http://www.hightopo.com/demo/pipeline/index.html
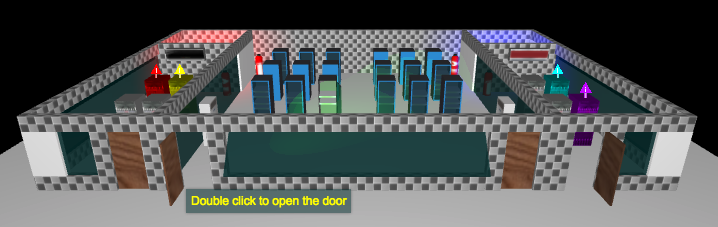
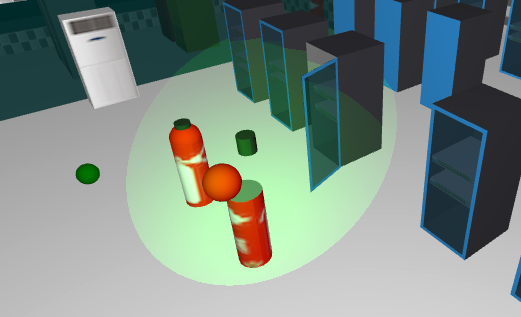
《數百個 HTML5 例子學習 HT 圖形元件 – WebGL 3D 篇》裡提到 HT 很多情況下不需要藉助 3Ds Max 和 Blender 等專業 3D 建模工具也能做出很多效果,例如 http://www.hightopo.com/guide/guide/core/3d/examples/example_3droom.html 這個 3D 電信機房監控例子整個都是通過 HT 提供的 API 構建而成:
不過這個例子中的模型都比較規矩,也就消防栓由一個球 + 圓通構成,其他圖形通過 HT 提供的基本 Node 以及 Shape 物件即可搞定:
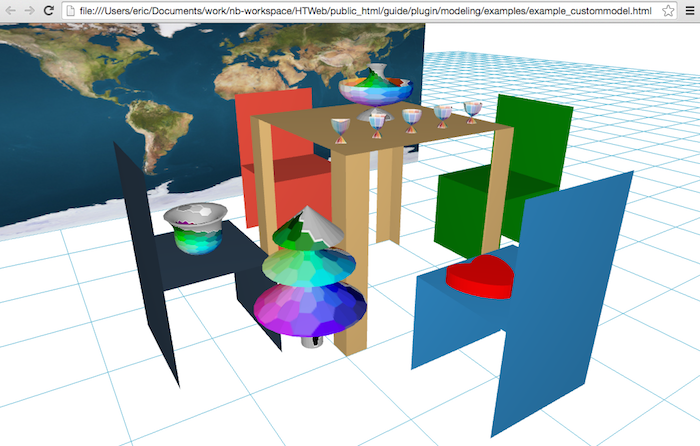
但這並不意味著 API 只能做簡單的模型,《HT for Web 建模手冊》中介紹的 HT 建模外掛可以讓有想象力的同學做出各種不可思議的效果。例如這個餐座椅的例子:http://www.hightopo.com/guide/guide/plugin/modeling/examples/example_custommodel.html
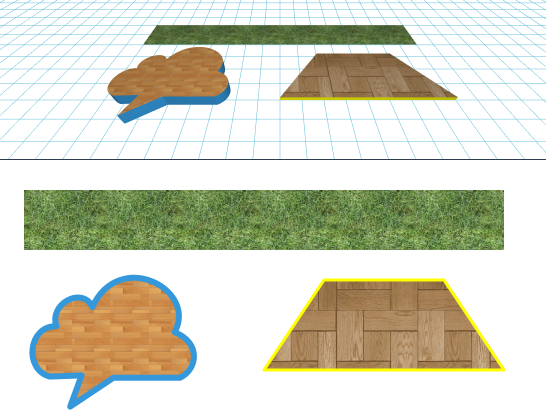
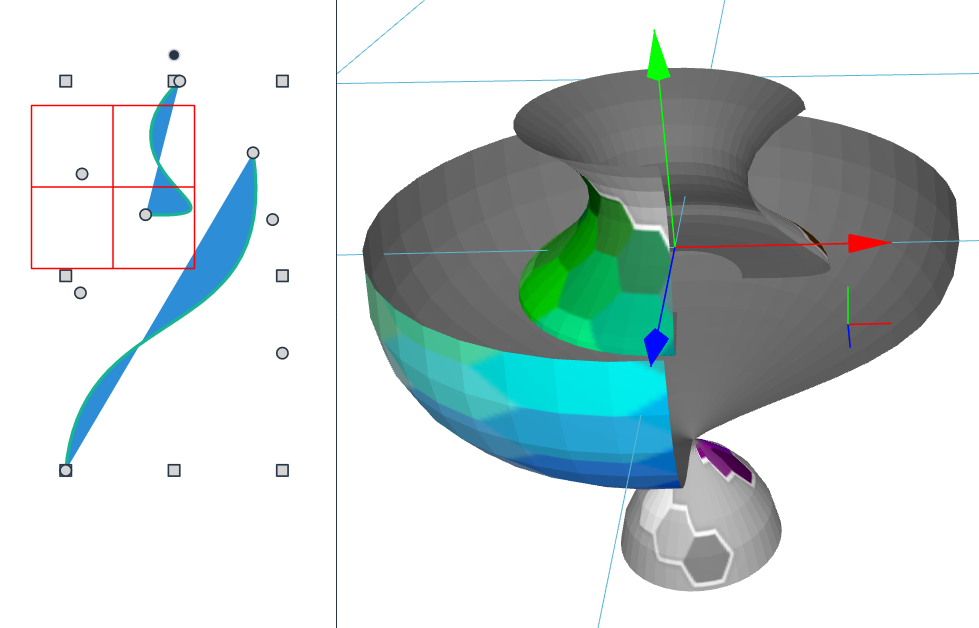
對於這個餐座椅的例子,特別是一些不規則的花盆、酒杯、聖誕樹和那顆愛心,很多人好奇我們是怎麼搞出來的。其實蠻簡單,就用了《HT for Web 建模手冊》中的 createRingModel 和 createExtrusionModel 兩個構建模型的函式,其中 createRingModel 顧名思義用來構建圍繞一圈的環狀模型,createExtrusionModel 用來構建基於某個形狀的凸出效果,這兩個函式生成的 3D 模型都是靠平面的 2D 圖形衍生而來,都是靠 HT 系統中構建 2D 不規則多邊形時採用的 Points 和 Segments 兩個陣列引數搞定, Points 和 Segments 的意義可參考 《HT for Web 形狀手冊》:
可生成不規則的 3D 地板:http://www.hightopo.com/guide/guide/core/shape/examples/example_floor.html
可生成不規則的 3D 管線:http://www.hightopo.com/guide/guide/core/shape/examples/example_polyline.html
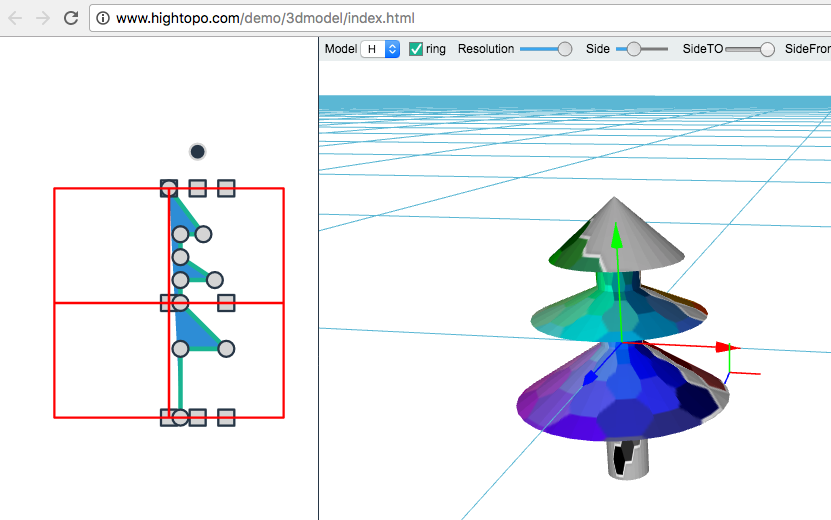
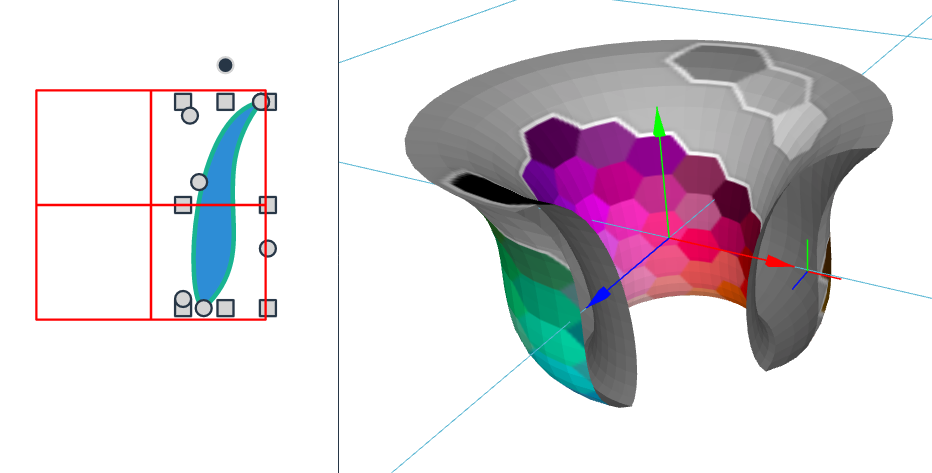
這樣大家應該理解了原理,但餐座椅的那幾個不規則形狀的 magic 引數是如果得來的呢,這還是得藉助輔助工具:http://www.hightopo.com/demo/3dmodel/index.html,
這個工具多年前為寫例子隨意搞的,程式碼挺簡單大家直接看 http://www.hightopo.com/demo/3dmodel/index.html 原始碼即可,寫的比較簡陋但挺實用,如何匯出?開啟控制檯,自己列印出 shape 物件的 sements 和 points 引數即可,或等我有空了再來寫個可匯入匯出更完整的例子,或者 you can you up?
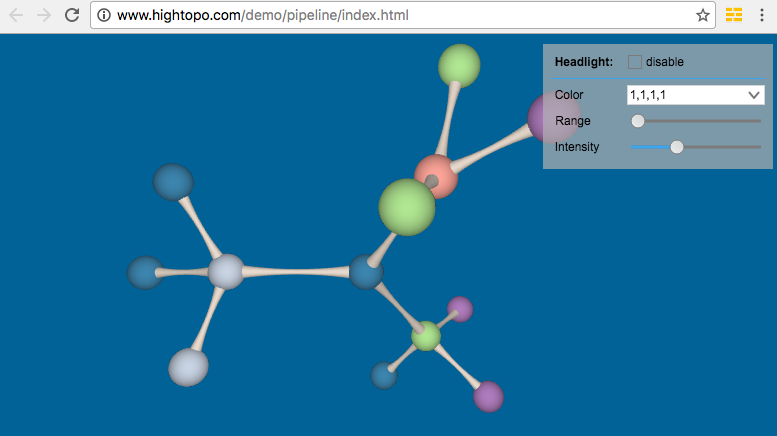
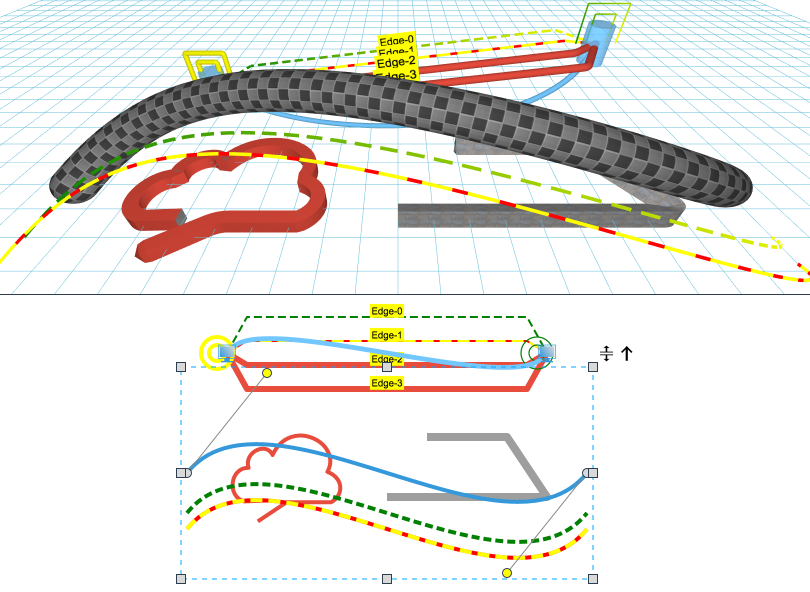
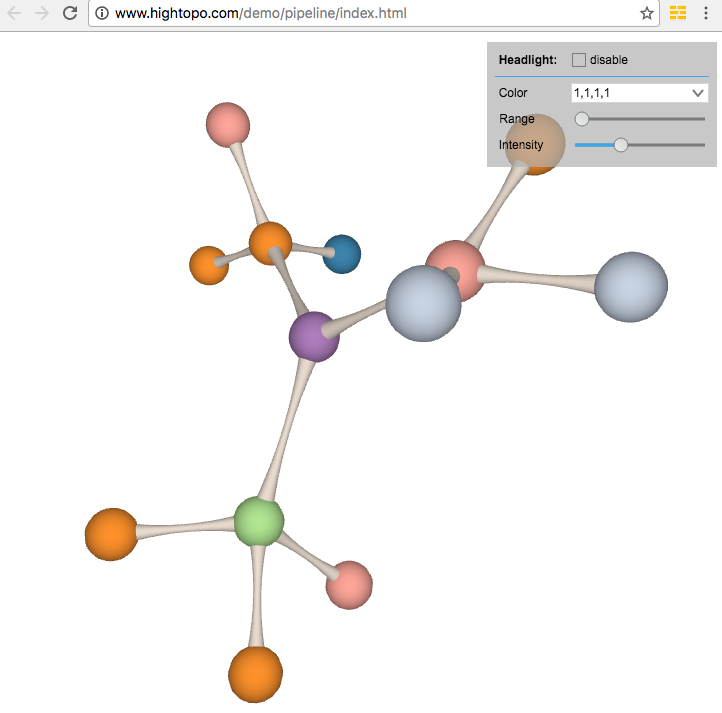
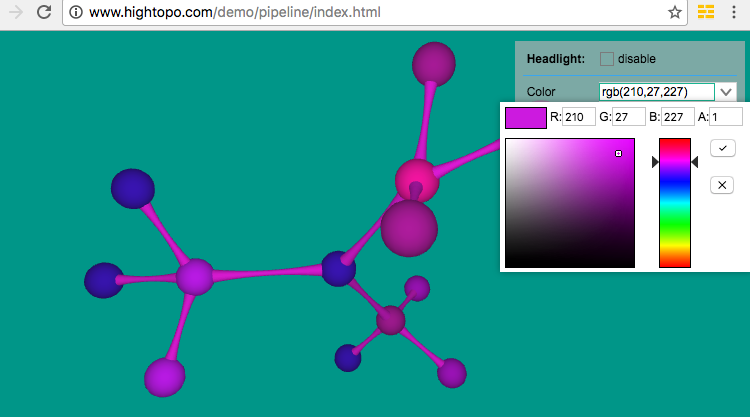
其實也不僅僅也用於 Node 節點型別物件的建模,對於連線其實也可以用模型來搞定,例如 http://www.hightopo.com/guide/guide/plugin/forcelayout/examples/example_forcelayout3.html 這個 3D 彈力拓撲圖例子,很多人已經覺得挺酷炫了,但我一直對這呆板規矩的管道連線很不爽,於是突發奇想搞了個像狗骨頭似的兩頭粗中間細的連線效果,整個 3D 拓撲圖例子一下子高大上了許多:
http://www.hightopo.com/demo/pipeline/index.html
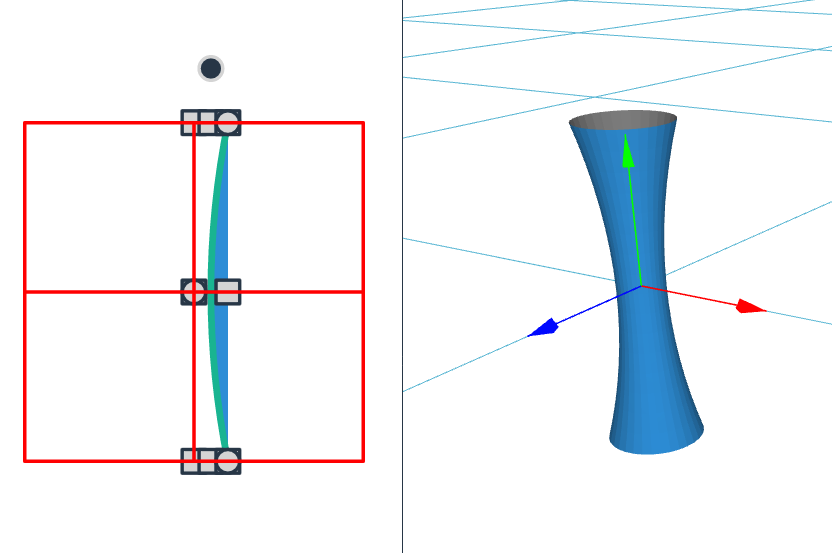
這個例子原理是這樣的,將連線 Edge 設定成透明不可見的,然後針對每個 Edge 對應一個 Node 節點,這個節點的形狀就是被拉伸並定位到連線位置替代連線來顯示,而 Node 圖形在還沒拉伸之前長得如下:
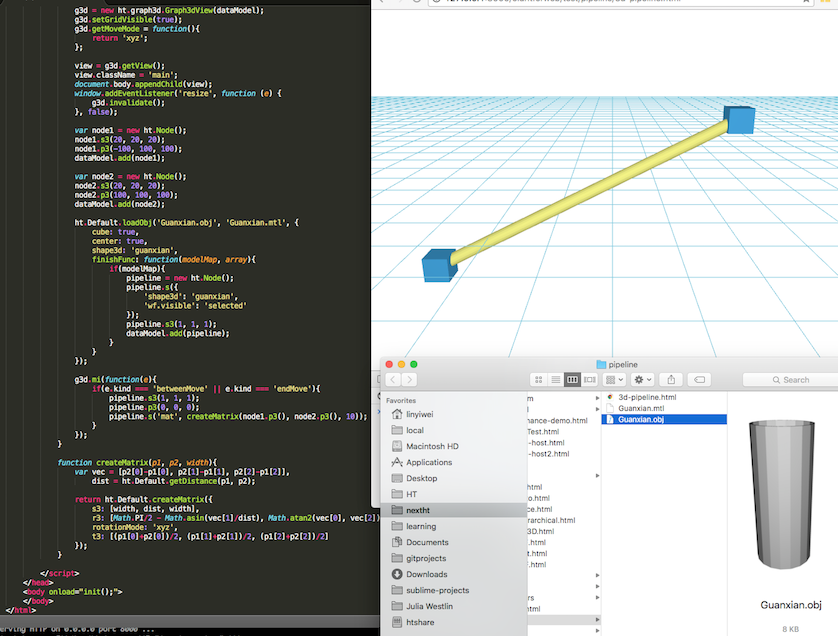
這裡還有個細節是通過 createMatrix 函式,為每個管線設定一個指向兩節點位置的矩陣座標變換引數到 style 的 mat 屬性上,矩陣預算不理解也沒關係,直接照抄例子中程式碼即可,為了方便大家理解我搞了個兩個節點一條連線更簡單的例子供參考:
今天只是拋磚引玉,《HT for Web 建模手冊》中還有眾多 API 函式,只要有想象力還可以折騰出無數的花樣,後續有空我再借助 HT for Web 的 WebGL 3D 自定義建模功能多搞些實用的例子。