一: 如何傳遞單個引數
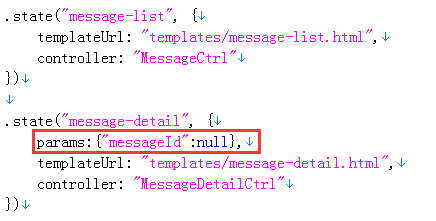
首先,要在目標頁面定義接受的引數:

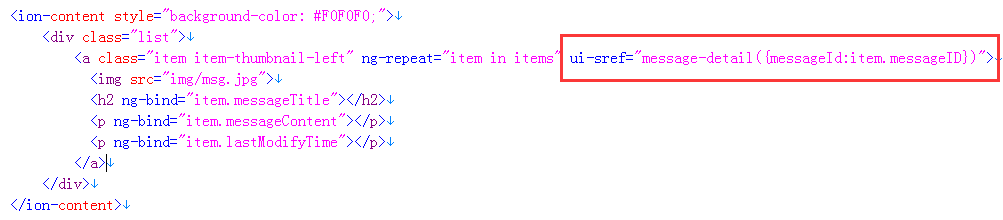
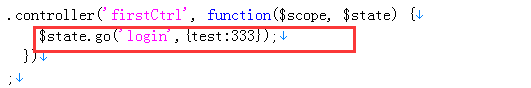
傳參,


接收引數,
在目標頁面的controller裡注入$stateParams,然後 "$stateParams.引數名" 獲取

二:傳遞多個引數其實也很簡單可以在上面的單個後面直接拼
1:目標頁面定義需要傳的傳輸個數
})
2:controll裡面接受(注入$stateParams,然後 "$stateParams.引數名)$state.go("default.certquery.certDetialQuery",{LoginAccount:$scope.entity.LoginAccount,CertCode:$scope.entity.CertCode,CredentialsID:$scope.entity.CredentialsID});
我這裡是用頁面繫結的值作為引數傳過去,大家可以傳固定的,具體業務具體對待
三:傳遞物件
$stateProvider
.state('app.example1', {
url: '/example',
views: {
'menuContent': {
templateUrl: 'templates/example.html',
controller: 'ExampleCtrl'
}
}
})
.state('app.example2', {
url: '/example2/:object',
views: {
'menuContent': {
templateUrl: 'templates/example2.html',
controller: 'Example2Ctrl'
}
}
})
2)
.controller('ExampleCtrl', function ($state, $scope, UserService) {
$scope.goExample2 = function (obj) {
$state.go("app.example2", {object: JSON.stringify(obj)});
}
})
.controller('Example2Ctrl', function ($state, $scope, $stateParams) {
console.log(JSON.parse($state.params.object));
})