HTML5 Canvas 資料持久化儲存之屬性列表
正常我們設定屬性的時候,屬性和屬性值的 key value 對應,但是在實際開發中,經常遇到屬性值可能需要從多項中選擇,這個時候用原生的 HTML5 配合 JavaScript 來實現這個功能會讓人非常頭疼,我試著用 HT for Web 來實現了這個功能,感覺整體實踐起來還是比較容易的,所以在這邊跟大家分享一下。
本例連結: http://www.hightopo.com/demo/propertyEditor/index.html
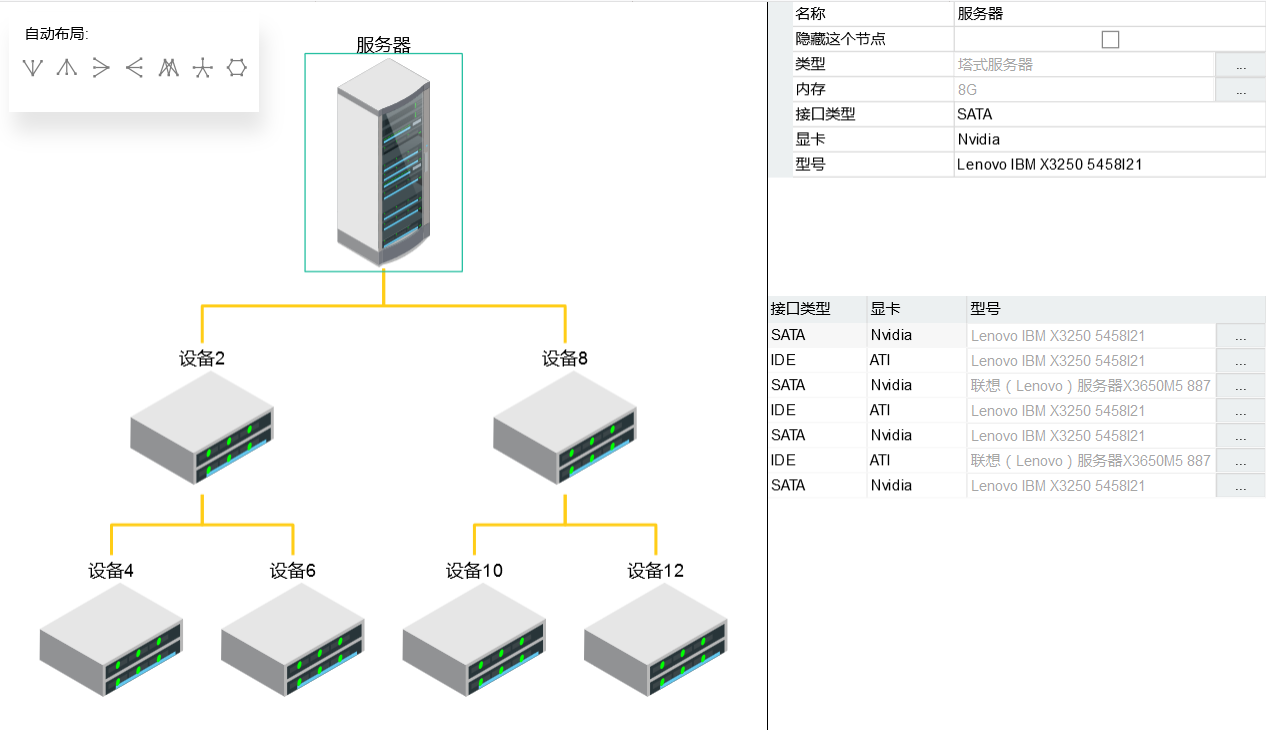
本例效果圖:

從上面的效果圖中我們可以看到,整個頁面分為三個部分,左上角的 graphView 拓撲圖部分,右下角的 tablePane 表格部分,以及右上角的 propertyView 屬性部分。我們先把整個場景劃分出來,然後再向各個部分來新增具體的內容:
gv = new ht.graph.GraphView();
var tablePane = new ht.widget.TablePane(gv.dm());//表格皮膚元件
propertyView = new ht.widget.PropertyView(gv.dm());//formPane是在propertyView裡的,所以要先定義
var rightView = new ht.widget.SplitView(propertyView, tablePane, 'v', 0.4);//分割元件,v分為上下層,比例為0.4:0.6
rightView.getView().style.borderLeft = '1px solid #000';
var borderPane = new ht.widget.BorderPane();//邊框皮膚元件
borderPane.setRightView(rightView, 400);//設定 borderPane 右邊元件為 rightView,寬度為400
borderPane.setCenterView(gv);//設定 borderPane 中間元件為 gv
borderPane.addToDOM();//將 borderPane 元件新增進 body 中createTable 函式我們後面再討論。上面程式碼中 new 出來的部分都是 HT 封裝好的元件,相當於“類”,這裡解釋一下 SplitView 分割元件,分割元件用於左右或上下分割兩個子元件, 子元件可為 HT 框架提供的元件,也可為 HTML 的原生元件,子元件以 position 為 absolute 方式進行絕對定位,這個元件中的引數分別為(左元件或上元件, 右元件或下元件,h 表示左右分割 v 表示上下分割,分割位置預設值為 0.5,如果設定值為 0~1 則按百分比分割,大於 1 代表左元件或上元件的絕對寬或高,小於 1 代表右元件或下元件的絕對寬或高)。這裡我們用了兩次 SplitView,目的是將場景分成三個部分。最後記得一定要將元件新增進 body 中或者任意一個 HTML 標籤中,這樣才能在介面上顯示,其中 addToDOM 的定義內容如下:
addToDOM = function(){
var self = this,
view = self.getView(), //獲取這個元件的底層 div
style = view.style;//獲取底層 div 的樣式 style 屬性
document.body.appendChild(view); //將底層 div 新增進 body 中
style.left = '0';//HT 預設將元件都定義為決定定位 absolute,所以需要設定位置
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
}HT 的元件一般都會嵌入 BorderPane、SplitView 和 TabView 等容器中使用,而最外層的 HT 元件則需要使用者手工將 getView() 返回的底層 div 元素新增到頁面的 DOM 元素中,這裡需要注意的是,當父容器大小變化時,如果父容器是 BorderPane 和 SplitView 等這些 HT 預定義的容器元件,則 HT 的容器會自動遞迴呼叫孩子元件 invalidate 函式通知更新。但如果父容器是原生的 html 元素, 則 HT 元件無法獲知需要更新,因此最外層的 HT 元件一般需要監聽 window 的視窗大小變化事件,呼叫最外層元件 invalidate 函式進行更新。
場景建立完畢。為了顯示不同節點對應的屬性的不同,我們在拓撲圖上新增了七個節點:
function initModel(){
var name = "裝置";
var count = 0;
var root = createNode(name + count++, name + (++count));//引數1為name,引數2為tag
root.setImage('./symbols/機房/伺服器.json');
root.setName('伺服器');
root.s('label.position', 3);
gv.sm().ss(root);//預設選中root節點
for (var i = 0; i < 2; i++) {
var iNode = createNode(name + count++, name + (++count));//引數1為name,引數2為tag
createEdge(root, iNode);
for (var j = 0; j < 2; j++) {
var jNode = createNode(name + count++, name + (++count));
createEdge(iNode, jNode);
}
}
}createNode 函式的宣告如下:
function createNode(name, tag){//建立Node節點
flag++;
var node = new ht.Node();
node.setName(name);
node.setTag(tag);
node.setImage('./symbols/機房/XX分系統.json');
node.a('hidden', false);//自定義屬性,可以控制node.a('hidden')來控制節點顯隱
node.a('介面型別', 'SATA');
node.a('顯示卡', 'Nvidia');
if(flag % 2 === 0){
node.a('介面型別', 'IDE');
node.a('顯示卡', 'ATI');
}
node.s('label.position', 11);
gv.dm().add(node);//將節點新增進資料容器DataModel中
node.tablePane1 = createTableView(serviceType, dataModel1);//建立表格皮膚
node.tablePane2 = createTableView(serviceSize, dataModel2);
node.tablePane3 = createTableView(version, dataModel3);
node.formPane1 = createFormPane(node.tablePane1);//建立表單皮膚
node.formPane1.title = '型別';//為了給後面dialog對話方塊的標題做準備
node.formPane2 = createFormPane(node.tablePane2);
node.formPane2.title = '記憶體';
node.formPane3 = createFormPane(node.tablePane3);
node.formPane3.title = '型號';
if(flag % 3 === 0){
node.formPane3.v('tag', '聯想(Lenovo)伺服器X3650M5 8871');
}else{
node.formPane3.v('tag', 'Lenovo IBM X3250 5458I21');
}
node.a('型號', node.formPane3.v('tag'));
return node;
}我們通過控制這個節點的 hidden 屬性,利用 graphView 中的可視過濾器 setVisibleFunc 函式來控制節點的顯隱:
gv.setVisibleFunc(function(data){
if(data.a('hidden')){
return false;
}
return true;
});有了節點自然就需要顯示屬性了,加上下面的 tablePane 表格皮膚中的值,一共新增了七種屬性:
function createProperty(){//建立屬性
propertyView.addProperties([
{
name: 'name',//獲取 name 屬性,結合 accessType 屬性最終實現對節點屬性的存取,accessType 預設值為 null,如name為age,採用getAge()和setAge(98)的get/set或is/set方式存取(這邊name為name,所以通過 getName() 獲取)
displayName: '名稱'//設定屬性名的顯示文字值
},
{
name: 'hidden',//獲取 hidden 屬性
displayName: '隱藏這個節點',
accessType: 'attr',//如name為hidden,採用getAttr('hidden')和setAttr('hidden', false)的方式存取
icon: 'images/alert.gif',//設定屬性名左側顯示的圖示
valueType: 'boolean',//用於提示元件提供合適的renderer渲染 布林型別,顯示為勾選框
editable: true//設定該屬性是否可編輯
},
{
name: 'grade',
displayName: '型別',
accessType: 'attr',
drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){//自定義屬性值渲染函式
var cb = function(v) {
data.a('grade', v);
}
return fillFormPane(data.formPane1, w, h, data.tablePane1, serviceType, cb);
}
},
{
name: 'number',
displayName: '記憶體',
accessType: 'attr',
drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){
var cb = function(v) {
data.a('number', v);
}
return fillFormPane(data.formPane2, w, h, data.tablePane2, serviceSize, cb);
}
},
{
name: '介面型別',
accessType: 'attr',
displayName: '介面型別'
},
{
name: '顯示卡',
accessType: 'attr',
displayName: '顯示卡'
},
{
name: '型號',
accessType: 'attr',
displayName: '型號',
}
]);
}第三第四個屬性中 drawPropertyValue 屬性的返回值為 fillFormPane 函式,這個函式的引數分別為(表單元件 formP,表單元件寬 w,表單元件高 h,表單元件中按鈕點選生成彈出框中的表格元件 tableP,表格元件中的陣列內容 arr,cb 函式將雙擊表格元件中的行返回的值賦值給 form 表單中的 ht.widget.TextField 文字框)。
- 第一個引數 formP 表單元件的建立,表單元件的建立就是建立一個表單元件,在表單元件中新增一個文字框以及一個按鈕,這個步驟在 HT 中也是相當的簡單:
function createFormPane(tPane) {//建立表單皮膚
var formPane = new ht.widget.FormPane();
formPane.setPadding(0);//設定表單四周與元件內容的間距
var tField = new ht.widget.TextField();//建立一個文字框
tField.setText('');//文字框的內容為空
tField.setDisabled(true);//文字框不可操作
formPane.addRow([//向表單中新增行
{
id: 'tag',//唯一標示屬性,可通過formPane.getItemById(id)獲取新增到對應的item物件
element: tField//屬性值可為 HTML原生元素、FormPane內部自繪製的文字資訊以及HT自帶元件如Button、CheckBox和ComboBox等
},
{
button:{//設定了該屬性後HT將根據屬性值自動構建ht.widget.Button物件,並儲存在element屬性上
label:'...',//按鈕上的文字內容
onClicked: function(){//按鈕點選事件
for(var i = 0; i < tPane.dm().size(); i++){//設定tablePane預設選中formPane對應的值
var data = tPane.dm().getDatas().get(i);
if(data.a('value') === formPane.v('tag')){
tPane.sm().ss(data);
}
}
return createDialog(tPane, formPane);//返回的是建立一個對話方塊,對話方塊的內容為表格皮膚
}
}
}
], [0.5, 0.1]);//設定表格元件中第一個元素和第二個元素的顯示比例。這個表格元件一共只有兩個元素,一個文字框一個按鈕,佔比分別為 0.5 和 0.1
return formPane;
}createDialog 函式建立的過程也是簡潔明瞭,通過 setConfig(config) 方法配置對話方塊的標題,尺寸,內容等,我給 createDialog 傳了一個引數 tPane 表格元件,用作對話方塊顯示的內容:

function createDialog(tPane){//建立彈出框
dialog.setConfig({
title: gv.sm().ld().getName()+"的"+formPane.title,//對話方塊的標題
content: tPane, //直接將彈出框的內容設定為表格皮膚
width: 400,//指定對話方塊的寬度
height: 200,
draggable: true,//指定對話方塊是否可拖拽調整位置
closable: true,//表示是否顯示關閉按鈕
maximizable: true,//表示對話方塊是否可被最大化
resizeMode: "wh",//滑鼠移動到對話方塊右下角可改變對話方塊的大小,wh表示寬高都可調整
buttons: [//新增兩個按鈕
{
label: '取消',
action: function(){
dialog.hide()
}
},
{
label: '確定',
}
]
});
dialog.show();//顯示對話方塊
}- 第四個引數 tableP 表格元件,也沒有什麼特別的,就是建立一個表單元件,然後向表單元件中新增列,步驟簡單,程式碼也相當簡單:
function createTableView(arr, dm){//建立表格元件
var tableView = new ht.widget.TableView(dm);
tableView.addColumns([//用json的陣列引數方式批量新增列資訊
{
displayName: 'ID',//獲取表頭的列名內容
drawCell: function(g, data, selected, column, x, y, w, h, tableView){//自定義單元格渲染方式
var id = tableView.getRowIndex(data);//返回data物件所在的行索引
ht.Default.drawText(g, 'row' + (id + 1), null, null, x, y, w, h, 'center');//繪製文字引數(g畫筆物件,value文字內容,font文字字型,color文字顏色,x繪製開始的x座標,y繪製開始的y座標,w繪製的寬度,h繪製的高度,align文字水平對齊方式,vAlign文字垂直對齊方式)
}
},
{
displayName: 'Name',
drawCell: function(g, data, selected, column, x, y, w, h, tableView){
var id = tableView.getRowIndex(data);
var info = arr[id];
ht.Default.drawText(g, info, null, null, x, y, w, h, 'center');
}
}
]);
return tableView;
}解釋完 fillFormPane 中的引數,來看看這個函式是如何定義的,基本上只差最後一步,點選 tablePane 表格元件中的元素,將這個元素返回給 formPane 表單元件中的 textField 文字框:
function fillFormPane(formP, w, h, tableP, arr, cb){//右邊的formpane
if(formP === undefined){
return;
}
formP.setWidth(w);
formP.setHeight(h);
formP.setHGap(0);
if(formP.v('tag') === 'undefined' || formP.v('tag') === '') {
formP.v('tag', arr[0]);
}
tableP.onDataDoubleClicked = function(data){//表格元件中的data所在行被雙擊時回撥
var v = arr[data.a('index')];
formP.v('tag', v);//根據id設定對應item元素值 為 setValue 的簡寫,這個id為tag的元素就是文字框
dialog.hide();
if (cb){cb(v);} //如果傳入了cb引數,則設定data.a('number')/data.a('helloName')的值為表格中被雙擊的那一行的值,即賦值給第三第四屬性
}
tableP.onDataClicked = function(data){//表格元件中的data所在行被單擊時回撥
dialog.getConfig().buttons[1].action = function(){//點選“確定”才進行下面的操作
var v = arr[data.a('index')];
formP.v('tag', v);
dialog.hide();
if (cb){cb(v);}
}
};
return formP.getView();
}右上方屬性欄的顯示到這裡就全部結束了,右下方的表格皮膚的建立方式也是雷同的,大家可以自行看程式碼理解。
最後說一下整個介面節點的排布,HT 中的 autolayout 自動佈局元件,即根據節點和連線關係,提供多種型別演算法進行自動排布節點位置。 自動佈局常用於圖元較多,或連線關係教複雜時,不易於人工拖拽擺放的場景。我把各個佈局方式通過按鈕的方式呈現出來了,點選對應的按鈕,佈局方式就會根據按下的按鈕設定的排布方式來自動佈局: 
首先,建立一個新的例項,傳入需要自動佈局的物件,可以為 DataModel、graphView 以及 graph3dView 三種,然後設定預設的排布方式:
autoLayout = new ht.layout.AutoLayout(gv);
setTimeout(function(){
layout('towardsouth', true);//因為圖片還沒載入出來的時候,自動佈局就按照節點的預設大小來佈局的
}, 200);接著建立 formPane 表單皮膚,新增進 body 中,放在 body 左上角,我不將所有程式碼粘出來了,就顯示第一個佈局的按鈕就好:
function createDirectionForm(){
var form = new ht.widget.FormPane();
form.setWidth(200);//設定表單寬度
form.setHeight(80);
document.body.appendChild(form.getView());
form.getView().style.background = '#fff';
form.getView().style.boxShadow = '4px 16px 16px rgba(0, 0, 0, 0.1)';//設定陰影樣式
form.addRow([//這一行單獨拿出來,作為標題
{
element: '自動佈局:',//顯示的文字
}
], [0.1]);//陣列內只有一個物件,就只設定一個物件的寬度就好
form.addRow([
{
button: {
icon: '佈局/南佈局.json',
onClicked: function(){
layout('towardsouth', true);
},
background: null,
labelColor: '#fff',
groupId: 'btn',
toolTip: '朝南佈局',
borderColor: null
}
},
//....接下來新增剩下的6個按鈕
], [0.1, 0.1, 0.1, 0.1, 0.1, 0.1, 0.1]);//陣列中有七個物件,就要設定七個物件的寬度
return form;
}比較有趣的部分就是這些啦,感謝大家的閱讀,如果有些地方我解釋的不夠清楚,歡迎留言~或者去 HT for Web 官網多多學習~
相關文章
- Flutter持久化儲存之資料庫儲存Flutter持久化資料庫
- iOS資料持久化儲存-CoreDataiOS持久化
- Flutter持久化儲存之檔案儲存Flutter持久化
- 四種資料持久化方式(上) :屬性列表與歸檔解檔持久化
- Docker最全教程——資料庫容器化之持久儲存資料(十一)Docker資料庫
- iOS資料持久化儲存-NSKeyedArchiveriOS持久化Hive
- Flutter持久化儲存之key-value儲存Flutter持久化
- Kubernetes 持久化資料儲存 StorageClass持久化
- Room-資料持久化儲存(入門)OOM持久化
- Docker的持久化儲存和資料共享(四)Docker持久化
- 1.05 docker的持久化儲存和資料共享Docker持久化
- ios持久化儲存iOS持久化
- Redis持久化儲存Redis持久化
- React通過redux-persist持久化資料儲存ReactRedux持久化
- 使用Room持久庫儲存資料OOM
- Kubernetes的故事之持久化儲存(十)持久化
- Redis持久化儲存——>RDB & AOFRedis持久化
- Redis 持久化儲存詳解Redis持久化
- scrapy框架持久化儲存框架持久化
- k8s-資料持久化儲存卷,nfs,pv/pvcK8S持久化NFS
- Docker之 資料持久化Docker持久化
- 持久化儲存與HTTP快取持久化HTTP快取
- flutter 持久化儲存-----資料庫sqflite|8月更文挑戰Flutter持久化資料庫
- PostgreSQL:表的儲存屬性SQL
- 理一下 iOS 本地持久化儲存(側重資料庫SQLite)iOS持久化資料庫SQLite
- (三)Kubernetes---持久化儲存持久化
- Kubuesphere部署Ruoyi(三):持久化儲存配置持久化
- Kubernetes持久化儲存1——示例持久化
- Hive之 資料儲存Hive
- Kubernetes 持久化儲存之 NFS 終極實戰指南持久化NFS
- 探索 Kubernetes 持久化儲存之 Longhorn 初窺門徑持久化
- canvas globalAlpha 屬性Canvas
- canvas miterLimit 屬性CanvasMIT
- canvas font 屬性Canvas
- Redis資料持久化—RDB持久化與AOF持久化Redis持久化
- AOF持久化(儲存的是操作redis命令)持久化Redis
- 容器雲對接持久化儲存並使用持久化
- tensorflow模型持久化儲存和載入模型持久化