JS陣列追加陣列沒有現成的函式,這麼多年我已經習慣了a.push.apply(a, b);這種自以為很酷的,不需要寫for迴圈的寫法,一直也沒遇到什麼問題,直到今天我要append的b是個很大的陣列時才遇到了坑。
|
1
2
3
|
a = new Array();
b = new Array(125624);
a.push.apply(a, b); |
以上的程式碼在mac的chrome下丟擲瞭如下的異常
|
1
|
Uncaught RangeError: Maximum call stack size exceeded |
如果把陣列改為b = new Array(125623);小一個元素居然就好了,測試了一下其他瀏覽器也都有大陣列才出錯的問題,但不同瀏覽器臨界值還各異。
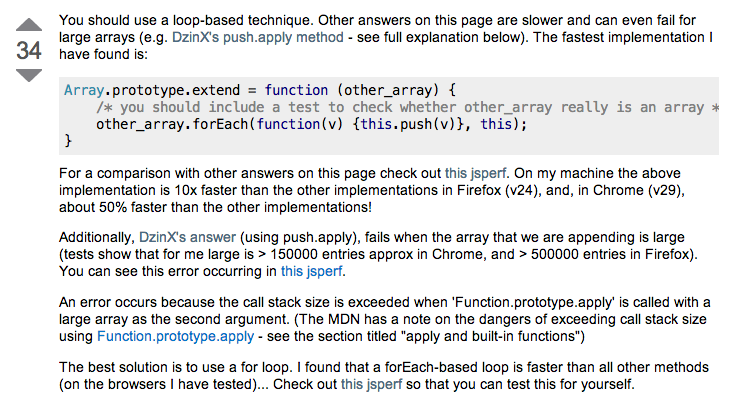
搜尋了http://stackoverflow.com/questions/1374126/how-to-append-an-array-to-an-existing-javascript-array/17368101#17368101 發現也有人遇到這樣的坑:
|
1
2
3
4
|
Array.prototype.extend = function (other_array) {
/* you should include a test to check whether other_array really is an array */
other_array.forEach(function(v) {this.push(v)}, this);
} |
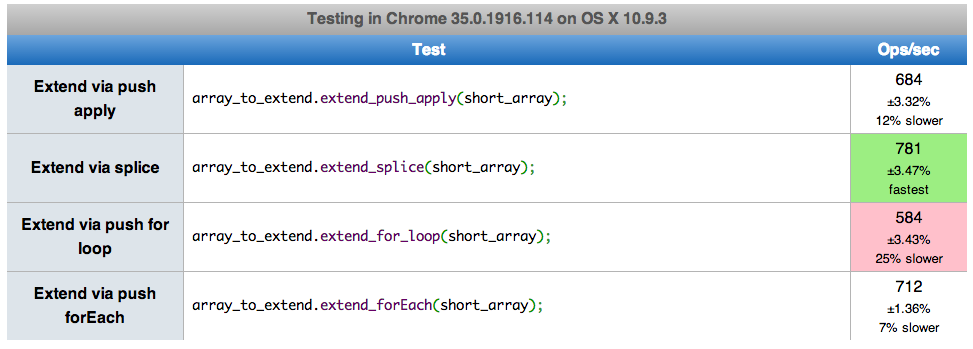
給出的建議是老老實實用forEach,不僅可以避免大陣列的異常問題,並且從效能角度考慮forEach也是最快的
這個小坑給了我兩點思考:
1、有些花哨的用法如a.push.apply(a, b);還是用於面試題裝逼就行,實戰上還是多走老實路線免得遇到異常和效能的坑,例如小數量的如這篇的這個幾十個節點的3D網路拓撲彈簧佈局例子玩玩倒是沒問題,遇到真正大資料量如這篇中的HT for Web的這個3D大資料量效能例子才能考驗出問題。
2、http://stackoverflow.com/questions/1374126 從stackoverflow找答案時不要僅盯著投票最多的,真理往往掌握在少數人手中,下圖259票的回答是個坑,34票的才是最完美的分析: