講講常見的一些沒有必要使用CSS程式碼情況,而這些不起作用可以去掉的CSS程式碼可能是我們經常忽視的。越是對CSS理解不夠,越容易出現這些問題。
二、一些常見不必要CSS樣式
1、與預設CSS樣式一致
我們有時候寫的CSS樣式會與瀏覽器預設的CSS樣式一致,有時候您自己都可能沒有意識到。
常見的例子有:
div{width:auto; height:auto;}
對於一些剛使用CSS的童鞋,有時候,其為了表達這段div高度是自動適應於內部元素的,會情不自禁的加上height:auto;的樣式。很顯然,這段樣式是沒有必要的,預設的任何塊狀元素的高度幾乎都是auto。
我們來看看人人網個人首頁的CSS樣式檔案(連結點這裡),我在chrome瀏覽器下Ctrl+F搜尋height:auto,居然顯示了九條(見下圖)。
![]()
![]()
按照常規來講,height:auto只有在使用CSS優先順序抹掉之前的height定值的樣式的時候使用,其餘情況基本上都是可以去掉的。就像是上面人人網的例子,居然9個height:auto,我敢肯定至少有一半是沒有必要的。
body,p,h1,h2,h3,h4,h5,h6{margin:0; padding:0;}
上面有關body,p等標籤的樣式中有個樣式是無效的,與預設值一致的,這個樣式就是padding:0;,對於body,p,h1~6這些標籤,本身的padding值就是0,所以只需要margin:0就可以了。
在CSS reset中,為了方便,都是一堆標籤直接套個margin:0;padding:0;了事。還拿人人網的CSS樣式檔案舉例,人人網個人首頁樣式第一行就是一長串標籤帶個margin:0;padding:0;先 不管其犯傻把span,div,em之類的標籤也加進入,就算是沒有這些標籤,我也是極不推薦這種寫法,完全的浪費資源,浪費CSS的渲染。我比較喜歡的 做法是把ul,ol獨立出來,因為ul,ol還要獨立設定list-style樣式,而且常用的標籤就ul,ol列表元素有預設的padding值,所以 我認為高效的寫法應該是:
body,p,h1,h2,h3,h4,h5,h6{margin:0;}
ul,ol{list-type:none; margin:0; padding:0;}
span{display:inline; float:left; margin-left:3px;}
這也是常出現的。我想出現這種情況的原因可能與IE6的浮動雙邊距bug有關,我們可以用設定display:inline的方法修復IE6的這個 bug,但是,如果對這個bug理解不夠,對CSS的理解不足,就會出現濫用的情況。上面是濫用的情況之一,對於span/a/em/cite/i/b /strong等行內元素預設就是display:inline的,所以給其設定display:inline屬性是多此一舉。
類似的情況還有對本身就是block水平的元素設定display:block屬性,例如:
li{display:block; padding:4px 0;}
上面的情況屢見不鮮,甚至在比較優秀的網站上也會有這類低階的樣式問題。
其他一些情況
div{margin:auto;}
textarea{overflow:auto;}
img,input,button{vertical-align:baseline;}
div{background-position:0 0;}
2、沒有必要出現的樣式
最常見的就是clear:both;的使用。
如果前後沒有浮動元素干擾,使用clear:both是沒有道理的。
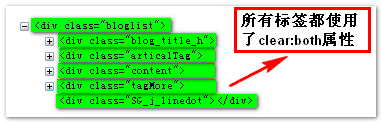
比如說新浪新版部落格個人部落格的首頁,clear:both屬性可以說是濫用:

在部落格列表主體處基本上每個div標籤都使用了clear:both屬性,而這裡所有的clear:both屬性都是可以去除的。
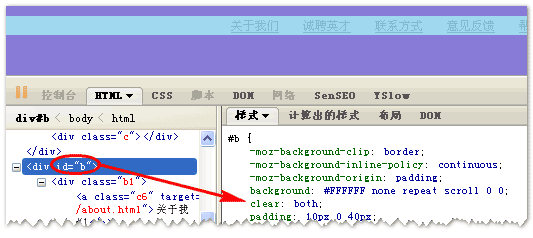
clear:both的多餘使用可以說是相當普遍使用的情況。像是開心網底部網站資訊:

這裡就不多舉例了,反正記住,要是前後沒有直接的浮動元素,使用clear:both就是多餘的。
3、不起作用的單樣式
有些CSS樣式只針對特定顯示水平的標籤起作用。
①inline水平
inline水平的元素對很多CSS樣式都不起反應,例如height/width, clear,
margin-top/margin-bottom, vertical-align,
overflow等。舉個例項吧,拿overflow:hidden屬性舉例,對於inline水平的元素而言,設定overflow:hidden屬性
是沒有作用的。例如下面的測試程式碼:
<span style="overflow:hidden;">
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" style="margin-left:-5px;" />
<span>
對比於:
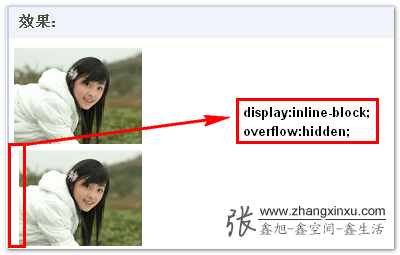
<span style="display:inline-block; overflow:hidden;">
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" style="margin-left:-5px;" />
<span>
對比圖如下:

②block水平
block水平的元素對vertical-align屬性沒有作用。
②組合起作用
有些樣式需要和其他一些特定的CSS屬性一起使用才有作用。常見的就是z-index與position屬性的組合使用,left/top/bottom/right與position屬性的組合使用。
4、組合樣式中多餘的CSS程式碼
這種情況就多了,實際情況下,牽扯到繼承,命名衝突,書寫等,這裡僅僅舉一些常見的多餘樣式的例子,相信您會在其中找到您自己的一些錯誤的。
a{display:block; float:left; margin-top:2px;}
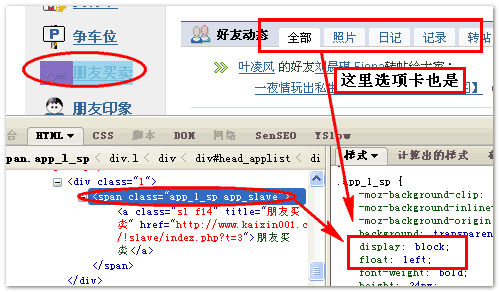
這可以說是最常見的含有多餘樣式的例子了,開心網個人首頁可謂隨處可見,見下圖:

這裡的display屬性完全沒有必要,對於a或是span標籤而言,沒有任何理由使用display+float的組合,因為float所產生的“包裹”作用已經讓元素如同一個inline-block水平的元素,這種作用大於直接的display設定。
僅僅一種情況下有必要使用display+float的組合,就是block水平的元素在IE6下的雙邊距bug問題,這種情況的唯一寫法就是display:inline; float:left; margin-left:3px;一定要有與float浮動同方向的margin值,否則display:inline是多餘的,可以直接去掉。
div{height:25px; line-height:25px;}
這又是一種常見的平時不注意的可以精簡的CSS程式碼,這段程式碼高度與line-height值一致,通常作用是實現單行文字的垂直居中顯示。但是實 際上,很多情況下,這裡的height是個多餘的值,尤其在模組標題處。對於單行文字而言,您設定line-height多大,其實際佔據的垂直高度就是 多高,沒有任何的相容性問題,可以放心使用。
但是,有時候這裡的height值是有必要的,什麼時候呢?就是IE6/7清除浮動影響的時候,IE6/7下設定height值可以讓元素haslayout從而清除浮動的影響,而line-height無此作用,還有就是其他一些需要layout的情況。
span{display:block; width:100%;}
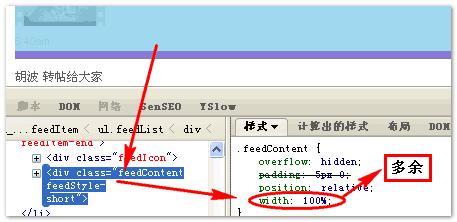
div{width:100%;}
body{width:100%;}
這也是常見的使用多餘CSS樣式的情況,width:100%。在一般情況下,對於block屬性的元素,width:100%這個屬性絕對是多餘的。預設的,block水平的元素就是寬度相對於父標籤100%顯示的。
當然,不使用100%的情況不是絕對的,下面這個組合可能使用width:100%是有必要的。
div{width:100%; overflow:hidden;}
在IE6/7(沒有IE8)下,對於block水平的元素,我們可以使用width:100%清除浮動造成的影響,原因與上例一樣,haslayout,除了這種情況,純粹的{width:100%;}樣式(無float或是position:absolute之類的樣式)是不可能出現的。所以,如果您的CSS程式碼中出現上述情況,檢查下您的width:100%是不是多餘的。(下圖為搜狐白社會動態列表中多餘width:100%情況)

div{float:left/display:inline; vertical-align:middle;}
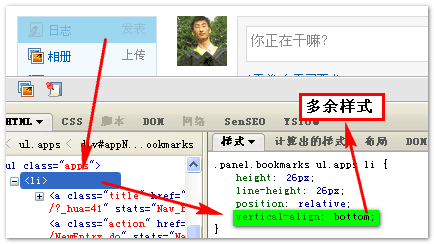
設定無用的vertical-align屬性也是常見的。對於block/inline水平的元素或是設定了浮動屬性或是absolute絕對定位 的元素,其都不支援vertical-align屬性。所以這些屬性與vertical-align同時出現時,vertical-align屬性不起任 何作用是多餘的。
例如人人網右側的垂直選單block水平的li元素:

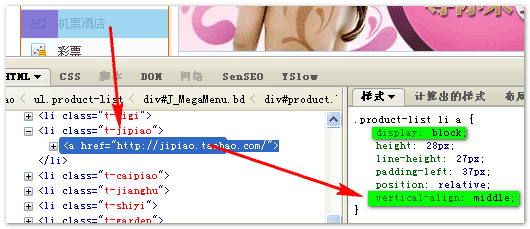
或是淘寶新版首頁左上側的垂直列表:

我是實在想不出這裡要使用vertical-align屬性的理由。
div{position:absolute; left:0; top:0; display:inline; float:left; margin-left:10px;}
設定了絕對定位屬性的元素相對特殊些,其不支援的CSS樣式可就多了,首先對於display屬性,完全沒有必要,無論是block/inline-block/inline都是如此,除了現實隱藏外,沒有任何組合使用的理由。absolute元素一旦設定了left/top這類定位值,margin屬性也就失去了作用(有作用的),浮動也無效。還有其他很多屬性都不支援,例如clear,vertical-align等。
div{height:20px/width:200px; zoom:1; overflow:hidden;}
我們可能會使用zoom清除IE6/7(對IE8無效)瀏覽器下浮動造成的影響。但是對於IE6/7而言,如果您已經設定了高度值或是寬度值,那麼 zoom:1完全就是多餘的,在IE6/7下含有定值的height或是width與zoom:1起到了同樣的一個作用,就是使元素haslayout, 可用來清除浮動產生的影響,所以,width/height與zoom:1同時出現也是沒有任何理由的。
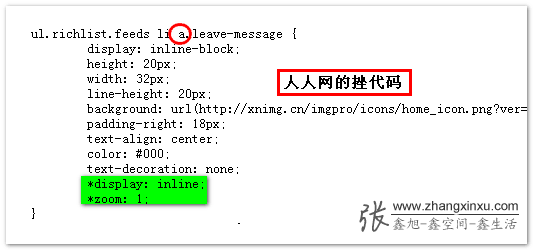
a{display:inline-block; *display:inline; *zoom:1;}
這是設定元素的inline-block屬性,但是對於inline行內元素來說,後面的兩個樣式就是多餘的,因為display:inline-block可以讓inline水平的元素表現的就如同真正的inline-block水平一樣。
所以,下圖人人網樣式程式碼中標註的程式碼就是多餘的。如果是div,則需要上面完整程式碼。

好吧,就先整理這麼多,以後要是有新發現再來補充。也歡迎您來補充。
三、最後的簡短嘮叨
使CSS程式碼足夠精簡的方法就是對每個CSS樣式都要非常的熟悉瞭解,就像瞭解自己的孩子那樣去了解它,這樣子,寫出無用樣式的機率就會逐漸減小啦。
來自張鑫旭-鑫空間-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=629