快速開發基於 HTML5 網路拓撲圖應用1
今天開始我們就從最基礎解析如何構建 HTML5 Canvas 拓撲圖應用,HT 內部封裝了一個拓撲圖形元件 ht.graph.GraphView(以下簡稱 GraphView)是 HT 框架中 2D 功能最豐富的元件,其相關類庫都在 ht.graph 包下。GraphView 具有基本圖形的呈現和編輯功能,拓撲節點連線及自動佈局功能,電力和電信等行業預定義物件,具有動畫渲染等特效,因此其應用面很廣泛,可作為監控領域的繪圖工具和人機介面,可作為一般性的圖形化編輯工具,可擴充套件成工作流和組織圖等企業應用。簡單說來就是:拓撲圖是泛化的說法,電信網管的網路拓撲圖、電力的電網拓撲圖、工業控制的監控圖、工作流程圖、思維腦圖等等,簡單說就是節點連線構成的這些都是這裡指的拓撲圖。
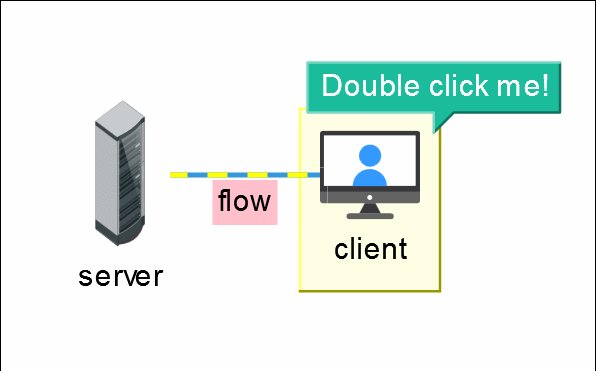
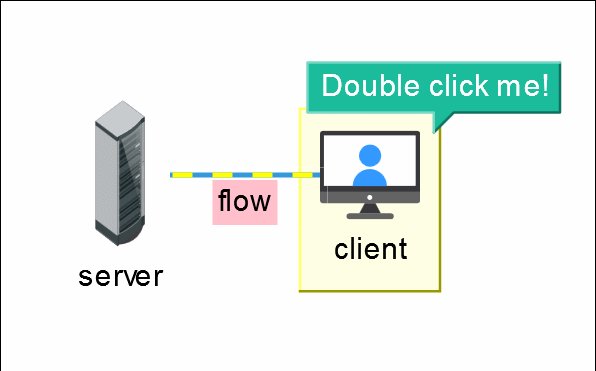
用 HT 開發一個網路拓撲圖是非常容易的一件事,只需要短短几行程式碼就能完成一個簡單的伺服器與客戶端的拓撲圖:

這個例子非常基礎,幾乎完成了伺服器與客戶端在拓撲上的所有功能。話不多說,猜猜看這個例子包括 HTML 標籤的所有部分總共花了多少行程式碼?減去空行也就 50 行,我還做了很多樣式部分的設計,畢竟給大家看的例子不能太醜嘛~
大家可以在 http://download.csdn.net/download/u013161495/10193716 自行下載程式碼,注意因為有 json 檔案,會存在圖片跨域問題,需要用 Firefox 或者本地伺服器跑起來。
我們在最開始就說明一下,HT 是基於 HTML5 標準的企業應用圖形介面一站式解決方案, 其包含通用元件、拓撲元件和 3D 渲染引擎等豐富的圖形介面開發類庫,使用者只需要引入 ht.js 即可,而且跟別的任何東西完全不衝突,因為 HT 只是宣告瞭一個全域性變數 ht,僅此而已。
接下來解析程式碼部分,首先,搭建拓撲圖場景:
dm = new ht.DataModel();//資料容器
gv = new ht.graph.GraphView(dm);//拓撲元件 引數為dm 繫結的資料模型
gv.addToDOM();//將拓撲圖新增進body體中HT 的所有元件的根部都是一個 div,通過 getView() 方法獲取,我們在 addToDOM 方法中就用到了這個方法:
addToDOM = function(){
var self = this,
view = self.getView(), //獲取元件底層 div
style = view.style;
document.body.appendChild(view);//將底層 div 新增進 body 體中
style.left = '0';//HT 一般將元件都設定為 absolute 的絕對定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //事件監聽視窗大小變化,iv 為延時重新整理元件
}然後向拓撲場景中新增“伺服器”以及“客戶端”節點:
var server = new ht.Node();
server.setName('server');//設定節點名稱,顯示在節點下方
server.setImage('serverImage');//設定節點圖片
server.setSize(20, 60);//設定節點大小
dm.add(server);//將節點新增進資料容器dm中
server.setPosition(100, 100);//設定節點座標(x, y)
var group = new ht.Group();//組,組中可以有多個節點
group.setImage('groupImage');//設定圖片
dm.add(group);
var client = new ht.Node();//這個節點是新增進組中的
client.setName('client');
client.setImage('clientImage');
dm.add(client);
group.addChild(client);//組新增孩子
group.setExpanded(true);//設定組為展開模式
client.setPosition(200, 100);//設定節點位置 如果組中只有一個節點,那麼這個節點的位置可以為組的位置服務端與客戶端的連線?2 行程式碼搞定!其實 HT 中新增節點的方法非常簡單,一般就 2 行程式碼能結束:先宣告例項變數,然後將這個例項變數新增進資料容器中。
var edge = new ht.Edge(server, client);
dm.add(edge);我們很好奇虛線是怎麼做出來的?虛線的形成是搭建在連線之上的,步驟有 3 個:
- 引入 ht-dashflow.js 檔案 ;
- 將連線的樣式屬性 edge.dash.flow 設定為 true;
- 在場景元件中開啟虛線流動的開關,這裡就是 gv.enableDashFlow(true);
是不是非常簡單!接下來我們看看怎麼設定:
edge.s({//節點設定樣式屬性
'edge.dash': true,//顯示虛線
'edge.dash.flow': true,//開啟虛線流動
'edge.dash.color': 'yellow',//虛線顏色
'edge.dash.pattern': [8, 8],//虛線樣式
'label': 'flow',//節點註釋
'label.background': 'pink',//節點註釋背景顏色
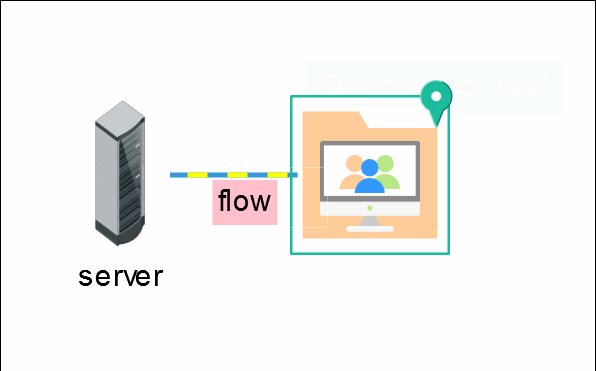
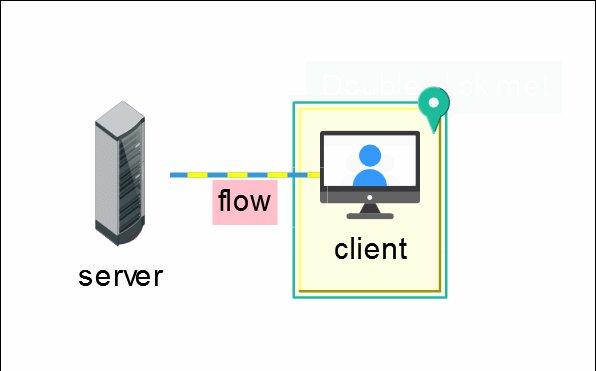
});這樣所有的顯示部分就介紹完畢啦~等等,好像還少點什麼?對了,我忘了介紹 HT 中的 ht.Group 類了,顧名思義,就是“組”的意思,組中可以包含很多節點,雙擊可顯示或隱藏組內的所有節點,上面程式碼有寫到,但是我還做了一點小動作,就是組右上角的顯示部分,其實就是一個標註,用來提示說明的:
group.s({
'group.background': 'rgba(255, 255, 0, 0.1)',//設定組的背景顏色
'note': "Double click me!",//標註 顯示的內容
'note.position': 13,//標註位置
'note.offset.y': 10,//標註位置y軸偏移
});我們可以通過 note.position 來改變標註的位置(具體位置資訊請參考 HT for Web 位置手冊),也可以使用 note.offset.x 和 note.offset.y 來改變標註的位置。
全部程式碼解析完畢!我會盡快更新,如果大家覺得進度慢的話,可以自己去我們官網(HT for Web)上學習,希望大家能有更多的收穫,學習是自己的事情,快動手實踐將這片文章的內容變成你自己的知識吧!
相關文章
- 快速開發基於 HTML5 網路拓撲圖應用HTML
- 快速開發基於 HTML5 網路拓撲圖應用--入門篇(一)HTML
- 快速開發基於 HTML5 網路拓撲圖應用--入門篇(二)HTML
- 基於 HTML5 網路拓撲圖的快速開發之入門篇(二)HTML
- 基於 HTML5 網路拓撲圖的快速開發之入門篇(一)HTML
- 快速開發基於 HTML5 網路拓撲圖應用之 DataBinding 資料繫結篇HTML
- 基於 HTML5 Canvas 電信網路拓撲圖的快速搭建HTMLCanvas
- 快速建立 HTML5 Canvas 電信網路拓撲圖HTMLCanvas
- 基於 HTML5 WebGL 的 3D 網路拓撲圖HTMLWeb3D
- 基於 WebGL 的 HTML5 3D 網路拓撲圖WebHTML3D
- 向量Chart圖表嵌入HTML5網路拓撲圖的應用HTML
- 基於 HTML5 Canvas 繪製的電信網路拓撲圖HTMLCanvas
- HTML5 網路拓撲圖整合 OpenLayers 實現 GIS 地圖應用HTML地圖
- 基於 HTML5 Canvas 的拓撲元件 ToolTip 應用HTMLCanvas元件
- 基於 WebGL 的 HTML5 網路拓撲結構 3D 圖WebHTML3D
- 基於 HTML5 WebGL 的 3D 網路拓撲結構圖HTMLWeb3D
- 網路拓撲圖上文字的巧妙應用
- HTML5 網路拓撲圖效能優化HTML優化
- 基於 HTML5 的網路拓撲圖之 DataBinding 資料繫結HTML
- ECharts整合HT for Web的網路拓撲圖應用EchartsWeb
- 網路拓撲圖:網路拓撲圖介紹及線上製作
- ECharts+百度地圖網路拓撲圖應用Echarts地圖
- 基於HTML5的3D網路拓撲樹呈現HTML3D
- 基於 HTML5 的 3D 網路拓撲樹呈現HTML3D
- ECharts+BaiduMap+HT for Web網路拓撲圖應用EchartsAIWeb
- HTML5 電信網路拓撲圖效能優化HTML優化
- 基於HTML5的3D網路拓撲自動佈局HTML3D
- 百度地圖、ECharts整合HT for Web網路拓撲圖應用地圖EchartsWeb
- iOS平臺快速釋出HT for Web拓撲圖APP應用iOSWebAPP
- iOS平臺上快速釋出HT for Web拓撲圖APP應用iOSWebAPP
- 基於HTML5快速搭建TP-LINK電信拓撲裝置皮膚HTML
- 團隊拓撲快速參考圖
- 網路拓撲結構
- 百度地圖與HT for Web結合的GIS網路拓撲應用地圖Web
- 電信網路拓撲圖自動佈局
- 基於d3.js的關係拓撲圖JS
- 網路拓撲自動發現演算法演算法
- zabbix二次開發整合拓撲圖功能