by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2378
一、碎碎念~前言
我們都用過jQuery的CSS()方法,其底層運作就應用了getComputedStyle以及getPropertyValue方法。
對於那些只想混口飯吃的人來講,曉得CSS()如何使用就足夠了。對於希望在JS道路上越走越遠的來人說,簡單瞭解一些JS庫底層實現對自己的學習很有幫助。可能談不上信手拈來的使用,至少對創造一些創意新穎的新技術拓寬了思路。
jQuery為何受歡迎,其中原因之一就是方法名稱比較短。好比打架一樣,塊頭大的潛意識認為厲害,就不由得心生畏懼,退避三舍;小個子(或村婦,小孩)嘛,自然以為是軟豆腐,願意接受作為對手。

因此,當看到類似getComputedStyle這麼長的方法名的時候,我們身體裡那個懶惰小人突然就醒了:哎喲喲,這東西,就跟放心食品一樣,幾年才見一回。看上去又蠻複雜,想到晚上還要跟妹子聊天。這東西,就讓它從旁邊過吧,反正不會掉塊肉的。
網上不是有這麼個段子嘛:可怕的是,比你聰明的人比你更勤奮。那麼,這裡的“勤奮”的差異體現在什麼地方呢?就拿這個getComputedStyle舉例:懶惰青年是看一下,立馬像看見鳳姐一樣視線離開;普通青年是看一下,發現自己不瞭解,百一下或谷一下,熟悉瞭解之;勤奮青年是不僅瞭解,還抽出時間實踐之(如做個簡單demo測試),熟悉方法的特異性,驗證一些觀點正確性。
您可以按照你現在的心理狀態看看你是哪類青年:如果此時,您已經對本文的內容沒有興趣了(當然,您的工作與JS關係親密),您是……(你懂的);如果您看完本文內容,發現,還是有不少收穫,心中回味下,然後ctrl+w去其他地方覓食,不再回來,那您是普通青年;如果您看完本文,然後對所說的一些內容作了額外的測試,例如IE9瀏覽器是否支援測試等,並通過評論形式指出可能的錯誤,不得不說您是勤奮青年,假以時日,必有一番技術作為。從我文章的些評論來看,有不少同行就是這樣的勤奮人兒。
の, 好久沒寫文章,話又多了,打住,進入正題。
二、getComputedStyle是?
getComputedStyle是一個可以獲取當前元素所有最終使用的CSS屬性值。返回的是一個CSS樣式宣告物件([object CSSStyleDeclaration]),只讀。
getComputedStyle()gives the final used values of all the CSS properties of an element.
語法如下:
var style = window.getComputedStyle("元素", "偽類");
例如:
var dom = document.getElementById("test"),
style = window.getComputedStyle(dom , ":after");
就兩個引數,大家都懂中文的,沒什麼好說的。只是額外提示下:Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1) 之前,第二個引數“偽類”是必需的(如果不是偽類,設定為null),不過現在嘛,不是必需引數了。
三、getComputedStyle與style的區別
我們使用element.style也可以獲取元素的CSS樣式宣告物件,但是其與getComputedStyle方法還有有一些差異的。
- 只讀與可寫
正如上面提到的getComputedStyle方法是隻讀的,只能獲取樣式,不能設定;而element.style能讀能寫,能屈能伸。 - 獲取的物件範圍
getComputedStyle方法獲取的是最終應用在元素上的所有CSS屬性物件(即使沒有CSS程式碼,也會把預設的祖宗八代都顯示出來);而element.style只能獲取元素style屬性中的CSS樣式。因此對於一個光禿禿的元素<p>,getComputedStyle方法返回物件中length屬性值(如果有)就是190+(據我測試FF:192, IE9:195, Chrome:253, 不同環境結果可能有差異), 而element.style就是0。
四、getComputedStyle與defaultView
如果我們檢視jQuery原始碼,會發現,其css()方法實現不是使用的window.getComputedStyle而是document.defaultView.getComputedStyle,唷?這是怎麼一回事?
實際上,使用defaultView基本上是沒有必要的,getComputedStyle本身就存在window物件之中。根據DennisHall的說法,使用defaultView可能一是人們不太樂意在window上專門寫個東西,二是讓API在Java中也可用(這我不懂,忘指點~~)。
不過有個特殊情況,在FireFox3.6上不使用defaultView方法就搞不定的,就是訪問框架(frame)的樣式.
五、getComputedStyle相容性
對於桌面裝置:
| Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| 基本支援 |  |
 |
9 |  |
 |
| 偽類元素支援 |  |
 |
 |
 |
 |
對於手機裝置:
| Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile | |
|---|---|---|---|---|---|
| 基本支援 |  |
 |
WP7 Mango |  |
 |
| 偽元素支援 | ? | ? |  |
? | ? |
上面打問號的表示沒有測試,是否相容不知。如果您方便測試,歡迎將測試結果告知,這裡將及時更新,並附上您的姓名,以謝您做的貢獻。
我們先把注意力放在桌面裝置上,可以看到,getComputedStyle方法IE6~8是不支援的,得,背了半天的媳婦,發現是孫悟空變的——鬱悶了。不急,IE自有自己的一套東西。
六、getComputedStyle與currentStyle
currentStyle是IE瀏覽器自娛自樂的一個屬性,其與element.style可以說是近親,至少在使用形式上類似,element.currentStyle,差別在於element.currentStyle返回的是元素當前應用的最終CSS屬性值(包括外鏈CSS檔案,頁面中嵌入的<style>屬性等)。
因此,從作用上將,getComputedStyle方法與currentStyle屬性走的很近,形式上則style與currentStyle走的近。不過,currentStyle屬性貌似不支援偽類樣式獲取,這是與getComputedStyle方法的差異,也是jQuery css()方法無法體現的一點。
//zxx: 如果你只知jQuery css()方法,你是不會知道偽類樣式也是可以獲取的,雖然部分瀏覽器不支援。
例如,我們要獲取一個元素的高度,可以類似下面的程式碼:
alert((element.currentStyle? element.currentStyle : window.getComputedStyle(element, null)).height);
您可以狠狠地點選這裡:使用getComputedStyle和currentStyle 獲取元素高度demo
結果FireFox下顯示24px(經過計算了), 而IE瀏覽器下則是CSS中的2em屬性值:

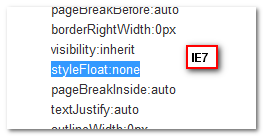
getComputedStyle方法與currentStyle屬性其他具體差異還有很多,我以一個普通按鈕做元素,遍歷了其中靠譜的屬性名和屬性值,您可以狠狠地點選這裡:getComputedStyle和currentStyle屬性展示demo
仔細對比檢視,我們可以看到不少差異,例如浮動屬性,FireFox瀏覽器下是這個(cssFloat):
IE7瀏覽器下則是styleFloat :
而IE9瀏覽器下則是cssFloat和styleFloat都有。
等其他N多差異。
七、getPropertyValue方法
getPropertyValue方法可以獲取CSS樣式申明物件上的屬性值(直接屬性名稱),例如:
window.getComputedStyle(element, null).getPropertyValue("float");
如果我們不使用getPropertyValue方法,直接使用鍵值訪問,其實也是可以的。但是,比如這裡的的float,如果使用鍵值訪問,則不能直接使用getComputedStyle(element, null).float,而應該是cssFloat與styleFloat,自然需要瀏覽器判斷了,比較折騰!
使用getPropertyValue方法不必可以駝峰書寫形式(不支援駝峰寫法),例如:style.getPropertyValue("border-top-left-radius");
相容性getPropertyValue方法IE9+以及其他現代瀏覽器都支援,見下表:
| Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| 基本支援 |  |
 |
9 |  |
 |
OK,一涉及到相容性問題(IE6-8腫麼辦),感覺頭開始微微作痛了~~,不急,IE自由一套自己的套路,就是getAttribute方法。
八、getPropertyValue和getAttribute
在老的IE瀏覽器(包括最新的),getAttribute方法提供了與getPropertyValue方法類似的功能,可以訪問CSS樣式物件的屬性。用法與getPropertyValue類似:
style.getAttribute("float");
注意到沒,使用getAttribute方法也不需要cssFloat與styleFloat的怪異寫法與相容性處理。不過,還是有一點差異的,就是屬性名需要駝峰寫法,如下:
style.getAttribute("backgroundColor");
如果不考慮IE6瀏覽器,貌似也是可以這麼寫:
style.getAttribute("background-color");
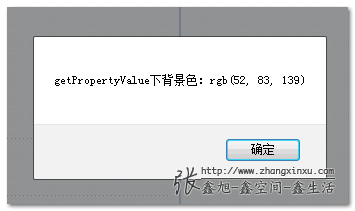
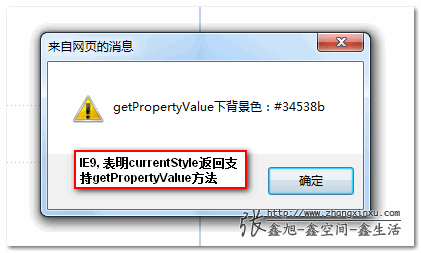
例項才是王道,您可以狠狠地點選這裡:getPropertyValue和getAttribute獲取背景色demo
結果FireFox下一如既往的rgb顏色返回(Chrome也是返回rgb顏色):
對於IE9瀏覽器,雖然應用的是currentStyle, 但是從結果上來講,currentStyle返回的物件是完全支援getPropertyValue方法的。
九、getPropertyValue和getPropertyCSSValue
從長相上看getPropertyCSSValue與getPropertyValue是近親,但實際上,getPropertyCSSValue要頑劣的多。
getPropertyCSSValue方法返回一個CSS最初值(CSSPrimitiveValue)物件(width, height, left, …)或CSS值列表(CSSValueList)物件(backgroundColor, fontSize, …),這取決於style屬性值的型別。在某些特別的style屬性下,其返回的是自定義物件。該自定義物件繼承於CSSValue物件(就是上面所說的getComputedStyle以及currentStyle返回物件)。
getPropertyCSSValue方法相容性不好,IE9瀏覽器不支援,Opera瀏覽器也不支援(實際支援,只是老是丟擲異常)。而且,雖然FireFox中,style物件支援getPropertyCSSValue方法,但總是返回null. 因此,目前來講,getPropertyCSSValue方法可以先不聞不問。