
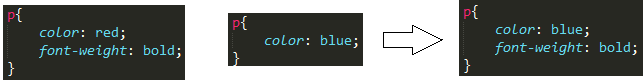
如上圖,不同來源的兩個樣式,第一個樣式設定了font-weight,第二個沒有,瀏覽器會把它疊加在一起,即瀏覽器會把各個零散的整合成一個整體。第一個樣式color:red,第二個樣式color:blue,瀏覽器會讓後者覆蓋前者,最終結果還是color:blue。
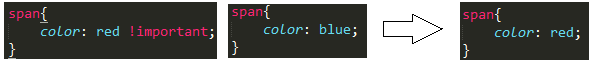
覆蓋的預設規則是後者覆蓋前者,但是又一個特殊情況——!important。

如上圖。雖然color:blue是後來者,但是它沒有居上,因為前者color:red跟著!important。這就像得到一個尚方寶劍,有最高執行權,其他人統統讓路,否則佛擋殺佛。