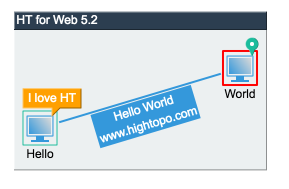
採用 HT 開發網路拓撲圖非常容易,例如《入門手冊》的第一個小例子麻雀雖小五臟俱全:http://www.hightopo.com/guide/guide/core/beginners/examples/example_overview.html

該例子展示瞭如何構建兩個節點、一條連線、以及一個 Group 的組合效果。結合 《數百個 HTML5 例子學習 HT 圖形元件 – 拓撲圖篇》可以容易理解構建一個拓撲介面基本上就是操作 DataModel 資料模型,以下為構建上圖介面效果的模型程式碼部分:
// init data model
hello = new ht.Node();
hello.setPosition(60, 140);
hello.setName('Hello');
hello.setStyle('note', 'I love HT');
hello.setStyle('note.background', '#FFA000');
dataModel.add(hello);
world = new ht.Node();
world.setPosition(260, 80);
world.setName('World');
world.setStyle('note', 'HT for your imagination');
world.setStyle('note.expanded', false);
world.setStyle('border.color', 'red');
dataModel.add(world);
edge = new ht.Edge(hello, world);
edge.setName('Hello World\nwww.hightopo.com');
edge.setStyle('label.color', 'white');
edge.setStyle('label.background', '#3498DB');
dataModel.add(edge);
group = new ht.Group();
group.setName('HT for Web ' + ht.Default.getVersion());
group.addChild(hello);
group.addChild(world);
group.addChild(edge);
dataModel.add(group);
當然真實的系統不會像上述程式碼這樣寫死內容,一般使用者通過後臺資料查詢,然後再根據後臺資料動態建立拓撲節點、連線、組、子網等圖元內容,並填充如圖元名字、連線顏色、告警內容等屬性資訊,而因為 HT 技術基於 HTML5,因此大部分工業控制 Web SCADA 客戶都採用了 WebSocket 的實時通訊方式,關於 WebSocket 的使用可參考這篇文章:3D拓撲自動佈局之Node.js篇
構建模型就是上面這樣簡單,剩下工作就是設定相應的圖元屬性達到資訊展示和美觀的效果,關於圖元甚至整體 HT 圖形元件風格的自定義,可參考《HT for Web 風格手冊》,這裡我舉個簡單的小細節,可人有人留意到上面設定 label 的程式碼有點特別:
edge.setName('Hello World\nwww.hightopo.com');
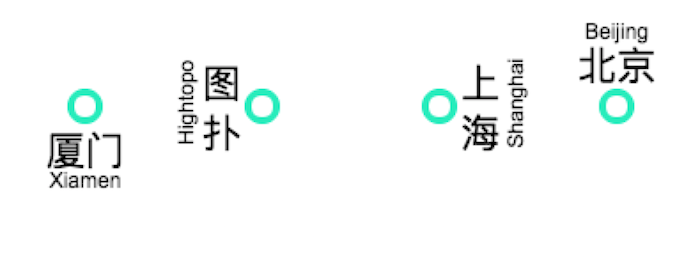
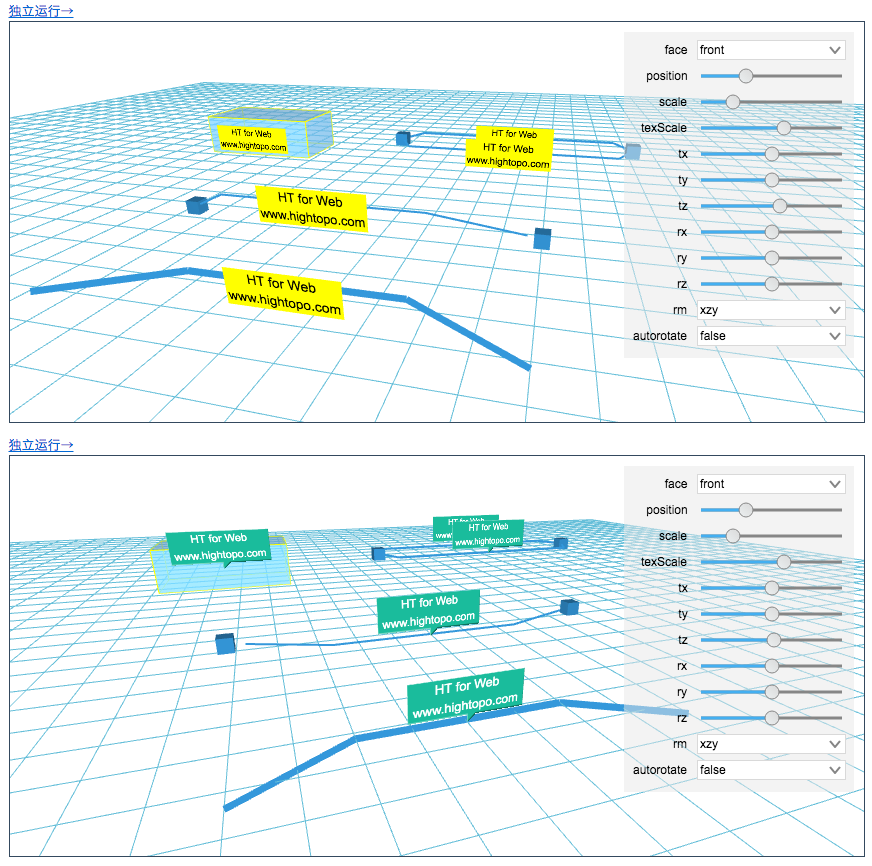
這裡 \n 顧名思義就是換行的意思,當然除了換行外,還可以有垂直佈局等等花哨的展示形態,可參考《網路拓撲圖上文字的巧妙應用》一文的介紹:

var list = [], node;
for (var i = 0; i < 4; i++) {
node = new ht.Node();
node.setImage('station');
node.p(100 + i * 100, 100);
dm.add(node);
list.push(node);
}
node = list[0];
node.s({
'label': '廈門',
'label.font': '22px arial, sans-serif',
'label2': 'Xiamen',
'label2.position': 31,
'label2.offset.y': 23
});
node = list[1];
node.s({
'label': '圖\n撲',
'label.position': 14,
'label.font': '22px arial, sans-serif',
'label2': 'Hightopo',
'label2.position': 14,
'label2.offset.x': -7,
'label2.rotation': -Math.PI / 2
});
node = list[2];
node.s({
'label': '上\n海',
'label.position': 20,
'label.font': '22px arial, sans-serif',
'label2': 'Shanghai',
'label2.position': 20,
'label2.offset.x': 6,
'label2.rotation': -Math.PI / 2
});
node = list[3];
node.s({
'label': '北京',
'label.position': 3,
'label.font': '22px arial, sans-serif',
'label2': 'Beijing',
'label2.position': 3,
'label2.offset.y': -23
});
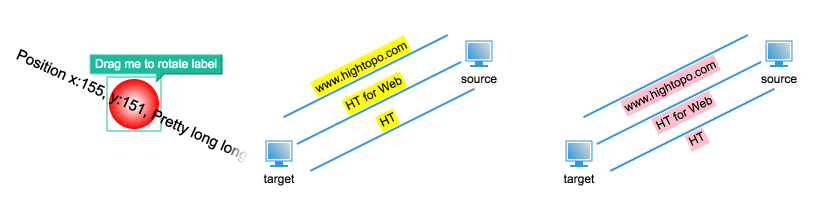
當然也可以達到動態旋轉文字的效果,拖拽下面這個紅色圓球達到動態旋轉文字的效果:http://www.hightopo.com/guide/guide/core/beginners/examples/example_label.html

從上面例子可以參考光光一個文字還有設定顏色、背景、字型、最大長度等等引數,如果加上 Position 的佈局 3D 的佈局那幾乎可以基於文字獨立寫篇文章了,這裡就不一而足了,有興趣的可以玩玩位置手冊的各種例子:http://www.hightopo.com/guide/guide/core/position/ht-position-guide.html

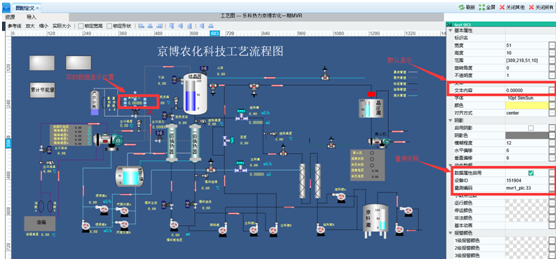
構建完圖元連線關係,設定完圖元風格屬性,接下來主要就是圖元擺放問題,對於工業控制領域的圖元擺放一般是手工進行,所以 Web SCADA 工業控制領域一般會構建一套針對自己產品的 HMI 人機介面繪圖工具,可參考《基於HT for Web的Web SCADA工控移動應用》文章:

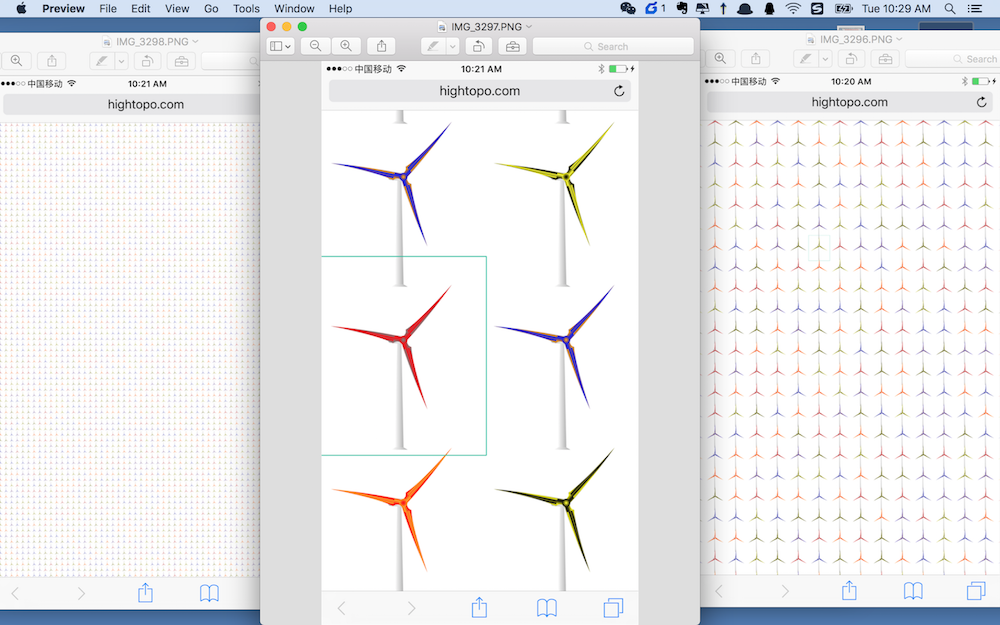
對於電信網管拓撲應用,由於網路拓撲圖後設資料量往往常常非常巨大,雖然 HT 拓撲圖元件效能非常強勁,承載好幾甚至上十萬的網路拓撲向量圖元都毫無壓力,但如何實現這麼多資料量圖元的佈局是個問題,如果是規規矩矩的自然比較容易,寫兩個 for 迴圈就能實現網格佈局,可參考 http://www.hightopo.com/demo/fan/index.html 這個數千個風機的例子,這種例子一般用於能源行業控制系統,通過採用 HT 的向量格式,可動態控制風機的轉速、顏色等引數,來直觀形象的表達該風機的執行狀態。
這個例子 http://www.hightopo.com/demo/fan/index.html 並沒有針對手機做特別優化,但我特意用 iOS Safari 來跑,不得不說 Safari 10 還是配得上 HT 的這個例子,蘋果還是不斷努力在提升 HTML5 在其產品線中的效能,並且 Safari 10 號稱已經 100% 支援 ES6 標準了,https://developer.apple.com/library/prerelease/content/releasenotes/General/WhatsNewInSafari/Articles/Safari_10_0.html
The ECMAScript 2015 standard, also known as ES6, is completely supported, bringing this major JavaScript evolution to Safari on macOS and iOS.

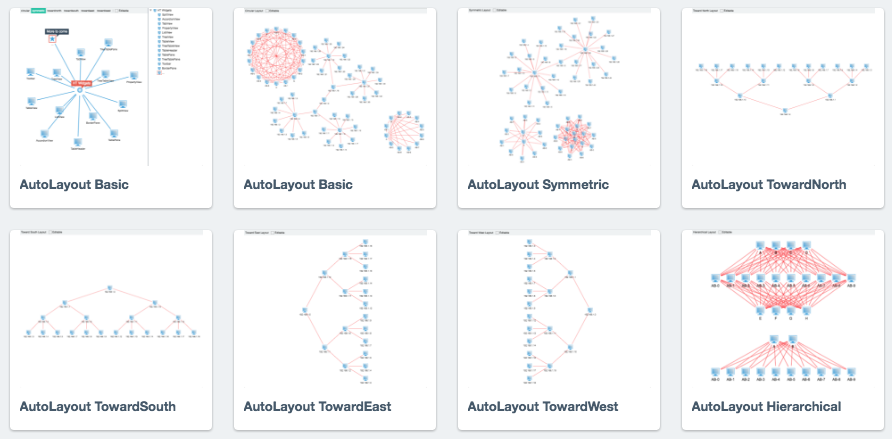
不過更多的電信網管拓撲圖應用會採用 HT 的自動佈局功能,可參考《HT for Web 自動佈局手冊》和 《HT for Web 彈力布手冊》,利用好自動佈局功能可以大大減少專案上線的實施工作量,且電信裝置往往需要自動發現動態變化,幾乎無法用手工完成這些事情。如果結合華為任正非老大最近的言論 http://finance.sina.com.cn/chanjing/gsnews/2016-09-26/doc-ifxwevmf2247492.shtml ,可以想象將來華為的電信網管拓撲,應該利用其獨有的行業網路資料,依靠人工智慧來提供自動佈局演算法佈局,好吧,我扯遠了剎車回主題。

其實自動佈局無法提供演算法進行圖元擺放,以便達到業務展示的需求,可參考《電信網路拓撲圖自動佈局 - 曲線佈局》和《電信網路拓撲圖自動佈局 - 匯流排佈局》,這兩篇文章詳細分析瞭如果自定義出匯流排和沿著任意曲線佈局的案例:

以上建立網路圖元、設定圖元連線關係、配置圖元風格屬性、進行圖元佈局擺放就是構建拓撲圖的幾個基本步驟,其實熟悉了 HT 分分鐘就能開發出像模像樣的 HTML5 網路拓撲圖應用,如果需要資料儲存可參考《HT for Web 序列化手冊》,使用者可將整個拓撲圖序列化成字串的 JSON 格式內容,這樣你可以儲存到後臺資料庫,或者後臺伺服器檔案皆可,HT 只是前端的圖形元件,不介入後臺通訊和儲存,反正控制權在你,不收任何約束,可以隨心所欲的設計你的網路拓撲圖整體系統架構。
更多 HTML5 拓撲圖例子可參考:http://www.hightopo.com/demos/index.html