使用者滑鼠移入時,有彈出框出現,這樣的需求很常見。這在處理HTML元素實現時簡單,但是如果是對HTML5 Canvas 構成的圖形進行處理,這種方法不再適用,因為Canvas使用的是另外一套機制,無論在Canvas上繪製多少圖形,Canvas都是一個整體。而圖形本身實際都是Canvas的一部分,不可單獨獲取,所以也就無法直接給某個圖形增加JavaScript事件。然而,在HT for Web中,這種需求很容易實現,場景如下:

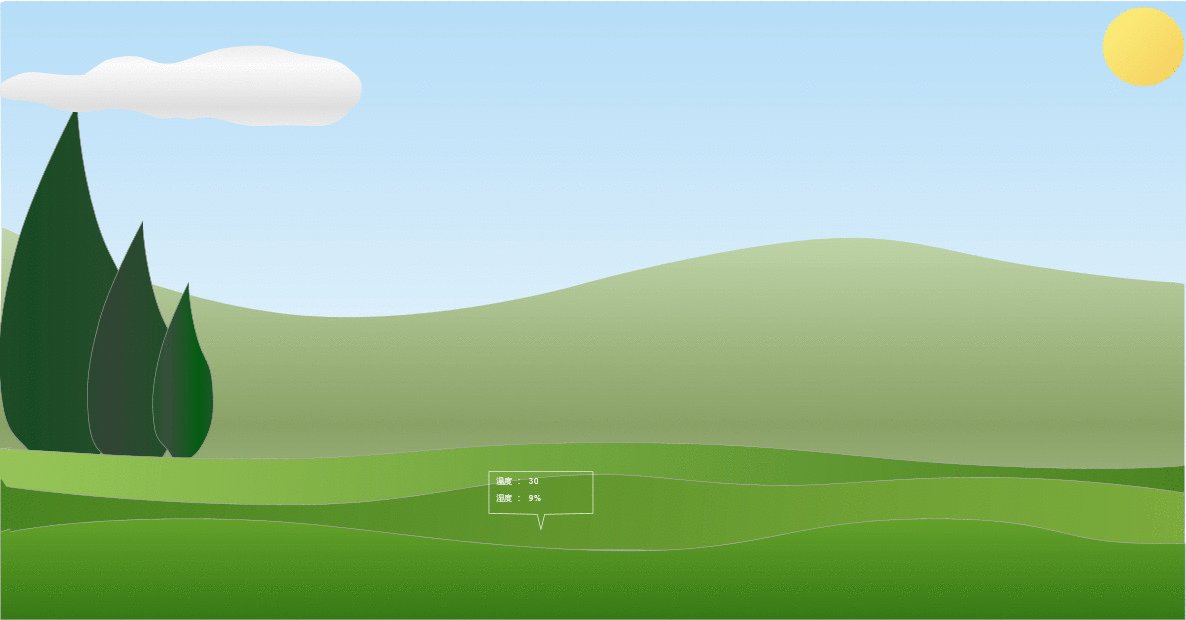
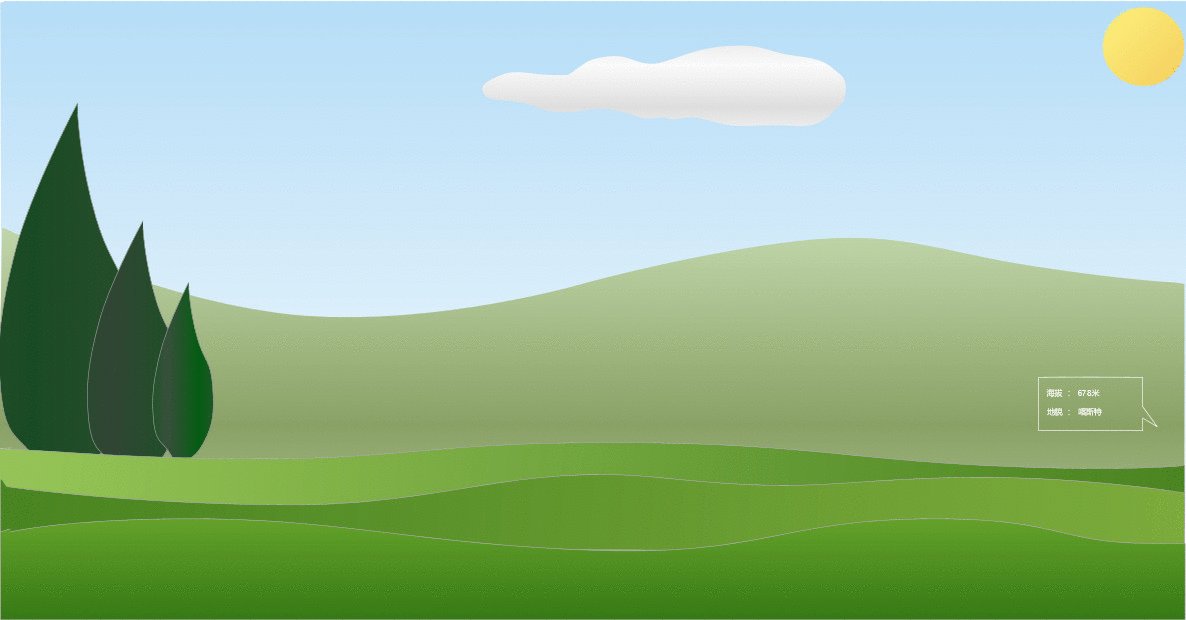
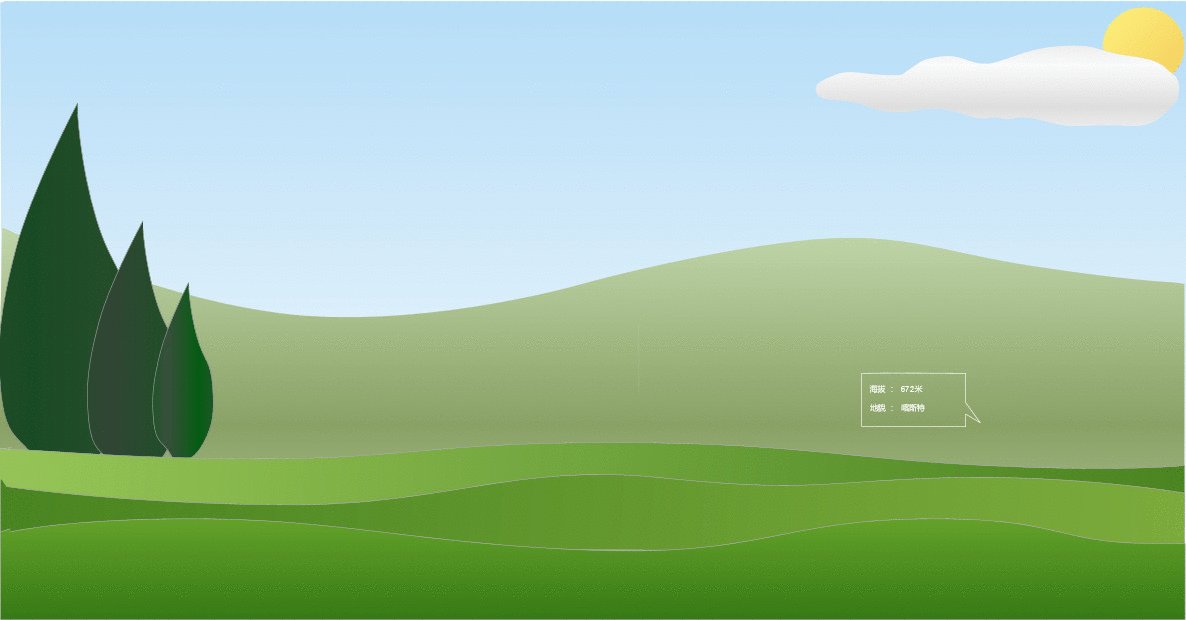
這個場景圖是基於HT for Web的JSON檔案,可能大家對怎麼生成這樣的JSON檔案有疑惑,其實這裡是基於這個麻雀雖小五臟俱全的“HTML5拓撲圖編輯器”(http://www.hightopo.com/demo/2deditor_20151010/HT-2D-Editor.html)進行了擴充套件,很容易就自定義出滿足我需求拓撲編輯器。不僅如此,在這個Demo中,定義的三種型別彈框的向量圖‘tips1.json’、‘tips2.json’、‘tips3.json’是通過這個向量編輯器(http://www.hightopo.com/demo/vector-editor/index.html)簡單繪製了下,也還蠻好用。在上述場景中,使用者將滑鼠移入到草地等物件時,會有彈出框顯示它的詳細資訊,Demo地址:http://www.hightopo.com/demo/blog_meadow_20170605/index.html
具體實現如下:
準備工作
引入我們的HT(http://www.hightopo.com/):
<script src='ht.js'></script>
dataModel = new ht.DataModel();
graphView = new ht.graph.GraphView(dataModel);
graphView.addToDOM();
HT提供了自定義的JSON格式的向量描述形式,以HT標準定義的JSON向量格式,也可以作為圖片進行註冊和使用,HT的向量方式比傳統格式更節省空間,縮放不失真,戳HT for Web瞭解詳細資訊。這裡,將三種形狀的JSON彈出框註冊成圖片以便後續呼叫:
ht.Default.setImage('tips1', 'symbols/tips1.json');
ht.Default.setImage('tips2', 'symbols/tips2.json');
ht.Default.setImage('tips3', 'symbols/tips3.json');
然後獲取有互動效果的物件,其中各個物件中的屬性名是給各個圖元設定好的標籤名:
//樹
var tree = {
'tree1' : true,
'tree2' : true,
'tree3' : true
};
//草地
var grass = {
'grass1' : true,
'grass2' : true,
'grass3' : true
};
//山
var mountain = {
'mountain': true
};
彈出框
其實彈出框的本質是一個Node,當使用者滑鼠移入移出時,
1、控制Node的隱藏和顯示可以達到彈框的效果;
2、滑鼠位置的改變伴隨著Node位置的改變;
3、滑鼠移入到不同的物件上時,Node上的貼圖也跟著發生變化;
4、Node中的屬性值也隨著滑鼠位置發生變化。
所以,要實現彈框,首先應新建Node,並將其的層級設定為‘higher’,在這之前還需要將場景圖的JSON檔案反序列化,並且給反序列化後的圖元均設定為層級‘lower’,防止被已有的圖元擋住:
ht.Default.xhrLoad('meadow.json', function(text) {
const json = ht.Default.parse(text);
if(json.title) document.title = json.title;
dataModel.deserialize(json);
//設定層級
dataModel.each(function(data){
data.setLayer('lower');
});
//新建node
var node = new ht.Node();
node.s('2d.visible',false);
node.setLayer('higher');
dataModel.add(node);
})
然後,對底層的DIV監聽mousemove事件,判斷滑鼠的位置是否在上述三個物件之上,根據物件型別,呼叫layout()函式對Node重新佈局:
graphView.getView().addEventListener('mousemove', function(e) {
node.s('2d.visible',false);
var hoverData = graphView.getDataAt(e);
pos = graphView.getLogicalPoint(e);
if(!hoverData) return;
if(tree[hoverData.getTag()]){
layout(node, pos, 'tips1');
} else if (grass[hoverData.getTag()]) {
layout(node, pos, 'tips2');
} else if (mountain[hoverData.getTag()]) {
layout(node, pos, 'tips3');
}
});
layout()函式所做的事情,已經在前面詳細的闡述,其中,彈框中屬性值的更新是將JSON檔案的的text屬性進行資料繫結,繫結的格式很簡單,只需將以前的引數值用一個帶func屬性的物件替換即可,func的內容有一下幾種型別:
1、function型別,直接呼叫該函式,並傳入相關Data和view物件,由函式返回值決定引數值,即func(data, view);呼叫。
2、string型別:
style@***開頭,則返回data.getStyle(***)值,其中***代表style的屬性名。
attr@***開頭,則返回data.getAttr(***)值,其中***代表attr的屬性名。
field@***開頭,則返回data.***值,其中***代表attr的屬性名。
如果不匹配以上幾種情況,則直接將string型別作為data物件的函式名呼叫data***(view),返回值作為引數值。
除了func屬性外,還可以設定value屬性作為預設值,如果對應的func取得的值為undefined或者null時,則會採用value屬性定義的預設值,詳情可見HT for Web資料繫結手冊(http://www.hightopo.com/guide/guide/core/datamodel/ht-datamodel-guide.html)。例如,在這裡,'tips1.json'檔案中對陽光值進行資料繫結的結果如下:
"text": {
"func": "attr@sunshine",
"value": "陽光值"
},
下面貼上layout()函式的原始碼:
function layout(node, pos, type){
node.s('2d.visible',true);
node.setImage(type);
if(type == 'tips1'){
node.setPosition(pos.x + node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'sunshine' : '陽光值 : '+ (pos.x/1000).toFixed(2),
'rain' : '雨露值 : '+ (pos.y/1000).toFixed(2),
'love' : '愛心值 : ***'
});
} else if(type == 'tips2'){
node.setPosition(pos.x , pos.y - node.getHeight()/2);
node.a({
'temp' : '溫度 : 30',
'humidity' : '溼度 : '+Math.round(pos.x/100)+'%'
});
} else if(type == 'tips3'){
node.setPosition(pos.x - node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'hight' : '海拔 : ' + Math.round(pos.y)+'米',
'landscapes' : '地貌 : 喀斯特'
});
}
}
雲移動
最後,我們的Demo還有個雲移動的動畫效果,在HT的資料模型驅動的圖形元件的設計架構下,動畫可理解為將某些屬性由起始值逐漸變為目標值的過程,HT提供了ht.Default.startAnim的動畫函式,ht.Default.startAnim支援Frame-Based和Time-Based兩種方式的動畫:
Frame-Based方式使用者通過指定frames動畫幀數,以及interval動畫幀間隔引數控制動畫效果;
Time-Based方式使用者只需要指定duration的動畫週期的毫秒數即可,HT將在指定的時間週期內完成動畫。
詳情見HT for Web。
在這裡我們用的是Time-Based方式,原始碼如下:
var cloud = dataModel.getDataByTag('cloud');
parent = dataModel.getDataByTag('mountain');
round1 = parent.getPosition().x - parent.getWidth()/2 + cloud.getWidth()/2;
round2 = parent.getPosition().x + parent.getWidth()/2 - cloud.getWidth()/2;
end = round1;
//雲運動動畫
var animParam = {
duration: 10000,
finishFunc: function() {
end = (end == round1) ? round2 : round1;
ht.Default.startAnim(animParam);
},
action: function(v, t) {
var p = cloud.getPosition();
cloud.setPosition(p.x + (end - p.x) * v , p.y);
}
};
ht.Default.startAnim(animParam);
最後,再次放上我們的Demo,供大家參考。