by zhangxinxu from http://www.zhangxinxu.com
原文地址:http://www.zhangxinxu.com/wordpress/?p=931

一、引言
本文的核心觀點為CSS的合併與模組化,似乎與前一篇文章“CSS樣式的再分離”有矛盾,其實不然,分離可以精簡CSS程式碼,合併也可以精簡CSS程式碼,一切都是權衡!或是說是在恰當的情況下使用恰當的手段。
正如前文所提到的,分離可以精簡CSS,但是同時會帶來巨大的HTML程式碼的開銷,顯然,對所有的樣式進行再分離式不切實際的,是會帶來痛苦的。前
文提到的“通用庫”看似屬於分離,其實又是分離之外的東西。“通用庫”屬於很良性的東西,任何網站都可以拿來用,不會產生什麼副作用,因為其與當前專案的
結構,樣式表現沒有必然的關聯。“通用庫”就像是一個公共資源,大家都可以來採擷。但是“實際專案庫”卻是個燙手的山芋,這是根據當前實際專案分離出來的
獨立樣式集合,我們可能會分理出頁面中常見的背景色樣式(如background-color:#f7f7f7;),可那會分理出特定的粗邊框樣式(如border:3px solid #c80000;),一般情況下,這是很ok的,但是,如果一些模組化的樣式(例如整站通用的按鈕)也是使用的分離樣式組合而成,那麼,後期要是修改按鈕樣式,就會很痛苦,因為會有那麼多的樣式要替換。
所以,盲目的分離是會帶來惡果的。
本文的“合併”和“分離”屬於對立又相輔相成的,理解的“合併”與“分離”的精髓之後,您會發現寫CSS程式碼就是一門藝術。同樣的,本文也是為我後面的“我的CSS架構”一文做鋪墊的,寫這些都是為了同一個目的:寫出最精簡高效的CSS程式碼。
二、明確“模組化”專指“頁面元素的模組化”
首先您要明確,樣式再分離是應用到“模組化的獨立元素”上可那會產生後期維護的問題,並不是應用到“頁面模組”會產生後期維護的問題。例如,我們將 很多分離的樣式嵌入到一個整站通用的的“評論模組”中,是不會產生任何所謂的後期維護的問題的,除非您網站的評論並不是個“模組”,而是這裡一段評論的 HTML程式碼,那裡又是另外一評論的HTML程式碼,有經驗的開發人員都應該清楚我想要表達的意思。
本文標題所說的“模組化”指的是頁面元素,例如網站通用按鈕,通用選項卡,通用小圖示,或是頁面的一些固定框架結構等。這些元素是不適宜使用樣式再分離的(或者說僅僅使用樣式再分離)。
三、什麼是CSS樣式合併
何為CSS樣式合併,所謂CSS樣式合併,指的是一些不可分離的樣式(按鈕,圖示等),將他們公共的樣式部分進行合併,非公共的再次獨立出來,以減 小CSS檔案的大小。我想,合併的做法很多同行都做過,可能不是很徹底,或是系統。很多時候,我們知道合併的好處,但是往往由於各種原因,沒有從整體對樣 式進行設計與架構,造成樣式合併的效果基本上沒有發揮出來。下面我舉個例項,會讓您對樣式合併有一個更進一步的認識。此例項來自淘寶首頁,其對背景圖片的 樣式合併。
zxx://淘寶首頁的Flash logo很有愛啊,觀看點選這裡。
我們使用小bug(我對firebug的暱稱)隨便看一個帶背景圖片的元素,例如下面這個(免費註冊按鈕):

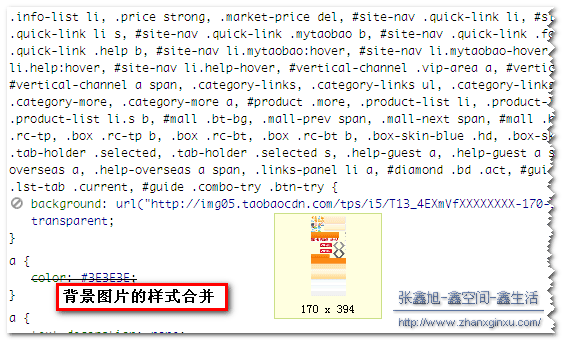
此時firebug右側顯示的內容截圖如下:

其對所有使用到這張sprite背景圖的樣式進行了合併,試想下,淘寶的背景圖片地址這麼長,加入這些樣式不合並,那麼首頁的CSS大小增加的量可能要上K了,對於淘寶首頁這樣大流量的的頁面來說,增加1K的大小,就是要從馬雲手中拿走成百上萬的money~~
就我自己而言,使用最多的合併也是背景圖片的合併。其次就是一些效果類似但又不完全一致的模組化元素。樣式的合併,沒有規律性可言,一般,遇到結構或是寫法類似但又不完全一樣的元素的時候,就可以使用樣式的合併。
使用英文字元的逗號(,)分隔樣式名,將相同的樣式寫在後面,這也些類似於初中數學裡的“合併同類項”。專案不同,情況也各異,要想達到充分的樣式合併,前期的設計與架構很重要。
四、CSS分離與CSS合併的共存
CSS“通用庫”遊離於三界之外,不參與這類紛爭(例如與其他元素合併)。這裡的CSS分離指的就是在實際專案中分離出來的“實際專案庫”。一般情 況下,“分離”與“合併”處於CSS檔案的不同部分,兩者是不搭噶的。“分離”一般針對那些非模組化的元素,而“合併”多針對模組化的元素,所以兩者是對 立的屬於不同類別的,之間不會產生什麼衝突。由於兩者都有精簡CSS程式碼的作用,所以雙管齊下,事半功倍。
雖說“井水不犯河水,雞腿有別鴨腿”,但是河水氾濫,家禽玩蛋之時,兩者也會產生交集的。“分離”與“合併”也是如此。這不是一句話能夠說清楚的,帶我娓娓道來。
前面提到,模組化元素是不適宜使用分離的。比說如,文字框,設計師們往往喜歡在文字框上打主意,例如新增個淡灰漸變背景什麼的,例如下面的效果(為截圖):

這裡的文字框就是整站通用的獨立的“模組化元素”,是不推薦使用分離的。總共整個網站,文字框的寬度有好幾種,從寬度50畫素左右的,200畫素左 右的,到450畫素左右的都會有,我們不可能針對每個寬度寫一個獨立的樣式的。顯然,這裡需要對文字框樣式進行合併,將公共的部分獨立出來,於是,我們可 能會有如下的程式碼(其中inset的背景與其他背景圖片元素進行合併了,所以這裡只有background-position屬性):
.inset{
height:16px;
background-position:0 -220px;
background-color:white;
border:1px solid #D3D2D4;
padding:3px 0 2px 2px;
}
好的,以上就是inset的公共樣式,看上去像是分離,其實是合併。現在唯一落下的就是寬度屬性了,這裡寬度屬性為單一的屬性,我們是不是可以用“樣式分離”的意識將其分離出來,與其他元素公用呢,就像下面:
.w163{width:163px;}
.w297{width:297px;}
.w397{width:397px;}
.w710{width:710px;}
然後使用input時,HTML程式碼如下:
寬度1:<input type="text" class="inset w163" /> 寬度2:<input type="text" class="inset w297" /> 寬度3:<input type="text" class="inset w397" />
同時,分離出來的w163又能被頁面其他地方的元素重用,豈不是很好。好嗎?一點都不好!記住,模組化的元素千萬不能用“分離”的思想來處理!我們 試想一下,要是專案全部完成了,主管說:“這個文字框寬度有點長,你給我改短一點”,試問,您要怎麼改?w163本身就已經分離並語義明確化,就算你 class名不變,修改後面的163px為140px,確實,所有的應用w163樣式的文字框寬度減小了,但是,專案上其他應用了w163樣式的元素就遭 殃了,這就是我提到的“痛苦”。避免以後產生痛苦,一定要技術這裡原則:模組化元素不分離!
所以,這裡的意識不能停在“分離”上,“分離”還是“不分離”主要體現在命名上,“分離”思想下的命名只針對屬性本身,猶如機器般,是沒有情感的, “無分離”思想的命名是針對頁面內容,命名可以反映其所知道的大體內容,有血有肉的,所以,上述文字框的寬度可以使用類似下面的命名方式:
.txtw1{width:163px;}
.txtw2{width:297px;}
.txtw3{width:397px;}
.txtw4{width:710px;}
使用使應該如下html程式碼:
寬度1:<input type="text" class="inset txtw1" /> 寬度2:<input type="text" class="inset txtw2" /> 寬度3:<input type="text" class="inset txtw3" />
雖然txtw1也是分離出來的單樣式,但是由於其命名帶有內容語義,所以,不會被貿然當作分離樣式在其他地方適應,而帶來後期維護潛在的問題。
還沒完,其實上面都是講的“非分離”,不是講“共存”,似乎有點不切題。不急,下面才是關鍵。這裡,txtw1明明是獨立樣式,卻不能當作分離樣式 使用,這種心情就像是看到花季少女跳樓般——可惜了!實則不然,這裡txtw1的樣式是可以當作“分離”樣式使用的,如何使用?關鍵就是本節的關鍵字“合 並”。我們可以將分離樣式與內容語義的獨立樣式進行合併,就可以實現樣式分離重用又沒有後期維護潛在風險的問題。比方說,我在做一個列表,這個列表的寬度 就是163畫素,嘿,正好,CSS中有個寬度為163畫素的獨立樣式txtw1,但是這個到嘴的肥鴨卻吃不得(前面提到的潛在風險),怎麼辦,我們可以分 離出一個163畫素寬度的樣式w163,同時與txtw1進行合併,這樣,就實現了樣式重用,又規避了潛在風險,於是,我們會有如下的樣式程式碼:
.txtw1,.w163{width:163px;}
.txtw2{width:297px;}
.txtw3{width:397px;}
.txtw4{width:710px;}
這就是“分離”與“合併”共存的極佳例項。
要注意,只有頁面要使用到與文字框獨立寬度一樣寬度的時候才進行分離併合並,所以以下做法是屬於犯傻不可取的:
.txtw1,.w163{width:163px;}
.txtw2,.w297{width:297px;}
.txtw3,.w397{width:397px;}
.txtw4,.w710{width:710px;}
現在,我們要修改txtw1樣式下的文字框寬度為150畫素,您直接改就行了,只有文字框應用了這個樣式,不會有潛在問題。但是,記得,這裡的合併要還原,如下:
.txtw1{width:150px;}
.w163{width:163px;}
可見,真正理解了“合併”與“分離”,就不會出現什麼維護上的風險,相反,可以最大限度的發揮兩者共有的精簡CSS的特性,相輔相成。
五、精簡高效的CSS程式碼是通力合作的結果
就算你CSS再牛叉,理解再深刻,沒有設計師以及後臺程式工程師的配合,您的CSS程式碼會不得不變得不高效,甚至難以維護。
關於設計師的作用,我在前文已 經提到,這裡不再多說。關於後臺程式設計師,這裡簡單說下。樣式再分離,最怕的就是整站通用的模組化元素。如果網站系統架構良好,凡事功能一致的模組都是僅僅 一段程式碼,或是一個頁面片段,整站通用的,此時,“樣式再分離”的優勢和潛力可謂發揮到了極致,分離樣式可以很放心的重用,很放心的分離(通用單元素和復 雜結構除外),因為即使後期修改,也只會改一個地方,分離所帶來的多點維護的問題就無從談起,分離只有百益而無一弊。但是,要是碰到“散槍法”的後臺程式 員,沒有模組化的思想,系統沒有良好的架構,類似功能遍地開花,啊哦!my lady gaga!我實在不敢想像此時應用樣式分離那種餓殍遍野的慘況。
波音747的馬達裝載拖拉機上是不頂鳥用的。“分離”+“合併”的高效CSS程式碼是需要設計師,前端開發工程師,後臺開發工程師都很專業的情況下才能發揮巨大效用的,如果不是這種情況,我建議還是沿著主流CSS的路子走,否則會有苦頭吃的。