上一篇我們繪製了一個 graphView 場景,在場景之上通過 graphView.dm() 獲取資料容器,並通過 graphView.dm().add() 函式新增了兩個 Node 節點,並通過 setPosition 設定節點位置以及 setImage 給節點新增圖片;接著在兩個節點之間通過 ht.Edge(sourceNode, targetNode) 新增了兩條連線(實際上還可以更多),並給連線新增了 label 標籤顯示文字,同時也通過 label.position 設定了文字在連線上的位置。
這一篇我的想法是在左側新增一個顯示所有節點的“樹”節點列表,就是將場景中所有的節點都新增到這個“樹”列表中。這個部分在我看來簡直是簡單到極點啊,當然,HT 很多元件都跟這個類似,非常方便。
首先我們得建立這個“樹”,HT 中的 ht.widget.treeView 元件就是用來建立“樹列表”的。我們在上一篇中有介紹過 addToDOM 函式,用來將元件新增進 body 體中,我們要實現左邊是“數列表”右邊是拓撲場景,該如何做呢?這裡再引入一個元件 ht.widget.SplitView,顧名思義“分割”元件。分割元件用於左右或上下分割兩個子元件, 子元件可為HT框架提供的元件,也可為 HTML 的原生元件,子元件以 position 為 absolute 方式進行絕對定位。
通過 splitView = new ht.widget.SplitView( leftView, rightView, orientation, position )初始化構建一個分割元件物件。leftView 左元件或上元件 rightView 右元件或下元件 orientation 字串型別,預設為 horizontal 或 h 代表左右分割,可設為 vertical 或 v 代表上下分割 position 分割位置,預設值為 0.5,如果設定值為 0~1 則按百分比分割,大於 1 代表左元件或上元件的絕對寬或高,小於 1 代表右元件或下元件的絕對寬或高。
通過分割元件我們樹元件和拓撲元件同時新增進 body 體中,需要的操作只有如下幾行:
graphView = new ht.graph.GraphView();//拓撲元件 var treeView = new ht.widget.TreeView(graphView.dm());//樹元件,引數為樹元件繫結的資料模型,這裡繫結的是 graphView 的資料模型,就可以進行資料共享 var splitView = new ht.widget.SplitView(treeView, graphView, 'h', 0.2);//分割元件 (leftView, rightView, orientation, position) splitView.addToDOM();//將 splitView 新增進 body 中
記住,原始碼中的 graphView.addToDOM 語句得註釋掉,否則後面新增到 body 體中的元件的根層 div 會覆蓋住上一個新增進 body 體中的元件的底層 div,大家還記得吧? addToDOM 函式的定義,這裡我再次將函式的定義給大家展示一下,大家可以鞏固一下:
addToDOM = function(){ var self = this, view = self.getView(), //獲取元件的底層 div style = view.style; document.body.appendChild(view); //將元件的底層 div 新增進 body 中 style.left = '0';// HT 的絕大部分元件都是絕對定位,所以需要設定位置 style.right = '0'; style.top = '0'; style.bottom = '0'; window.addEventListener('resize', function () { self.iv(); }, false); //新增 resize 事件,iv 為延時重新整理 }
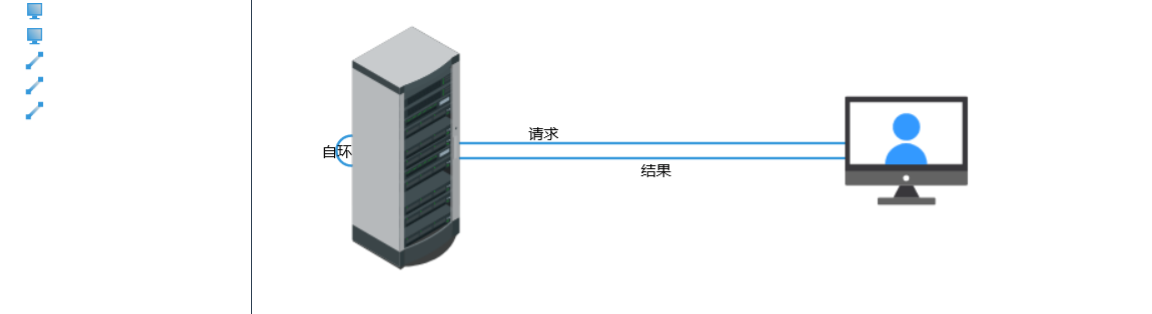
其他部分我們都沒有動,大家可以看看效果:

這樣看著好像不太明確到底拓撲圖上的哪部分是樹列表上的元素?不急,我們繼續,給我們的所有節點都設定上“名稱”,為了不混淆視聽,我將之前的程式碼也粘出來,也順便複習一下(這裡只顯示其中一個節點的程式碼):
var server = new ht.Node();//伺服器節點 graphView.dm().add(server);// 將伺服器節點新增進拓撲圖元件的資料容器中 server.setName('server');//設定名稱 只新增了這一句 server.setPosition(300, 200);//設定伺服器節點的位置 server.setImage('images/server.png');//設定伺服器節點的顯示圖片
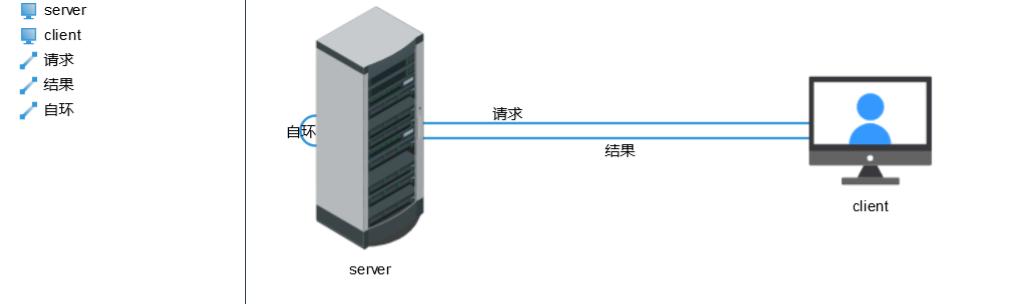
結果如下:

我們會發現,拓撲圖中的伺服器節點以及客戶端節點底部也多了 setName 設定的名稱!如果不想要在節點下面顯示字的話,可以直接設定節點 style 屬性:
server.s({//s 為 setStyle 的縮寫,設定樣式
'label': ''// 將 label 屬性設定為空
});
這樣就不顯示啦!但是為什麼這樣設定可以呢?我們來看看 label 屬性的定義,label 屬性即為 GraphView.getLabel 函式的封裝:
getLabel: function (data) { var label = data.getStyle('label');//獲取樣式屬性 label 的值 return label === undefined ? data.getName() : label; }
通過以上程式碼可知,style 上的 label 屬性優先順序高於 name 屬性,可過載 GraphView.getLabel 函式改變文字獲取邏輯。所以就算我們設定了 name 屬性,但是再設定 label 屬性還是能將 name 屬性設定的值給覆蓋掉的,而樹元件上獲取的只是節點的 name,所以兩者並不衝突。
突然感覺樹上的節點顯示圖示為什麼都一樣。。。改圖示!
treeView 樹元件通過 getIcon(data) 返回 data 物件對應的 icon 圖示,可過載自定義,預設返回的都是圖元原始的圖示,這裡我們要自定義這個函式,針對不同的節點返回不同的 icon,前面我們設定的 name 屬性派上用場了:
treeView.getIcon = function(data){ var self = this, edge_icon = data.getIcon();//獲取物件的 icon if(data.getName() === 'server'){//如果是 name 為 server 的節點時 return 'images/server.png'; }else if(data.getName() === 'client'){//如果是 name 為 client 的節點時 return 'images/node.png'; }else if(data instanceof ht.Edge){//如果是 ht.Edge 型別的節點時 return edge_icon } }
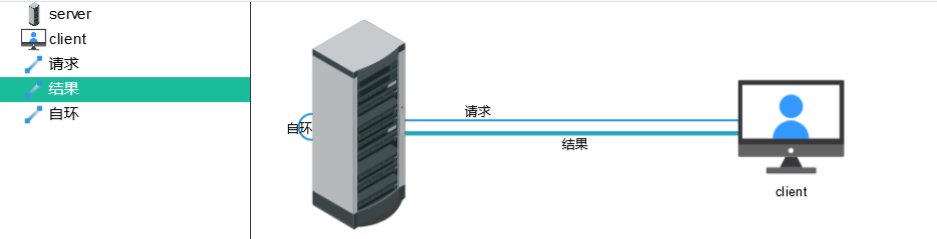
選中樹上的節點,拓撲圖中的對應節點也會被選中,反過來,選中拓撲圖中的節點,樹上的節點也會被選中。
最終結果如下:

次回,我們將在場景中新增工具條!請持續跟蹤哦~