微信小程式wx.uploadfile 本地檔案轉base64
微信小程式wx.uploadfile, 利用PHP介面把本地圖片轉化為base64流.
網上到處都是貼上複製的wx.uploadfile的解決方案, 但目前還沒有具體的程式碼:
特意呈現出來給需要的夥伴們:
程式碼:
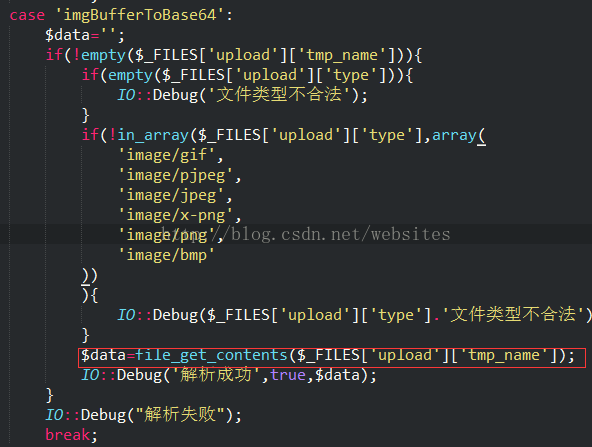
case 'imgBufferToBase64': $data=''; file_put_contents("1.txt",var_export($_FILES,true)."\r\n",FILE_APPEND); if(!empty($_FILES['upload']['tmp_name'])){ if(empty($_FILES['upload']['type'])){ IO::Debug('檔案型別不合法'); } if(!in_array($_FILES['upload']['type'],array( 'image/gif', 'image/pjpeg', 'image/jpeg', 'image/x-png', 'image/png', 'image/bmp' ))){ IO::Debug($_FILES['upload']['type'].'檔案型別不合法'); } $data=file_get_contents($_FILES['upload']['tmp_name']); file_put_contents("1.txt",var_export($data,true)."\r\n",FILE_APPEND); IO::Debug('解析成功',true,$data); } IO::Debug("解析失敗"); break;js程式碼:
wx.uploadFile({
url: 'https://' + app.globalData.host + '/api/?sign=' + sign,
filePath: tempFilePaths[0],
name: 'upload',
header: {
"content-type": "multipart/form-data",
"content-type": "application/x-www-form-urlencoded"
},
formData: formData,
success: function (res) { var $data = JSON.parse(res.data); if (typeof ($data.data) != "undefined" && $data.code){
var imgBase64 = "data:image/jpeg;base64," + $data.data;
}
}
})相關文章
- 微信小程式匯出Excel檔案並轉發給好友微信小程式Excel
- Atom 微信小程式檔案程式碼高亮微信小程式
- 微信小程式檔案作用域模組引用微信小程式
- ie8上傳本地圖片檔案轉base64 並預覽地圖
- 本地檔案轉 Drawable
- 微信小程式獲取base64頭像上傳微信小程式
- 微信小程式檔案預覽和下載-檔案系統微信小程式
- ASM 檔案與本地檔案的轉換ASM
- 微信小程式_跳轉方式微信小程式
- 微信小程式跳轉方式微信小程式
- 小程式把圖片轉換成base64
- 微信小程式上手專案微信小程式
- 微信小程式之匯出頁面為doc檔案微信小程式
- 微信小程式介面請求/form-data/單檔案、多檔案上傳微信小程式ORM
- base64轉file檔案的兩種方式
- 微信遇上本地生活,小程式搭建吃喝玩樂平臺
- 微信小程式(canvas)畫圖儲存到本地相簿(wepy)微信小程式Canvas
- 微信小程式開發-canves 圖片壓縮 獲取base64微信小程式
- 微信小程式中base64圖片的顯示與儲存微信小程式
- 微信小程式開發實戰——使用UUID、Base64、Chance等微信小程式UI
- 微信小程式開發系列七:微信小程式的頁面跳轉微信小程式
- 解決微信小程式 wxml檔案無法使用js方法微信小程式XMLJS
- 微信小程式:抽獎轉盤微信小程式
- 當微信小程式遇上TensorFlow:接收base64編碼影象資料微信小程式
- 微信小程式 實現網路圖片本地快取微信小程式快取
- # 支付寶小程式微信小程式分享轉發微信小程式
- 微信檔案如何快速轉至郵箱?微信檔案如何快速轉至郵箱教程
- 微信小程式-拍照或選擇圖片並上傳檔案微信小程式
- iOS base64位檔案iOS
- 微信小程式swiper旋轉木馬微信小程式
- (乾貨)微信小程式轉發好友微信小程式
- 轉轉:微信小程式分包載入實戰微信小程式
- 微信小程式開源專案集合微信小程式
- 微信小程式--通過canvas生成圖片並儲存到本地微信小程式Canvas
- 微信小程式開發系列 (四) :微信小程式的頁面跳轉路由設計微信小程式路由
- 微信小程式開發 -- 通過雲函式下載任意檔案微信小程式函式
- 微信小程式開發之——比較數字大小-配置檔案(2.4)微信小程式
- 智慧小程式檔案館——小程式包更新