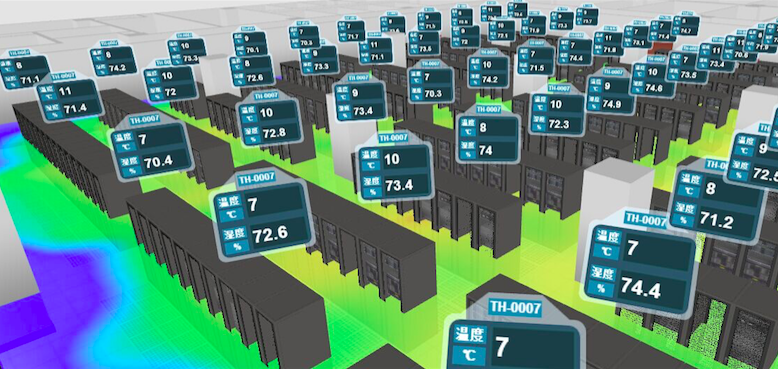
Heatmap熱圖通過眾多資料點資訊,匯聚成直觀視覺化顏色效果,熱圖已廣泛被應用於氣象預報、醫療成像、機房溫度監控等行業,甚至應用於競技體育領域的資料分析。
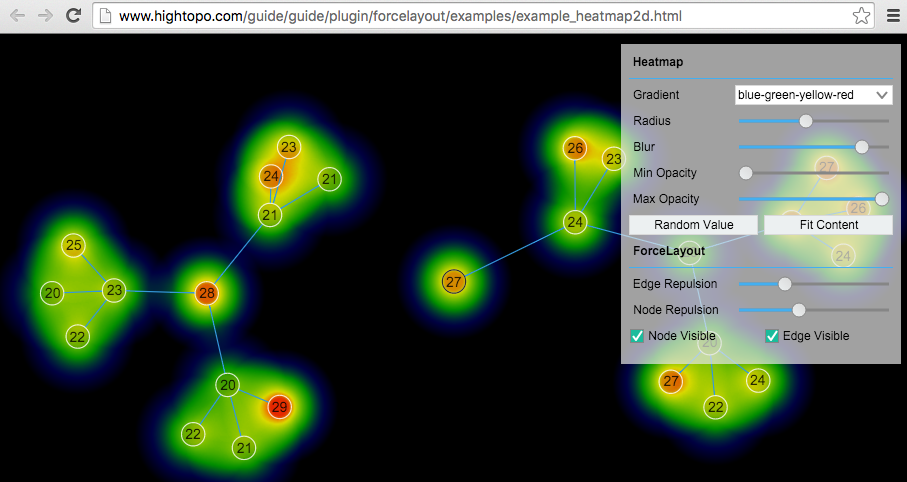
http://www.hightopo.com/guide/guide/plugin/forcelayout/examples/example_heatmap2d.html

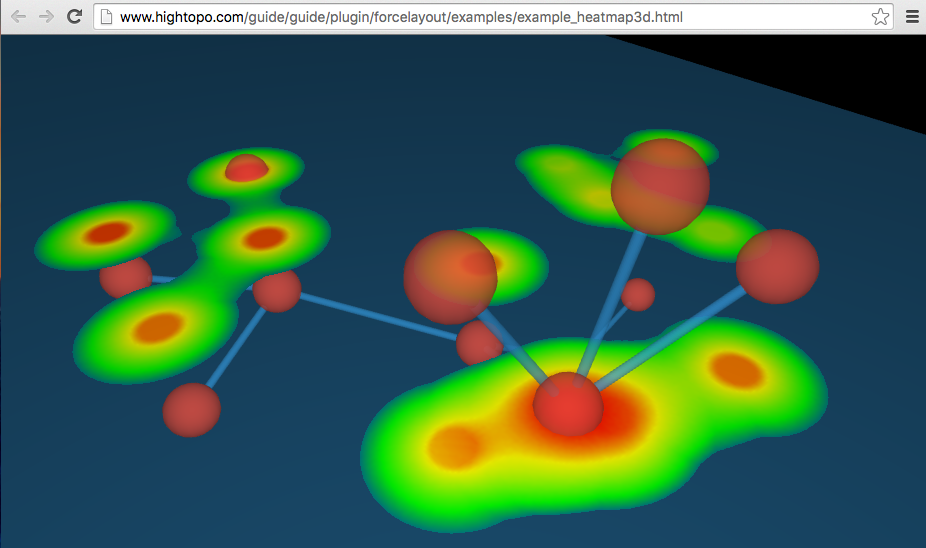
http://www.hightopo.com/guide/guide/plugin/forcelayout/examples/example_heatmap3d.html

已有眾多文章分享了生成Heatmap熱圖原理,可參考《How to make heat maps》和《How to make heat maps in Flex》,本文將介紹基於HTML5技術的實現方式,主要基於Cavans和WebGL這兩種HTML5的2D和3D技術的應用,先上最終例子實現的介面效果和操作視訊:
實現Heatmap的開源js庫比較出名的就是 heatmapjs ,該框架發展了2年多,作者Patrick Wied最近決定在保持開源的基礎上,提供有償的商業支援服務,這是好事,地球上絕大部分開源專案作者搞個barely可用的初級版本後,就多年不見更新了,而真正能實際上線使用的產品哪有不需要持續完善、增強可擴充套件性以及提供特殊定製服務的,考慮到作者這兩年已無償投了這麼多(Over the last 2 years, I devoted more than 500 hours of work to improving heatmap.js to make it a truly great library. ),希望此文也能幫作者在國內起點宣傳作用。
heatmapjs 採用的Canvas的2D繪製方式實現,這種基於CPU的繪製方式對於幾百幾千的點還湊合,但如果需要實時運算成千上萬節點效果的,還是得依靠併發性更強大的GPU方式,採用HTML5的話只能是WebGL方案,還好Florian Boesch在《High Performance JS heatmaps》部落格中提供了基於WebGL實現的heatmap方式,並將其開源在https://github.com/pyalot/webgl-heatmap 上,這兩個開源庫質量都還不錯,一個基於Canvas實現,一個基於WebGL實現,後者效能高點,但需要支援WebGL的瀏覽器,heatmapjs 的文件例子比較全面,但兩者介面都非常簡單易學,程式碼也都就幾百行,你完全可以根據專案情況選擇甚至進行程式碼改造優化。
回到我們要實現的例子,我將採用heatmapjs在記憶體中實時運算出熱圖,結合hightopo(http://www.hightopo.com/)的HT for Web的3D引擎,以一堆節點連線關係的3D的網路拓撲圖,其中節點代表熱源,其越接近地面則地面溫度越高,這樣每個節點的xz面座標資訊作為要傳入給heatmapjs的點xy二維座標資訊,三維節點的elevation也就是y軸資訊,則作為離地面的距離資訊,距離越大轉成要傳入heatmapjs的value值越小,最後啟動HT for Web的三維拓撲自動佈局彈力演算法,這樣可直觀的觀察圖元節點在不同的空間位置動態變化時地板的溫度熱圖變化效果。
程式碼核心就在過載forceLayout.onRelaxed函式,在每次自動佈局過程將所有熱源節點的資訊構建成heatmap需要的資料,同時通過ht.Default.setImage(‘hm-bottom’, heatmap._renderer.canvas);將熱圖的canvas註冊成HT的圖片,而floor的地板圖元繫結了註冊的’hm-bottom’圖片,這樣就實現了記憶體繪製canvas,然後通過HT for Web的3D引擎將Cavnas作為貼圖資訊動態呈現到3D場景的效果。
整個實現程式碼如下不到百行,你也可以採用https://github.com/pyalot/webgl-heatmap 的WebGL方式來實現,這樣就是3D到2D再到3D的有趣過程,這就是HTML5技術可無縫融合各種方案的魅力!

1 MAX = 500;
2 WIDTH = 1024;
3 HEIGHT = 512;
4 function init() {
5 dataModel = new ht.DataModel();
6 g3d = new ht.graph3d.Graph3dView(dataModel);
7 g3d.getMoveMode = function(e){ return 'xyz'; };
8 view = g3d.getView();
9 view.className = 'main';
10 document.body.appendChild(view);
11 window.addEventListener('resize', function (e) { g3d.invalidate(); }, false);
12 heatmap = h337.create({ width: WIDTH, height: HEIGHT });
13 ht.Default.setImage('hm-bottom', heatmap._renderer.canvas);
14 var floor = new ht.Node();
15 floor.s3(WIDTH, 1, HEIGHT);
16 floor.s({
17 '3d.selectable': false,
18 'layoutable': false,
19 'all.visible': false,
20 'top.visible': true,
21 'top.image': 'hm-bottom',
22 'top.reverse.flip': true,
23 'bottom.visible': true,
24 'bottom.transparent': true,
25 'bottom.opacity': 0.5,
26 'bottom.reverse.flip': true
27 });
28 dataModel.add(floor);
29 var root = createNode();
30 for (var i = 0; i < 3; i++) {
31 var iNode = createNode();
32 createEdge(root, iNode);
33 for (var j = 0; j < 3; j++) {
34 var jNode = createNode();
35 createEdge(iNode, jNode);
36 }
37 }
38 forceLayout = new ht.layout.Force3dLayout(g3d);
39 forceLayout.start();
40 forceLayout.onRelaxed = function(){
41 var points = [];
42 dataModel.each(function(data){
43 if(data instanceof ht.Node && data !== floor){
44 var p3 = data.p3();
45 if(p3[1] > MAX){
46 p3[1] = MAX;
47 data.setElevation(MAX);
48 }
49 else if(p3[1] < -MAX){
50 p3[1] = -MAX;
51 data.setElevation(-MAX);
52 }
53 points.push({
54 x: p3[0] + WIDTH/2,
55 y: p3[2] + HEIGHT/2,
56 value: MAX - Math.abs(p3[1])
57 });
58 }
59 });
60 heatmap.setData({data: points, min: 0, max: MAX});
61 };
62 }
63 function createNode(){
64 var node = new ht.Node();
65 node.s({
66 'shape3d': 'sphere',
67 'shape3d.color': '#E74C3C',
68 'shape3d.opacity': 0.8,
69 'shape3d.transparent': true,
70 'shape3d.reverse.cull': true
71 });
72 node.s3(20, 20, 20);
73 dataModel.add(node);
74 return node;
75 }
76 function createEdge(sourceNode, targetNode){
77 var edge = new ht.Edge(sourceNode, targetNode);
78 edge.s({
79 'edge.width': 3,
80 'edge.offset': 10,
81 'shape3d': 'cylinder',
82 'shape3d.opacity': 0.7,
83 'shape3d.transparent': true,
84 'shape3d.reverse.cull': true
85 });
86 dataModel.add(edge);
87 return edge;
88 }