HTML5 中的 Canvas 對文字的渲染(fillText,strokeText)效能都不太好,比如設定字型(font)、文字旋轉(rotation),如果繪製較多的文字時,一些互動操作會手動很大的影響,操作起來沒那麼順暢,體驗將會極其差,這不是我們想要的結果,再進一步和圖片的繪製進行比較比較,你會發現,繪製圖片和繪製文字在效能上不是一個等級的,在效能上繪製圖片會好太多。
我們今天就來談談 HT for Web 效能相關的問題。在 HT 中,有很多地方可以設定文字,每個節點上面都可以設定兩個 label 和兩個 note 文字,如果全開啟的話,繪製一個節點就要附帶繪製 4 個文字,假如說繪製 文字的效能消耗是繪製圖片效能消耗的 3 倍的話,附帶繪製 4 個文字,就想當與多出 12 倍的效能消耗,這節點以多的話,可想而知,不管是哪個引擎都不可能 hold 得住這樣的效能消耗。
既然繪製文字的效能消耗無法避免,那麼我們要如何提高系統的整體效能呢?換個思路,繪製文字會有高效能消耗,導致操作上面的延遲和卡頓,那麼我是不是可以在操作時不繪製文字呢,將文字繪製所消耗的效能節省下來,用在其他的效能消耗上,這樣是不是就可以解決操作延遲和卡頓的問題呢?

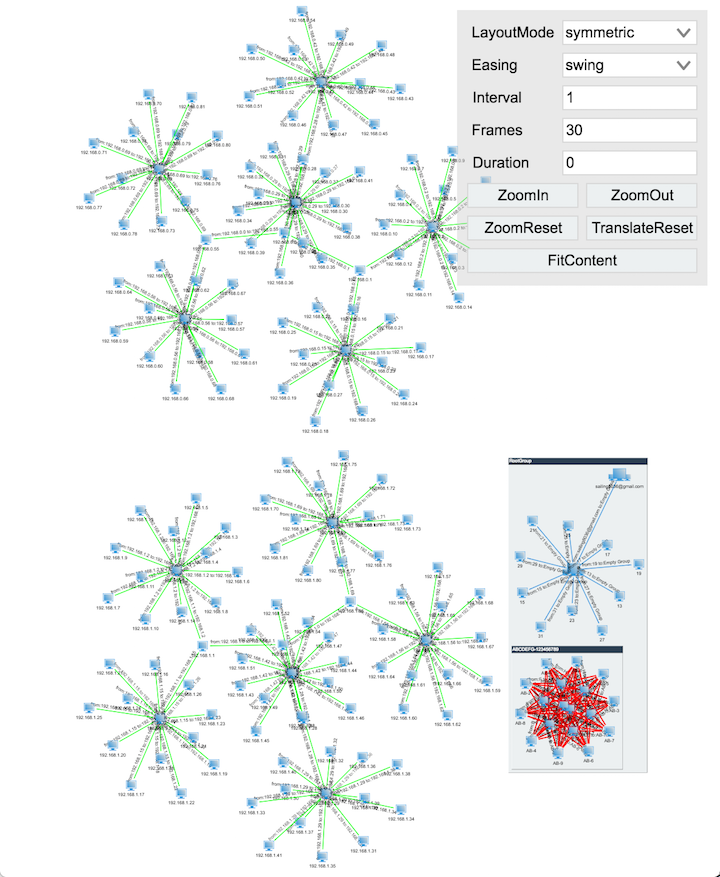
我們不妨來試試,在 GraphView 中新增若干個 node、edge、group 等節點,並且每個節點上都顯示文字(包括線條,上圖所示),看看拓撲的縮放效果怎麼樣。沒次縮放都要等上兩三秒,效能實在是差得不行,這樣的應用肯定是不合格的。
我們來看看具體的 Demo,連結:http://www.hightopo.com/demo/labelVisible/visible.html。接下來解析下具體程式碼的實現。
var init = function() {
window.matchMedia('screen and (min-resolution: 2dppx)').
addListener(function() {
ht.Default.setDevicePixelRatio();
});
var g2d = new ht.graph.GraphView(),
dm = g2d.dm();
g2d.addToDOM();
g2d.getLabel = function(data) {
if (data.s('label'))
return data.s('label');
if (data instanceof ht.Edge)
return 'from:' + data.getSourceAgent().toString() +
' to:' + data.getTargetAgent().toString();
return data.toString();
};
createNodes(dm);
var autoLayout = new ht.layout.AutoLayout(g2d);
autoLayout.setAnimate(true);
autoLayout.layout('symmetric', function() {
g2d.fitContent(true);
});
createFormPane(g2d, autoLayout);
};
上面的程式碼是頁面初始化程式碼,首先先監聽 media 的值變化,防止在不同的 devicePixelRatio 螢幕中切換 而導致頁面不清晰,ht.Default.setDevicePixelRatio() 方法會更新 HT 系統中存放 devicePixelRatio 的變數,然後重新整理頁面上所有的 HT 元件,這樣就可以保證頁面一定不會不清晰。
接著是常見網路拓撲圖 GraphView 元件,並將其新增到 DOM 中,過載 GraphView 的 getLabel 方法設定圖元的文字,讓每個節點都有文字。
接下來呼叫 createNodes 方法建立所有的節點,建立完程式碼後,建立一個 AutoLayout 來自動佈局所有節點,自動佈局為開發人員節省手動佈局的時間,在效率上大大提升,在佈局完後,讓 GraphView 中的節點自適應螢幕,讓所有節點都顯示在當前頁面中。
最後建立一個 FormPane 放在右上角,用於存放幾個控制按鈕及幾個 ComboBox 選擇項,可以讓 GraphView 執行在不同的佈局模式下,同時這些功能也可以用來檢測頁面效能,在佈局的過程中是否流暢,具體的程式碼可以通過瀏覽器的 Sources 檢視。
文字始終顯示的話,在效能上還是不行的,就如上面所說的,是不合格的。那麼我麼該如何優化,讓效能有質的提升呢?
在文章的開頭有提到,我們可以採用在操作互動的過程中不繪製文字,來提升效能,讓頁面的呈現更加流暢。那麼該怎麼實現才能讓操作互動過程中不繪製文字呢?具體 Demo 連結:http://www.hightopo.com/demo/labelVisible/unvisible.html。看碼:
var state = {};
g2d.isLabelVisible = function(data) {
return !state.zooming && !state.panning && !state.autoLayout;
};
g2d.onAutoLayoutEnded = function() {
state.autoLayout = false;
};
g2d.onZoomEnded = function() {
state.zooming = false;
};
var timer = null;
g2d.mp(function(e) {
if (e.property === 'zoom') {
state.zooming = true;
if (timer)
clearTimeout(timer);
timer = setTimeout(function() {
timer = null;
state.zooming = false;
g2d.redraw();
}, 100);
}
});
g2d.mi(function(e) {
if (e.kind === 'beginPan')
state.panning = true;
if (e.kind === 'endPan') {
state.panning = false;
g2d.redraw();
}
});
GraphView 的 mp(addPropertyChangeListener)方法是監聽 GraphView的屬性變化,當監聽到 zoom 屬性變化的時候,將 zooming 狀態設定為 true,如果在 zoom 的過程中沒有啟動動畫的話,就不會觸發 onZoomEnded 回撥,所以需要自己新增計時器,過段時間將 zooming 狀態改掉,並且重新繪製下 GraphView。
GraphView 的 mi(addInteractorListener)方法是監聽使用者對 GraphView 的操作動作,在監聽到 beginPan 時將 panning 狀態設定為 true ,在監聽到 endPan 是將 panning 狀態設定為 false,並重繪 GraphView。
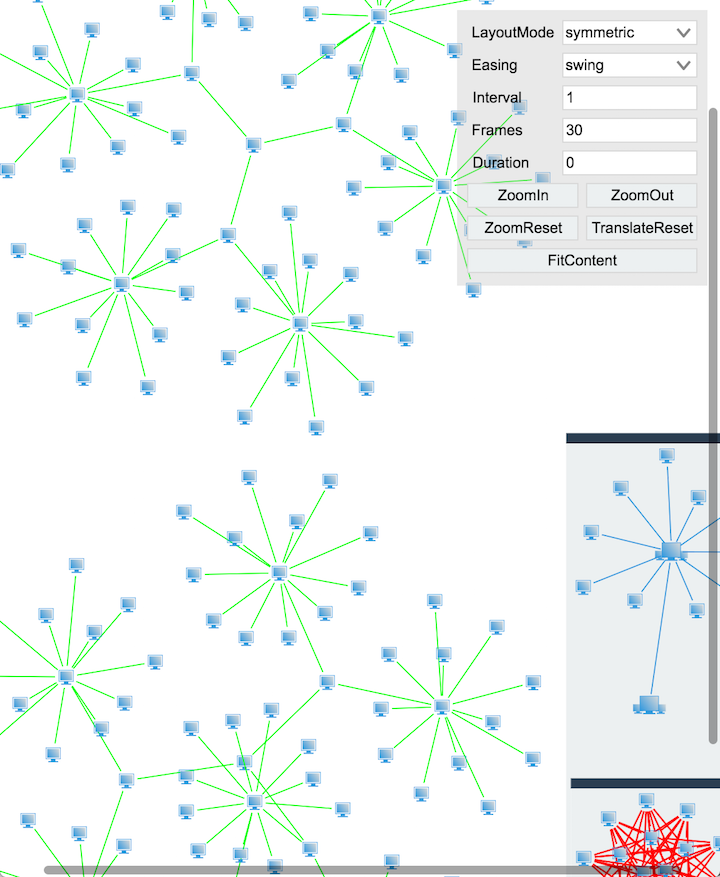
在 FormPane 中的一些操作會對 GraphView 中的節點進行自動佈局,因此在 FormPane 中會設定 autoLayout 狀態,由於程式碼比較多,我在這邊就貼程式碼了。我們來看看,加上上面的程式碼後,對 GraphView 操作後的效果圖:

上圖是在縮放 GraphView 時的效果,可以發現所有的文字都不見了,使用者操作起來也不會延遲和卡頓了現象,這樣使用者操作互動的效能問題也就解決了。