伴隨國內經濟的高速發展,人們對安全的要求越來越高。為了防止下列情況的發生,您需要考慮安裝安防系統: 提供證據與線索:很多工廠銀行發生偷盜或者事故相關機關可以根據錄影資訊偵破案件,這個是非常重要的一個線索。還有一些糾紛或事故,也可以通過錄影很容易找出相關人員的責任。 人防成本高:現在很多地方想到安全就想到要僱傭保安,每個保安每個月 800,每天 3 班倒,一班人員一年就需要將近 4 萬元,相比於電子安防裝置成本並不便宜,而且使用電子安防裝置幾年內就不太需要更換。所以人防成本相對也很高。人防輔助:多數情況下,完全靠人來保證安全是一件很困難的事情,很多事情需要電子保安器材(如監視器、報警器)輔助才更完美。特殊場合必須使用:在一些惡劣條件下(高熱、寒冷、封閉等),人很難用肉眼觀察清楚,或者環境根本不適合人的停留,必須使用電子安防裝置。隱蔽性:使用電子安防裝置,一般人不會感覺時時被監控,具有隱蔽性。24 小時安全保證:要達到 24 小時不間斷的安全需要,電子裝置是必須考慮的。遠端監控:隨著計算機技術與網路技術的發展,遠端監控觀看異地圖象已經成為可能,現在已經有很多公司的負責人已經可以 INTERNET 及時觀看世界各地的任何分公司情況,有利於及時瞭解情況。圖象儲存:數字錄影技術的發展,使得影象可以通過計算機數字儲存裝置得以儲存,可以儲存時間更長,圖象更清晰。生產管理:管理人員可以及時、直觀的瞭解生產第一線的情況,便於指揮與管理。
鑑於監控系統在國內的需求量較大,對於大範圍的監控,如:地鐵站,更是需要監控系統來防止意外的發生,我們今天來給大家介紹一下如何建立一個地鐵站監控系統的前端部分。
http://www.hightopo.com/demo/metro/demo2.html 進入頁面右鍵“審查元素”可檢視例子原始碼。
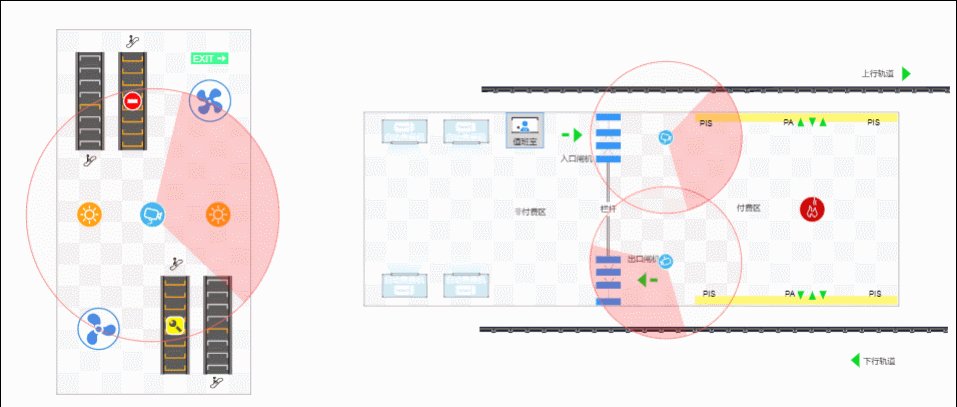
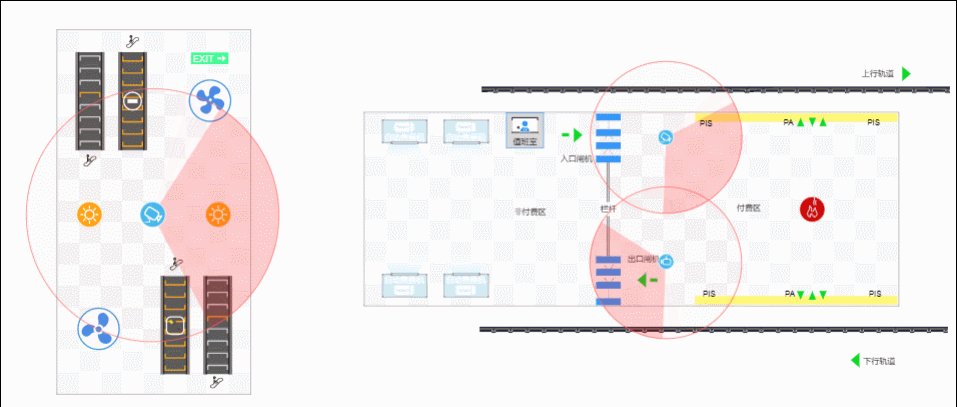
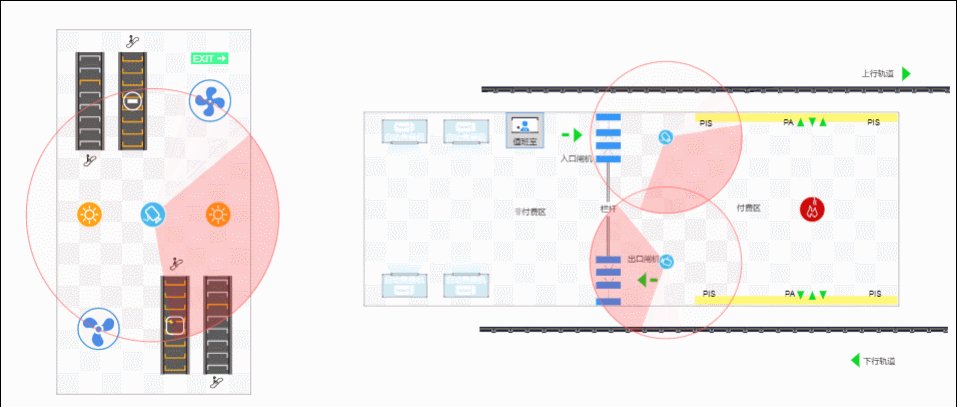
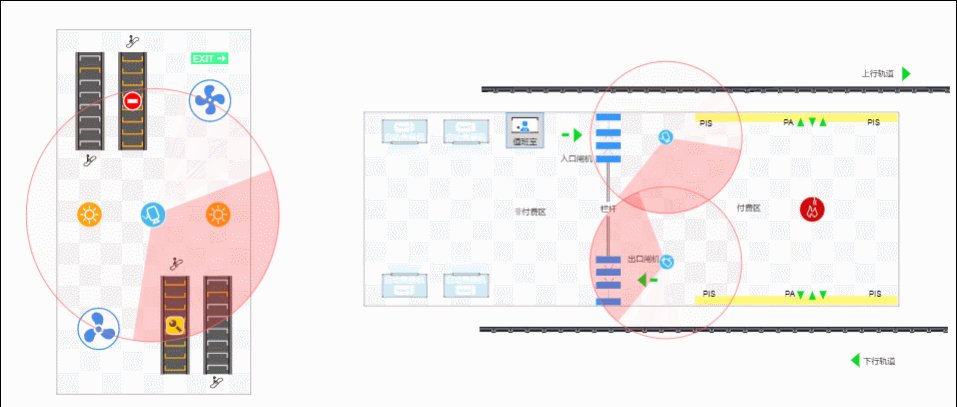
本例的動態效果如下:

我們先來搭建基礎場景,在 HT 中,非常常用的一種方法來將外部場景匯入到內部就是靠解析 JSON 檔案,用 JSON 檔案來搭建場景的好處之一就是可以迴圈利用,我們今天的場景就是利用 JSON 畫出來的。接下來 HT 將利用 ht.Default.xhrLoad 函式載入 JSON 場景,並用 HT 封裝的 DataModel.deserialize(json) 來反序列化,並將反序列化的物件加入 DataModel:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//將 JSON 檔案中的 titile 賦給全域性變數 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//縮放平移拓撲以展示所有圖元,即讓所有的元素都顯示出來
});
在 HT 中,Data 型別物件構造時內部會自動被賦予一個 id 屬性,可通過 data.getId() 和 data.setId(id) 獲取和設定,Data 物件新增到 DataModel 之後不允許修改 id 值,可通過 dataModel.getDataById(id) 快速查詢 Data 物件。一般建議 id 屬性由 HT 自動分配,使用者業務意義的唯一標示可存在 tag 屬性上,通過 Data#setTag(tag) 函式允許任意動態改變 tag 值,通過DataModel#getDataByTag(tag) 可查詢到對應的 Data 物件,並支援通過 DataModel#removeDataByTag(tag) 刪除 Data 物件。我們這邊通過在 JSON 中設定 Data 物件的 tag 屬性,在程式碼中通過 dataModel.getDataByTag(tag) 函式來獲取該 Data 物件:
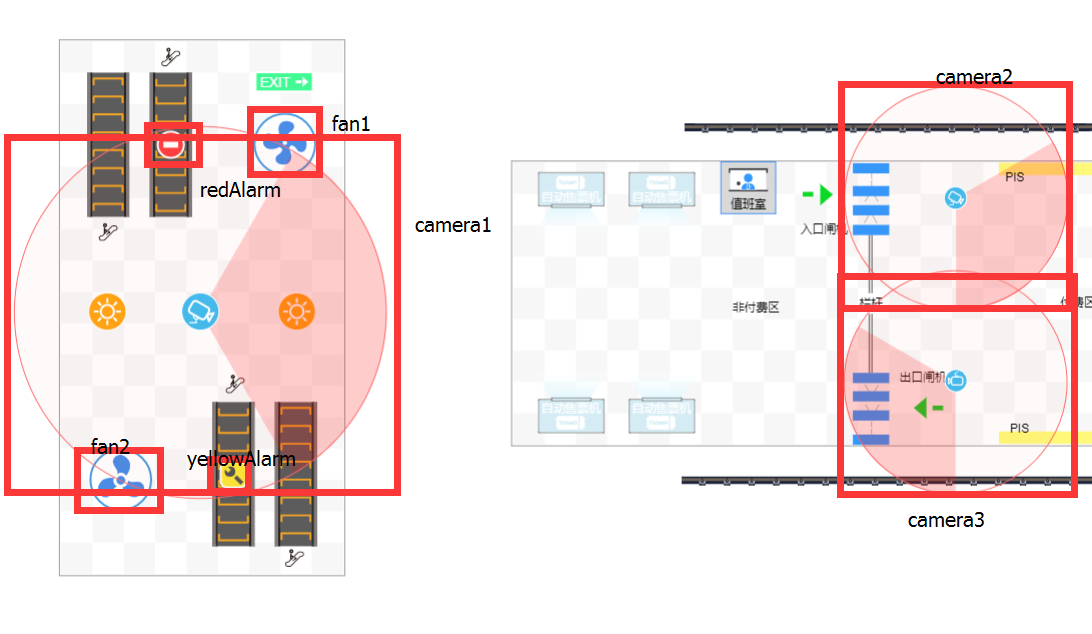
var fan1 = dataModel.getDataByTag('fan1'); var fan2 = dataModel.getDataByTag('fan2'); var camera1 = dataModel.getDataByTag('camera1'); var camera2 = dataModel.getDataByTag('camera2'); var camera3 = dataModel.getDataByTag('camera3'); var redAlarm = dataModel.getDataByTag('redAlarm'); var yellowAlarm = dataModel.getDataByTag('yellowAlarm');
我在下圖中做了各標籤對應的元素:

接著我們對需要旋轉、閃爍的物件進行設定,HT 中對“旋轉”封裝了 setRotation(rotation) 函式,通過獲得物件當前的旋轉角度,在這個角度的基礎上再增加某個弧度,通過 setInterval 定時呼叫,這樣就能在一定的時間間隔內旋轉相同的弧度:
setInterval(function(){ var time = new Date().getTime(); var deltaTime = time - lastTime; var deltaRotation = deltaTime * Math.PI / 180 * 0.1; lastTime = time; fan1.setRotation(fan1.getRotation() + deltaRotation*3); fan2.setRotation(fan2.getRotation() + deltaRotation*3); camera1.setRotation(camera1.getRotation() + deltaRotation/3); camera2.setRotation(camera2.getRotation() + deltaRotation/3); camera3.setRotation(camera3.getRotation() + deltaRotation/3); if (time - stairTime > 500) { stairIndex--; if (stairIndex < 0) { stairIndex = 8; } stairTime = time; } for (var i = 0; i < 8; i++) {//因為有一些相似的元素我們設定的 tag 名類似,只是在後面換成了1、2、3,所以我們通過 for 迴圈來獲取 var color = stairIndex === i ? '#F6A623' : '#CFCFCF'; dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color); dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color); } if (new Date().getSeconds() % 2 === 1) { yellowAlarm.s('shape.background', null); redAlarm.s('shape.background', null); } else { yellowAlarm.s('shape.background', 'yellow'); redAlarm.s('shape.background', 'red'); } }, 5);
HT 還封裝了 setStyle 函式用來設定樣式,可簡寫為 s,具體樣式請參考 HT for Web 樣式手冊:
for (var i = 0; i < 8; i++) {//因為有一些相似的元素我們設定的 tag 名類似,只是在後面換成了1、2、3,所以我們通過 for 迴圈來獲取 var color = stairIndex === i ? '#F6A623' : '#CFCFCF'; dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color); dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color); }
我們還對“警告燈”的閃爍進行了定時控制,如果是偶數秒的時候,就將燈的背景顏色設定為“無色”,否則,如果是 yellowAlarm 則設定為“黃色”,如果是 redAlarm 則設定為“紅色”:
if (new Date().getSeconds() % 2 === 1) { yellowAlarm.s('shape.background', null); redAlarm.s('shape.background', null); } else { yellowAlarm.s('shape.background', 'yellow'); redAlarm.s('shape.background', 'red'); }
整個例子就這麼輕鬆地解決了,簡直太輕鬆了。。。
有興趣繼續瞭解的小夥伴可以進入 HT for Web 官網檢視各個手冊進行學習。