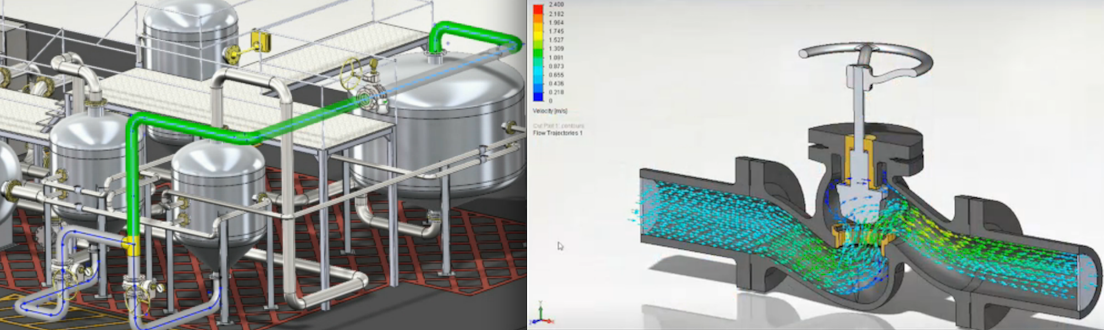
流動效果在3D領域有著廣泛的應用場景,如上圖中醫學領域可通過3D的流動直觀的觀察人體血液的流動,燃氣領域可用於監控管道內流動的液體或氣體的流向、流速和溫度等指標。
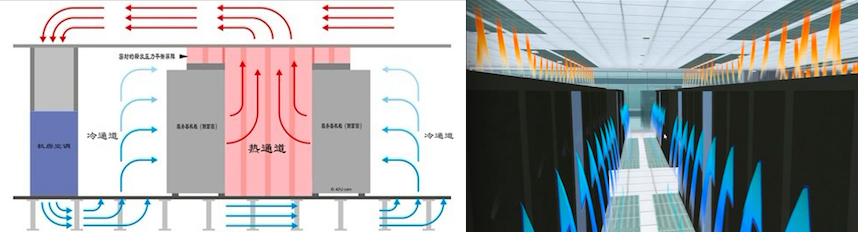
如今企業資料中心機房普遍面臨著裝置散熱的問題,採用冷熱通道方案可大大提高資料中心的散熱能力,充分有效利用機櫃和機房的空間,因此在電信的3D機房監控領域,也常需要藉助流動的效果,對機房冷熱通道系統進行監控。
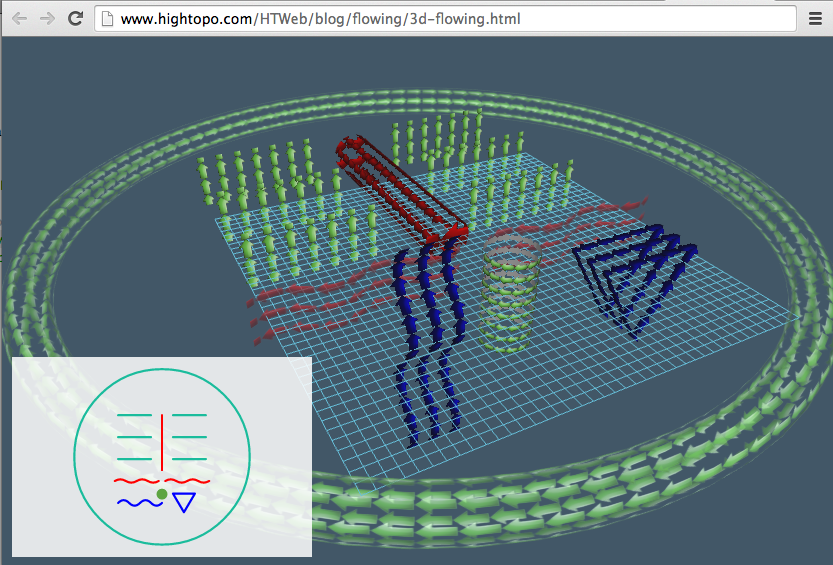
Hightopo的HT for Web作為3D客戶端呈現解決方案,今天介紹的重點不在於採集這些指標,而在於如何應用HT的預定於3D元素來實現流動的效果。在《透過WebGL 3D看動畫Easing函式本質》這篇介紹的基於HT for Web的動畫,是通過改變模型的位置方向來實現動畫,而本文要介紹的方案則是保持模型位置方向不動,而是通過控制模型的貼圖引數uvScale和uvOffset實現流動的控制,這樣實現的好處是沒有增加過多的3D圖元模型,同時可藉助2D的圖片融合到3D進行呈現,畢竟美工改變2D圖片,或程式設計師記憶體中動態改變2D圖片,都會比動態改變3D模型來的容易且輕量。
該例子主要應用了ht.Shape型別物件,該物件在ht.graph.GraphView中呈現了多邊形的效果,而該模型在ht.graph3d.Graph3dView中則常用於繪製牆面、管道等三維模型物件,在《HT for Web 3D手冊》中有如下的例子,其實已經體現了ht.Shape可作為牆面和管道並且可以貼圖的效果,我們只需要動態改變uvOffset引數即可讓3D物體流動起來。
整個例子我們僅僅用了上圖的一個箭頭圖片,通過uvScale可設定平鋪的效果,通過設定’front.uv’: [0,1, 1,1, 1,0, 0,0]我們可以改變箭頭的方向,最後實現動畫僅僅是這樣一行程式碼offset = 0;setInterval(function(){offset += 0.1;shape.s(‘front.uv.offset’, [offset, 0]});}, 100);你可以再修改動畫間隔,或者offset每次步進,這樣就可以控制流動的快慢,同時我們通過改變’shape3d.blend’: ‘red’可動態改變箭頭圖片的渲染顏色,這樣無需美工提供多種圖片,我們甚至可以根據溫度值等指標動態改變箭頭顏色。
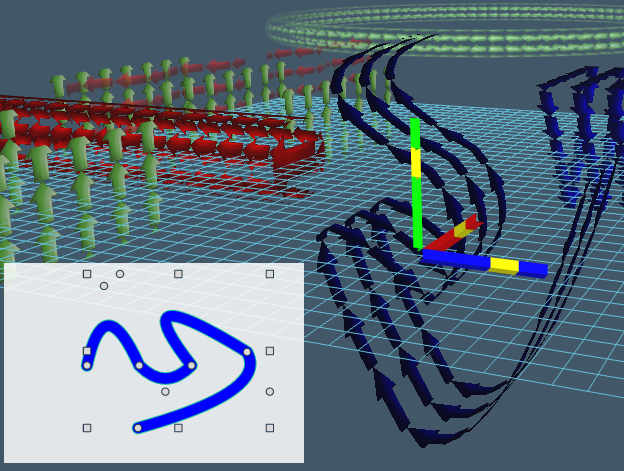
該例子左下角擺放了ht.graph.GraphView的2D拓撲圖,2D和3D共同繫結ht.DataModel的資料模型,因此可隨意操作2D拓撲或3D引擎上的圖形元件,你會發現他們會自動聯動,任何一處的改變會同時在另一個元件上實時呈現改變效果,這也是HT所有元件可繫結同一資料模型的OVM(Object-View mapping)設計模式帶來的好處:
以下是段操作HT for Web中3D流動例子的視訊供參考,基於HT預定義的模型還有很多自定義效果,大家可以發揮想象力讓3D的流動效果發揮出更多不可思議的應用場景效果:http://v.youku.com/v_show/id_XNzIyMjQyNTg0.html