在電力、油田燃氣、供水管網等工業自動化領域Web SCADA的概念已經提出了多年,早先年的Web SCADA前端技術大部分還是基於Flex、Silverlight甚至Applet這樣的重客戶端方案,在HTML5流行前VML和SVG算是真正純種Web方案也是有不少應用,近些年隨著HTML5的流行,加上移動終端對HTML5支援的普及,越來越多新專案開始採用真正純HTML5的方案,更具體的說大資料量應用效能高於SVG的Canvas方案,已經逐漸成為當今Web SCADA前端技術的首選標配方案。
最近客戶採用HT for Web圖形介面元件,實現了油田燃氣管網和供水管網等工控SCADA的HMI人機介面,並將系統執行在平板和手機等Android和iOS移動終端,在此我們在技術支援過程中的一些知識點進行些梳理和分享,希望對有志於Web SCADA領域的夥伴們提供些幫助。
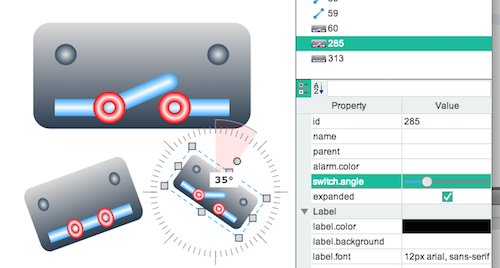
技術選項階段使用者提出過SVG的技術路線,畢竟在早期電力領域SVG還是有一定的標準和應用,但SVG在比較老的Android終端上支援並不好,而且SVG元件的方式導致圖元過多時效能差的問題,最終決定採用HT for Web提供的向量技術方案,HT的向量技術方案在《HT全向量化的圖形元件設計》和《HT圖形元件設計之道(二)》有詳細介紹可參考之,而且採用HT的向量方案不僅得到了縮放不失真的有點,還具備的動態資料繫結的強大功能,這對於工控領域需要根據實時資料驅動如風扇旋轉、管道流動、開關開閉等控制功能尤其方便。
對於SCADA的HMI人機介面管網拓撲圖網路載入的問題,使用者採用了我們建議的Web客戶端快取方案,很好的解決了較多網路拓撲圖切換開啟網路載入慢的問題,可參考《HTML5 Web 客戶端五種離線儲存方式彙總》的文章,根據自己的具體專案情況選擇合適你的本地儲存方案,其實Web本地儲存方案已經出現了眾多領域的千奇百怪應用黑魔法,有人應用LocalStorage儲存Web Font,遊戲領域利用Web客戶端儲存遊戲資源等等,Web客戶端儲存還遠未被完全挖掘發揮起來。
移動終端呈現方面,HMI介面佈局應用和遊戲領域有類似的問題,一般對橫版或者豎版會有更好的佈局效果,例如有些遊戲只支援橫版的玩法,這對於採用Native的App應用來說不成問題,可將App配置成只能橫向或者縱向佈局,但對於移動終端瀏覽器就有點尷尬,目前大部分終端你是不能限制使用者旋轉平面導致佈局變化。為此我們給使用者提供了HTML5遊戲領域常規的解決方案,通過window.addEventListener(‘orientationchange’簡單手機方向變化,當處於你不支援的方向時,全屏顯示一張提示使用者旋轉螢幕後再進行正常操作的圖片,該方案看似簡單,但整個使用者體驗比起毫無提示旋轉出佈局一塌糊塗的介面體驗好了很多,這個簡單方案減少了很多無聊的客服工作,再也沒客戶責怪介面不能用,但介面方向不對時,提示圖片讓人自然而然就知道旋轉螢幕就可以。
純HTML5方案預設方案肯定會弱於Native方案,但HTML5瀏覽器標準也一直在完善,最近提出的screen.orientation.lock(‘landscape’) or screen.orientation.lock(‘portrait’)函式已經得到了Android上的Chrome瀏覽器支援,可參考http://caniuse.com/#feat=screen-orientation 正好我們的使用者使用的就是Android平板,安裝上較新的Chrome瀏覽器後就能前置要求瀏覽器鎖定佈局方向。
對於部分HTML5的應用頁面,使用者需要嵌入Native App的WebView和Native應用介面做整合,以前這種方案特別是在Android端總會讓我發毛,老的Android的WebView元件整合的奇爛的Chromium老版本,還無法控制其升級,甚至曾經一度採用過自打包Chromium新版本到App的方案,結果搞得整個App加大了好幾十m的問題,不過如今隨著Android4.*的發展一切有了質變,Google終於放開了Android WebView的Chromium版本,預設如今都已經是足夠搞的30以上的版本了,將來還能自動升級,更具體的可參考這篇文章 http://www.quirksmode.org/blog/archives/2015/02/android_webview.html
Before Android 4.4 all devices run Android WebKit as their WebView. (Is this the same Android WebKit as their default browser? Don’t know yet.)
From Android 4.4 the WebView is Chromium 30.
From Android 4.4.3 the WebView is Chromium 33.
From Android 5 the WebView is Chromium 37. In addition, the promise is that the Android 5 WebView will be updated to newer versions app-wise, i.e. without a firmware update. I will keep an eye on that.
在iOS也不是沒有坑,我們發現由於HT for Web為支援視網膜精度,會根據裝置window.devicePixelRatio引數控制拓撲圖Canvas的記憶體畫布大小,常遇到使用者未設定meta的viewport上的width引數,或者該引數設定過大導致iOS終端瀏覽器無法顯示拓撲圖內容的情況,這種情況也不會報錯但就是沒內容,遇到這樣的情況簡單的方案就是先讓使用者<meta name=”viewport” content=”user-scalable=no, width=600″>設定上一定的width引數進行試驗定位是否是該問題導致,或者強制設定ht.Default.devicePixelRatio的HT引數,例如將其設定為1,當然這樣就損失了視網膜裝置下的精細效果,所以一般還是建議調小viewport的width引數,畢竟介面縮小太多操作控制按鈕太小也是無法正常操作。
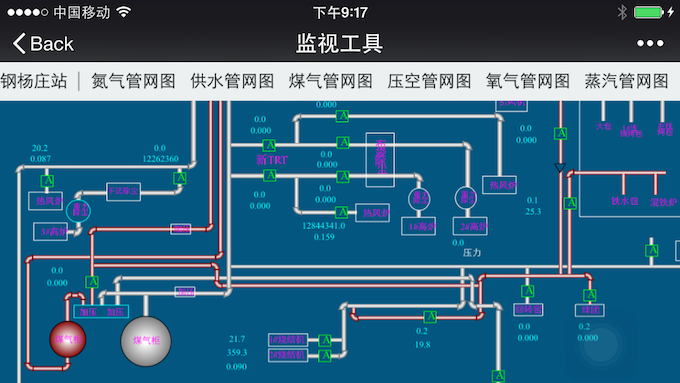
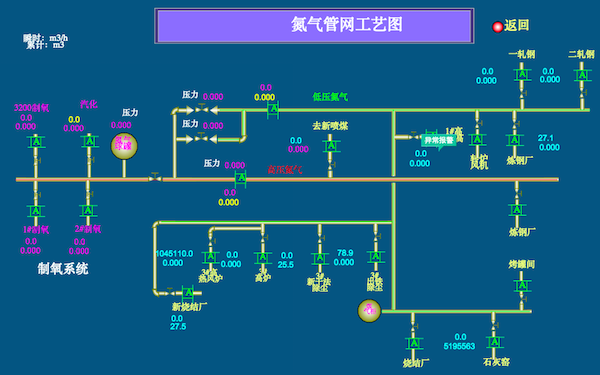
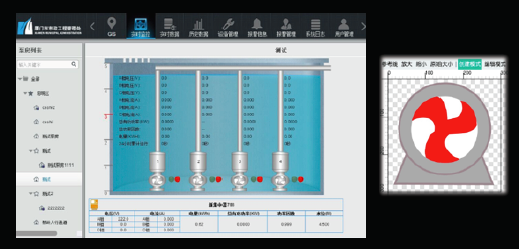
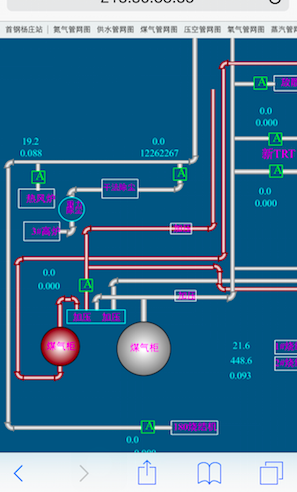
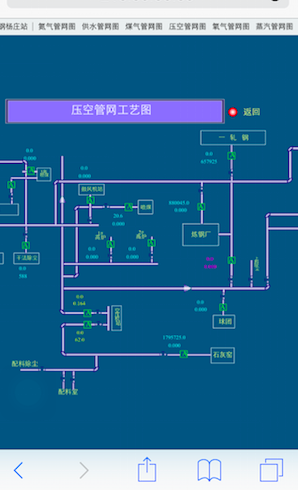
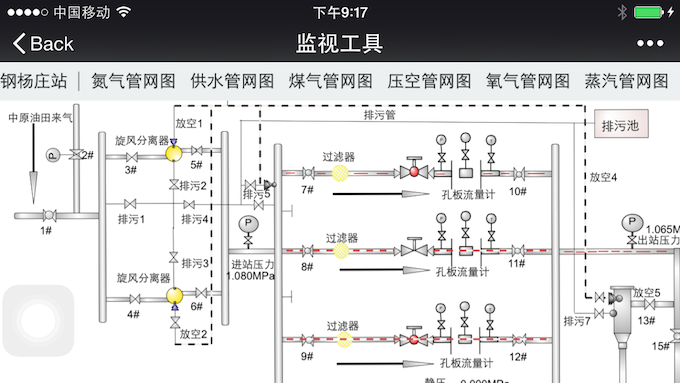
HTML5應用的滲透力在去年基於HTML5的神經貓遊戲,在微信中的病毒式快速傳播已被業界真正認識到其力量,如今微信已經成為遊戲、廣告等各行各業應用的重要入口,同樣基於HT for Web的Web SCADA工控移動應用也可在微信中傳播使用,以下附上幾張基於HT for Web客戶專案的應用抓圖,是的基於HTML5,監控可以如此簡單,真正做到在你掌控之內: