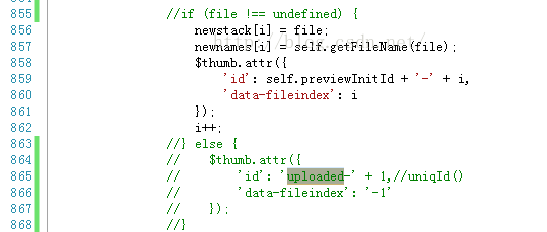
if (item.KeyID == key) {//預設fileinput.js的key與KeyID不一致,需要改動原始碼,詳情見下文
index1 = index;
$.post("/Form/uploaddelete", { key: item.KeyID, path: item.path });//刪除以上傳到本地的檔案
}
});
List.splice(index1, 1);
var path = "";
$.each(List, function (index, item) {
path += item.path;
});
$("#Doc").val(path);//修改儲存的檔案路徑
});
//取消上傳事件,左上角的取消按鈕
$('#uploaddoc').on('filecleared', function (event, files) {
$.each(List, function (index, item) {
$.post("/Form/uploaddelete", { key: "all", path: item.path });
});
List = new Array();//清空儲存的檔案路徑陣列物件,這裡是賦值給新的空物件,應該可以優化為刪除以儲存的所有值
$("#Doc").val("");
});
//上傳 - 成功
$("#uploaddoc").on("fileuploaded", function (event, data, previewId, index) {
var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
List.push({ path: response.path, KeyID: previewId })
$("#Doc").val($("#Doc").val() + response.path);
//$("#Doc").val(List);
});//上傳方法 public JsonResult Upload()
{
HttpPostedFileBase file = Request.Files["file"];
if (file == null)
{
return Json(new { error = "上傳異常" });
}
var ext = Path.GetExtension(file.FileName);
var filename = Path.GetFileNameWithoutExtension(file.FileName);
var serverfilenname = Guid.NewGuid().ToString("n") + "_" + filename + ext;
try
{
var path = "/File";
var dic = string.Format("{0}/{1}/{2}/{3}", path, DateTime.Today.Year.ToString(), DateTime.Today.Month.ToString(), DateTime.Today.Day.ToString());
if (!Directory.Exists(Server.MapPath(dic)))
{
Directory.CreateDirectory(Server.MapPath(dic));
}
var webpath = string.Format("{0}/{1}", dic, serverfilenname);
var serverpath = Path.Combine(Server.MapPath(dic), serverfilenname);
file.SaveAs(serverpath);
return Json(new {
url = "/Form/uploaddelete",//定義要刪除的action,沒有用到可刪掉
key = serverfilenname,
path = webpath });
}
catch (Exception ex)
{
return Json(new { error = "上傳異常" + ex });
}
}//刪除本地檔案方法public JsonResult UpLoadDelete()
{
try
{
var key = Request.Params["key"];
var path = Request.Params["path"];
if (string.IsNullOrEmpty(key) || string.IsNullOrEmpty(path))
{
return Json(false, JsonRequestBehavior.DenyGet);
}
path = Server.MapPath(path);
if (System.IO.File.Exists(path))
{
System.IO.File.Delete(path);
return Json(true, JsonRequestBehavior.DenyGet);
}
else
{
return Json(false, JsonRequestBehavior.DenyGet);
}
}
catch (Exception)
{
return Json(false, JsonRequestBehavior.DenyGet);
}
}尚未研究預覽功能
尚有優化空間
7、說明
程式碼貼上後可直接使用,後臺框架為.net mvc5,預設母版頁有載入bootstrap樣式和js 如無樣式請新增對bootstrap的指令碼引用
外掛api地址:http://plugins.krajee.com/file-input#events
上網查了好多相關資料 都不完整,最後只有這個api可以看了,最後終於找到左上角關閉按鈕的回撥事件
參考部落格地址:
http://blog.csdn.net/xumoqiu/article/details/53081352?locationNum=1&fps=1
https://izk.cloud/463/
相關文章
- 外掛 檔案上傳外掛 ajaxfileupload.js外掛JS
- [外掛擴充套件]圖片批量上傳外掛2.0套件
- 【nodejs】multer外掛批量上傳NodeJS
- plupload微信檔案上傳外掛
- jquery圖片上傳外掛HHuploadifyjQuery
- jQuery上傳外掛Uploadify使用詳解jQuery
- [外掛擴充套件]移動端多圖片上傳外掛uploadimages套件
- [外掛擴充套件]解決onethink多圖上傳的外掛分享!套件
- [外掛擴充套件]onethink 欄位外掛 多圖上傳 UploadImages套件
- JQuery外掛:圖片上傳本地預覽外掛,改進案例一則。jQuery
- jQuery上傳外掛Uploadify的使用方法jQuery
- 無外掛實現大檔案分片上傳,斷點續傳斷點
- 基於uni-app圖片上傳JS外掛APPJS
- 幾款極好的 JavaScript 檔案上傳外掛JavaScript
- 支援多檔案上傳,預覽,拖拽,基於bootstrap的上傳外掛fileinput的ajax非同步上傳boot非同步
- wordpress外掛上傳的失敗原因和處理方案
- JavaWeb之實現檔案上傳與下載外掛JavaWeb
- 使用PlupLoad js外掛進行檔案上傳案例JS
- [文件教程]解決sae下文件縮圖上傳問題及外掛上傳問題
- 滲透測試用的瀏覽器外掛瀏覽器
- [外掛擴充套件]ajax圖片上傳外掛,支援拖放,無flash,採用fineuploader修改,後期會加入圖片剪下套件
- [外掛擴充套件]多圖上傳外掛 1.2 釋出 [ 2014-10-3更新 ]套件
- Uploadify(JQuery上傳外掛)在asp.net中使用例子jQueryASP.NET
- 用於前端QA測試的十二種chrome外掛前端Chrome
- 45種用於前端測試的Chrome外掛工具前端Chrome
- [提問交流]多圖上傳外掛和系統自帶的圖片上傳不能共存嗎?
- 用Go語言寫一個Windows的外掛(上)GoWindows
- Cordova開發app——使用外掛錄音並上傳伺服器APP伺服器
- 求一個手機多選上傳圖片的好外掛
- jcrop+Fileapi圖片上傳裁剪外掛使用簡單介紹API
- HTML5檔案上傳外掛HuploadifyV2.1釋出HTML
- 自動壓縮上傳的JPG/PNG圖片Wordpress外掛-TinyPNG
- zblog水印外掛上傳圖片提示getimagesize(tem/phpOMxjlk)錯誤PHP
- React實用外掛React
- IDA Pro外掛試刀
- VSCode 外掛測試VSCode
- 支援斷點續傳的檔案上傳外掛——Huploadify-V2.0來了斷點
- Laravel-admin 外掛中檔案上傳改為非同步上傳並設定_token 和_methodLaravel非同步