正常我們設定屬性的時候,屬性和屬性值的 key value 對應,但是在實際開發中,經常遇到屬性值可能需要從多項中選擇,這個時候用原生的 HTML5 配合 JavaScript 來實現這個功能會讓人非常頭疼,我試著用 HT for Web 來實現了這個功能,感覺整體實踐起來還是比較容易的,所以在這邊跟大家分享一下。
本例連結:
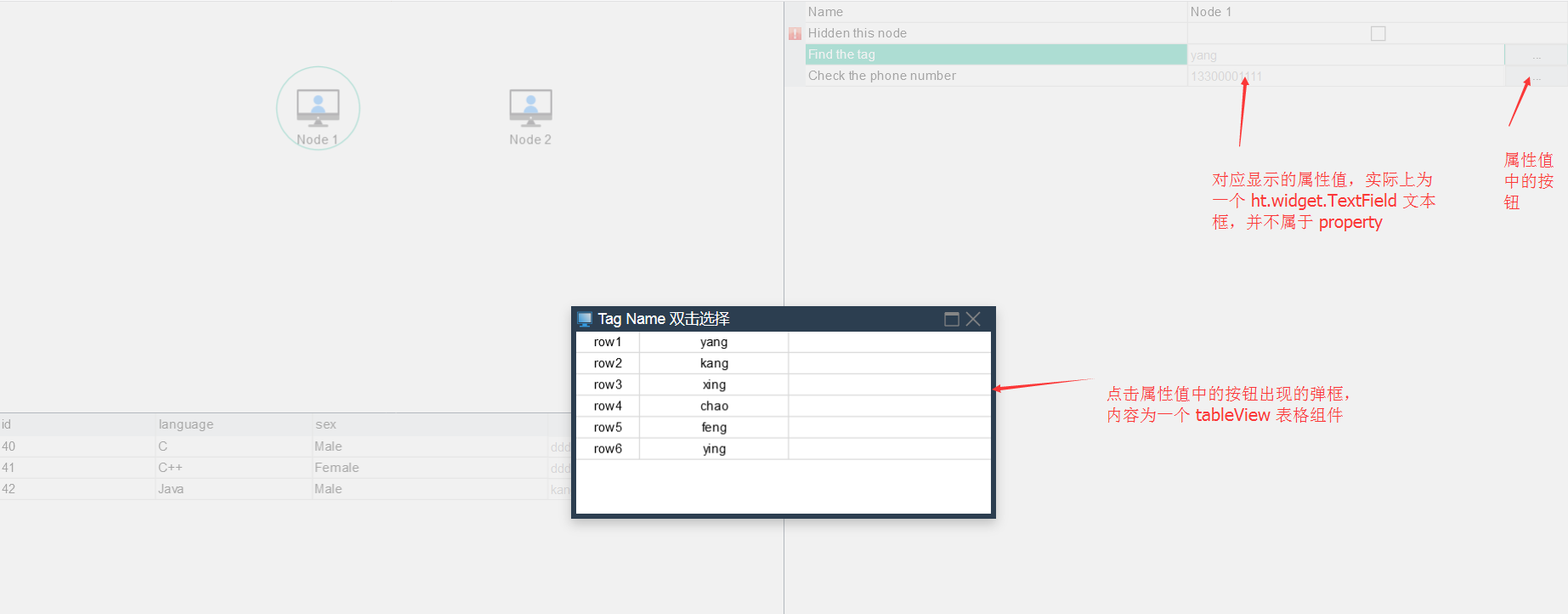
本例效果圖:

從上面的效果圖中我們可以看到,整個頁面分為三個部分,左上角的 graphView 拓撲圖部分,左下角的 tablePane 表格部分,以及右邊的 propertyView 屬性部分。我們先把整個場景劃分出來,然後再向各個部分來新增具體的內容:
gv = new ht.graph.GraphView();//拓撲元件 propertyView = new ht.widget.PropertyView(gv.dm());//formPane是在propertyView裡的,所以要先定義 引數為 gv 的資料容器,和 gv 共享一個資料容器 datamodel var tableView = createTable(formPane2, tablePane2, names);//表格元件 var leftView = new ht.widget.SplitView(gv, tableView, 'v', 0.5);//左側的上下分割 var splitView = new ht.widget.SplitView(leftView, propertyView);//將場景分為左右 splitView.addToDOM();//將分割好的場景新增進body體中
createTable 函式我們後面再討論。上面程式碼中 new 出來的部分都是 HT 封裝好的元件,相當於“類”,這裡解釋一下 SplitView 分割元件,分割元件用於左右或上下分割兩個子元件, 子元件可為 HT 框架提供的元件,也可為 HTML 的原生元件,子元件以 position 為 absolute 方式進行絕對定位,這個元件中的引數分別為(左元件或上元件, 右元件或下元件,h 表示左右分割 v 表示上下分割,分割位置預設值為 0.5,如果設定值為 0~1 則按百分比分割,大於 1 代表左元件或上元件的絕對寬或高,小於 1 代表右元件或下元件的絕對寬或高)。這裡我們用了兩次 SplitView,目的是將場景分成三個部分。最後記得一定要將元件新增進 body 中或者任意一個 HTML 標籤中,這樣才能在介面上顯示,其中 addToDOM 的定義內容如下:
addToDOM = function(){ var self = this, view = self.getView(), //獲取這個元件的底層 div style = view.style;//獲取底層 div 的樣式 style 屬性 document.body.appendChild(view); //將底層 div 新增進 body 中 style.left = '0';//HT 預設將元件都定義為決定定位 absolute,所以需要設定位置 style.right = '0'; style.top = '0'; style.bottom = '0'; window.addEventListener('resize', function () { self.iv(); }, false); }
HT 的元件一般都會嵌入 BorderPane、SplitView 和 TabView 等容器中使用,而最外層的 HT 元件則需要使用者手工將 getView() 返回的底層 div 元素新增到頁面的 DOM 元素中,這裡需要注意的是,當父容器大小變化時,如果父容器是 BorderPane 和 SplitView 等這些 HT 預定義的容器元件,則 HT 的容器會自動遞迴呼叫孩子元件 invalidate 函式通知更新。但如果父容器是原生的 html 元素, 則 HT 元件無法獲知需要更新,因此最外層的 HT 元件一般需要監聽 window 的視窗大小變化事件,呼叫最外層元件 invalidate 函式進行更新。
場景建立完畢。為了顯示不同節點對應的屬性的不同,我們在拓撲圖上新增了兩個節點:
//建立兩個節點 var node1 = createNode('Node 1', 'node1', 'circle', 300, 100); createNode('Node 2', 'node2', 'rect', 500, 100); gv.sm().ss(node1);//設定選中 node1 節點
createNode 函式的宣告如下:
function createNode(name, tag, type, x, y){//建立Node節點 var node = new ht.Node(); node.setName(name);//設定名稱 name node.setTag(tag);//設定標籤 tag node.s({//設定樣式 style。為 setStyle 的簡寫 'select.type': type,//設定節點選中的樣式,設定為 circle 則顯示在 node 節點外部的 border 顯示為圓,設定為 rect 則顯示為矩形 'select.padding': 20//選中邊框內邊距 }); node.setImage('./images/node.json');//設定節點圖片 node.a('hidden', false);//自定義屬性 hidden。為 setAttr 的簡寫 node.setPosition(x, y);//設定節點座標 gv.dm().add(node);//將節點新增進 gv 的資料容器 DataModel 中 return node; }
我們通過控制這個節點的 hidden 屬性,利用 graphView 中的可視過濾器 setVisibleFunc 函式來控制節點的顯隱:
gv.setVisibleFunc(function(data){ if(data.a('hidden')){ return false; } return true; });
有了節點自然就需要顯示屬性了,我只設定了四個屬性:
createProperty(); function createProperty(){//建立屬性 propertyView.addProperties([//用json的陣列引數方式批量新增屬性資訊 { name: 'name',//獲取 name 屬性,結合 accessType 屬性最終實現對節點屬性的存取,accessType 預設值為 null,如name為age,採用getAge()和setAge(98)的get/set或is/set方式存取(這邊name為name,所以通過 getName() 獲取) displayName: 'Name'//設定屬性名的顯示文字值 }, { name: 'hidden',//獲取 hidden 屬性 displayName: 'Hidden this node', accessType: 'attr',//如name為hidden,採用getAttr('hidden')和setAttr('hidden', false)的方式存取 icon: 'images/alert.gif',//設定屬性名左側顯示的圖示 valueType: 'boolean',//用於提示元件提供合適的renderer渲染 布林型別,顯示為勾選框 editable: true//設定該屬性是否可編輯 }, { name: 'helloName', displayName: 'Find the tag', accessType: 'attr', drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){//自定義屬性值渲染函式 var cb = function(v) { data.a('helloName', v); } return fillFormPane(formPane1, w, h, tablePane1, names, cb);//返回的值是什麼屬性值就顯示什麼,屬性值可以顯示html標籤,ht的元件,文字等等 } }, { name: 'number', displayName: 'Check the phone number', accessType: 'attr', drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){ var cb = function(v) { data.a('number', v); } return fillFormPane(formPane2, w, h, tablePane2, phones, cb);//返回的值是什麼屬性值就顯示什麼,屬性值可以顯示html標籤,ht的元件,文字等等 } } ]); }
第三第四個屬性中 drawPropertyValue 屬性的返回值為 fillFormPane 函式,這個函式的引數分別為(表單元件 formP,表單元件寬 w,表單元件高 h,表單元件中按鈕點選生成彈出框中的表格元件 tableP,表格元件中的陣列內容 arr,cb 函式將雙擊表格元件中的行返回的值賦值給 form 表單中的 ht.widget.TextField 文字框)。
- 第一個引數 formP 表單元件的建立,表單元件的建立就是建立一個表單元件,在表單元件中新增一個文字框以及一個按鈕,這個步驟在 HT 中也是相當的簡單:
function createFormPane(tPane) {//建立表單皮膚 var formPane = new ht.widget.FormPane(); formPane.setPadding(0);//設定表單四周與元件內容的間距 var tField = new ht.widget.TextField();//建立一個文字框 tField.setText('');//文字框的內容為空 tField.setDisabled(true);//文字框不可操作 formPane.addRow([//向表單中新增行 { id: 'tag',//唯一標示屬性,可通過formPane.getItemById(id)獲取新增到對應的item物件 element: tField//屬性值可為 HTML原生元素、FormPane內部自繪製的文字資訊以及HT自帶元件如Button、CheckBox和ComboBox等 }, { button:{//設定了該屬性後HT將根據屬性值自動構建ht.widget.Button物件,並儲存在element屬性上 label:'...',//按鈕上的文字內容 onClicked: function(){//按鈕點選事件 return createDialog(tPane);//返回的是建立一個對話方塊,對話方塊的內容為表格皮膚 } } } ], [0.5, 0.1]);//設定表格元件中第一個元素和第二個元素的顯示比例。這個表格元件一共只有兩個元素,一個文字框一個按鈕,佔比分別為 0.5 和 0.1 return formPane; }
createDialog 函式建立的過程也是簡潔明瞭,通過 setConfig(config) 方法配置對話方塊的標題,尺寸,內容等,我給 createDialog 傳了一個引數 tPane 表格元件,用作對話方塊顯示的內容:

function createDialog(tPane){//建立彈出框 dialog.setConfig({ title: "Tag Name 雙擊選擇",//對話方塊的標題 titleIcon: 'node_image',//標題欄圖示 content: tPane, //直接將彈出框的內容設定為表格皮膚 width: 400,//指定對話方塊的寬度 height: 200, draggable: true,//指定對話方塊是否可拖拽調整位置 closable: true,//表示是否顯示關閉按鈕 maximizable: true,//表示對話方塊是否可被最大化 resizeMode: "wh",//滑鼠移動到對話方塊右下角可改變對話方塊的大小,wh表示寬高都可調整 }); dialog.show();//顯示對話方塊 }
- 第四個引數 tableP 表格元件,也沒有什麼特別的,就是建立一個表單元件,然後向表單元件中新增列,步驟簡單,程式碼也相當簡單:
function createTableView(arr, dm){//建立表格元件 var tableView = new ht.widget.TableView(dm); tableView.addColumns([//用json的陣列引數方式批量新增列資訊 { displayName: 'ID',//獲取表頭的列名內容 drawCell: function(g, data, selected, column, x, y, w, h, tableView){//自定義單元格渲染方式 var id = tableView.getRowIndex(data);//返回data物件所在的行索引 ht.Default.drawText(g, 'row' + (id + 1), null, null, x, y, w, h, 'center');//繪製文字引數(g畫筆物件,value文字內容,font文字字型,color文字顏色,x繪製開始的x座標,y繪製開始的y座標,w繪製的寬度,h繪製的高度,align文字水平對齊方式,vAlign文字垂直對齊方式) } }, { displayName: 'Name', drawCell: function(g, data, selected, column, x, y, w, h, tableView){ var id = tableView.getRowIndex(data); var info = arr[id]; ht.Default.drawText(g, info, null, null, x, y, w, h, 'center'); } } ]); return tableView; }
解釋完 fillFormPane 中的引數,來看看這個函式是如何定義的,基本上只差最後一步,點選 tablePane 表格元件中的元素,將這個元素返回給 formPane 表單元件中的 textField 文字框:
function fillFormPane(formP, w, h, tableP, arr, cb){//右邊的formpane formP.setWidth(w); formP.setHeight(h); formP.setHGap(0); tableP.onDataDoubleClicked = function(data){//表格元件中的data所在行被雙擊時回撥 var v = arr[data.getAttr('index')];//data.getAttr('index') if (cb) cb(v); //如果傳入了cb引數,則設定data.a('number')/data.a('helloName')的值為表格中被雙擊的那一行的值,即賦值給第三第四屬性 formP.v('tag', v);//根據id設定對應item元素值 為 setValue 的簡寫,這個id為tag的元素就是文字框 dialog.hide(); } if(formP.v('tag') === 'undefined' || formP.v('tag') === '') { formP.v('tag', arr[0]); } return formP.getView(); }
右邊屬性欄的顯示到這裡就全部結束了,左下方的表格皮膚的建立方式也是雷同的,大家可以自行看程式碼理解。感謝大家的閱讀,如果有些地方我解釋的不夠清楚,歡迎留言~